文章目录
- 大纲
- 前端三大件
- 常用样式
- 颜色
- px:像素
- 1.CSS三种引入方式
- 1.1 行内样式
- 1.2 页内样式
- 1.3 引入外部样式表文件(常见)
- 基础选择器
- 1. 标记选择器
- 2. id选择器
- 3. 类选择器 最常用
- 4 * 选择器 使用频率较低
- 复合选择器
- 伪类选择器
- 1.超链接伪类:
- 2.子元素伪类:使用`:`
- 3.伪元素选择器 使用`::`
大纲
前端三大件:无竞品,极简。
html:框架结构。
css:负责样式修饰。
js:行为交互,动画效果。
CSS:层叠样式表 Cascade Style Sheet
1.css的3种引入方式。
1.1 行内样式。写在标记之中。使用style属性。 color: red; 样式名:样式值; 样式之间无顺序。 缺点:仅能修饰当前所在标记。1.2 页内样式。 选择器。用来选择修饰的目标元素。 缺点:仅能修饰当前页。
1.3 引入外部样式表文件 引入外部样式表文件。
基础选择器:
1.标记选择器。
2.id选择器。
3.类选择器。频率最高。
4.星号选择器。频率较底。
复合选择器:高级选择器。将基础选择器组合使用。
1.子代选择器:a>b
2.后代选择器:a b
3.兄弟选择器:a+b 紧邻弟 a~b 所有弟
4.交集选择器:ab,注意不要产生歧义
5.并集选择器:a,b
伪类选择器:
1.超链接伪类:爱恨准则。love hate :hover 对一切标记生效。2.子元素伪类: :first-child,:last-child,:nth-child
3.伪元素选择器 ::before ::after
常用样式:
1.color:前景色
2.font-weight:字重
3.font-size:字号
4.background-color:背景色
5.width和height
6.font-family
7.text-decoration:
8.text-align: center
9.border-radius:边框圆角
10.list-style
11.border
px:像素
物理像素:25601440
逻辑像素:800600
颜色
1.英文单词。
2.rgb表示法。Red Green Blue三原色。255^3。
3.rgb表示法的16进制写法。#ab00c3
4.简写的16进制表示法。如果每两位相同,则可简写成一位。
前端三大件
无竞品,极简
html:框架结构
css:负责样式修饰
js:行为交互,动画效果
常用样式
中横线命名法
1.color:前景色
font-weight:字重
3.font-size:字号,比如10px(最小是10px,px指的是逻辑像素,是相对单位,不同电脑的1px像素不一定一样大)
background-color:背景色
width 宽度
height 高度
font-family 指定文本的字体
text-decoration 控制文本的装饰效果,如下划线、删除线、上划线等
text-align:center 用来控制文本的水平对齐
border-radius 用来设置元素的圆角效果
list-style:控制列表项的符号类型和位置等样式
border:控制元素的边框样式、宽度和颜色
颜色
1、英文单词
background-color: red;
2、RGB表示法:分别是红绿蓝三原色(显示屏),255^3

background-color: rgb(255, 255, 255);
3、rgb表示法的16进制写法。#ab00c3
#ab00c3 是一种 十六进制颜色值,它表示一种特定的颜色。
#ab00c3 中的每一对字符代表颜色的 红色、绿色 和 蓝色 分量(RGB)。
ab:红色(Red)通道的值,十六进制 ab 转换为十进制是 171。
00:绿色(Green)通道的值,十六进制 00 转换为十进制是 0。
c3:蓝色(Blue)通道的值,十六进制 c3 转换为十进制是 195。
结果:
红色通道:171(较高的红色强度)
绿色通道:0(没有绿色)
蓝色通道:195(较高的蓝色强度)
这意味着 #ab00c3 是一种 紫色偏蓝 的颜色,带有较强的蓝色和红色成分。可视化:
这种颜色大致是 紫色,带有较深的蓝紫色调。
background-color: #ab00c3;
4.简写的16进制表示法。如果每两位相同,则可简写成一位。
比如红色:
background-color: #f00;
px:像素
物理像素:真实的发光点一共多少个。
逻辑像素:类似缩放,把几个物理像素合在一起。
1.CSS三种引入方式
1.1 行内样式
行内样式,写在标记之中。使用style属性。
color:red 样式名:样式值 样式之间无顺序。
行内样式缺点:仅能修饰当前所在标记。
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内样式</title>
</head>
<body><h1 style="color:red;font-size:26px;font-weight: normal">大家早上好</h1>
</body>
</html>
1.2 页内样式
页内样式缺点:仅能修饰当前页
写在当前页面的<head></head>标签最下面:<style> </style>标记里面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页内样式</title><style>h1{font-style: italic;}#h1 {background-color: blue;}#a2{background-color:pink;}.f32{font-size: 32px;}*{background-color: pink;}</style>
</head>
<body><h1>大家早上好</h1><h1 class="f32">你</h1><h1 id="h1">好</h1><h2>他</h2><a id="a2" href="#">我是超链接</a><p class="f32">这是一个段落</p>
</body>
</html>
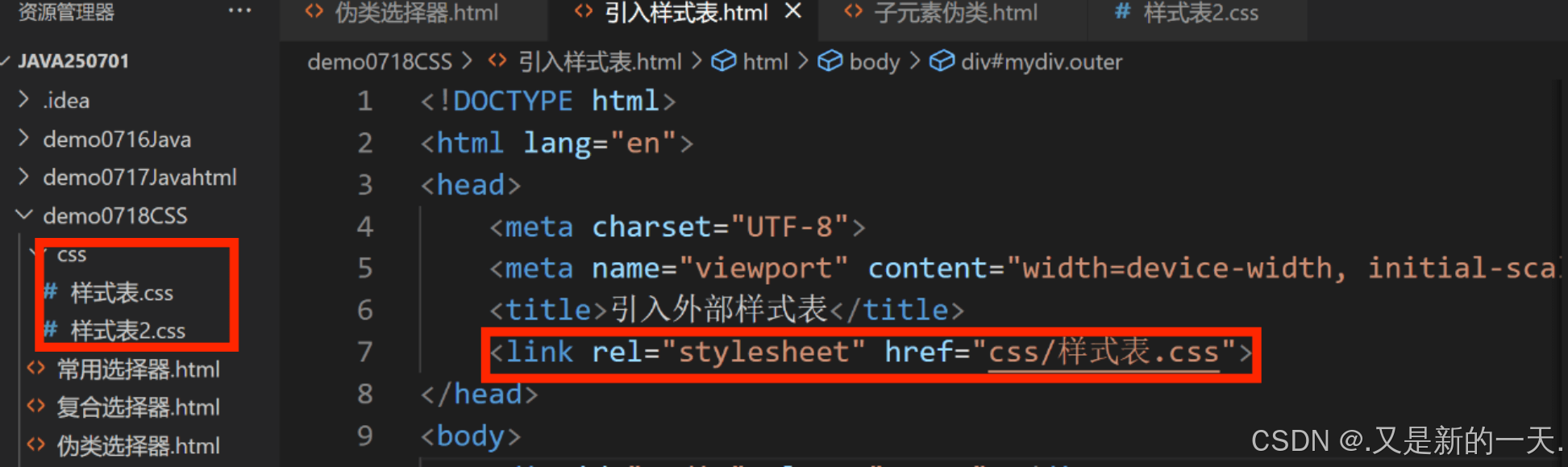
1.3 引入外部样式表文件(常见)
使用link属性引入外部样式表文件。
<link rel="stylesheet" href="路径">
在外部的css文件里面单独修饰

样式表.css:
@charset "utf-8";#mydiv {width: 100px;background-color: pink;text-align: center;
}.outer {height: 100px;text-decoration: line-through;font-family: "宋体";
}#mydiv>.inner{background-color: gold;width: 100px;height: 100px;border-radius: 10px;
}.inner li{text-decoration: none;font-family: "微软雅黑";list-style: circle;
}
引入外部样式表.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>引入外部样式表</title><!-- 引入外部样式表 企业开发最常用 --><link rel="stylesheet" href="css/样式表.css">
</head>
<body><div id="mydiv" class="outer">你好今天天气好<div class="inner"><ul><li>111111</li><li class="ctr">222222222222</li><li>33333333</li></ul></div></div>
</body>
</html>
基础选择器
选择器。用来选择修饰的目标元素
1. 标记选择器
h1{
}
选择页面中所有h1标记
2. id选择器
<h1 id="ni">你</h1> 赋予一个id,在style里:
即设置id值,使用的时候:#id值
#ni{background-color: blue;}
得到id为ni的标记被设置背景色为蓝色
3. 类选择器 最常用
设置class值,使用的时候:.class值
<h1 class="f32">你</h1>
<p class="f32">这是段落</p>
class表示同一类,所有的标签都有class属性在style里写:
.f32{font-size: 32px;}
4 * 选择器 使用频率较低
*:全选,当前页面的全部标签全被选中,包括<boday></boday>
在style里面:
*{background-color: pink;}
上述全部的整体应用代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页内样式</title><style>h1{/* 斜体 */font-style: italic;}#h1 {background-color: blue;}#a2{background-color:pink;}.f32{font-size: 32px;}*{background-color: pink;}</style>
</head>
<body><h1>大家早上好</h1><h1 class="f32">你</h1><h1 id="h1">好</h1><h2>他</h2><a id="a2" href="#">我是超链接</a><p class="f32">这是一个段落</p>
</body>
</html>
复合选择器
复合选择器:高级选择器。将基础选择器组合使用
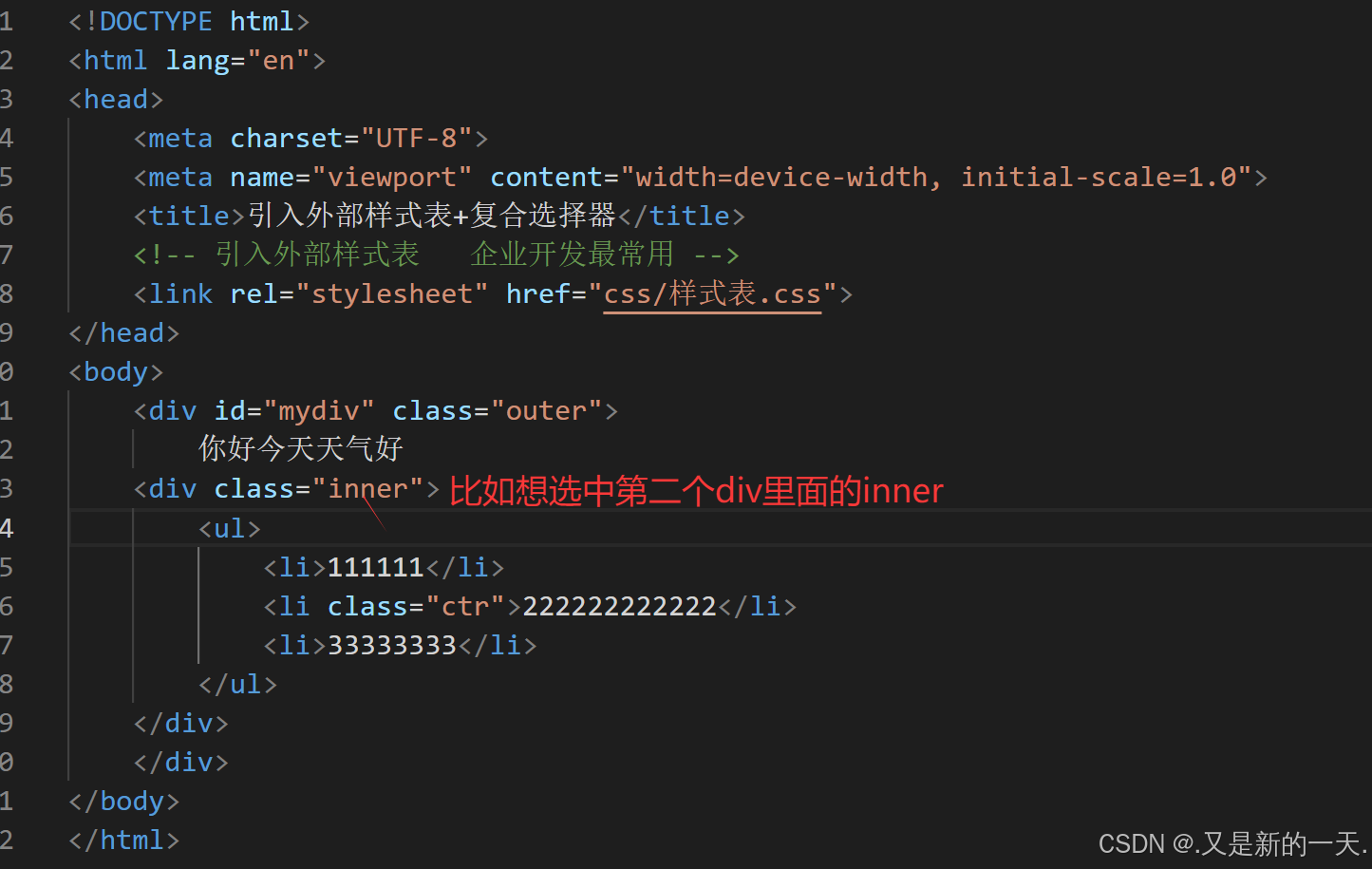
1.子代选择器:a>b选中a下面的b元素,两个选择器的组合,其中a是一个选择器,b是一个选择器

上述中是父子关系,选用子代选择器,id选择器的使用是#id值,class选择器的使用是.class值
#mydiv>.inner{background-color: gold;width: 100px;height: 100px;border-radius: 10px;
}
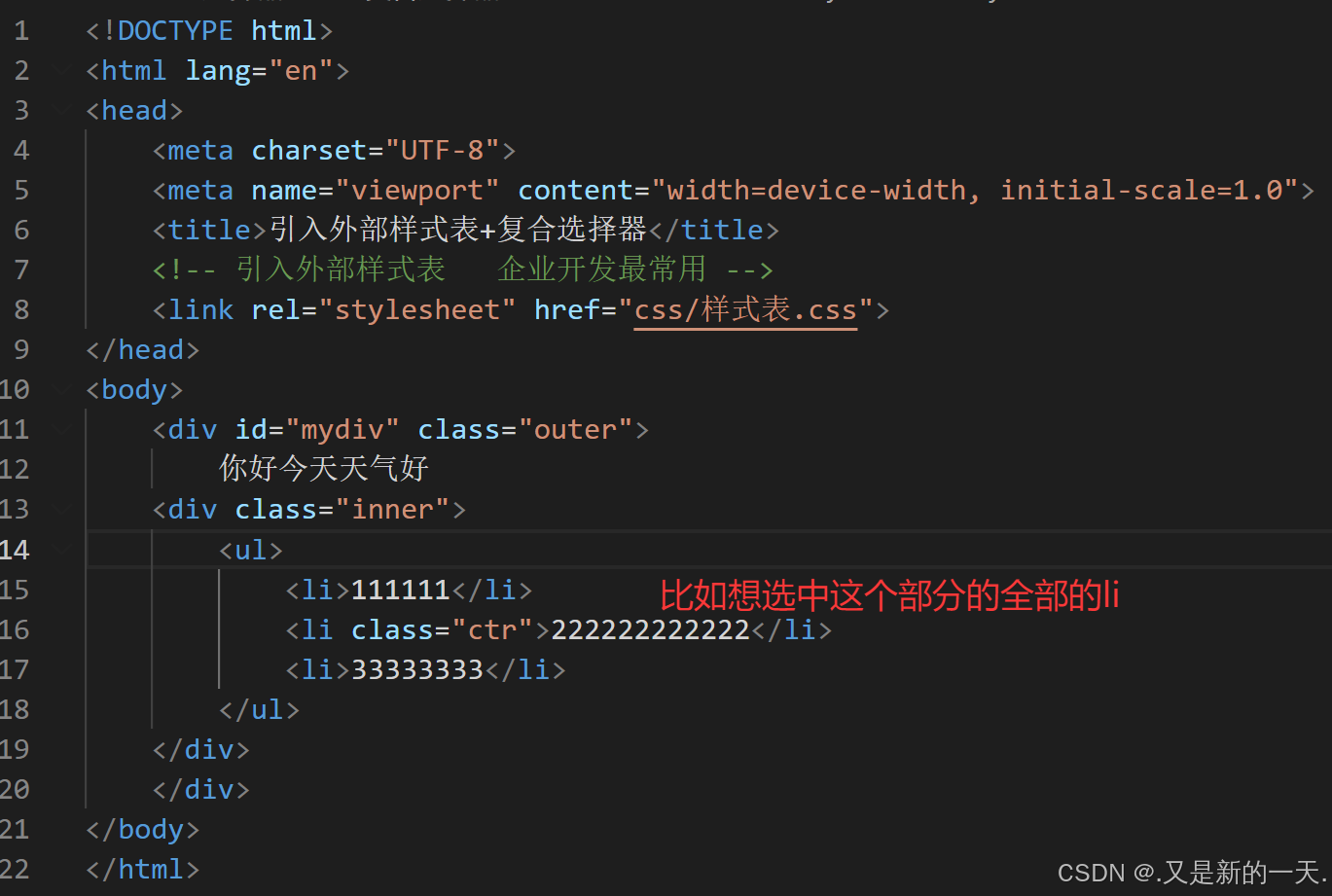
2.后代选择器a b 即a空格b

想选中的这个部分是inner的后代,不是子代(中间还有ul)
.inner li{text-decoration: none;font-family: "微软雅黑";list-style: circle;
}
3.兄弟选择器a+b紧邻弟(只能选紧邻的弟),选中的是弟 a~b选中的是所有弟
平级的才有兄弟
/* 兄弟选择器 */
.td4+td{font-size: 40px;
}
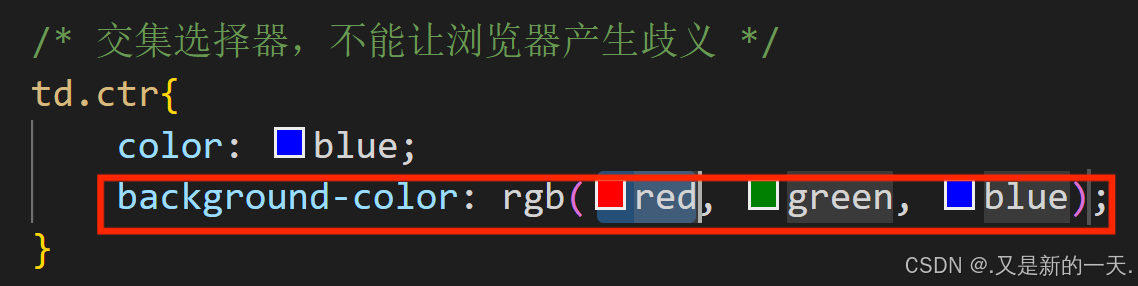
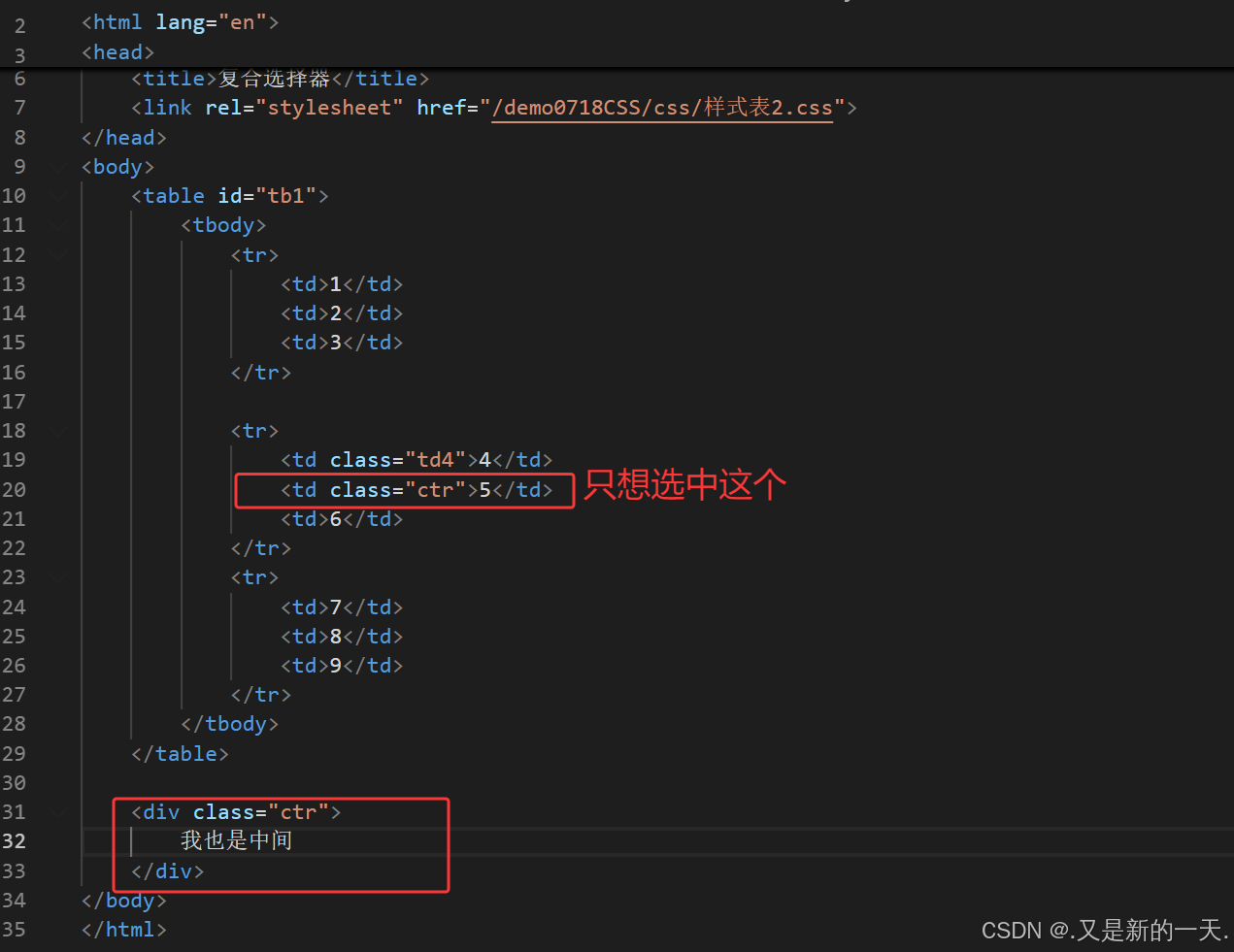
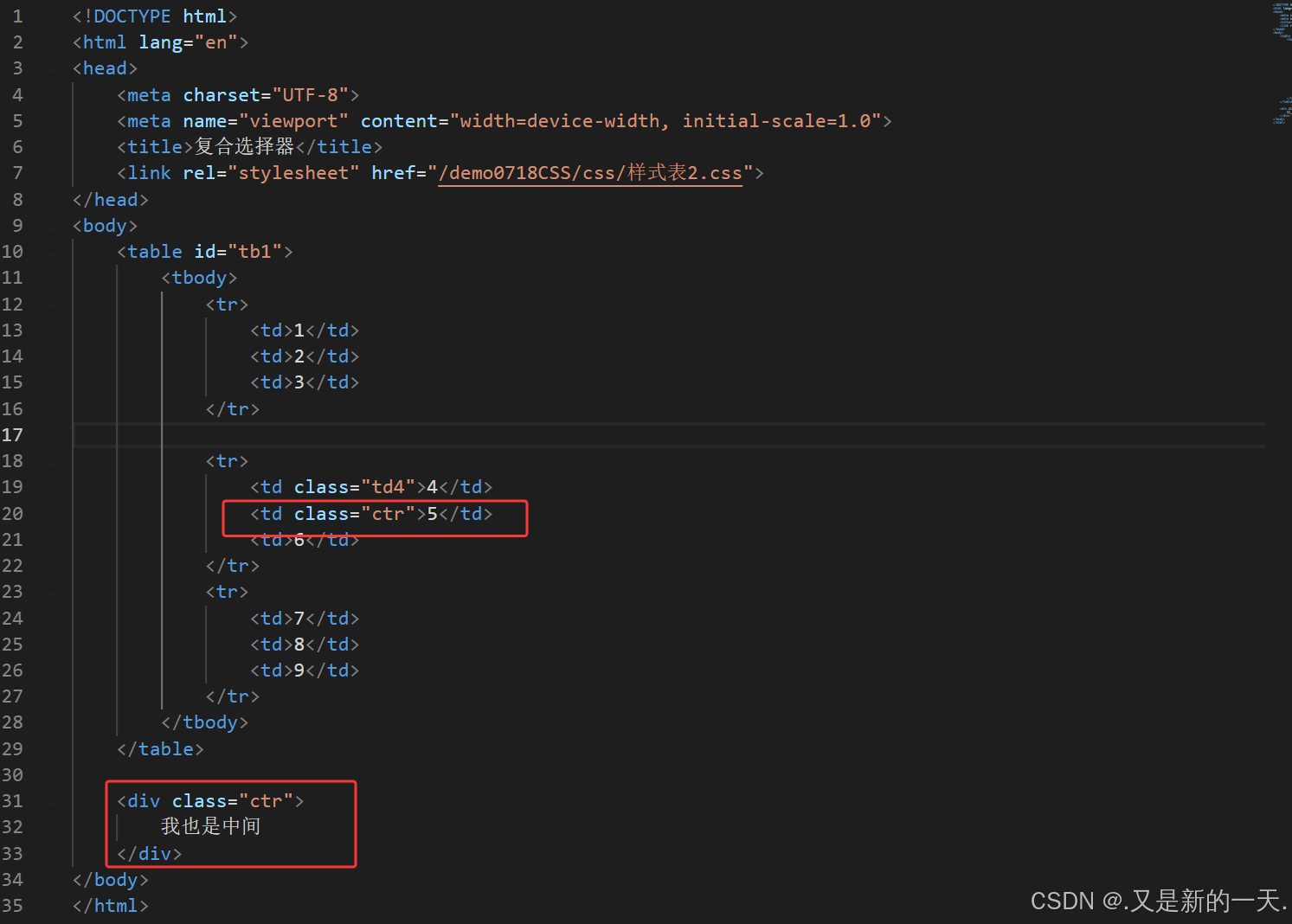
4.交集选择器ab 注意不要让浏览器产生歧义
比如想选中class是ctr的td

/* 交集选择器,不能让浏览器产生歧义 */
td.ctr{color: blue;background-color: rgb(255, 255, 255);
}
5.并集(或)选择器a,b

/* 并集选择器 */
.ctr,div{background-color: greenyellow;}
意思是选中所有的.ctr和div都设置成指定颜色。同时选中多个
伪类选择器
(知道点就行)
1.超链接伪类:
爱恨准则。love hate
:hover
对一切标记生效。
记住:hover即可,只有:hover对一切标记生效,其他的只对超链接标记生效。
代码例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器</title><style>/* 下面四个伪类从(交集选择器)上往下优先级越来越高 *//* 默认状态 */#a1:link{color:red;}/* 访问过后 */#a1:visited{background-color: aqua;}/* 鼠标滑过,用的多 */#a1:hover{color: blue;/* text-decoration: line-through;border: 1px dotted black;font-size: 30px; */}/* 激活态(不同浏览器认为的激活不一样,比如按下就是激活) */#a1:active{background-color: pink;}</style>
</head>
<body><a id="a1" href="#">去百度</a>
</body>
</html>
2.子元素伪类:使用:
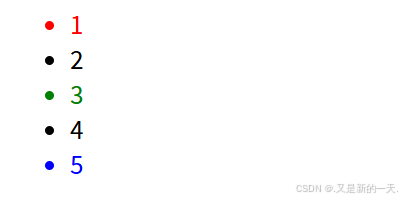
:first-child
:last-child
:nth-child
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>子元素伪类</title><style>/* 选择ul下的li且为第一个,字体设置成红色: */ul>li:first-child{color: red;}/* 选择ul下的li且为最后一个,字体设置成蓝色 */ul>li:last-child{color:blue;}/* 选中指定的某一个:从1开始的,比如选中第三个的3 ,设置成绿色字体*/ul>li:nth-child(3){color: green;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
</body>
</html>
效果图:

3.伪元素选择器 使用::
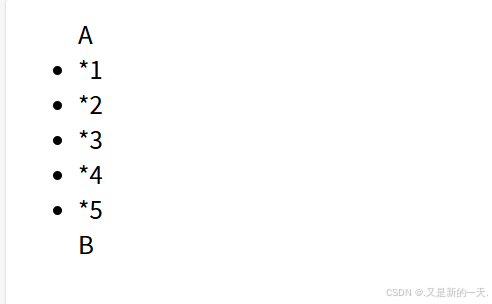
::before
::after
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪元素选择器</title><style>/* 在第一个儿子前面加一个元素,比如加A ,在页面中可以呈现,但是鼠标放上去无法选中*/ul::before{content: "A";}/* 在最后一个儿子的后面加一个元素,比如加B ,在页面中可以呈现,但是鼠标放上去无法选中*/ul::after{content: "B";}/* 如果想在每一个li前加一个元素,比如在每个li前面加个*: */ul>li::before{content: "*";}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
</body>
</html>
演示结果:













如何排查原因和处理?)
)





