1. uniapp props、ref、ref、ref、emit、parent、parent、parent、child、$on
1.1. 父组件和子组件

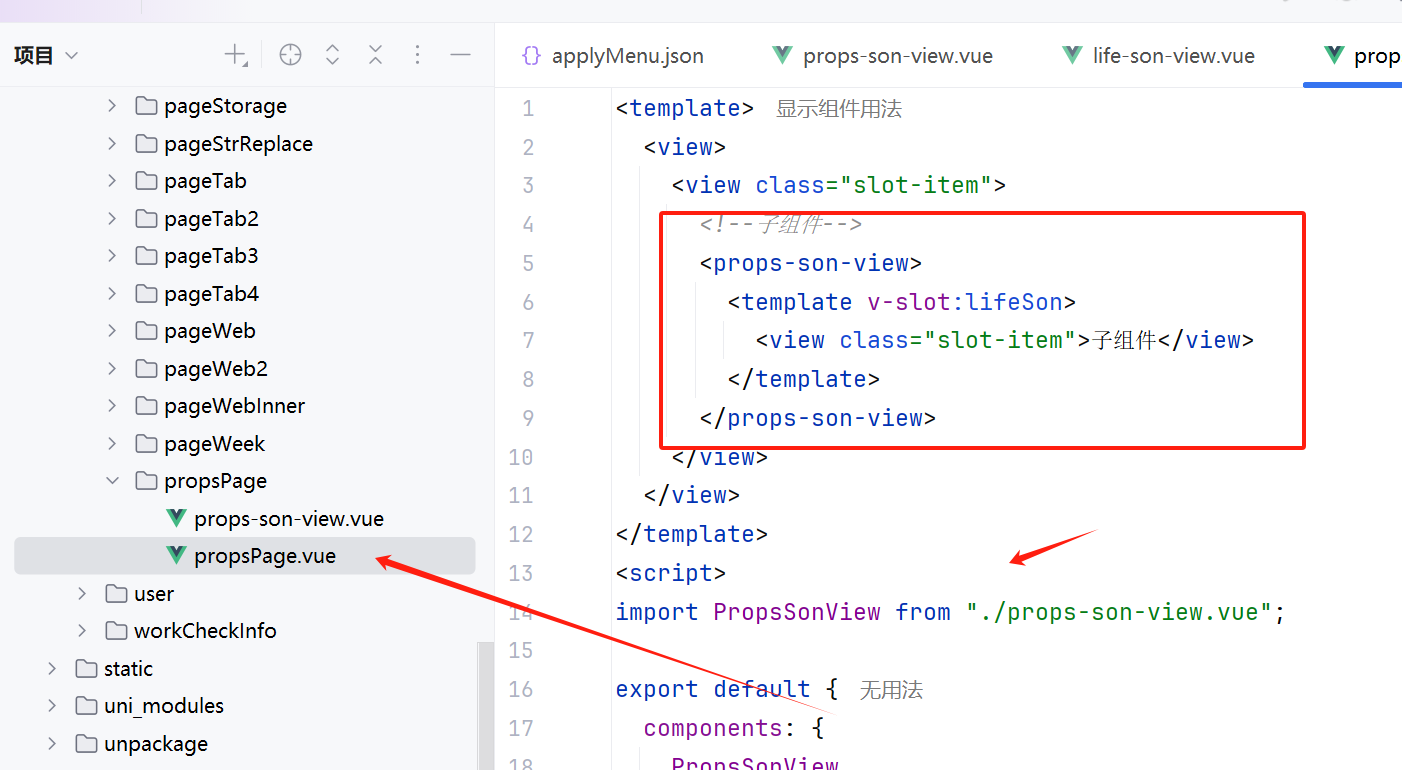
propsPage.vue导入props-son-view.vue组件的时候,我们就称index.vue为父组件依次类推,在vue中只要能获取到组件的实例,那么就可以调用组件的属性或是方法进行操作
1.2. props(一般用来单向传值)
props最适合传递数据,它并不能调用子组件里的属性和方法
1.2.1. 何为单向传值?
即父组件传值给子组件(首次)但不能动态(再次)改变子组件现有的值,但我非要改呢? 通过watch监听或者通过$ref标识获取实例后修改以及使用v-modal,使用v-modal会存在不同步情况->使用.sync
1.2.2. props
(1)props静态传值
子组件通过props选项来声明一个自定义的属性,然后父组件就可以在嵌套标签的时候,通过这个属性往子组件传递数据 - 引用脚本。
(2)props动态传值
通过v-bind绑定props的自定义的属性,传递去过的就不是静态的字符串了,它可以是一个表达式、布尔值、对象等等任何类型的值 - 引用脚本之家
1.2.3. 示例
(1)propsPage.vue
<template><view><view class="btn-item" @click="clickTap()">按钮</view><view class="slot-item"><!--子组件--><props-son-view :msgValue="msgValue" ><template v-slot:lifeSon><view class="slot-item">子组件</view></template></props-son-view></view></view>
</template>
<script>
import PropsSonView from "./props-son-view.vue";export default {components: {PropsSonView},data() {return {msgValue: "",}},onLoad() {},methods: {clickTap() {this.msgValue = "发送给子组件数据"console.log("clickTap",this.msgValue);}}
}
</script><style scoped>
.btn-item {display: inline-block;background-color: #3cc51f;font-size: 12px;padding: 10px 30px;border-radius: 10px;
}
.slot-item {font-size: 16px;padding: 10px;
}
</style>
(2)props-son-view.vue
<template><view><view class="slot-item">我是子组件:{{msgValue}}</view><slot name="lifeSon"></slot></view>
</template>
<script>
export default {data() {return {title: 'Hello'}},props: {msgValue: {type: String









` 函数)




 指令本质、三个查找指令、打包压缩、重要热键、linux体系结构、命令行解释器)


)
