前言

TDesign 是腾讯公司推出的一款UI界面库,至于腾讯的实力嘛,也不用多说了。
官网:https://tdesign.tencent.com/
源码:https://github.com/Tencent/tdesign
目前处于活跃状态,发文前5日,该库仍在更新中…
遇到的问题
虽然腾讯为微信小程序开发提供了一个讨论的论坛,官方基本上认为开发者都是大牛。最惨的是小白,满眼看到的都是高深的垃圾。
如何将腾讯自家的 TDesign 集成到微信小程序中?无论是开发者论坛,还是TDesign介绍中,都讲了个大概,也就是说只照顾了哪些高手们,至于小白嘛…,等你成为高手后,再来看的时侯就懂了。
关于微信小程序模板
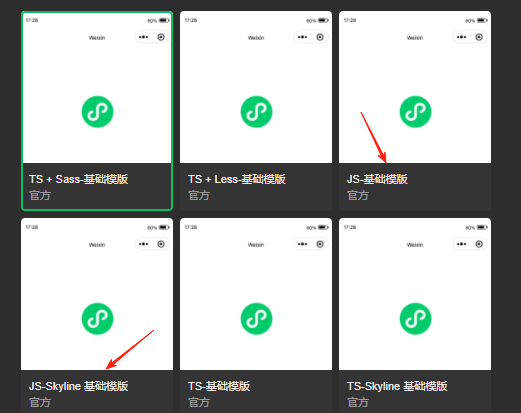
首先,基于JS的,目前逐渐再淘汰中,官方的模板就只有两个。
刚学习的时候可以用一用,但是像样点的基本上都不用,原因是JS本身的缺陷导致的。

基于TS的基础模板有四个。其中Sass大行其道,逐步替代Less,加上Skyline虽然优秀,但不如传统的WebView成熟。因此,开发最多还是选择TS+Sass的基础模板。
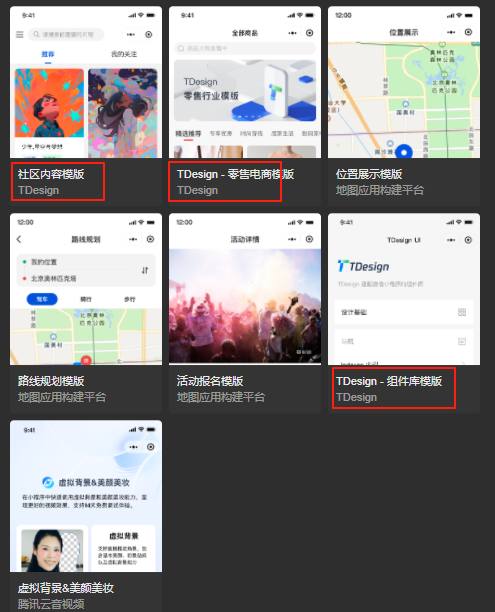
再看下面的几个模板。

从模板名称就可以看出,这些模板中已经内置了TDesign组件。如果你使用这些模板创建微信小程序项目,项目示例中已经添加了TDesign组件,而且提供了很好的演示代码。但是使用这些模板创建的项目中,要删除的东西太多。那倒不如创建一个纯洁的、纯粹的微信小程序,然后在这个基础上一步步集成TDesign组件。
创建微信小程序
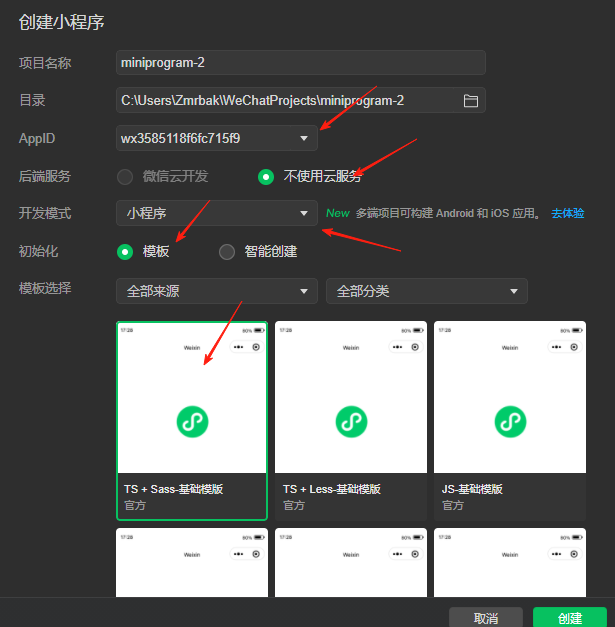
按照如下步骤,创建一个微信小程序项目

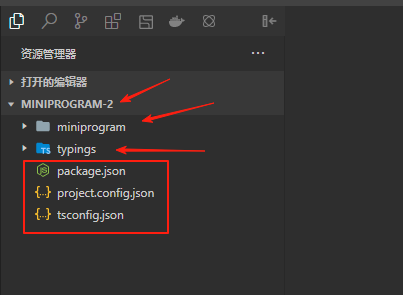
首先,我们来看看文件结构

第一层:微信小程序的项目名称,这用了大写。MINIPROGRAME-2
第二层:miniprogram,这个才是微信小程序的主战场。
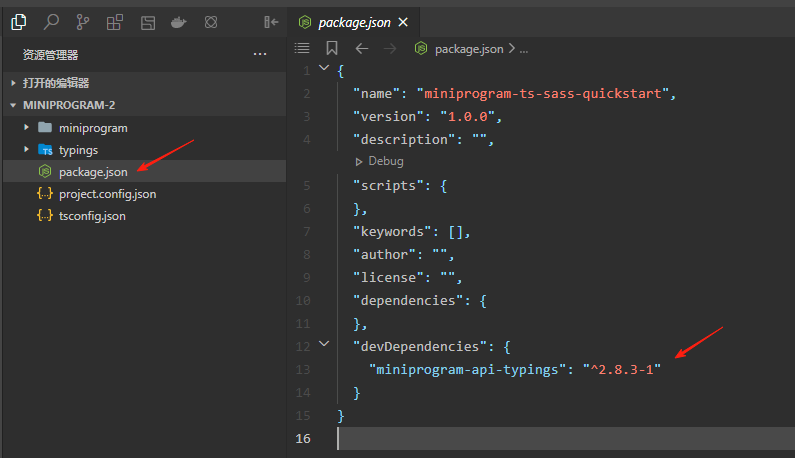
第二层:typings,这个是腾讯为微信写的一些库函数(API),miniprogram-api-typings,但是比较旧。
升级miniprogram-api-typings

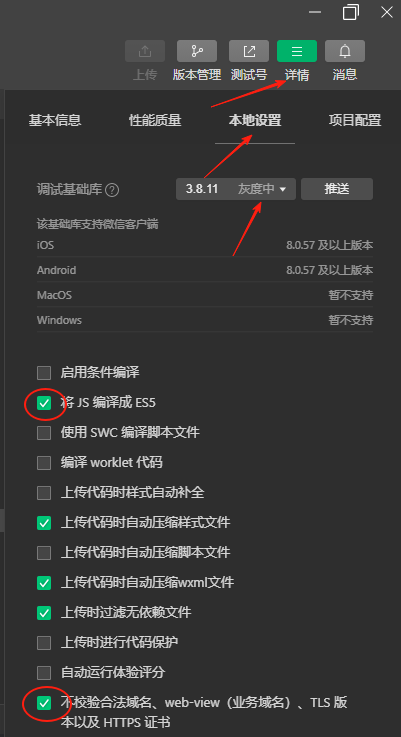
还需要修改一下调试基础库,这个也默认比较旧。

我们要把他选成最新的。
还有两个地方需要勾选
1、将JS编译成ES5
2、不校验合法域名、web-wiew(业务域名)、TLS版本及HTTPS证书。
点击“推送”。
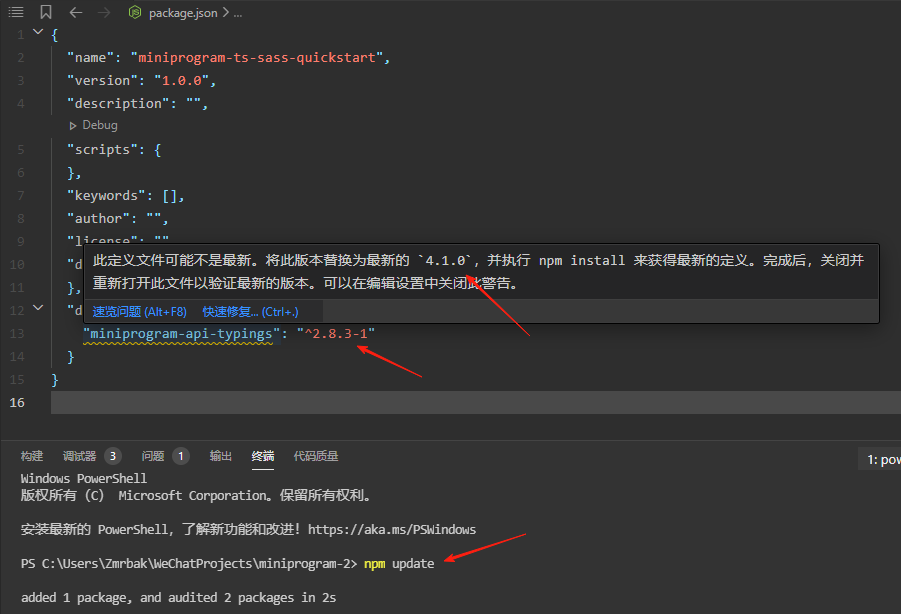
在终端中执行npm update后,发现这个以来库要升级,当前要升级到4.1.0版本。

如果照着改了,然后再执行“npm install”,你会发现报错依然不会消除。
但是在第一层目录中多了一个node_modules目录,在它的下面多了一个miniprogram-api-typings文件夹。
也就是说,如果你按照提示操作的话,结果就是放错位置了。
这个问题










)




网络层(中)IP层转发分组的过程与网际控制报文协议 ICMP)

)
![【iOS】锁[特殊字符]](http://pic.xiahunao.cn/【iOS】锁[特殊字符])
