目录
一、简介
二、文件目录结构
三、前端部署流程(多nginx)
3.1 前端打包
3.2 编写部署文件——项目1(consult-system)
3.3 编写部署文件——项目2(person-system)
3.4 前端部署至linux服务器
3.5 访问方式
四、前端部署流程二(同nginx)
4.1 前端打包
4.2 编写部署文件
4.3 部署上线
五、后端部署流程(共用mysql和redis)
5.1 创建共享网络
5.2 后端打包
5.3 编写部署文件——项目1(consult-system)
5.4 编写部署文件——项目2(person-system)
5.5 后端部署至linux服务器
六、开放端口
七、数据库加载
一、简介
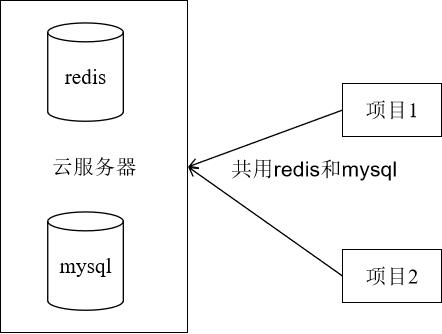
多项目共享环境部署,指的是在同一台服务器或同一个 Docker 主机上,通过 Docker Compose 等工具,将多个前后端项目的公共基础服务(如数据库、缓存、消息队列等)统一部署为共享服务,各项目通过自定义网络等方式共同使用这些服务,从而实现资源复用、简化运维、提升协作效率的一种部署方式。
这里有2个项目(即项目1和项目2),将项目部署在linux上,并且项目之间共用redis和mysql

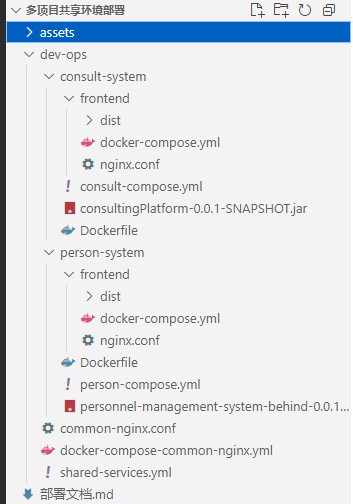
二、文件目录结构
文件目录结构

文件解释
# 多项目的共同环境
shared-services.yml
# 后端docker编排
consult-compose.yml和person-compose.yml
# 后端jar包
consultingPlatform......jar和personnel.....jar
# 前端build文件
/consult-system/frontend/dist和/person-system/frontend/dist
# 前端docker编排
docker-compose.yml
# nginx配置
nginx.conf三、前端部署流程(多nginx)
3.1 前端打包
前端利用node命令来打包项目,得到dist文件夹
# 前端通过构建命令,打包项目
npm run build
npm run build:prod # 生产环境
npm run build:dev # 开发环境3.2 编写部署文件——项目1(consult-system)
dev-ops/consult-system/frontend/docker-compose.yml文件
# docker-compose -f docker-compose.yml up -d
version: "3"services:consult-nginx:image: nginx:alpineports:- 81:81 # 宿主机端口:容器端口volumes:- ./dist:/usr/share/nginx/html- ./nginx.conf:/etc/nginx/nginx.confprivileged: true #这个必须,解次nginx的文件调用的权限问题
dev-ops/consult-system/frontend/nginx.conf文件
# 添加必要的上下文块
http {# 包含默认的 MIME 类型include /etc/nginx/mime.types;default_type application/octet-stream;server {# 端口,需要与docker-compose一致listen 81;server_name localhost;# 静态文件根目录root /usr/share/nginx/html;index index.html;# 开启 gzip 压缩gzip on;gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;# 处理前端路由(如 Vue/React 的 history 模式)location / {try_files $uri $uri/ /index.html;}# 禁止访问 .env 等敏感文件location ~ /\.(?!well-known).* {deny all;}
}
}# 添加 events 块(可选但推荐)
events {worker_connections 1024;
}3.3 编写部署文件——项目2(person-system)
dev-ops/person-system/frontend/docker-compose.yml文件
# docker-compose -f docker-compose.yml up -d
version: "3"services:person-nginx:image: nginx:alpineports:- 82:82 # 宿主机端口:容器端口volumes:- ./dist:/usr/share/nginx/html- ./nginx.conf:/etc/nginx/nginx.confprivileged: true #这个必须,解次nginx的文件调用的权限问题
dev-ops/person-system/frontend/nginx.conf文件
# 添加必要的上下文块
http {# 包含默认的 MIME 类型include /etc/nginx/mime.types;default_type application/octet-stream;server {# 端口,需要与docker-compose一致listen 82;server_name localhost;# 静态文件根目录root /usr/share/nginx/html;index index.html;# 开启 gzip 压缩gzip on;gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;# 处理前端路由(如 Vue/React 的 history 模式)location / {try_files $uri $uri/ /index.html;}# 禁止访问 .env 等敏感文件location ~ /\.(?!well-known).* {deny all;}
}
}# 添加 events 块(可选但推荐)
events {worker_connections 1024;
}3.4 前端部署至linux服务器
step1:通过xftp将dev-ops整个文件夹上传至linux根目录
step2:对项目1(consult-system)部署
cd /dev-ops/consult-system/frontend
docker-compose -f docker-compose.yml up -d
# 查看是否启动
docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
...
e6753c3329b0 nginx:alpine "/docker-entrypoint.…" 28 minutes ago Up 28 minutes 80/tcp, 0.0.0.0:81->81/tcp frontend-consult-nginx-1
...step3:对项目2(person-system)部署
cd /dev-ops/person-system/frontend
docker-compose -f docker-compose.yml up -d
# 查看是否启动
docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
...
e6753c3329b0 nginx:alpine "/docker-entrypoint.…" 28 minutes ago Up 28 minutes 80/tcp, 0.0.0.0:82->82/tcp frontend-person-nginx-1
...3.5 访问方式
通过ip+端口的形式进行访问
项目1:http://xxx.xxx.xxx.xxx:81
项目2:http://xxx.xxx.xxx.xxx:82
四、前端部署流程二(同nginx)
4.1 前端打包
项目配置静态资源路径——(后续与nginx配合使用)
- vue项目
// 项目一
// vue.config.js
module.exports = {publicPath: process.env.NODE_ENV === 'production' ? '/consult/' // 生产环境路径: '/' // 开发环境路径
}// 项目二
// vue.config.js
module.exports = {publicPath: process.env.NODE_ENV === 'production' ? '/person/' // 生产环境路径: '/' // 开发环境路径
}- react项目
// 项目一
// package.json
{"homepage": "/consult/", // 生产环境路径
}// 项目二
// package.json
{"homepage": "/person/", // 生产环境路径
}- umi(react)项目
// .umirc.ts
export default defineConfig({define: {"process.env.UMI_ENV": process.env.UMI_ENV,},// 静态资源路径,根据process.env.UMI_ENV判断publicPath: process.env.UMI_ENV === "prod" ? "/person/" : "/",
});
// package.json"scripts": {"build:prod": "cross-env UMI_ENV=prod umi build",},前端利用node命令来打包项目,得到dist文件夹
# 前端通过构建命令,打包项目
npm run build
npm run build:prod # 生产环境
npm run build:dev # 开发环境4.2 编写部署文件
docker-compose-common-nginx.yml
# docker-compose -f docker-compose-common-nginx.yml up -d
version: "3"services:consult-nginx:image: nginx:alpineports:- 80:80 # 宿主机端口:容器端口volumes:# 挂载consult-system- ./consult-system/frontend/dist:/usr/share/nginx/html/consult-system# 挂载person-system- ./person-system/frontend/dist:/usr/share/nginx/html/person-system- ./common-nginx.conf:/etc/nginx/nginx.confprivileged: true #这个必须,解次nginx的文件调用的权限问题
common-nginx.conf
events {worker_connections 1024;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;# 全局开启 gzip 压缩gzip on;gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;server {listen 80;server_name localhost;# 禁止访问敏感文件(全局生效)location ~ /\.(?!well-known).* {deny all;}# ======================# 配置 consult-system 应用# 访问路径:http://localhost/consult/# ======================location /consult/ {alias /usr/share/nginx/html/consult-system/;index index.html;try_files $uri $uri/ /consult/index.html;}# ======================# 配置 person-system 应用# 访问路径:http://localhost/person/# ======================location /person/ {# 指向 person-system 的静态文件目录alias /usr/share/nginx/html/person-system/;index index.html;# 处理前端路由 (history 模式)try_files $uri $uri/ /person/index.html;}# ======================# 可选:默认重定向# ======================location = / {# 可重定向到其中一个应用return 302 /consult/;# 或显示欢迎页面# root /usr/share/nginx/html;# index welcome.html;}location = /person {return 301 /person/;}location = /consult {return 301 /consult/;}}
}4.3 部署上线
cd /dev-opsdocker-compose -f docker-compose-common-nginx.yml up -d# 查看,是否存在 nginx80端口容器
docker ps 五、后端部署流程(共用mysql和redis)
5.1 创建共享网络
dev-ops/shared-services.yml
# docker-compose -f shared-services.yml up -d# -f:指定使用的 Docker Compose 配置文件(默认文件名是 docker-compose.yml)
# up:启动所有服务(包括构建镜像)
# -d:在后台运行容器
version: "3"networks:my-network:driver: bridge# 添加网络名称确保唯一性name: shared-networkservices:# 共享的 MySQL(两个项目共用)mysql:image: mysql:5.7# 添加容器名称确保可寻址container_name: shared-mysqlports:- 13306:3306environment:TZ: Asia/ShanghaiMYSQL_ROOT_PASSWORD: 123456networks:- my-networkhealthcheck:test: ["CMD", "mysqladmin", "ping", "-h", "localhost"]interval: 5stimeout: 10sretries: 10start_period: 15s# 共享的 Redis(两个项目共用)redis:image: redis:6.2container_name: shared-redisrestart: alwaysprivileged: trueports:- 16379:6379networks:- my-networkvolumes:- ./redis/redis.conf:/usr/local/etc/redis/redis.confcommand: redis-server /usr/local/etc/redis/redis.confhealthcheck:test: ["CMD", "redis-cli", "ping"]interval: 10stimeout: 5sretries: 3通过xftp将dev-ops整个文件夹上传至linux根目录,并构建共享网络
cd /dev-ops/
docker-compose -f shared-services.yml up -d# 查看自定义网络,列表中有shared-network
docker network ls
# 查看网络信息,container下有mysql和redis
docker network inspect <网络名称/id>5.2 后端打包
进入后端项目的pom.xml添加构建打包代码,然后在命令行执行 nvm clean package,将会在target文件夹下生成jar包,注意:记得修改主函数,也就是后端启动类
<build><!-- 1. 最终生成的JAR文件名 --><finalName>${project.artifactId}-${project.version}</finalName><!-- 2. 资源文件处理配置 --><resources><resource><directory>src/main/resources</directory><filtering>true</filtering> <!-- 启用资源过滤,替换占位符 --><includes><include>**/*.properties</include><include>**/*.xml</include><include>**/*.yml</include><include>**/*.yaml</include></includes></resource><!-- 包含静态资源 --><resource><directory>src/main/resources</directory><filtering>false</filtering><includes><include>static/**</include><include>templates/**</include><include>public/**</include></includes></resource></resources><!-- 3. 测试资源处理 --><testResources><testResource><directory>src/test/resources</directory><filtering>true</filtering></testResource></testResources><!-- 4. 插件配置 --><plugins><!-- 编译器插件 --><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><version>3.11.0</version> <!-- 更新到最新版本 --><configuration><source>${java.version}</source><target>${java.version}</target><encoding>${project.build.sourceEncoding}</encoding><compilerArgs><arg>-parameters</arg> <!-- 保留方法参数名,方便MyBatis使用 --></compilerArgs></configuration></plugin><!-- 跳过测试 --><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin</artifactId><version>3.1.2</version><configuration><skipTests>true</skipTests> <!-- 构建时跳过测试 --></configuration></plugin><!-- Spring Boot打包插件 --><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><version>${spring-boot.version}</version><configuration><mainClass>xxx.xxx.xxx.xxx</mainClass><skip>false</skip> <!-- 确保执行打包 --><executable>true</executable> <!-- 生成可执行JAR --><layers><enabled>true</enabled> <!-- 启用分层打包,优化Docker镜像构建 --></layers></configuration><executions><execution><id>repackage</id><goals><goal>repackage</goal> <!-- 重新打包包含所有依赖 --></goals></execution></executions></plugin><!-- 资源过滤插件 --><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-resources-plugin</artifactId><version>3.3.1</version><configuration><delimiters><delimiter>@</delimiter> <!-- 使用@作为占位符分隔符,避免与Spring冲突 --></delimiters><useDefaultDelimiters>false</useDefaultDelimiters></configuration></plugin></plugins></build>5.3 编写部署文件——项目1(consult-system)
dev-ops/consult-system/consult-compose.yml文件
# docker-compose -f consult-compose.yml up -d
# -f:指定使用的 Docker Compose 配置文件(默认文件名是 docker-compose.yml)
# up:启动所有服务(包括构建镜像)
# -d:在后台运行容器
version: "3"networks:shared-network: # 使用共享网络与共享服务在同一网络下,是shared-services.yml中定义的网络external: trueservices:consult-system-behind:image: consult-system-behind:latestbuild: . # 在同一级下寻找Dockerfile并构建,默认是寻找Dockerfileports: # 暴露端口- 8877:8877# 记得jdbc:mysql://{mysql容器名}:3306/person_system?environment:- TZ=PRC- SERVER_PORT=8877- APP_CONFIG_API_VERSION=v1- APP_CONFIG_CROSS_ORIGIN=*- SPRING_DATASOURCE_USERNAME=root- SPRING_DATASOURCE_PASSWORD=123456- SPRING_DATASOURCE_URL=jdbc:mysql://shared-mysql:3306/consult_platform?serverTimezone=UTC&characterEncoding=utf8&autoReconnect=true&serverTimezone=Asia/Shanghai- SPRING_DATASOURCE_DRIVER_CLASS_NAME=com.mysql.cj.jdbc.Driver- SPRING_HIKARI_POOL_NAME=Retail_HikariCP- REDIS_SDK_CONFIG_HOST=shared-redis- REDIS_SDK_CONFIG_PORT=6379# 使用共享网络networks:- shared-network
dev-ops/consult-system/Dockfile文件
FROM openjdk:8-jre-slim# 作者
MAINTAINER yeqc# 添加应用
ADD consultingPlatform-0.0.1-SNAPSHOT.jar app.jarENTRYPOINT ["java","-jar","/app.jar"]
5.4 编写部署文件——项目2(person-system)
dev-ops/person-system/person-compose.yml文件
# docker-compose -f person-compose.yml up -d
# -f:指定使用的 Docker Compose 配置文件(默认文件名是 docker-compose.yml)
# up:启动所有服务(包括构建镜像)
# -d:在后台运行容器
version: "3"networks:shared-network: # 使用共享网络与共享服务在同一网络下,是shared-services.yml中定义的网络external: trueservices:person-system-behind:image: person-system-behind:latestbuild: . # 在同一级下寻找Dockerfile并构建,默认是寻找Dockerfileports: # 暴露端口- 8082:8082# 记得jdbc:mysql://{mysql容器名}:3306/person_system?environment:- TZ=PRC- SERVER_PORT=8082- APP_CONFIG_API_VERSION=v1- APP_CONFIG_CROSS_ORIGIN=*- SPRING_DATASOURCE_USERNAME=root- SPRING_DATASOURCE_PASSWORD=123456- SPRING_DATASOURCE_URL=jdbc:mysql://shared-mysql:3306/person_system?serverTimezone=UTC&characterEncoding=utf8&autoReconnect=true&serverTimezone=Asia/Shanghai- SPRING_DATASOURCE_DRIVER_CLASS_NAME=com.mysql.cj.jdbc.Driver- SPRING_HIKARI_POOL_NAME=Retail_HikariCP- REDIS_SDK_CONFIG_HOST=shared-redis- REDIS_SDK_CONFIG_PORT=6379# 把服务加入共享网络networks:- shared-network
dev-ops/person-system/Dockerfile文件
FROM openjdk:8-jre-slim# 作者
MAINTAINER yeqc# 添加应用
ADD personnel-management-system-behind-0.0.1-SNAPSHOT.jar app.jarENTRYPOINT ["java","-jar","/app.jar"]
5.5 后端部署至linux服务器
step1:通过xftp将dev-ops整个文件夹上传至linux根目录
step2:对项目1(consult-system)部署
cd /dev-ops/consult-system
docker-compose -f consult-compose.yml up -d
# 同理,利用docker ps查看是否存在consult-system-behind:lateststep3:对项目2(person-system)部署
cd /dev-ops/person-system
docker-compose -f consult-compose.yml up -d
# 同理,利用docker ps查看是否存在person-system-behind:latest六、开放端口
需要在云服务器中开放对应的端口,根据自己设置的端口来开放,我这里的端口如下:
项目1:前端(81)后端(8877)
项目2:前端(82)后端(8082)
七、数据库加载
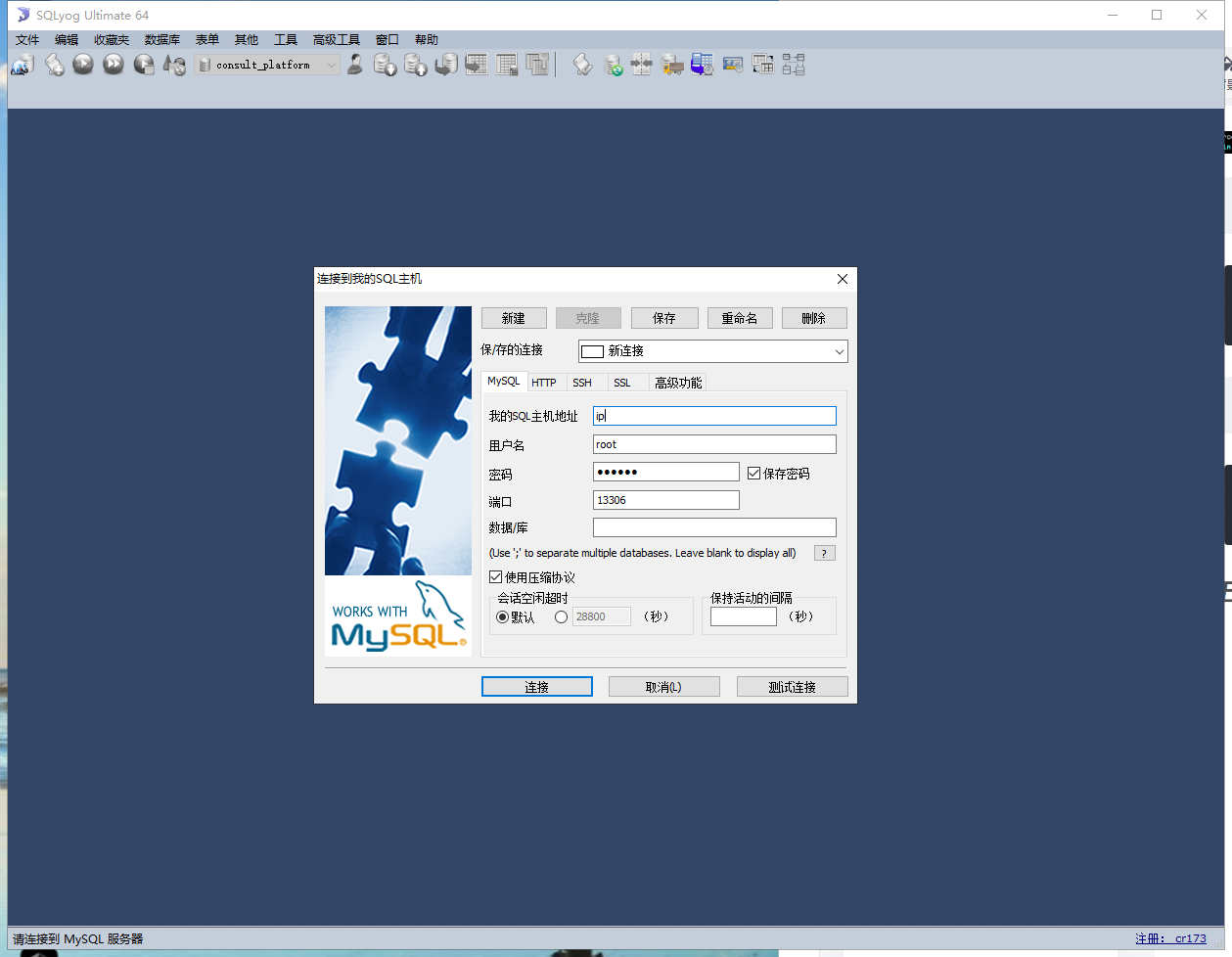
通过数据库可视化工具,输入自己的云服务器ip、账号、密码、端口(13306),进行登录,执行sql脚本,导入数据
注意:若登录不上,可能是没有开放13306端口,需要在云服务器中开放

:结合生活案例,介绍 10 种常见模型)





 1233. 删除子文件夹 (排序))






的通用方案)





)