UEditor
- 配置部分
- 在该项目中插入uediter
UEditor是由百度FEX 前端团队开发并开源的一款功能强大、可定制性高的所见即所得(WYSIWYG)富文本编辑器。它的核心目标是帮助用户在网页上轻松编辑和发布格式丰富的内容(如新闻、博客、论坛帖子、产品描述、后台管理系统等),提供类似 Word 的编辑体验。
配置部分
访问 UEditor 官方 GitHub 仓库下载资源:UEditor
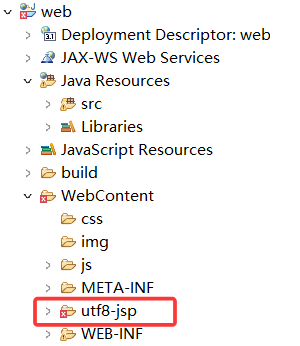
将下载好的资源 utf8-jsp 复制到 WebContent 下:

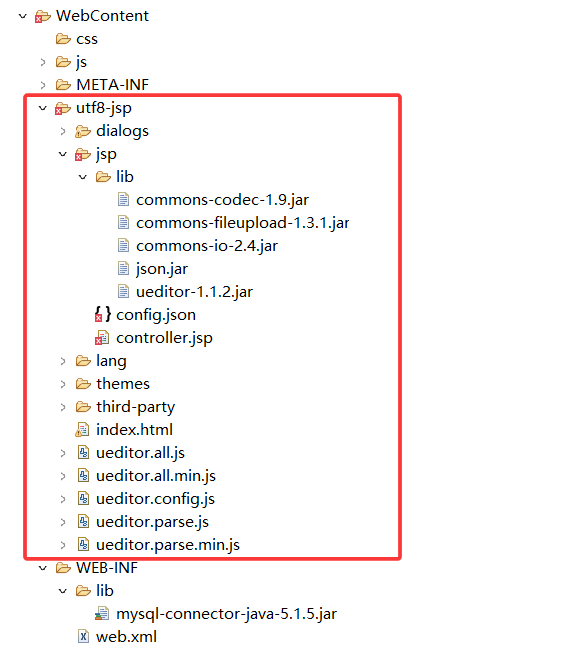
utf8-jsp 资源如下:

文件有报错,在 utf8-jsp 下的 {}config.json 文件中设置编码格式以 utf-8 的形式展示,若该文件还是报错,没关系不影响使用,只是检测的时候不支持。
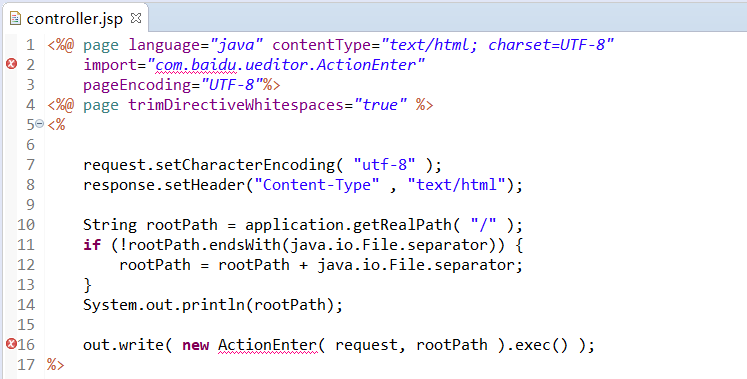
接下来我们再看 controller.jsp 的报错内容:没有找到导入的 “com.baidu.ueditor.ActionEnter” 文件

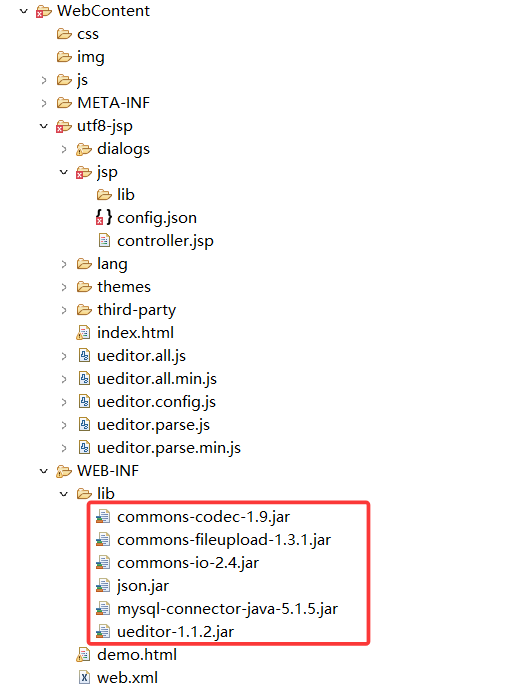
项目所有需要的 jar 包需要在 WEB-INF/lib 下,而该资源对应的 jar 包在 utf8-jsp/lib 下,所以我们需要将 utf8-jsp/lib 下的五个 jar 包移到 WEB-INF/lib 下

这样 controller.jsp 就不报错了
引入 UEditor 到 HTML,这里需要注意你当下的 HTML 文件与 ueditor.config.js、ueditor.all.js 的位置关系,我这里不在一个目录下,所以使用的是 utf8-jsp/ueditor.config.js、utf8-jsp/ueditor.all.js
<body><!-- 加载编辑器的容器 --><script id="container" name="content" type="text/plain"></script><!-- 配置文件 --><script type="text/javascript" src="utf8-jsp/ueditor.config.js"></script><!-- 编辑器源码文件 --><script type="text/javascript" src="utf8-jsp/ueditor.all.js"></script><!-- 实例化编辑器 --><script type="text/javascript">var ue = UE.getEditor('container');</script>
</body>
这里 ue 代表整个编辑器
效果展示:

这样就可以在uediter富文本编辑器中进行操作了
但是我们发现插入图片会出现这样的问题,无法正常显示图片内容,这样的话也无法对图片进行编辑调整:

此时我们查看项目的部署目录 C:\Users\HP\eclipse-workspace.metadata.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\web\ueditor\jsp\upload\image
注意这里其中有些地方是根据自己的部署来的:\tmp0是tomcat并联的版本号,\web是项目名称
当我们在uediter富文本编辑器中上传了图片,图片会上传到服务器的目录下,在服务器中确实看到了有该图片,但是前端无法访问到,所以需要在上传图片配置项中设置图片访问路径前缀后才可以在富文本编辑器中正常显示。
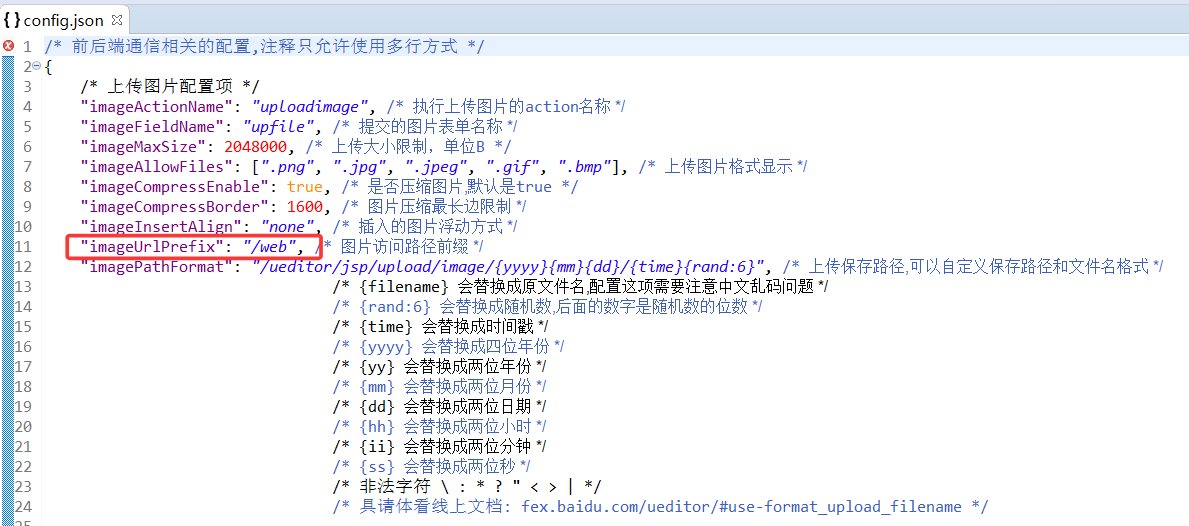
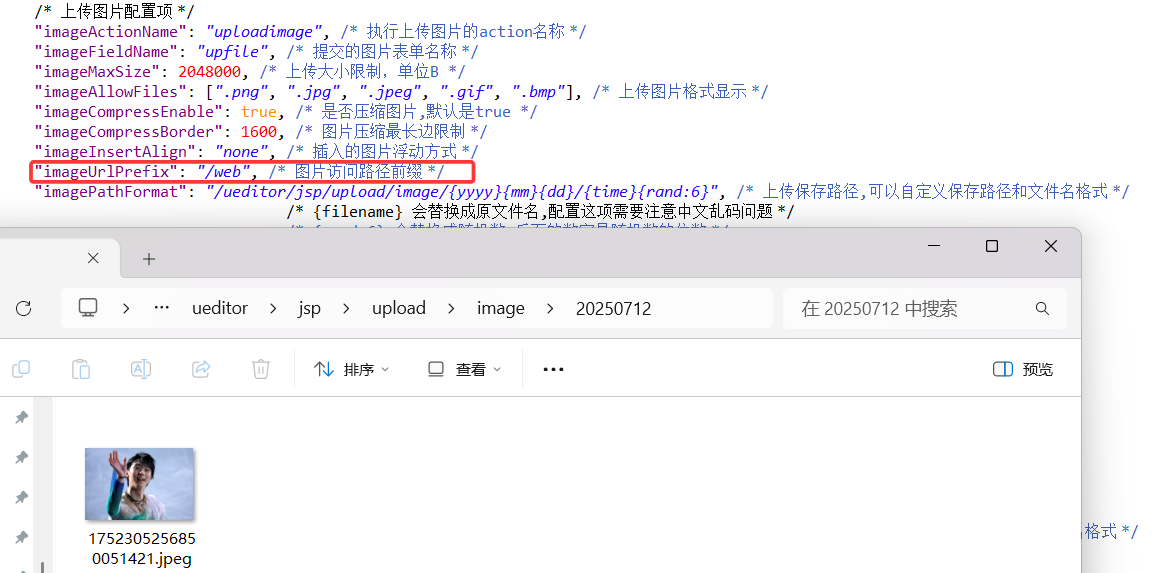
这里我们需要接着配置 utf8-jsp 下的 {}config.json 文件,需要在上传图片配置项中设置图片访问路径前缀,该文件中也有许多其他配置项,可以根据自己的需要进行设置

这样配置好之后在富文本编辑器中就可以正常显示图片了。


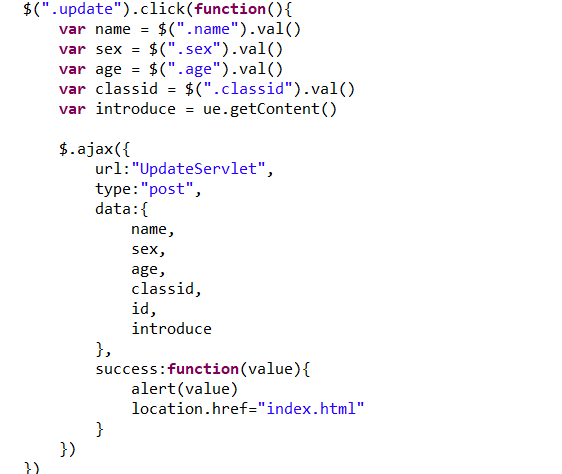
js 通过 ue.getContent() 和 ue.setContent 方法可以设置和读取编辑器的内容

将查询到的结果以html的形式进行解析:

在该项目中插入uediter
首先需要在数据库中增加一个字段用来记录文本信息:

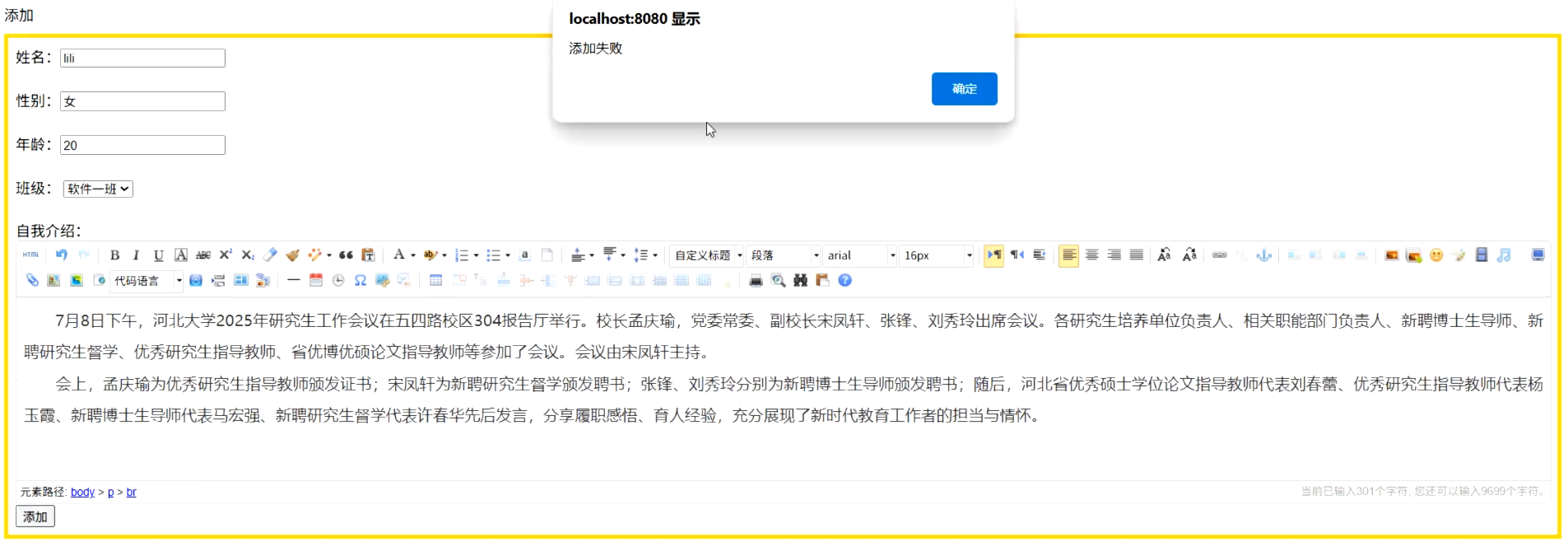
后端的代码照旧,但是若这样插入信息:

会导致插入失败

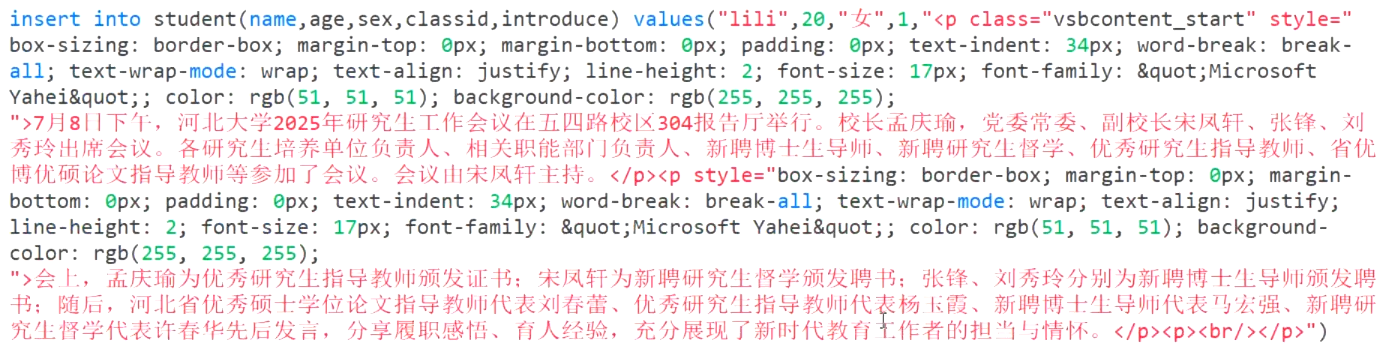
我们将该sql语句放入 Navicat 中,结果如下:

解决方式1:将 introduce 外面的改成单引号
String sql = "insert into student(name,age,sex,classid,introduce) values(\""+name+"\","+age+",\""+sex+"\","+classid+",\'"+introduce+"\')";
解决方式2:将 introduce 字符串里面将双引号改成单引号,sql不变
introduce = introduce.replace("\"", "\'");
String sql = "insert into student(name,age,sex,classid,introduce) values(\""+name+"\","+age+",\""+sex+"\","+classid+",\""+introduce+"\")";
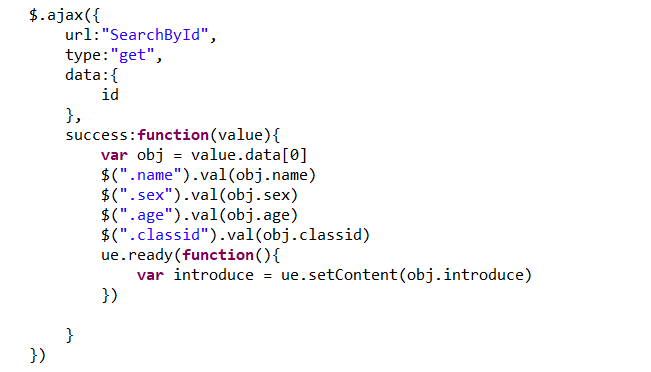
修改界面回显和修改的前端内容:


注意这里:
ue.ready(function(){var introduce = ue.setContent(obj.introduce)
})
富文本编辑器初始化是异步操作,使用 ue.ready(function() { … }) 文档就绪函数是为了确保在编辑器初始化完成后再执行操作,如果不设置文档就绪函数的话可能富文本编辑器还没加载出来呢就要添加值,所以需要等富文本编辑器准备好之后再设置值。

)



 android 端集成百度地图sdk)






RunnableBindingBase 深度剖析:给 Runnable“穿衣服“ 的装饰器架构)






