Softhub软件下载站实战开发(十八):软件分类展示 🖥️
在之前文章中,我们实现了后台管理相关部分,本篇文章开始我们来实现用户端页面,由于内网使用,不需要sso优化等特性,我们不采用nuxt,仍然是开发单页应用。
用户端项目概述
我们正在开发一个名为Softhub的现代化软件下载站,采用Vue 3 + Vite技术栈:
- 前端架构:基于Vue 3的Composition API
- UI框架:Naive UI + 自定义样式
- 状态管理:Pinia集中式状态管理
- 路由系统:Vue Router实现SPA导航
- 图标系统:FontAwesome全图标支持
代码实现
导航栏

为了不显单调,我们为logo部分增加点特效
.logo {display: flex;align-items: center;margin-right: 40px;position: relative;cursor: pointer;transition: all 0.3s ease;
}.logo:hover {transform: scale(1.05) rotate(-2deg);
}.logo:hover .logo-main {text-shadow: 0 0 20px rgba(255, 255, 255, 0.8);transform: translateY(-2px) scale(1.1);font-size: 2rem;
}.logo:hover .logo-shadow {opacity: 0.8;transform: translateY(4px) scale(1.1);font-size: 2rem;
}.logo-text {position: relative;display: flex;flex-direction: column;align-items: center;
}.logo-main {font-size: 1.8rem;font-weight: 700;color: #fff;position: relative;z-index: 2;animation: float 3s ease-in-out infinite;transition: all 0.3s ease;text-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);
}.logo-shadow {font-size: 1.8rem;font-weight: 700;color: rgba(255, 255, 255, 0.2);position: absolute;top: 2px;left: 0;z-index: 1;animation: float-shadow 3s ease-in-out infinite;transition: all 0.3s ease;filter: blur(1px);
}@keyframes float {0%, 100% {transform: translateY(0px);}50% {transform: translateY(-3px);}
}@keyframes float-shadow {0%, 100% {transform: translateY(2px);opacity: 0.2;}50% {transform: translateY(5px);opacity: 0.3;}
}/* 添加背景光效 */
.logo::before {content: '';position: absolute;top: -20px;left: -20px;right: -20px;bottom: -20px;background: radial-gradient(circle, rgba(255, 255, 255, 0.1) 0%, transparent 70%);opacity: 0;transition: opacity 0.3s ease;pointer-events: none;
}.logo:hover::before {opacity: 1;
}
这样,我们在移入移出logo的时候会有一个光晕倾斜效果,页面正常显示的时候会上下轻微浮动,增加两动感。
导航栏主要布局
AppHeader.vue
<template><header><div class="header-container"><div class="logo"><div class="logo-text"><span class="logo-main">SoftHub</span><span class="logo-shadow">SoftHub</span></div></div><ul class="main-nav"><li><router-link to="/" :class="{ active: $route.path === '/' }">首页</router-link></li><li><router-link to="/categories" :class="{ active: $route.path === '/categories' }">分类导航</router-link></li><li><router-link to="/resources" :class="{ active: $route.path === '/resources' }">资源集</router-link></li></ul><div class="search-box"><i class="fas fa-search"></i><inputtype="text"v-model="searchQuery"@keyup.enter="handleSearch"@input="handleInput"placeholder="搜索软件、工具、资源..."/></div></div></header>
</template>
主要layout
<template><div><AppHeader /><div class="main-container"><router-view /></div><!-- 软件详情弹窗 --><SoftwareDetailModalv-model:isVisible="isModalVisible":detail="selectedSoftware"@close="closeModal"/></div>
</template>
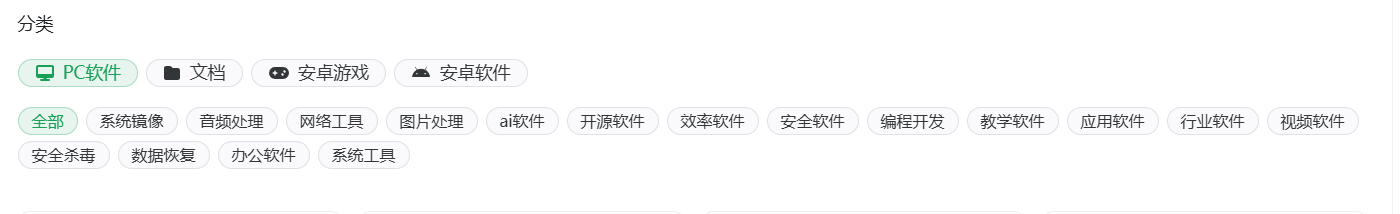
分类
分类请求逻辑
为减少复杂度,只支持二级分类
第一层为大分类,第二级为该领域细分分类
效果

<template><n-card title="分类"><n-space vertical size="large"><div><n-tag v-for="c in firstCategories" :key="c.id" :type="activeCategory === c.id ? 'primary' : 'default'" @click="selectCategory(c)" class="category-tag" style="cursor:pointer; margin-right: 8px;"><font-awesome-icon v-if="c.icon && getIconObject(c.icon)" :icon="getIconObject(c.icon)" class="category-icon"/><font-awesome-icon v-else :icon="['fas', 'folder']" class="category-icon"/>{{ c.categoryName }}</n-tag></div><div v-if="secondCategories.length"><n-tag v-for="sc in secondCategories" :key="sc.id" :type="activeSubCategory === sc.id ? 'primary' : 'default'" @click="selectSubCategory(sc)" class="subcategory-tag" style="margin-right: 8px;">{{ sc.categoryName }}</n-tag></div><transition-grouptag="div"class="software-grid"@before-enter="beforeEnter"@enter="enter":css="false"><div v-for="(item, index) in softwareList" :key="item.id" :data-index="index"><SoftwareCard :software="item" @download="onDownload" @show-detail="showSoftwareDetail" /></div></transition-group><n-paginationv-if="total > pageSize"v-model:page="page":page-size="pageSize":page-count="Math.ceil(total / pageSize)"style="margin-top: 24px; text-align: center;"@update:page="handlePageChange"/></n-space></n-card>
</template>
在悬浮上tag分类时,分类也需要有一个明显的效果示意

我们需要为标签设计点样式,增强动画效果
.software-grid {display: grid;grid-template-columns: repeat(auto-fill, minmax(260px, 1fr));gap: 16px;margin-top: 24px;
}.category-tag {cursor: pointer;margin-right: 8px;transition: transform 0.2s cubic-bezier(0.4,0,0.2,1), box-shadow 0.2s cubic-bezier(0.4,0,0.2,1), background-color 0.2s;font-size: 1.1rem;padding: 0 18px;border-radius: 20px;margin-bottom: 8px;display: inline-flex;align-items: center;gap: 8px;
}.category-tag:hover {transform: translateY(-4px) scale(1.08) rotate(-2deg);box-shadow: 0 4px 16px rgba(58, 123, 213, 0.15);
}.category-tag:not(.n-tag--primary-type):hover {background-color: #3a7bd5;color: #fff;
}.category-icon {margin-right: 4px;font-size: 1rem;
}.subcategory-tag {cursor: pointer;margin-right: 8px;transition: transform 0.18s cubic-bezier(0.4,0,0.2,1), box-shadow 0.18s cubic-bezier(0.4,0,0.2,1), background-color 0.18s;font-size: 1rem;padding: 0 14px;border-radius: 16px;margin-bottom: 6px;
}.subcategory-tag:hover {transform: translateY(-2px) scale(1.05);box-shadow: 0 2px 8px rgba(58, 123, 213, 0.1);
}.subcategory-tag:not(.n-tag--primary-type):hover {background-color: #3a7bd5;color: #fff;
}
关键动画效果
| 元素 | 动画效果 | 实现方式 |
|---|---|---|
| Logo | 悬浮放大+阴影 | transform + text-shadow |
| 导航菜单 | 下划线滑入 | ::after伪元素 + scaleX动画 |
| 搜索框 | 聚焦放大 | transform: scale(1.05) |
softhub系列往期文章
- Softhub软件下载站实战开发(一):项目总览
- Softhub软件下载站实战开发(二):项目基础框架搭建
- Softhub软件下载站实战开发(三):平台管理模块实战
- Softhub软件下载站实战开发(四):代码生成器设计与实现
- Softhub软件下载站实战开发(五):分类模块实现
- Softhub软件下载站实战开发(六):软件配置面板实现
- Softhub软件下载站实战开发(七):集成MinIO实现文件存储功能
- Softhub软件下载站实战开发(八):编写软件后台管理
- Softhub软件下载站实战开发(九):编写软件配置管理界面
- Softhub软件下载站实战开发(十):实现图片视频上传下载接口
- Softhub软件下载站实战开发(十一):软件分片上传接口实现
- Softhub软件下载站实战开发(十二):软件管理编辑页面实现
- Softhub软件下载站实战开发(十三):软件管理前端分片上传实现
- Softhub软件下载站实战开发(十四):软件收藏集设计
- Softhub软件下载站实战开发(十五):仪表盘API设计
- Softhub软件下载站实战开发(十六):仪表盘前端设计与实现
- Softhub软件下载站实战开发(十七):用户端API设计






:时序数据库介绍与单机版安装部署指南)



)
 对偶(II)KKT条件+变形重构)


)




