目录
一、XSS的原理和分类
二、常见的XSS标签和属性
三、Xss漏洞分类
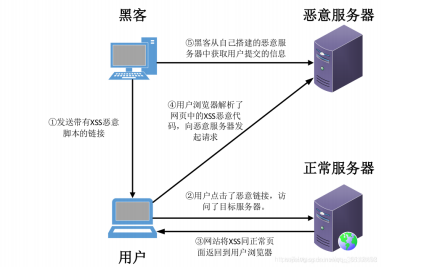
1. 反射性xss
反射性 XSS 典型攻击场景
基于 URL 参数的反射性 XSS
基于表单参数的反射性 XSS
利用 HTML 标签属性的反射性 XSS
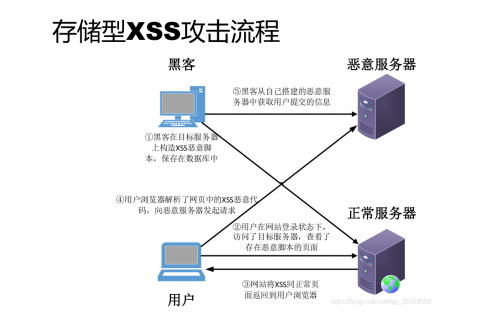
2.存储型XSS
存储型XSS的高频攻击场景
社交平台评论区
论坛发帖与私信系统
电商平台商品描述
3.基于DOM的 XSS
攻击原理剖析
DOM 型 XSS 典型攻击场景与案例
基于 URL 参数的 DOM 型 XSS
基于localStorage/sessionStorage的 DOM 型 XSS
一、XSS的原理和分类
二、常见的XSS标签和属性
1.直接执行脚本的标签
<script>alert('1')</script>
<svg onload=alert('1')>
<svg><script>alert(1)</script></svg>2.利用事件属性执行脚本
<img src=x onerror=alert('1')>
<body onload=alert('1')>
<iframe onload=alert('1')></iframe>
<input type="text" onfocus=alert('1') autofocus>
3. 伪协议触发脚本
<a href="javascript:alert('1')">点击</a>
<iframe src="javascript:alert('1')"></iframe>
<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4="></object>
三、Xss漏洞分类
1. 反射性xss
反射型XSS 是非持久性、参数型的跨站脚本。反射型XSS 的JS 代码在Web 应用的参数(变量)中,如搜 索框的反射型XSS。在搜索框中,提交PoC[scriptalert(/xss/)/script],点击搜索,即可触发反射型XSS。 注意到,我们提交的poc 会出现在search.php 页面的keywords 参数中。

反射性 XSS 典型攻击场景
基于 URL 参数的反射性 XSS
场景:搜索框、商品详情页等通过 URL 传递参数的功能点。
基于表单参数的反射性 XSS
登录页、评论表单等 POST 请求参数未过滤的场景。
利用 HTML 标签属性的反射性 XSS
原理:通过 HTML 标签属性(如onclick、href、src)触发脚本执行。
2.存储型XSS

存储型XSS的高频攻击场景
社交平台评论区
场景:用户发表评论时,嵌入恶意脚本,后续访客浏览该评论时触发攻击。
论坛发帖与私信系统
场景:攻击者发布包含恶意脚本的帖子或私信,受害者访问时自动执行脚本。
电商平台商品描述
场景:商家在商品描述中植入恶意脚本,用户浏览商品详情页时触发。
3.基于DOM的 XSS
攻击原理剖析
1.数据源获取:
前端 JS 通过location.href、document.URL、localStorage等方式获取用户可控数据(如 URL 参数、Cookie)。
2.DOM 动态操作:
JS 使用innerHTML、outerHTML、document.write()等危险 API,将未过滤的数据源直接写入 DOM。
3.脚本执行:
浏览器解析 DOM 时,执行嵌入的恶意脚本。
DOM 型 XSS 典型攻击场景与案例
基于 URL 参数的 DOM 型 XSS
场景:前端通过 URL 参数动态更新页面内容(如单页应用路由、个性化参数)。
漏洞代码(JavaScript):
// 错误示例:使用innerHTML直接渲染URL参数
function renderPage() {const hash = window.location.hash.slice(1); // 获取#后的参数document.getElementById('content').innerHTML = '<h1>' + hash + '</h1>';
}
window.onload = renderPage;恶意 URL:
http://example.com/#<script>alert('1');</script>攻击效果:
页面加载时,hash参数被写入innerHTML,触发脚本执行。
基于localStorage/sessionStorage的 DOM 型 XSS
场景:前端从本地存储中读取用户数据并渲染。
漏洞代码(JavaScript):
// 错误示例:从localStorage获取数据并渲染
const username = localStorage.getItem('username');
document.getElementById('welcome').innerHTML = `欢迎你,${username}!`;攻击步骤:
1、攻击者诱导用户访问恶意页面,执行:
localStorage.setItem('username', '<script>alert("XSS");</script>');2、用户访问目标网站时,前端读取并渲染恶意内容。




(二))


:树与二叉树基础 + 堆结构全解析)
)
)






—— Maven 打包瘦身和提速解决方案)
-> 认识Qt Creator)

