1.如何用VScode写html代码
1. 首先在vscode上安装一些插件,插件如下:
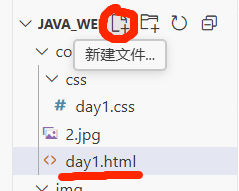
2.打开你要写入的html文件的文件夹,然后右击“+ 新建文件”,命名 “xxx.html”,
3.如果是写 css文件,那么也是右击“+新建文件”,命名“xxx.css”
为了使代码更加有序,我们也可以新建文件夹,然后文件夹中新建文件,具体根据需要进行调整
5.在具体的vscode 的html文件中,我们输入!,然后回车,就可以自动补充好html的框架。
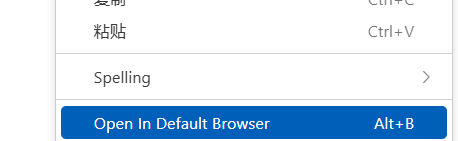
6.查看页面效果的操作:右击找到Open in default browser
7.注意:
html语法比较松散,不区分大小写
2.html的基础框架
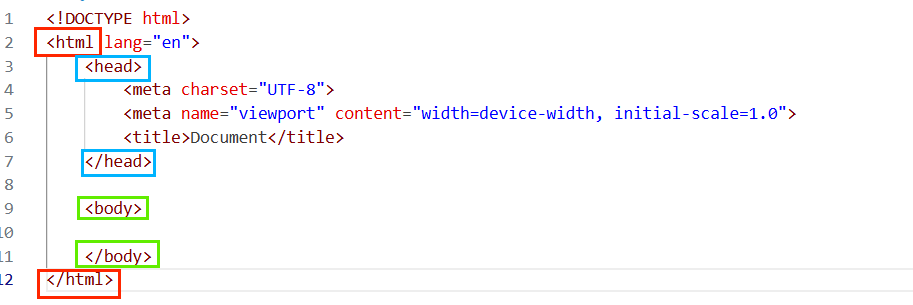
整体框架如下方框所圈出:
<!DOCTYPE html>:声明该文件是html文件
<meta charset ="UTF-8">:声明字符集为uft-8
3.标签介绍
① <title>xxx</title>
解释:页面顶端的页眉为xxx
效果:
② 图片标签:
标签名:<img>
常用属性:
src:路径,包括 绝对路径 和 相对路径
weight:图片的宽度,单位为 px像素 或者 %
height:图片的高度,单位为 px像素 或者 %
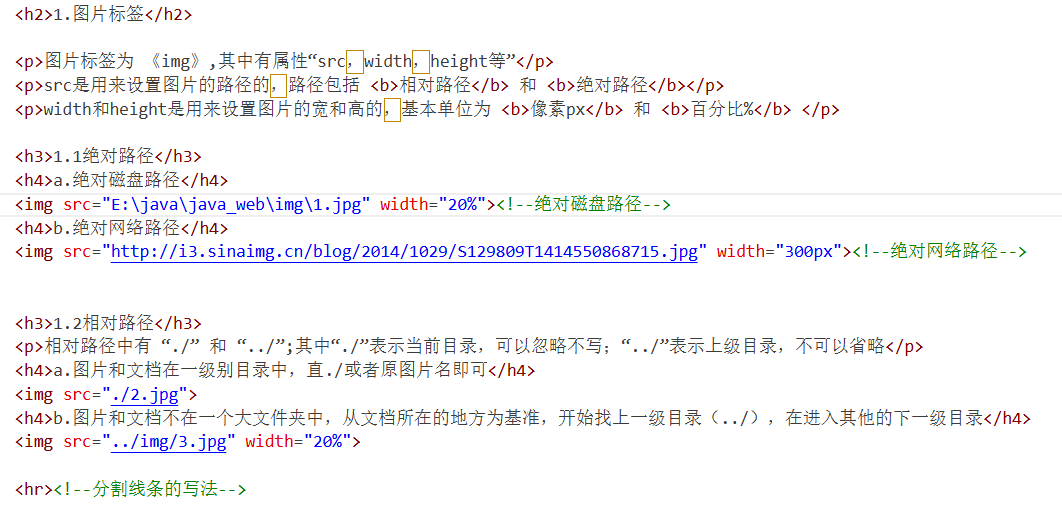
代码及效果:
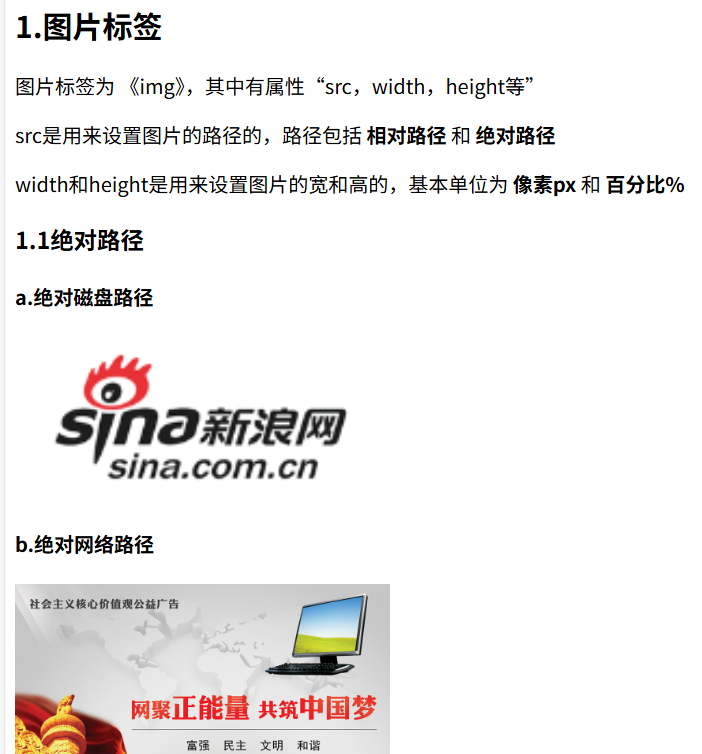
效果截图(截了一部分)
③ 标题
标签样式:<h x></h x> (其中x为1-6)
注意:h1——>h6,标题重要程度依次递减。
④ CSS样式设置
CSS的样式设置有三种:行内样式,内嵌样式,外联样式。
优先级:行内样式>内嵌=外联
内嵌和外联设置一个标签的时候,你后写的那个优先,比如你先写了内嵌样式,后面写了外联样式,那么最后设置的是外联样式
具体说明:
行内样式:写在标签的 “style属性” 中。
具体写法:<h1 style="属性名(如color):值; 属性名:值">

内嵌样式:写在“style标签”中,该标签一般约定写在<head></head>中
具体写法:
样式设置:
调用:
结果:
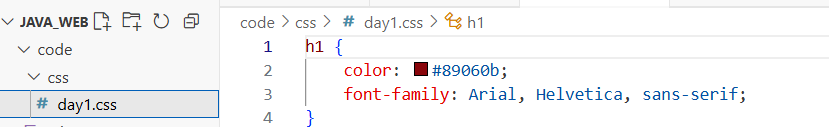
外联样式:写在一个单独的.css文件中
调用方法:在<head>中写<link rel="stylesheet" href=".css的路径" >
⑤ CSS选择器
1.css的选择器种类:
元素选择器(标签选择器),id选择器,类选择器(可以内嵌样式,也可以外联样式)
2.具体:
元素选择器:
就是直接指定html中的标签,如前面内嵌选择器写的那样 直接h1{xxx:xx;xxx:xx;}
id选择器:选择具有指定id属性的元素
id选择器的写法: #id值 {xxx:xx; xxx:xx}
id选择器的调用: <标签 id=“id值”>
类选择器:
选择具有指定类的元素,
类选择器的写法:.class名称{xxx:xx; xxx:xx;}
类选择器的调用:<标签 class=“class值”>
3.css选择器的优先级:
id选择器>类选择器>元素选择器(标签选择器)
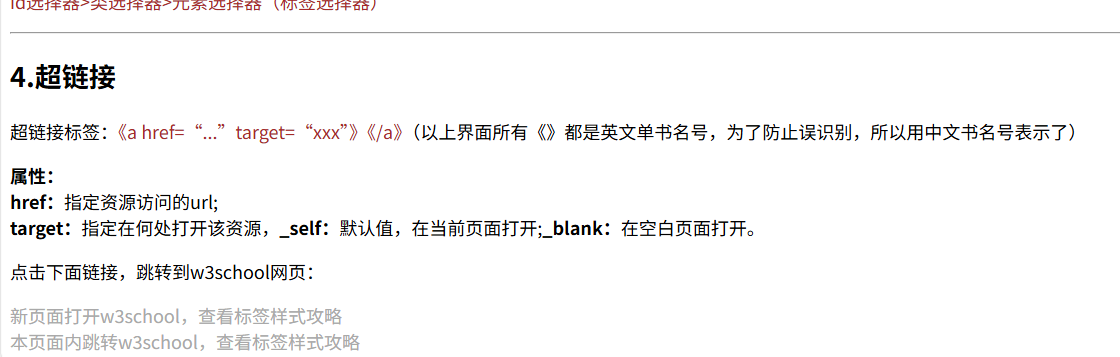
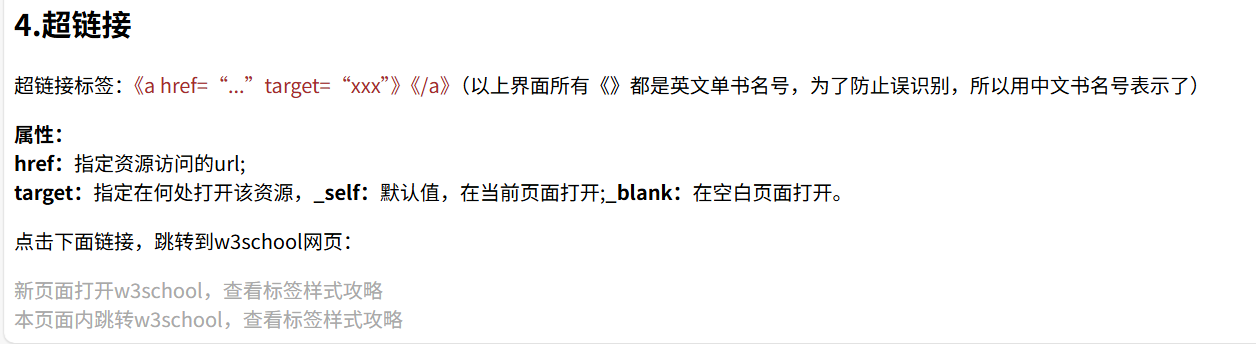
⑥ 超链接
超链接标签:<a href=“...”target=“xxx”></a>
属性:
href:指定资源访问的url;
target:指定在何处打开该资源,_self:默认值,在当前页面打开;
_blank:在空白页面打开
...
⑦其他一些常见的标签:
<span></span>:行标签
<p></p>:段落标签
<hr>:分割线
<br>:换行
<b>:加粗
4.CSS中的常见属性:
color:字体的颜色,可以用“red、blue”等英文单词表示;可以用“rgb(x,x,x)”三色素表示;可以用“#xxxxxx”十六进制表示。
font_size:字体大小,注意写单位“像素px”
...
(其他好多待补充,详见HTML 系列教程)
5.整体代码
html:
<!--输入感叹号+回车,就会自动写出HTML的主体。右击,点击 open in default browser就可以查看效果--><!DOCTYPE html> <!--声明文档类型为 html-->
<html lang="en"><head><meta charset="UTF-8"> <!--字符集为utf-8--><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>day1——标题的样式设置</title><style>h6 {color: red;}a{color: darkgrey;text-decoration: none;}#a123{color: brown;text-decoration-line: underline;}.class_1{color: deeppink;text-decoration-line: underline;}</style><link rel="stylesheet" href="css/day1.css" >
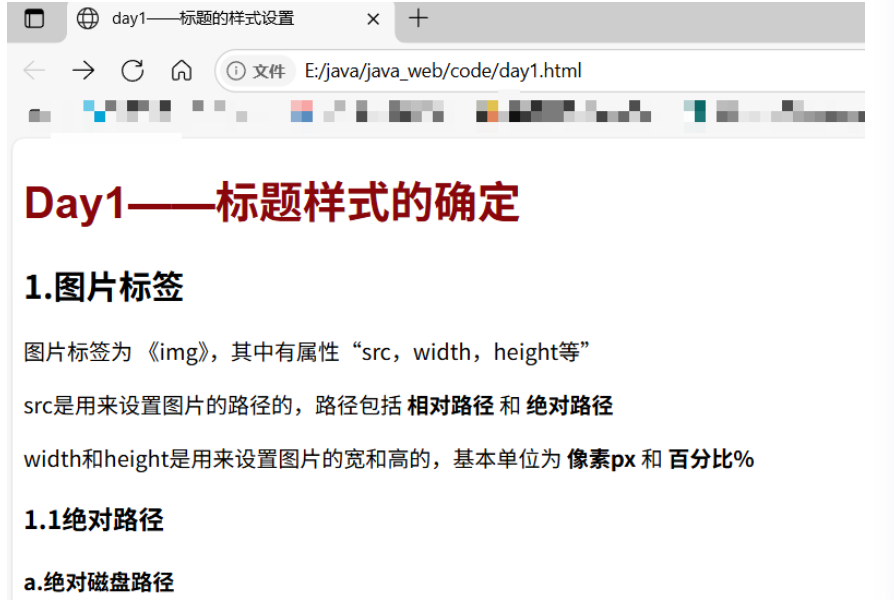
</head><body><h1>Day1——标题样式的确定 </h1><h2>1.图片标签</h2><p>图片标签为 《img》,其中有属性“src,width,height等”</p><p>src是用来设置图片的路径的,路径包括 <b>相对路径</b> 和 <b>绝对路径</b></p><p>width和height是用来设置图片的宽和高的,基本单位为 <b>像素px</b> 和 <b>百分比%</b> </p><h3>1.1绝对路径</h3><h4>a.绝对磁盘路径</h4><img src="E:\java\java_web\img\1.jpg" width="20%"><!--绝对磁盘路径--><h4>b.绝对网络路径</h4><img src="http://i3.sinaimg.cn/blog/2014/1029/S129809T1414550868715.jpg" width="300px"><!--绝对网络路径--><h3>1.2相对路径</h3><p>相对路径中有 “./” 和 “../”;其中“./”表示当前目录,可以忽略不写;“../”表示上级目录,不可以省略</p><h4>a.图片和文档在一级别目录中,直./或者原图片名即可</h4><img src="./2.jpg"><h4>b.图片和文档不在一个大文件夹中,从文档所在的地方为基准,开始找上一级目录(../),在进入其他的下一级目录</h4><img src="../img/3.jpg" width="20%"><hr><!--分割线条的写法--><h2>2.CSS样式设置</h2><p>CSS的样式设置有三种:<b>行内样式</b>,<b>内嵌样式</b>,<b>外联样式</b>。</p><h3>2.1 行内样式</h3><h6 style="color: blue; font-style: italic;">这是行内样式,设置方式是利用原标签中的 <b>style属性</b> </h6><h3>2.2 内嵌样式</h3><h6>这里是内嵌样式表</h6><h3>2.3 外联样式表</h3><h1>这里是外联样式</h1><hr><h2>3.CSS选择器</h2><span>css的选择器有三种:<b>元素选择器(标签选择器)</b>,<b>id选择器</b>,<b>类选择器</b></span><p><b>元素选择器:</b> 就是直接指定html中的标签,如前面内嵌选择器写的那样 直接h1{xxx:xx;xxx:xx;} <br><b>id选择器:</b> 选择具有指定id属性的元素,id选择器的写法:<span id="a123"> #id值 {xxx:xx; xxx:xx}</span>; id选择器的调用:<span id="a123"> 《标签 id="id值"》</span> <br><b>类选择器:</b> 选择具有指定类的元素,类选择器的写法:<span class="class_1">.class名称{xxx:xx; xxx:xx;}</span>; 类选择器的调用:<span class="class_1">《标签 class="class值"》</span></p><p><b>css选择器的优先级:</b><br><span style="color: brown;">id选择器>类选择器>元素选择器(标签选择器)</span></p><hr><h2>4.超链接</h2><p>超链接标签:<span style="color: brown;">《a href="..." target="xxx"》《/a》</span>(以上界面所有《》都是英文单书名号,为了防止误识别,所以用中文书名号表示了)</p><p><b>属性:</b><br><b>href:</b>指定资源访问的url; <br><b>target:</b>指定在何处打开该资源,<b>_self:</b>默认值,在当前页面打开;<b>_blank:</b>在空白页面打开。</p><p>点击下面链接,跳转到w3school网页:</p><a href="https://www.w3school.com.cn/h.asp" target="_blank">新页面打开w3school,查看标签样式攻略</a> <br><a href="https://www.w3school.com.cn/h.asp" target="_self">本页面内跳转w3school,查看标签样式攻略</a></body></html>
css:
h1 {color: #89060b;font-family: Arial, Helvetica, sans-serif;
}效果:





学习视频为:黑马程序员JavaWeb开发教程,实现javaweb企业开发全流程(涵盖Spring+MyBatis+SpringMVC+SpringBoot等)_哔哩哔哩_bilibili
图片来自网络,仅供学习,侵权删。


























)





)


)


:ListView 基础用法与适配器详解)
)

