文章目录
- Mermaid 流程图生成器(离线版本):高效绘图,离线也能玩转专业可视化
-
- 一、Mermaid:文本绘图的 “魔法语法”
- 二、离线版生成器:功能与优势解析
-
- (一)离线可用,场景更灵活
- (二)操作流程:简单五步,产出专业图表
- (三)界面设计:简洁直观,降低使用门槛
- 三、应用场景:覆盖多领域的可视化助手
- 四、核心代码
-
- 4.1 版本一(标准版)
- 4.2 版本二(卡通风格)
- 五、优化空间:让工具更贴合需求
-
- (一)功能拓展
- (二)体验升级
- 六、待完善
Mermaid 流程图生成器(离线版本):高效绘图,离线也能玩转专业可视化
在信息传递与逻辑梳理的工作中,流程图、序列图、甘特图等可视化工具是高效沟通的 “桥梁”。
- Mermaid 以文本驱动绘图的创新方式,打破传统拖拽工具的繁琐限制,而 Mermaid 流程图生成器(离线版本) ,更是将这份便捷延伸到离线场景,让你随时随地绘制专业图表,下面一同深入了解 。
离线功能基本实现(核心)

一、Mermaid:文本绘图的 “魔法语法”
Mermaid 摒弃了传统绘图工具手动拖拽元素的模式,用简洁文本语法定义图表结构。
- 无论是流程图里的步骤流转(如
flowchart TD系列代码)、序列图中角色交互(sequenceDiagram语法),还是甘特图的项目排期(gantt语法)、类图的结构关系(classDiagram语法 ),都能用几行代码轻松描述。例如绘制一个简单决策流程:

短短数行,清晰呈现逻辑分支,让绘图从 “耗时操作” 变为 “高效编码”,还便于版本管理与团队协作时的代码共享 。
二、离线版生成器:功能与优势解析
(一)离线可用,场景更灵活
无需依赖网络,无论是出差途中的飞机高铁、网络受限的办公环境,还是专注创作不想被干扰的场景,打开工具就能开始绘图。把 Mermaid 的便捷 “装进口袋”,随时随地响应可视化需求 。
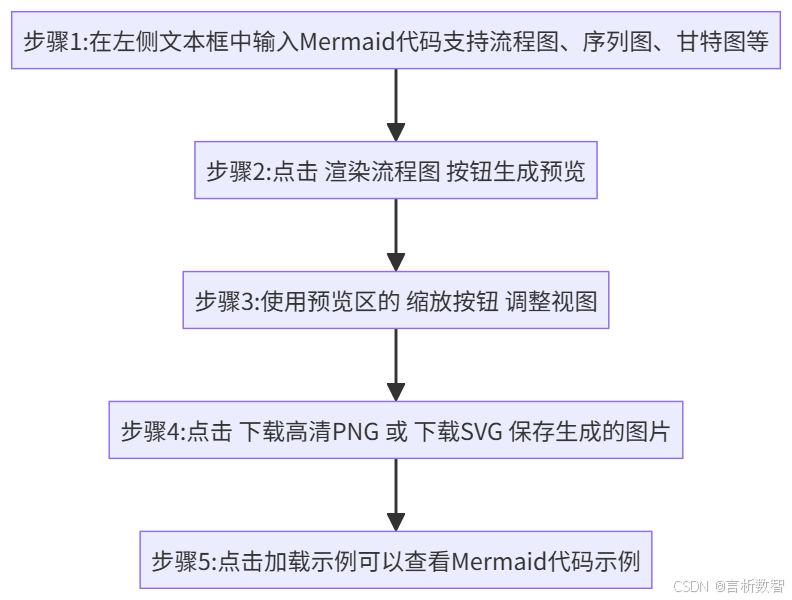
(二)操作流程:简单五步,产出专业图表
-
- 输入代码:左侧文本框支持直接编写 Mermaid 代码,覆盖流程图、序列图、甘特图等全类型语法。若对语法不熟悉,点击 “加载示例”,即可获取各类图表的代码模板,快速上手修改 。
-
- 渲染预览:输入代码后,点击 “渲染流程图” 按钮,右侧预览区实时呈现图表效果。代码有误时,工具会给出提示辅助排查;效果满意则进入下一步 。
-
- 视图调整:预览区配备放大、缩小、重置按钮,复杂图表可放大查看细节,多元素布局能缩小整体审视,灵活适配不同绘图需求 。
-
- 高清导出:支持 “下载高清 PNG” 和 “下载 SVG”。PNG 格式通过特殊处理,4 倍缩放因子保障清晰度,适配演示、印刷场景;SVG 为矢量格式,无损缩放,满足不同尺寸展示需求 。
-
- 代码管理:“清空” 按钮一键重置编辑区,方便快速开始新绘图;“加载示例” 持续提供灵感与模板,助力高效创作 。
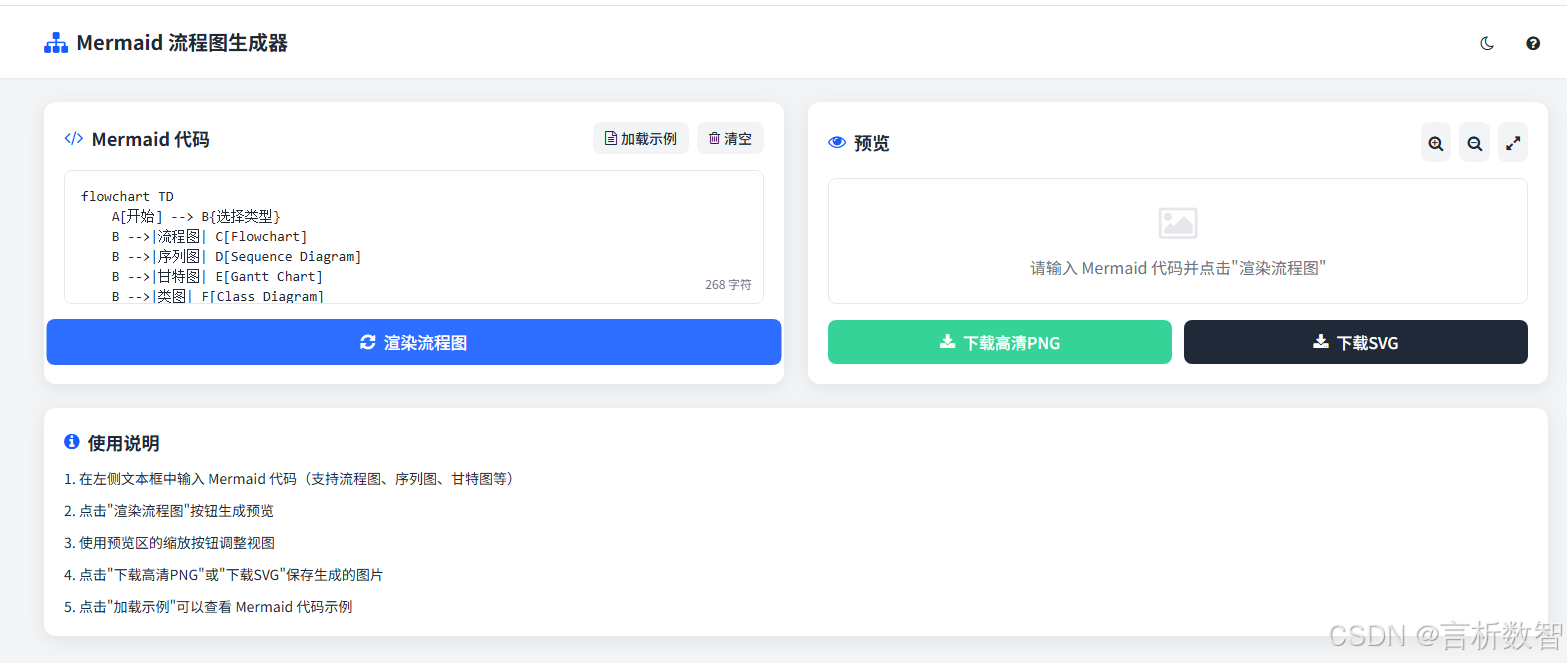
(三)界面设计:简洁直观,降低使用门槛
工具采用清晰的分区布局:
- 左侧聚焦代码编辑,实时统计字符数;
- 右侧承载预览与导出,功能按钮一目了然;
- 底部 “使用说明” 详细指引操作,从新手到进阶用户,都能快速找到功能入口,流畅完成绘图流程 。
三、应用场景:覆盖多领域的可视化助手
-
- 软件开发:绘制系统架构图、接口交互序列图,梳理代码逻辑与模块关系,辅助团队协作与代码评审 。
-
- 项目管理:用甘特图规划项目阶段、排期任务,跟踪进度;流程图拆解工作流程,明确分工与节点 。
-
- 教育培训:制作教学流程图(如解题步骤、实验流程)、概念类图(梳理知识体系),让知识传递更直观 。
-
- 业务分析:梳理业务流程、决策路径,用可视化成果辅助方案汇报、需求沟通,提升表达效率 。
四、核心代码
4.1 版本一(标准版)
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Mermaid 流程图生成器 - 高清PNG输出</title><!-- 离线资源 --><script src="js/tailwind.js"></script><link rel="stylesheet" href="css/font-awesome.min.css"><script src="js/mermaid.min.js"></script><script>tailwind.config = {theme: {extend: {colors: {primary: '#165DFF',secondary: '#6B7280',success: '#36D399',warning: '#FFAB00',danger: '#F87272',neutral: '#1F2937',"neutral-content": '#F9FAFB',"base-100": '#FFFFFF',"base-200": '#F3F4F6',"base-300": '#E5E7EB',},fontFamily: {inter: ['Inter', 'sans-serif'],},boxShadow: {'custom': '0 4px 20px rgba(0, 0, 0, 0.08)','hover': '0 8px 30px rgba(0, 0, 0, 0.12)',}},}}</script><style type="text/tailwindcss">@layer utilities {.content-auto {content-visibility: auto;}.scrollbar-hide {-ms-overflow-style: none;scrollbar-width: none;}.scrollbar-hide::-webkit-scrollbar {display: none;}.transition-height {transition: max-height 0.3s ease-in-out;}.editor-focus {@apply border-primary ring-2 ring-primary/20;}.btn-hover {@apply transform hover:scale-105 transition-all duration-200;}.spinner {@apply w-12 h-12 border-4 border-primary/30 border-t-primary rounded-full animate-spin;}}</style>
</head>
<body class="font-inter bg-base-200 text-neutral min-h-screen flex flex-col"><!-- 顶部导航 --><header class="bg-white shadow-sm sticky top-0 z-10"><div class="container mx-auto px-4 py-4 flex justify-between items-center"><div class="flex items-center space-x-2"><i class="fa fa-sitemap text-primary text-2xl"></i><h1 class="text-xl font-bold text-neutral">Mermaid 流程图生成器</h1></div><div class="flex items-center space-x-4"><button id="theme-toggle" class="p-2 rounded-full hover:bg-base-200 transition-colors"><i class="fa fa-moon-o text-neutral"></i></button><button id="help-btn" class="p-2 rounded-full hover:bg-base-200 transition-colors"><i class="fa fa-question-circle text-neutral"></i></button></div></div></header><!-- 主内容区 --><main class="flex-grow container mx-auto px-4 py-6"><div class="grid grid-cols-1 lg:grid-cols-2 gap-6"><!-- 左侧:代码编辑器 --><div class="bg-white rounded-xl shadow-custom p-5 h-full flex flex-col"><div class="flex justify-between items-center mb-4"><h2 class="text-lg font-semibold text-neutral flex items-center"><i class="fa fa-code text-primary mr-2"></i>Mermaid 代码</h2><div class="flex space-x-2"><button id="load-example-btn" class="px-3 py-1.5 bg-base-200 hover:bg-base-300 rounded-lg text-sm font-medium transition-colors flex items-center"><i class="fa fa-file-text-o mr-1"></i> 加载示例</button><button id="clear-btn" class="px-3 py-1.5 bg-base-200 hover:bg-base-300 rounded-lg text-sm font-medium transition-colors flex items-center"><i class="fa fa-trash-o mr-1"></i> 清空</button></div></div><div class="relative flex-grow"><textarea id="mermaid-code" class="w-full h-full p-4 bg-base-100 border border-base-300 rounded-lg focus:outline-none focus:editor-focus resize-none scrollbar-hide font-mono text-sm" placeholder="在此输入 Mermaid 代码...">
flowchart TDA[开始] --> B{选择类型}B -->|流程图| C[Flowchart]B -->|序列图| D[Sequence Diagram]B -->|甘特图| E[Gantt Chart]B -->|类图| F[Class Diagram]C --> G[生成图片]D --> GE --> GF --> GG --> H[保存或分享]H --> I[结束]</textarea><div class="absolute bottom-3 right-3 text-xs text-secondary"><span id="char-count">0</span> 字符</div></div><div class="mt-4"><button id="render-btn" class="w-full py-2.5 bg-primary hover:bg-primary/90 text-white rounded-lg font-medium transition-colors flex items-center justify-center btn-hover"><i class="fa fa-refresh mr-2"></i> 渲染流程图</button></div></div><!-- 右侧:预览区 --><div class="bg-white rounded-xl shadow-custom p-5 h-full flex flex-col"><div class="flex justify-between items-center mb-4"><h2 class="text-lg font-semibold text-neutral flex items-center"><i class="fa fa-eye text-primary mr-2"></i>预览</h2><div class="flex space-x-2"><button id="zoom-in-btn" class="p-2 bg-base-200 hover:bg-base-300 rounded-lg transition-colors"><i class="fa fa-search-plus text-neutral"></i></button><button id="zoom-out-btn" class="p-2 bg-base-200 hover:bg-base-300 rounded-lg transition-colors"><i class="fa fa-search-minus text-neutral"></i></button><button id="reset-zoom-btn" class="p-2 bg-base-200 hover:bg-base-300 rounded-lg transition-colors"><i class="fa fa-expand text-neutral"></i></button></div></div><div id="preview-container" class="relative flex-grow bg-base-100 border border-base-300 rounded-lg overflow-hidden flex items-center justify-center"><div id="loading-indicator" class="absolute inset-0 flex items-center justify-center bg-white/80 z-10 hidden"><div class="flex flex-col items-center"><div class="spinner"></div><p class="mt-3 text-neutral font-medium">正在渲染...</p></div></div><div id="no-content" class="text-center p-6 text-secondary"><i class="fa fa-picture-o text-4xl mb-3 text-base-300"></i><p>请输入 Mermaid 代码并点击"渲染流程图"</p></div><div id="mermaid-preview" class="p-6 w-full max-w-4xl hidden"><div class="mermaid" id="mermaid-diagram"></div></div><div id="error-message" class="absolute inset-0 p-6 bg-danger/10 text-danger flex items-center justify-center hidden"><div class="text-center"><i class="fa fa-exclamation-triangle text-3xl mb-3"></i><p id="error-text" class="font-medium">渲染失败,请检查 Mermaid 代码语法</p></div></div></div><div class="mt-4 flex space-x-3"><button id="download-png-btn" class="flex-1 py-2.5 bg-success hover:bg-success/90 text-white rounded-lg font-medium transition-colors flex items-center justify-center btn-hover" disabled><i class="fa fa-download mr-2"></i> 下载高清PNG</button><button id="download-svg-btn" class="flex-1 py-2.5 bg-neutral hover:bg-neutral/90 text-white rounded-lg font-medium transition-colors flex items-center justify-center btn-hover" disabled><i class="fa fa-download mr-2"></i> 下载SVG</button></div></div></div><!-- 底部信息栏 --><div class="mt-6 bg-white rounded-xl shadow-custom p-5"><h2 class="text-lg font-semibold text-neutral mb-3 flex items-center"><i class="fa fa-info-circle text-primary mr-2"></i>使用说明</h2><div class="space-y-3 text-sm text-neutral"><p>1. 在左侧文本框中输入 Mermaid 代码(支持流程图、序列图、甘特图等)</p><p>2. 点击"渲染流程图"按钮生成预览</p><p>3. 使用预览区的缩放按钮调整视图</p><p>4. 点击"下载高清PNG"或"下载SVG"保存生成的图片</p><p>5. 点击"加载示例"可以查看 Mermaid 代码示例</p></div></div></main><!-- 帮助模态框 --><div id="help-modal" class="fixed inset-0 bg-black/50 z-50 hidden flex items-center justify-center p-4"><div class="bg-white rounded-xl shadow-lg max-w-2xl w-full max-h-[90vh] overflow-y-auto"><div class="p-5 border-b border-base-300 flex justify-between items-center"><h3 class="text-lg font-semibold text-neutral">Mermaid 语法帮助</h3><button id="close-help-btn" class="p-2 rounded-full hover:bg-base-200 transition-colors"><i class="fa fa-times text-neutral"></i></button></div><div class="p-5 space-y-4"><div><h4 class="font-medium text-neutral mb-2">流程图 (Flowchart)</h4><pre class="bg-base-200 p-3 rounded-lg text-xs font-mono overflow-x-auto">flowchart TDA[开始] --> B{选择}B -->|是| C[操作1]B -->|否| D[操作2]C --> E[结束]D --> E</pre></div><div><h4 class="font-medium text-neutral mb-2">序列图 (Sequence Diagram)</h4><pre class="bg-base-200 p-3 rounded-lg text-xs font-mono overflow-x-auto">sequenceDiagramAlice->>Bob: 请求数据Bob->>Alice: 返回数据Alice->>Charlie: 转发数据Charlie-->>Alice: 确认接收</pre></div><div><h4 class="font-medium text-neutral mb-2">甘特图 (Gantt Chart)</h4><pre class="bg-base-200 p-3 rounded-lg text-xs font-mono overflow-x-auto">gantttitle 项目计划section 设计需求分析 :a1, 2023-01-01, 30d原型设计 :after a1, 20dsection 开发前端开发 :2023-01-20, 40d后端开发 :2023-01-25, 50dsection 测试集成测试 :2023-03-10, 20d</pre></div><div><h4 class="font-medium text-neutral mb-2">类图 (Class Diagram)</h4><pre class="bg-base-200 p-3 rounded-lg text-xs font-mono overflow-x-auto">classDiagramclass Animal {+string name+int age+speak()}class Dog {+string breed+bark()}Animal <|-- Dog : 继承</pre></div>








_库的原理)


)




)
![[SAP ABAP] ALV报表练习4](http://pic.xiahunao.cn/[SAP ABAP] ALV报表练习4)
