在uni-app中,深度选择器(Deep Selector)是一个非常重要的概念,它允许父组件穿透样式隔离,从而修改子组件的内部样式。
1.什么是uni-app深度选择器
深度选择器是一种CSS选择器,用于穿透组件的样式隔离机制,使得父组件能够选中并修改子组件内部的DOM元素样式。在uni-app中,由于默认启用了样式隔离,直接使用普通CSS选择器往往无法选中子组件内部的元素,这时就需要使用深度选择器。
2. 如何使用uni-app深度选择器
在uni-app中,使用深度选择器的方法是在父组件的 <style scoped> 标签中使用 ::v-deep(Vue 3推荐写法)或 >>>(旧版Vue写法)来指定要穿透的样式。以下是一个使用 ::v-deep 的示例:

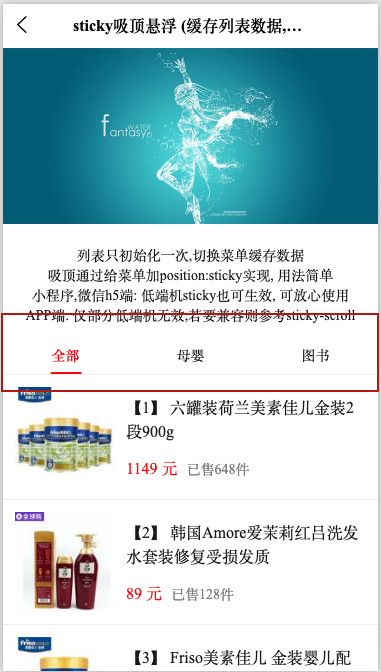
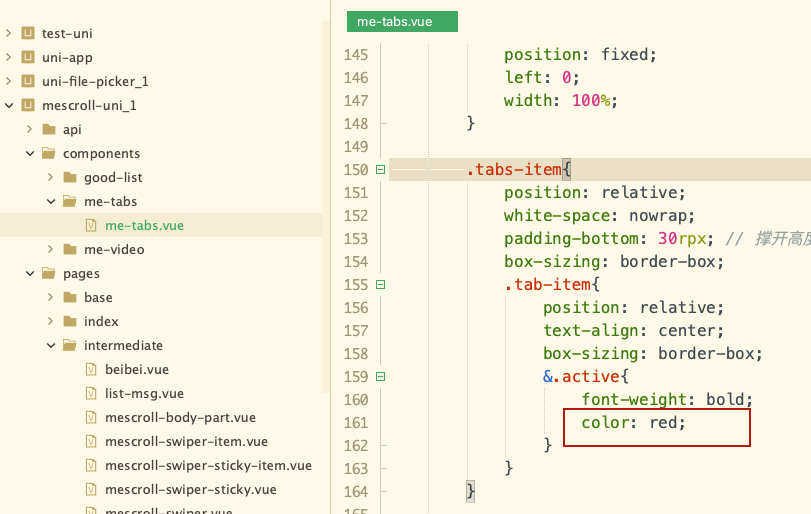
在很多app中都会出现如上图所示的选择标签的效果,在该Demo中,标签栏(红框内部分)使用的是第三方组件 me-tabs ,me-tabs 组件的代码里,选中的标签文字和指示器的颜色写死了为红色:

但在实际开发中,高亮颜色一般都是需要我们自定义的。这时候我们有三种选择。
选择一:修改 me-tabs 组件代码,让它支持通过传参自定义高亮颜色(本人是uni-app的初学者,水平比较菜,怕改出问题。况且,这个组件还是比较简单的,如果遇到复杂的组件,就不一定好改了)。
选择二:换一个支持通过传参自定义高亮色的标签栏组件。
我选择了第三种方式,即通过 深度选择器 对第三方组件进行样式覆盖。
3.深度选择器的使用场景
1.覆盖子组件的样式:当你想要修改子组件的样式,但又不希望改动子组件本身的代码时,可以使用 ::v-deep。
2.第三方库组件的样式修改:当你使用第三方库提供的组件,而这些组件的样式不符合你的设计需求时,::v-deep 可以帮助你进行样式的自定义。
所以,我在Demo该页面的 <style scoped> 标签中,使用 ::v-deep 添加如下代码:

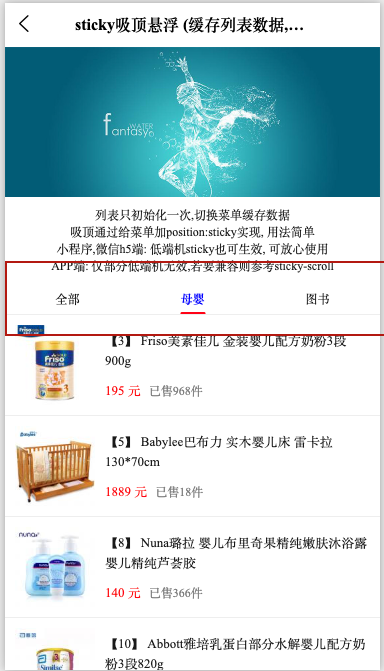
成功覆盖修改了标签栏选中文字的高亮颜色为蓝色,如下图所示效果。

修改指示器的颜色思路也是一样的,在这就不多说了。
4.注意事项和可能遇到的问题
谨慎使用:深度选择器会穿透样式隔离,因此应谨慎使用,避免不必要的全局样式污染。
性能考虑:深度选择器可能会导致样式匹配变得更加复杂,从而增加渲染性能的开销。在性能敏感的场景中,应尽量避免使用。
兼容性:不同版本的Vue或uni-app可能对深度选择器的支持有所不同。在使用时,请确保你的项目环境支持该特性。不是所有的uni-app组件都支持样式穿透。因此,在使用深度选择器之前,应该查阅相关组件的文档,了解其是否支持该特性。





![[Linux]如何設置靜態IP位址?](http://pic.xiahunao.cn/[Linux]如何設置靜態IP位址?)










_笔记)

)
:日志监控)