1 实现添加操作
- 编写接口方法:Mapper接口

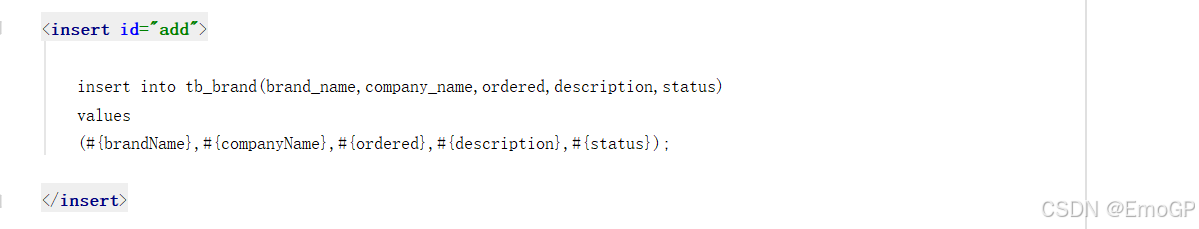
- 编写sql语句:sql映射文件
<insert id="add">insert into tb_brand(brand_name,company_name,ordered,description,status)values(#{brandName},#{companyName},#{ordered},#{description},#{status});</insert>

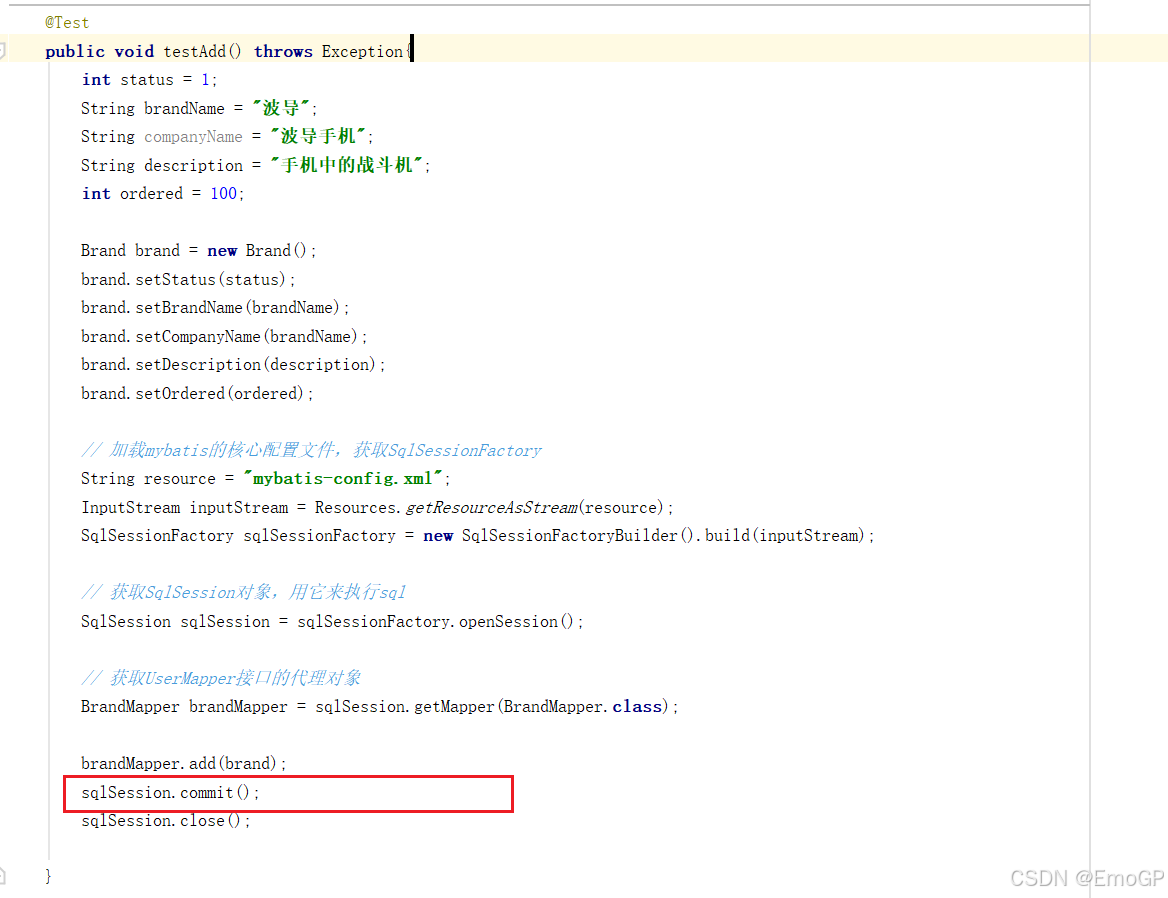
- 执行方法,测试
MyBatis事务:
- openSession():默认开启事务,进行增删改操作后需要使用sqlSession.commit();手动提交事务
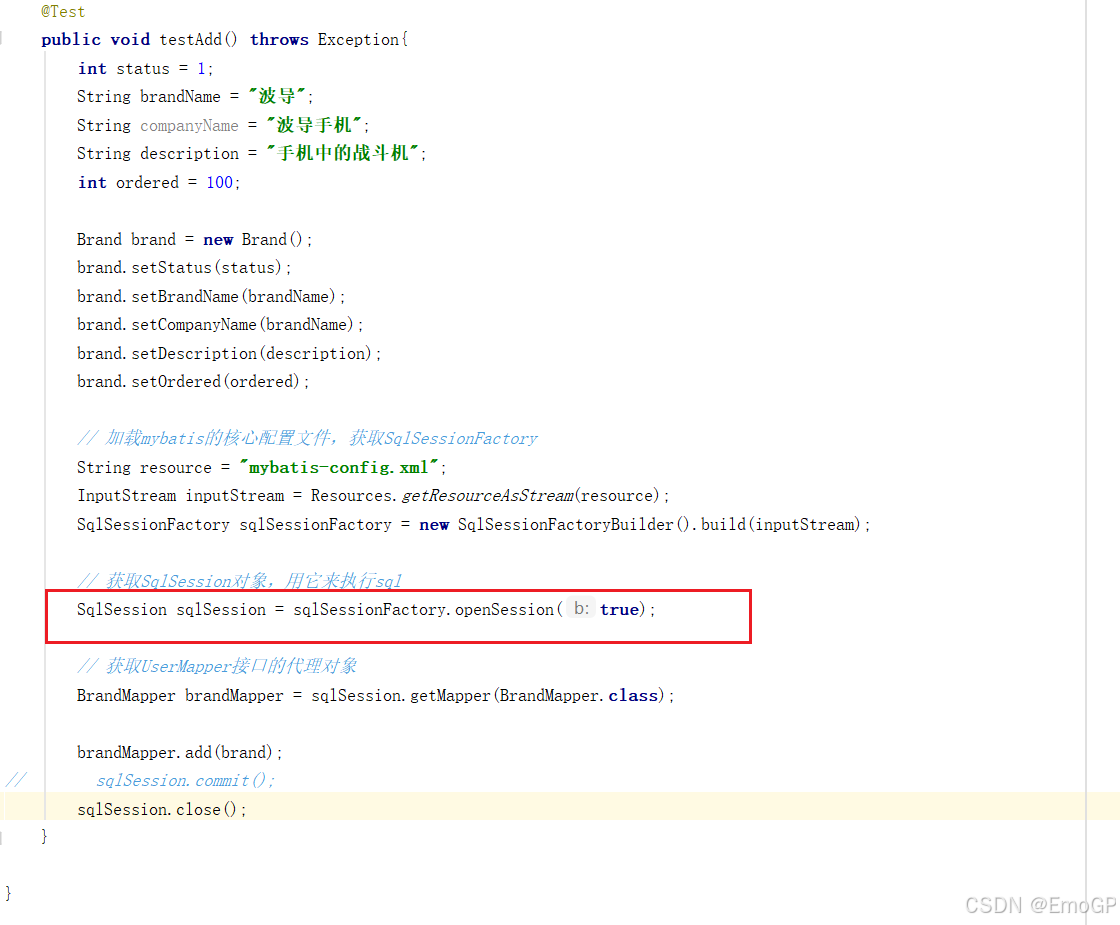
- openSession(true):设置为自动提交事务(关闭事务)
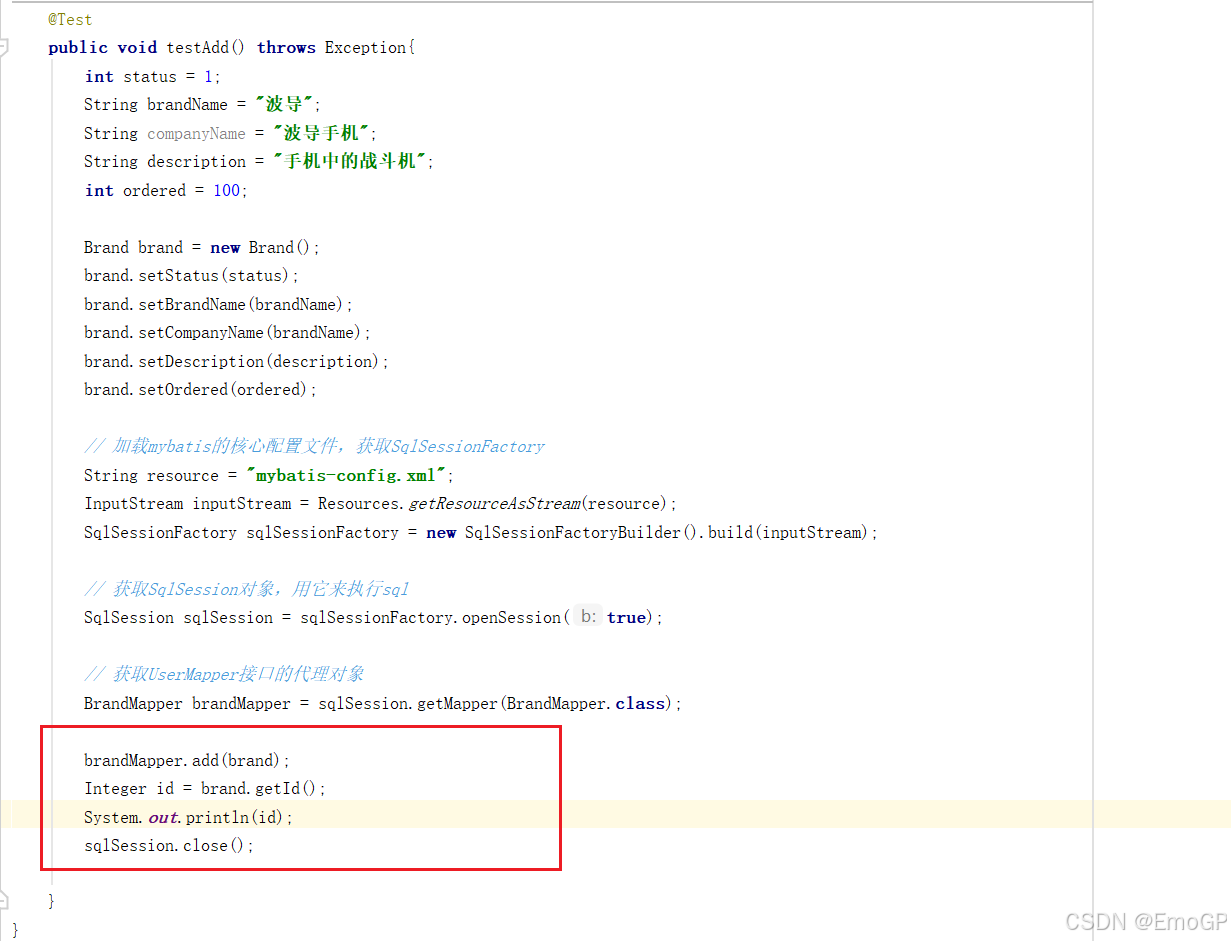
@Testpublic void testAdd() throws Exception{int status = 1;String brandName = "波导";String companyName = "波导手机";String description = "手机中的战斗机";int ordered = 100;Brand brand = new Brand();brand.setStatus(status);brand.setBrandName(brandName);brand.setCompanyName(brandName);brand.setDescription(description);brand.setOrdered(ordered);// 加载mybatis的核心配置文件,获取SqlSessionFactoryString resource = "mybatis-config.xml";InputStream inputStream = Resources.getResourceAsStream(resource);SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);// 获取SqlSession对象,用它来执行sqlSqlSession sqlSession = sqlSessionFactory.openSession();// 获取UserMapper接口的代理对象BrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class);brandMapper.add(brand);sqlSession.commit();sqlSession.close();}


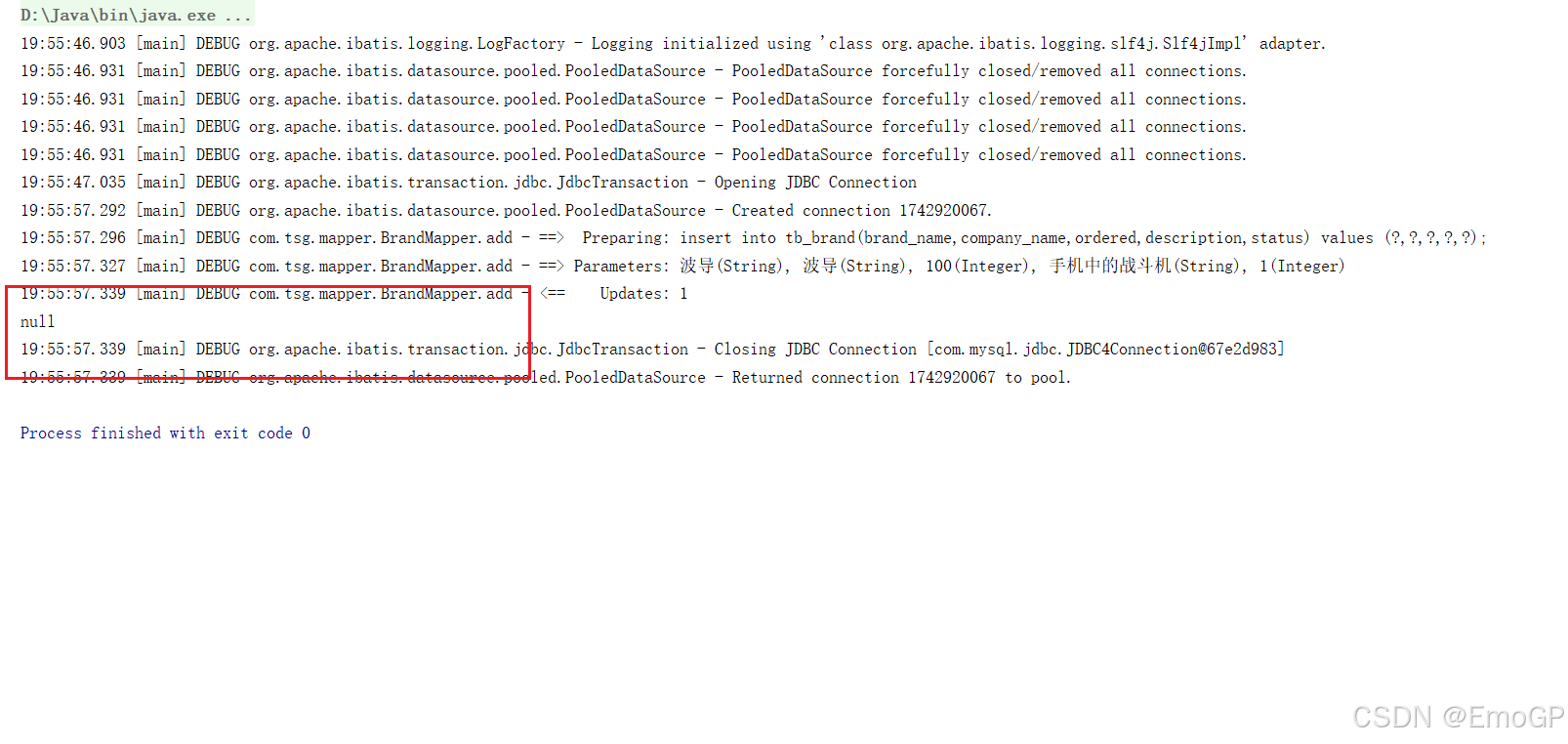
2 主键返回
在数据添加成功后,需要获取插入数据库数据的主键的值
比如:添加订单和订单项
- 添加订单
- 添加订单项,订单项中需要设置所属订单的id


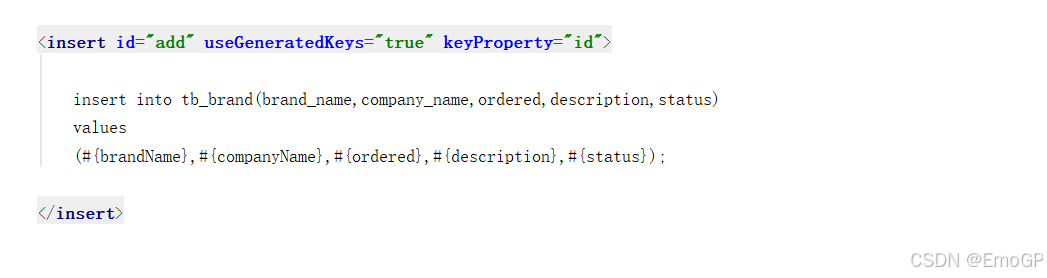
解决:
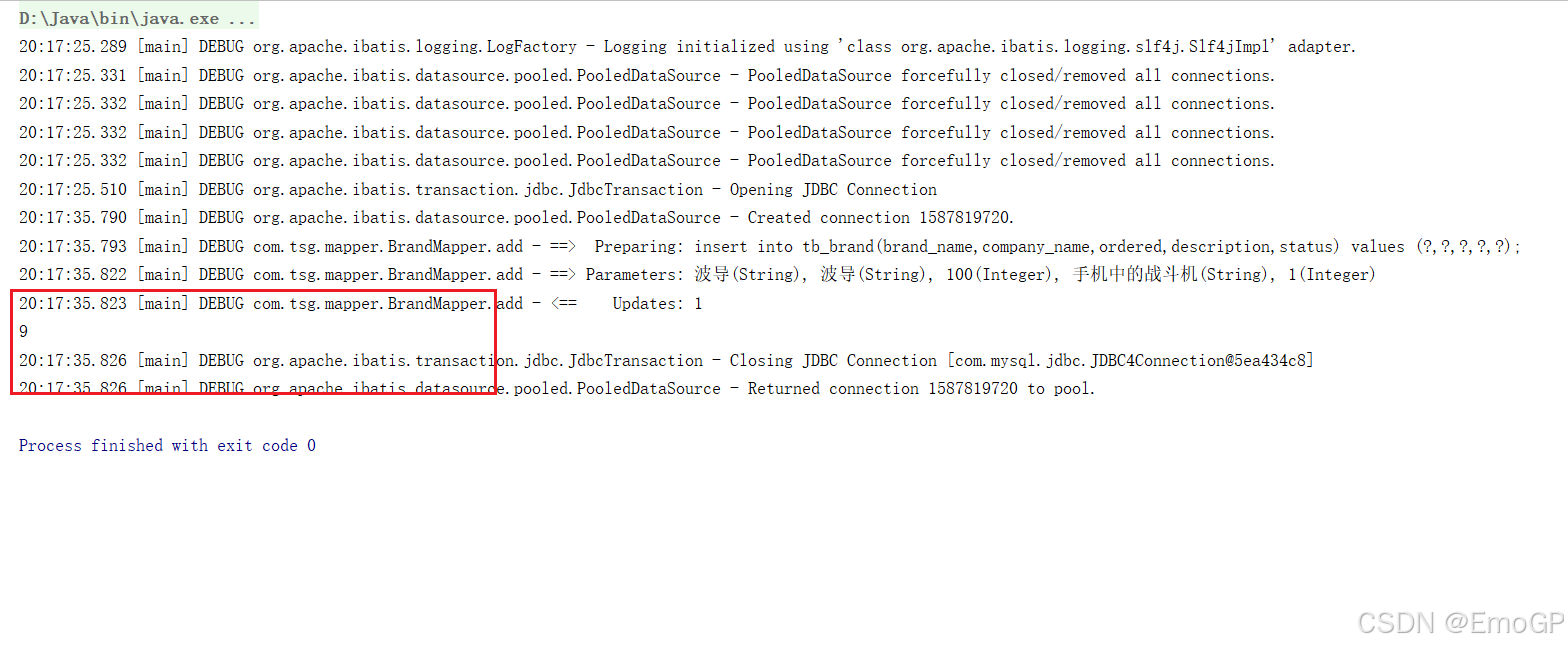
<insert id="add" useGeneratedKeys="true" keyProperty="id">insert into tb_brand(brand_name,company_name,ordered,description,status)values(#{brandName},#{companyName},#{ordered},#{description},#{status});</insert>






 v6.20.0.24 专业便携版)







)

)




