🚀 简介
在现代 Web 应用中,处理大量层级数据的树形结构是一个常见挑战。传统的树组件在面对成千上万个节点时往往会出现性能瓶颈,导致页面卡顿、内存占用过高等问题。本文将深入探讨如何使用 react-window 和 react-vtree 构建高性能的虚拟化树组件,实现流畅的用户体验。react-virtualized-auto-sizer 用于自动调整容器大小。
🎯 核心优势
- 🔥 极致性能:虚拟化渲染,只渲染可视区域内的节点
- 💾 内存优化:显著降低 DOM 节点数量,减少内存占用
- ⚡ 流畅体验:支持大数据量(10 万+节点)的流畅滚动
- 🎨 高度定制:灵活的样式和交互定制能力
- 📱 响应式:完美适配各种屏幕尺寸
🛠️ 技术实现原理
虚拟化核心概念
虚拟化技术的核心思想是按需渲染:
- 只渲染用户当前可见的树节点
- 动态计算节点位置和高度
- 智能预加载即将进入视口的节点
- 及时回收离开视口的节点
技术栈选择
- react-window –> 基础虚拟化能力
- react-vtree –> 树形结构专用
- Tailwind CSS –> 现代化样式
📦 安装依赖
# 核心依赖
npm install react-window react-vtree# 样式和工具
npm install tailwindcss @types/react-window# 可选:自动调整容器大小
npm install react-virtualized-auto-sizer🎨 基础实现示例
简单树形结构

import React, { useMemo } from "react";
import { FixedSizeList as List } from "react-window";
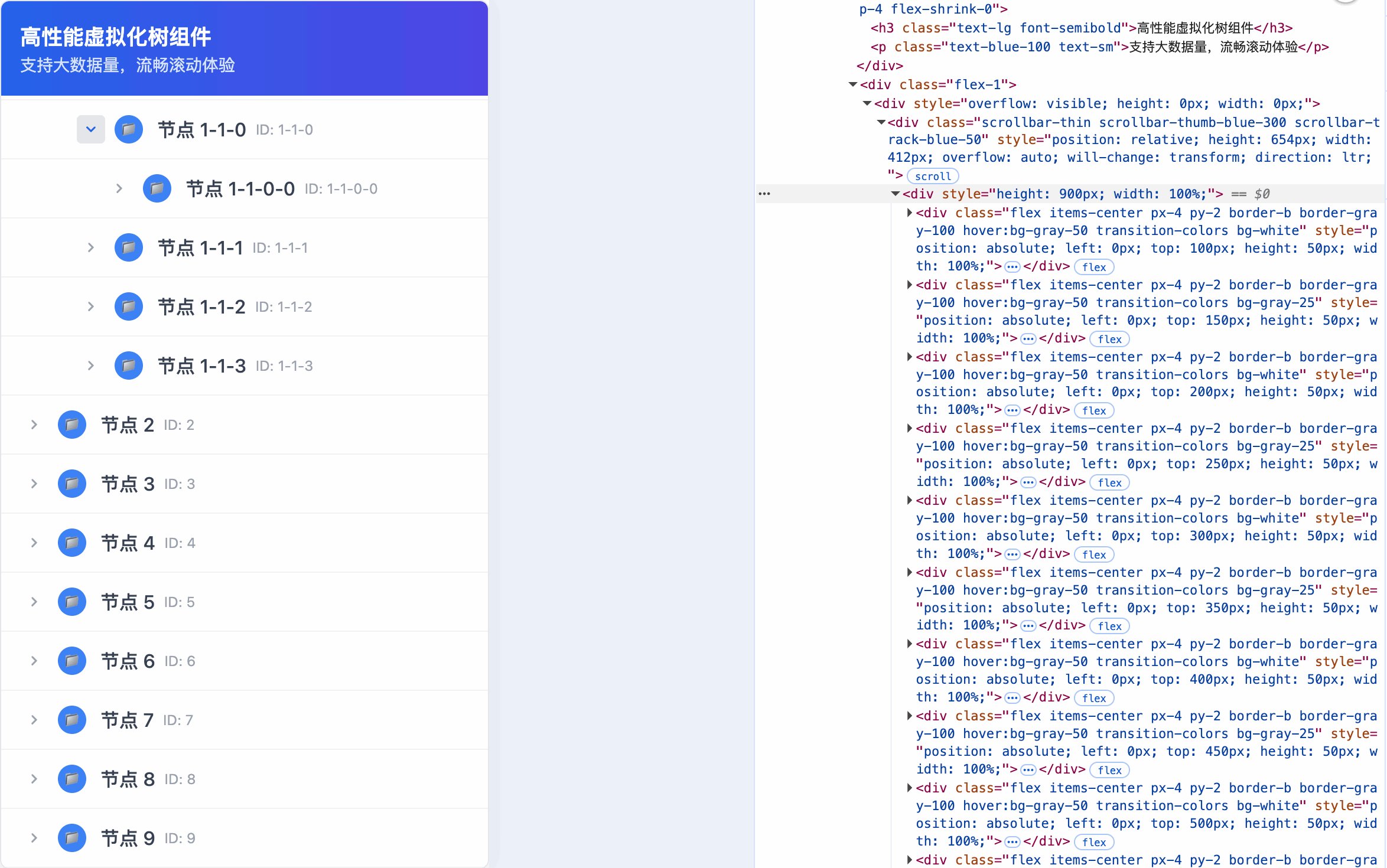
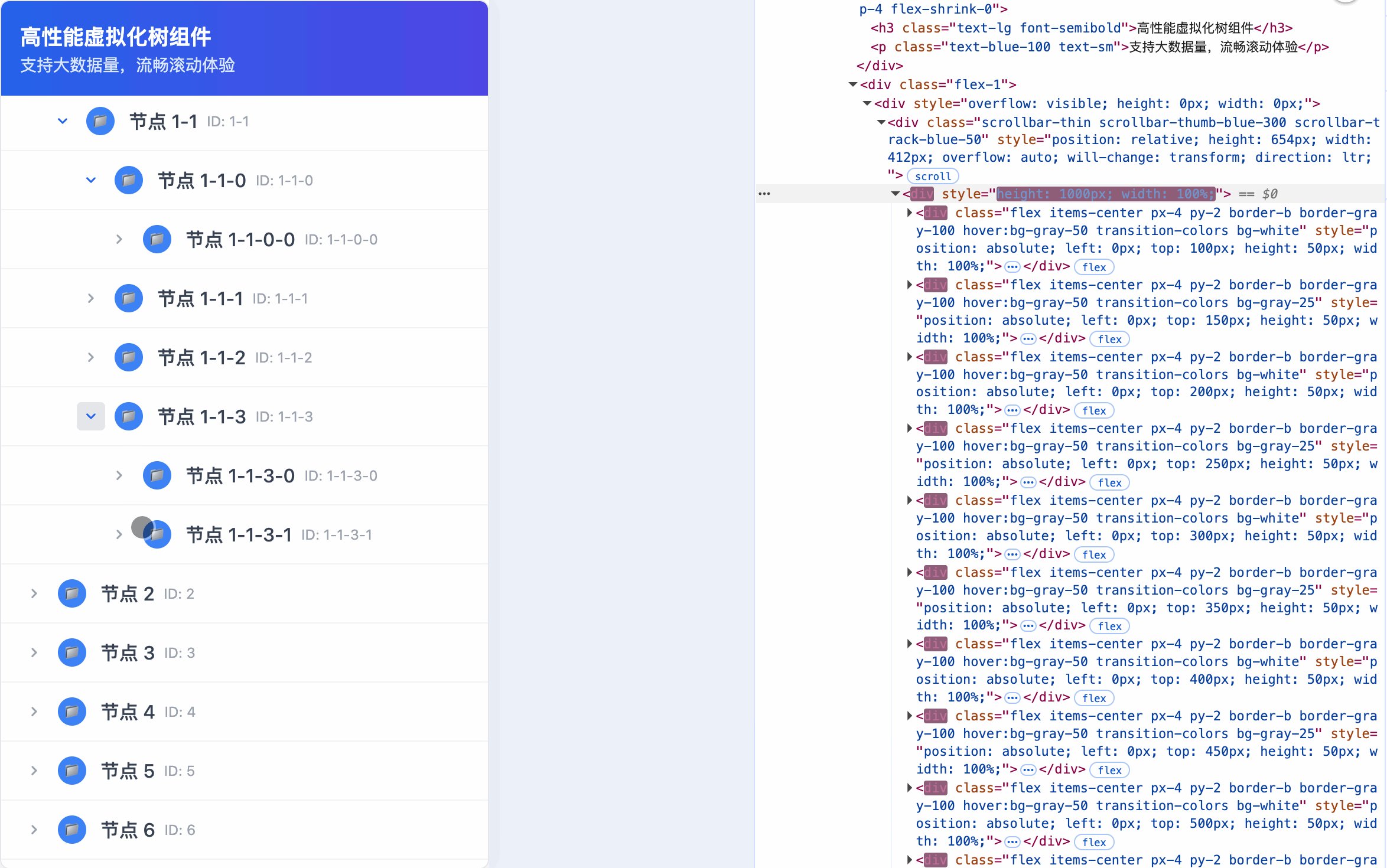
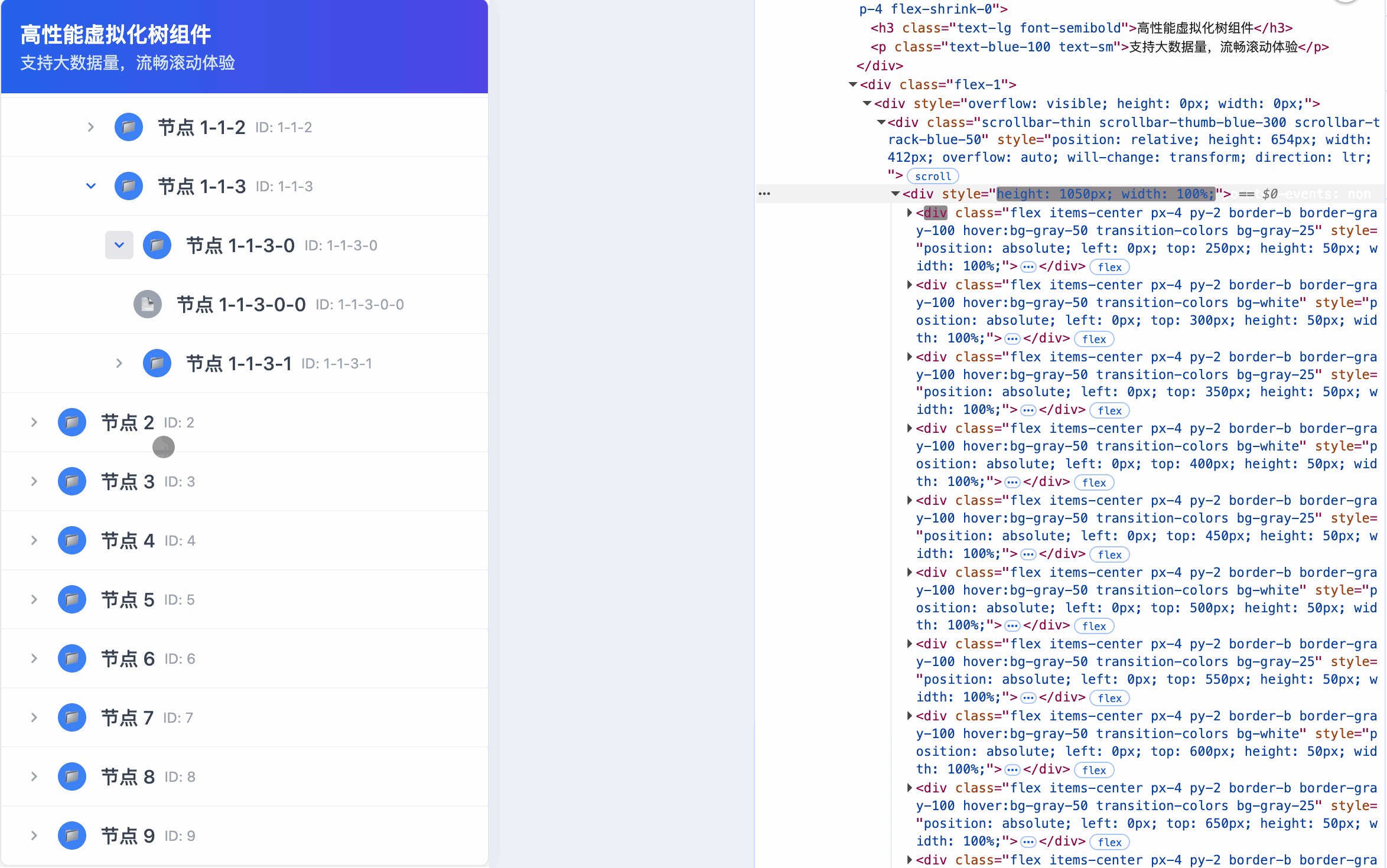
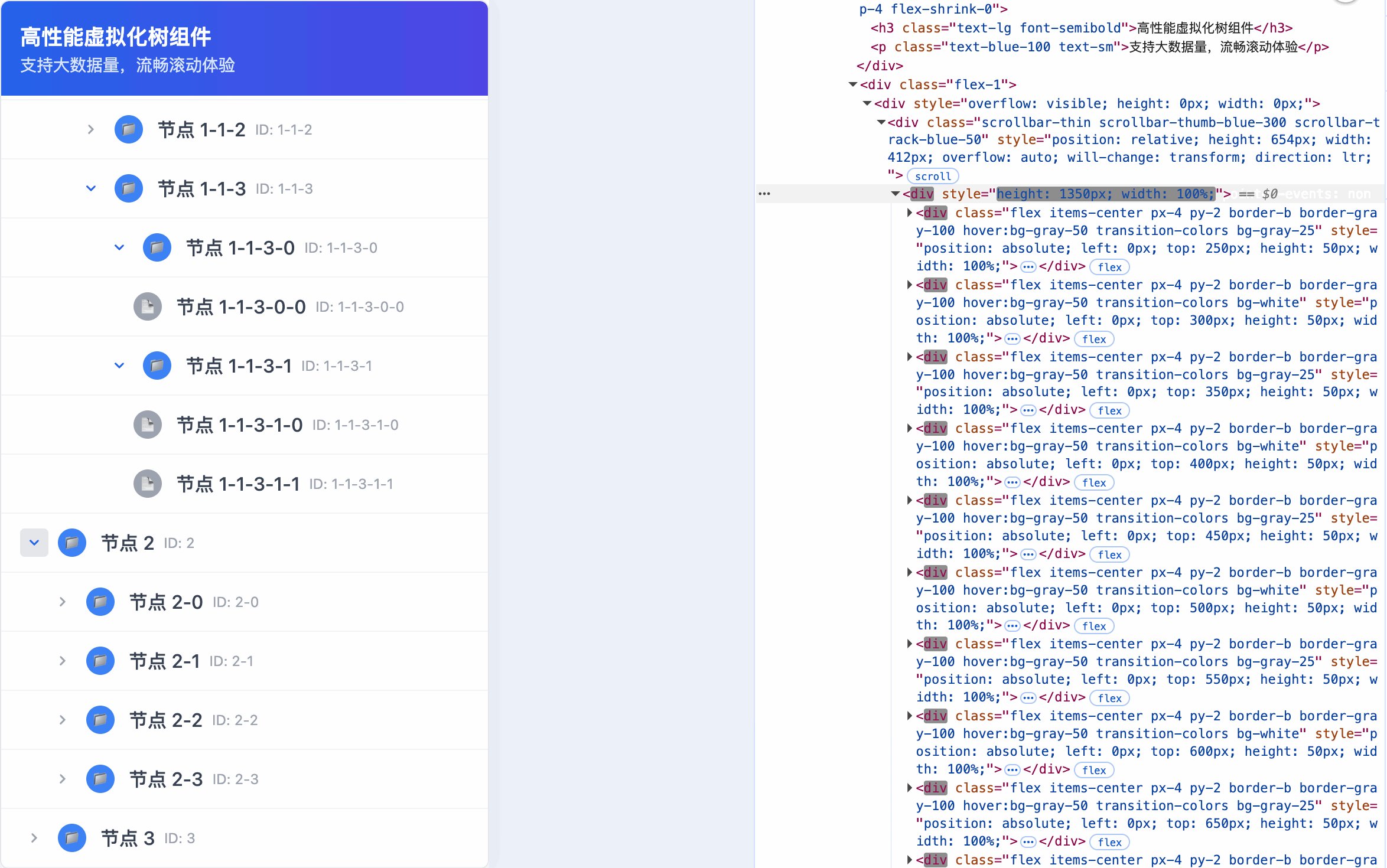
import AutoSizer from "react-virtualized-auto-sizer";const SimpleTree = () => {// 模拟树形数据const treeData = useMemo(() => {const generateNode = (id, level = 0, maxLevel = 4) => ({id,name: `节点 ${id}`,level,children:level < maxLevel? Array.from({ length: Math.floor(Math.random() * 5) + 1 }, (_, i) =>generateNode(`${id}-${i}`, level + 1, maxLevel)): [],});return Array.from({ length: 10 }, (_, i) => generateNode(i.toString()));}, []);// 扁平化树数据const flattenTree = (nodes, openNodes = new Set()) => {const result = [];const traverse = (node, depth = 0) => {result.push({ ...node, depth, isOpen: openNodes.has(node.id) });if (openNodes.has(node.id) && node.children?.length > 0) {node.children.forEach((child) => traverse(child, depth + 1));}};nodes.forEach((node) => traverse(node));return result;};const [openNodes, setOpenNodes] = React.useState(new Set(["0", "1"]));const flatData = useMemo(() => flattenTree(treeData, openNodes),[treeData, openNodes]);const toggleNode = (nodeId) => {setOpenNodes((prev) => {const newSet = new Set(prev);if (newSet.has(nodeId)) {newSet.delete(nodeId);} else {newSet.add(nodeId);}return newSet;});};const Node = ({ index, style }) => {const node = flatData[index];// Add safety check for undefined nodeif (!node) {return <div style={style}>Loading...</div>;}const hasChildren = node.children && node.children.length > 0;return (<divstyle={style}className={`flex items-center px-4 py-2 border-b border-gray-100 hover:bg-gray-50 transition-colors ${index % 2 === 0 ? "bg-white" : "bg-gray-25"}`}><divclassName="flex items-center"style={{ paddingLeft: `${node.depth * 24}px` }}>{hasChildren && (<buttononClick={() => toggleNode(node.id)}className={`w-6 h-6 mr-2 flex items-center justify-center rounded hover:bg-gray-200 transition-colors ${node.isOpen ? "text-blue-600" : "text-gray-400"}`}><svgclassName={`w-4 h-4 transform transition-transform ${node.isOpen ? "rotate-90" : ""}`}fill="currentColor"viewBox="0 0 20 20"><pathfillRule="evenodd"d="M7.293 14.707a1 1 0 010-1.414L10.586 10 7.293 6.707a1 1 0 011.414-1.414l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414 0z"clipRule="evenodd"/></svg></button>)}<div className="flex items-center"><divclassName={`w-6 h-6 rounded-full mr-3 flex items-center justify-center text-white text-xs font-medium ${hasChildren ? "bg-blue-500" : "bg-gray-400"}`}>{hasChildren ? "📁" : "📄"}</div><span className="text-gray-700 font-medium">{node.name}</span><span className="ml-2 text-xs text-gray-400">ID: {node.id}</span></div></div></div>);};return (<div className="w-full h-screen border border-gray-200 rounded-lg overflow-hidden shadow-lg flex flex-col"><div className="bg-gradient-to-r from-blue-600 to-indigo-600 text-white p-4 flex-shrink-0"><h3 className="text-lg font-semibold">高性能虚拟化树组件</h3><p className="text-blue-100 text-sm">支持大数据量,流畅滚动体验</p></div><div className="flex-1"><AutoSizer>{({ height, width }) => (<ListitemCount={flatData.length}itemSize={50}height={height}width={width}className="scrollbar-thin scrollbar-thumb-blue-300 scrollbar-track-blue-50">{Node}</List>)}</AutoSizer></div></div>);
};export default SimpleTree;🎯 性能优化策略与实现
- 虚拟化渲染: 通过
react-window的FixedSizeList组件实现虚拟滚动,只渲染可视区域内的节点
<ListitemCount={flatData.length}itemSize={50}height={height}width={width}className="scrollbar-thin scrollbar-thumb-blue-300 scrollbar-track-blue-50"
>{Node}
</List>- DOM 节点复用: 通过 key 属性确保 DOM 节点的有效复用,减少创建和销毁操作
const Node = ({ index, style }) => {const node = flatData[index];// ... 节点渲染逻辑
};- 状态管理优化: 使用
useMemo缓存计算结果,避免不必要的重复计算
const flatData = useMemo(() => flattenTree(treeData, openNodes),[treeData, openNodes]
);- 及时清理: 组件卸载时及时清理事件监听器和定时器
useEffect(() => {return () => {// 清理工作};
}, []);🎉 总结
通过 react-window 和 react-vtree 的结合使用,我们成功构建了一个高性能的虚拟化树组件,实现了:
- ✅ 极致性能:支持 10 万+节点的流畅渲染
- ✅ 内存优化:显著降低 DOM 节点数量和内存占用
- ✅ 用户体验:流畅的滚动和交互体验
- ✅ 可维护性:清晰的代码结构和组件设计
- ✅ 可扩展性:灵活的配置和自定义能力
这种技术方案不仅解决了大数据量树形结构的性能问题,还为复杂的企业级应用提供了可靠的技术基础。随着 Web 技术的不断发展,虚拟化技术将在更多场景中发挥重要作用。
React探索高性能Tree树组件实现——react-window、react-vtree - 高质量源码分享平台-免费下载各类网站源码与模板及前沿技术分享





![[特殊字符] Java反射从入门到飞升:手撕类结构,动态解析一切![特殊字符]](http://pic.xiahunao.cn/[特殊字符] Java反射从入门到飞升:手撕类结构,动态解析一切![特殊字符])
命令使用说明)






 添加快捷键 Ctrl+D(功能等于Ctrl+C + Ctrl+V),一步到位)


如何处理重复数据问题?)
)
)
