本文是基于 B 站 pink 老师前端 JavaScript 课程整理的学习笔记
JS简介
JavaScript是一种运行在客户端(浏览器)的编程语言
作用:1.网页特效(监听用户的一些行为让网页作出对应的反馈) 2.表单验证(针对表单数据的合法性进行判断) 3.数据交互(获取后台的数据,渲染到前端) 4.服务端编程(node.js)
JS组成:ECMAScript(基础语法)、web APIs(DOM\BOM)
1.书写位置
1.1.内部JavaScript
直接写在html文件里,用script标签包住
规范:script标签写在上面

我们将<script>放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载 HTML。 如果先加载的 JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效。 因此,将 JavaScript 代码放在 HTML页面的底部附近通常是最好的策略
1.2.外部JavaScript
文件后缀名-- .js
语法:通过script标签,引入到html页面中

1. script标签中间无需写代码,否则会被忽略!
2. 外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML 也会更加易读,因此这是个好的习惯
1.3. 内联 JavaScript
代码写在标签内
注意: 此处作为了解即可,但是后面vue框架会用这种模式

2.结束符
" ; "
可以加可以不加,要么都加,要么都不加
3.输入输出语法
3.1.输出
语法一:
document.write('要输出的内容')作用:向body内输出内容
注意:如果输出的内容写的是标签,也会被解析成网页元素.如果要改变显示在屏幕上的文字的样式,内容中要用HTML的语法.
语法二:
alert('要弹出的问题')作用:页面弹出警告对话框
语法三:
console.log('控制台打印')作用:控制台输出语法,程序员调试使用
3.2.输入
prompt('请输入')作用:显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
变量
1.声明,赋值
变量是计算机存储数据的“容器”
变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子。
// 1. 声明一个年龄变量let age// 2. 赋值 = 赋值age = 18// 或者 声明的同时直接赋值 也叫变量的初始化let age = 18console.log(age)变量名不加引号!
var也可以声明变量,但有bug,尽量别用
2.更新变量
let age = 18
// 更新变量
age = 19但是不能

3.声明多个变量
let age = 18, uname = '迪丽热巴'
console.log(age, uname)但是不提倡一次声明多个变量,可读性较差
4.练习
//内部处理保存数据
let uname = prompt('请输入姓名')
//打印输出
document.write(uname)//交换变量
let if = 10
let num1 = 'pink老师'
let num2 = '戚薇'
let temp
// 都是把右边给左边
temp = num1
num1 = num2
num2 = temp
console.log(num1, num2)5.变量的本质
内存:计算机中存储数据的地方,相当于一个空间
变量本质:是程序在内存中申请的一块用来存放数据的小空间
6.命名
6.1. 规则:
- 不能用关键字 ( 关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等 )
- 只能用下划线、字母、数字、$组成,且数字不能开头
- 字母严格区分大小写,如 Age 和 age 是不同的变量
6.2. 规范:
- 起名要有意义
- 遵守小驼峰命名法 ü 第一个单词首字母小写,后面每个单词首字母大写。例:userName
7. 数组
数组 (Array) —— 一种将 一组数据存储在单个变量名下 的优雅方式
//声明 数组有序 起始为0(又称索引,下标)
let arr = ['zhangsan', 'lisi', 'wangwu']//取值,查询 数组名[下标]
arr[0] // zhangsan
console.log(arr[0])//改 数组名[下标]=新值
arr[0]=zhaoliu//增 arr.push(新内容) 或 arr.unshift(新内容)
arr.push(zhaoliu) //添加至末尾,并且返回新的长度值
arr.unshift(zhaoliu) //添加至头部,并且返回新的长度值//删 arr.pop() arr.shift arr.splish(起始下标, 删除的个数)
arr.pop() //从末尾删除,并返回该数的值
arr.shift() //从开头删除
arr.splish(lisi,1) //指定删除位置,如果没有写删除个数,则该其实元素和后面的元素都删除//数组长度
console.log(arr.length)数组里可以放任意类型的数据
常量
概念:使用 const 声明的变量称为“常量”。
l使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
命名规范:和变量一致
注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)
小技巧:不需要重新赋值的数据使用const
数据类型
1.基本数据类型
1.1.数字类型
JavaScript 中的正数、负数、小数等 统一称为 数字类型。
JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
Java是强数据类型 例如 int a = 3 必须是整数
+ — * / %(取模)JavaScript中 优先级越高越先被执行,优先级相同时以书从左向右执行。
- 乘、除、取余优先级相同
- 加、减优先级相同
- 乘、除、取余优先级大于加、减
- 使用 () 可以提升优先级
- 总结: 先乘除后加减,有括号先算括号里面的
<script>// 1. 页面弹出输入框let r = prompt('请输入圆的半径:')// 2. 计算圆的面积(内部处理)let re = 3.14 * r * r// 3. 页面输出document.write(re)// NaN not a number
</script>NaN代表一个计算错误
NaN 是粘性的。任何对 NaN 的操作都会返回 NaN
1.2字符串类型
通过单引号( '') 、双引号( "")或反引号( ` ) 包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号
1. 无论单引号或是双引号必须成对使用
2. 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
3. 必要时可以使用转义符 \,输出单引号或双引号
+ 运算符 可以实现字符串的拼接(数字相加,字符相连)
let age = 19
document.write('我今年' + age + '岁了')
模板字符串
let age = prompt(`请输入您的年龄`)
document.write(` 我今年 ${age} 岁了 `)语法
`` (反引号)
在英文输入模式下按键盘的tab键上方那个键(1左边那个键)
内容拼接变量时,用 ${ } 包住变量
1.3布尔型
表示肯定或否定时在计算机中对应的是布尔类型数据。
它有两个固定的值 true 和 false,表示肯定的数据用 true(真),表示否定的数据用 false(假)。
1.4未定义类型
只有一个值 undefined
在只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined
let age
document.write(age)1.5.null(空类型)
JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值
null 和 undefined 区别:
- undefined 表示没有赋值
- null 表示赋值了,但是内容为空,可以把 null 作为尚未创建的对象
console.log(undefined + 1) //结果是NaN
console.log(null + 1) //结果是1检查数据类型-- typeof
console.loga(typeof flag)2.引用数据类型
object对象
function函数
array数组
数据类型的转换
1.隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
+ 号两边只要有一个是字符串,都会把另外一个转成字符串
除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
let num = +prompt('请输入')缺点:
转换类型不明确
+号作为正号解析可以转换成数字型
任何数据和字符串相加结果都是字符串
2.显示转换
自己写代码告诉系统该转成什么类型
2.1.转换为数字型
- Number(数据)
转成数字类型
如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
NaN也是number类型的数据,代表非数字
- parseInt(数据)
只保留整数
- parseFloat(数据)
可以保留小数
console.log(Number(str))
let num = Number(prompt('请输入'))//求和案例
<body><script>// 1. 用户输入 prompt 得到是字符串类型 要转换为 数字型let num1 = +prompt('请输入第一个数字:')let num2 = +prompt('请输入第二个数字:')// 2. 输出alert(`两个数相加的和是:${num1 + num2}`)</script>
</body>2.2.转换为字符型
- String(数据)
- 变量.toString(进制)
//综合案例 列表,输入数字并计算
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE"><title>test2</title><style>table tr,th{border: 1px solid black;}table{border-collapse: collapse;height:80px;margin: 0 auto;}th{width: 100px;}</style>
</head>
<body><script>let yourname = prompt('名字')let age = +prompt('age')let rname = +prompt('入职年龄')let wname = age - rnamedocument.writeln(`<table><tr><th>名字</th><th>年龄</th><th>入职年龄</th><th>工龄</th></tr><tr><th>${yourname}</th><th>${age}</th><th>${rname}</th><th>${wname}</th></tr></table>`)</script>
</body>
</html>运算符
1.赋值运算符
对变量进行赋值的运算符
已经学过的赋值运算符:= (将等号右边的值赋予给左边, 要求左边必须是一个容器)
其他赋值运算符:
- +=
- -=
- *=
- /=
- %=
2.一元运算符
自增:
- 符号:++
- 作用:让变量的值 +1
自减:
- 符号:--
- 作用:让变量的值 -1
// 前置自增
let i=1
console.log(++i + 1)
//i=2,结果是3// 后置自增 (常用)
let i=1
console.log(i++ + 1)
//i=1,结果是2
3.比较运算符
比较运算符:
- > : 左边是否大于右边
- =: 左边是否大于或等于右边
- <=: 左边是否小于或等于右边
- ==: 左右两边值是否相等
- ===: 左右两边是否类型和值都相等
- !==: 左右两边是否不全等
对比:
- = 单等是赋值
- == 是判断
- === 是全等
开发中判断是否相等,强烈推荐使用 ===
比较结果为boolean类型,即只会得到 true 或 false
4.逻辑运算符

console.log(true && false)5.运算符优先级
请参考下表以解决JavaScript中的任何关联或优先级问题
| 运算符 | 使用描述 | 运算符结合 | 运算符优先级 |
|---|---|---|---|
| () | 方法/功能调用,分组 | 左到右 | 最高- 1 |
| [] | 阵列存取 | 左到右 | 1 |
| . | 对象属性访问 | 左到右 | 1 |
| ++ | 自增 | 右到左 | 2 |
| -- | 自减 | 右到左 | 2 |
| - | 减法 | 右到左 | 2 |
| ! | 逻辑非 | 右到左 | 2 |
| ~ | 按位非 | 右到左 | 2 |
| delete | 删除数组值或对象属性 | 右到左 | 2 |
| new | 创建一个对象 | 右到左 | 2 |
| typeof | 返回数据类型 | 右到左 | 2 |
| void | 不指定要返回的值 | 右到左 | 2 |
| / | 除法 | 左到右 | 3 |
| * | 乘法 | 左到右 | 3 |
| % | 求模 | 左到右 | 3 |
| + | 加法 | 左到右 | 4 |
| + | 字符串拼接 | 左到右 | 4 |
| - | 减法 | 左到右 | 4 |
| >> | 按位右移 | 左到右 | 5 |
| << | 按位左移 | 左到右 | 5 |
| >, >= | 大于,大于或等于 | 左到右 | 6 |
| <, <= | 小于,小于或等于 | 左到右 | 6 |
| == | 相等 | 左到右 | 7 |
| != | 不等 | 左到右 | 7 |
| === | 一致/严格相等(相同的数据类型) | 左到右 | 7 |
| !== | 不一致/严格不相等(不相同的数据类型) | 左到右 | 7 |
| & | 按位与 | 左到右 | 8 |
| ^ | 按位异或 | 左到右 | 9 |
| | | 按位或 | 左到右 | 10 |
| && | 逻辑与 | 左到右 | 11 |
| || | 逻辑或 | 左到右 | 12 |
| ?: | 条件分支 | 左到右 | 13 |
| = | 赋值 | 右到左 | 14 |
| *=, /=, %=, +=,, -=, <<=, >>=, >>>=, &=, ^=, |= | 根据前面的运算符进行分配 | 右到左 | 14 |
| , | 多重评估 | 左到右 | 最低:15 |
语句
1.表达式与语句
表达式: 表达式是可以被求值的代码,JavaScript 引擎会将其计算出一个结果
语句: 语句是一段可以执行的代码。 比如: prompt() 可以弹出一个输入框,还有 if语句 for 循环语句等
区别:
- 表达式:因为表达式可被求值,所以它可以写在赋值语句的右侧。
表达式 num = 3 + 4
- 语句:而语句不一定有值,所以比如 alert() for和break 等语句就不能被用于赋值。
语句 alert() 弹出对话框 console.log() 控制台打印输出
某些情况,也可以把表达式理解为表达式语句,因为它是在计算结果,但不是必须的成分 (例如continue语句 )
2.分支语句
2.1.if语句
if语句有三种使用:单分支、双分支、多分支
2.1.1.if单分支
if (false){console.log('执行的语句’)
}
//除了0,其他数字都为true
if (0){console.log('执行的语句’)
}
//除了''(空字符串),其他字符串都为true
if (autumn){console.log('执行的语句’)
}如果大括号只有一个语句,大括号可以省略,但是不提倡这么做
2.1.2 双分支
if (uname === 'lili' && pwd === '123456') {alert('恭喜登录成功')}
else {alert('用户名或者密码错误')}2.1.3多分支
if( ){
}
else if( ){
}
else if( ){
}
else{
}案例
//判断奇数偶数
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE"><title>test2</title>
</head>
<body><script>//记得将字符串转为数字let num = +prompt('请输入一个整数')if (num === parseInt(num)){if(num % 2 ===0){alert(`${num}是偶数`)}else{alert(`${num}是奇数`)} }else{if(num % 2 ===0){alert(`${num}的整数部分${parseInt(num)}是偶数`)}else{alert(`${num}的整数部分${parseInt(num)}是奇数`)} }</script>
</body>
</html>2.2三元运算符
条件?条件为真执行的代码:条件为假执行的代码
let sum = 3 < 5 ? 3 : 5
console.log(sum)2.3 switch语句
值X与数据相等则执行代码X,没有匹配项则执行default的代码
switch(数据){case 值1:代码1breakcase 值2:代码2breakcase 值3:代码3breakdefault:代码nbreak
//一定要写空格,一定要写break(不然会出现穿透现象)3.循环语句
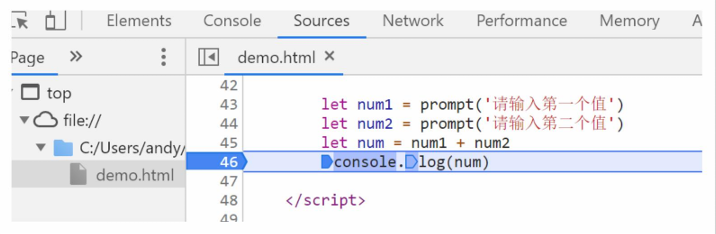
3.1 断点调试
作用:学习时可以帮助更好的理解代码运行,工作时可以更快找到bug
浏览器打开调试界面
- 按F12打开开发者工具
- 点到sources一栏
- 选择代码文件
断点:在某句代码上加的标记就叫断点,当程序执行到这句有标记的代码时会暂停

3.2 循环结构
三要素:
- 变量起始值
- 终止条件(没有终止条件,循环会一直执行,造成死循环)
- 变量变化量(用自增或者自减)
-
3.2.1.while 循环
let i = 1
let end =3
while (i <= end) {document.write('我要循环三次')// 变量的变化量i++}continue和break的区别
循环结束:
- break:退出循环
- continue:结束本次循环,继续下次循环
区别:
- continue 退出本次循环,一般用于排除或者跳过某一个选项的时候, 可以使用continue
- break 退出整个循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用
3.2.2.for循环
退出循环
continue 退出本次循环,一般用于排除或者跳过某一个选项的时候, 可以使用continue
break 退出整个for循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用

1. while(true) 来构造“无限”循环,需要使用break退出循环。
2. for(;;) 也可以来构造“无限”循环,同样需要使用break退出循环。
for循环和while循环有什么区别:
- 当如果明确了循环的次数的时候推荐使用for循环
- 当不明确循环的次数的时候推荐使用while循环
//for循环嵌套
let row = +prompt('请输入行数:')
let col = +prompt('请输入列数:')
// 外层循环打印行数
for (let i = 1; i <= row; i++) {
// 里层循环打印几个星星for (let j = 1; j <= col; j++) {document.write('☆')}// 进行换行显示document.write('<br>')
}//打印乘法表
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE"><title>test2</title><style>span{border: 1px solid black;margin: 2px ;display: inline-block;}</style>
</head>
<body><script>let row= +prompt('hang')let col= +prompt('lie')for (let i = 1 ; i<=row; i++){for (let j=1;j<=col && j<=i; j++){document.writeln(`<span>${j}*${i}=${i*j}</span> `)}document.writeln('<br>')}</script>
</body>
</html>冒泡排序
let arr = [2, 4, 3, 5, 1]
for (let i = 0; i < arr.length - 1; i++) {for (let j = 0; j < arr.length - i - 1; j++) {// 开始交换 但是前提 第一个数大于第二个数才交换if (arr[j] > arr[j + 1]) {// 交换2个变量let temp = arr[j]arr[j] = arr[j + 1]arr[j + 1] = temp}}}但是数组排序也可以用sort()实现
let arr = [4, 2, 5, 1, 3]// 1.升序排列写法
arr.sort(function (a, b) {return a - b})
console.log(arr) // [1, 2, 3, 4, 5]// 降序排列写法
arr.sort(function (a, b) {return b - a})
console.log(arr) // [5, 4, 3, 2, 1]
函数
1.函数的使用和传参
function,是被设计为执行特定任务的代码块
函数可以把具有相同或相似逻辑的代码“包裹”起来,通过函数调用执行这些被“包裹”的代码逻辑,这么做的优势是有利于 精简代码方便复用。 比如我们前面使用的 alert() 、 prompt() 和 console.log() 都是一些 js 函数,只不过已经封装好了,我们直接使用的
//声明
function 函数名(){函数体
}//调用 可以多次调用
函数名()//函数传参
function 函数名(参数列表){函数体
}
函数名(传递的参数列表)函数名命名规范:
- 和变量命名基本一致
- 尽量小驼峰式命名法
- 前缀应该为动词
- 命名建议:常用动词约定
//求和 “死”函数
function getSum() {let sum = 0for (let i = 1; i <= 100; i++) {sum += i}console.log(sum)}
getSum()//求和 ”活“函数(传参)
function getSum(num1,num2) { //num1,num2是形参document.write(num1 + num2)}
getSum(10,20) //10,20是实参
形参:声明函数时写在函数名右边小括号里的叫形参(形式上的参数)
实参:调用函数时写在函数名右边小括号里的叫实参(实际上的参数)
开发中尽量保持形参和实参个数一致
形参: 可以看做变量,但是如果一个变量不给值,默认是undefined
如果做用户不输入实参,则出现 undefined + undefined 结果是NaN
function getSum(x=0,y=0){document.write(x+y)
}getSum() //结果是0
getSum(1,2) //结果是3
//这个默认值只会在缺少实参参数传递时 才会被执行,所以有参数会优先执行传递过来的实参, 否则默认为 undefined2.函数的返回值
之前遇到的有返回值的函数,比如
let result=prompt('你的年龄是?')//有些函数不一定要返回值
alert('不要返回值')当函数需要返回数据出去时,用return关键字
function fn(){return 20
}
let re = fn()
console.log(re)如果要返回多个值(返回一个数组)
return[ max , min ]在函数体中使用 return 关键字能将内部的执行结果交给函数外部使用
return 后面代码不会再被执行,会立即结束当前函数,所以 return 后面的数据不要换行写
return函数可以没有 return,这种情况函数默认返回值为 undefined
细节补充:
- 两个相同的函数后面的会覆盖前面的函数
- 在Javascript中 实参的个数和形参的个数可以不一致
- 如果形参过多 会自动填上undefined (了解即可)
- 如果实参过多 那么多余的实参会被忽略 (函数内部有一个arguments,里面装着所有的实参)
- 函数一旦碰到return就不会在往下执行了 函数的结束用return
3.作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名 字的作用域。 作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突
| 全局作用域 | 局部作用域 | 全局变量 | 局部变量 |
| 全局有效 | 局部有效 | 函数外部let 的变量 | 函数内部let的变量 |
| 作用于所有代码执行的环 境(整个 script 标签内部) 或者一个独立的 js 文件 | 作用于函数内的代码环境,就是 局部作用域。 因为跟函数有关系, 所以也称为函数作用域 | 全局变量在任何区域都 可以访问和修改 | 局部变量只能在当前函 数内部访问和修改 |
变量有一个坑, 特殊情况:
如果函数内部,变量没有声明(没有let),直接赋值,也当全局变量看,但是强烈不推荐
但是有一种情况,函数内部的形参可以看做是局部变量。
function fn(){num=10 //没有let 当成局部变量来看 强烈不允许
}
fn()变量的访问原则
只要是代码,就至少有一个作用域
写在函数内部的局部作用域
如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
访问原则:在能够访问到的情况下 先局部, 局部没有在找全局(就近原则)
4.匿名函数
没有名字的函数, 无法直接使用。
使用方式:
4.1.函数表达式
将匿名函数赋值给一个变量,并且通过变量名称进行调用 我们将这个称为函数表达式
在webAPUI里会使用
let fn = function(){函数体
}fn()4.2.立即执行函数
场景介绍: 避免全局变量之间的污染
三个小括号一个大括号
(function(x,y){ 函数体 })(1,2) ;
(function(x,y){ 函数体 })(3,4) 或者
(function(形参){函数体}(实参))
或者
(function 函数名(形参){函数体}(实参))多个立即执行函数要用 ; 隔开,要不然会报错
时间转换案例(用外部JavaScript)
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>test2</title>
</head>
<body><script src="./test.js"></script>
</body>
</html>//test.js
let yourTime= +prompt('请输入秒数')
function getTime(t){let h = parseInt(t / 60 / 60 % 24)let m = parseInt(t / 60 % 60)let s = parseInt(t % 60)h = h < 10 ? '0' + h : hm = m < 10 ? '0' + m : ms = s < 10 ? '0' + s : sreturn `转换完毕:${h}小时${m}分钟${s}秒`
}
let Time=getTime(yourTime)
document.writeln(Time)补充
逻辑中断
1. 逻辑运算符里的短路
短路:只存在于 && 和 | 中,当满足一定条件会让右边代码不执行
| 符号 | 短路条件 |
| && | 左边为false就中断 |
| || | 左边为true就中断 |
let age = 18
console.log(false && age++) // age++ 不执行 一假则假
console.log(age)console.log(true || age++)
console.log(age)console.log(11 && 22) // 都是真,这返回最后一个真值
console.log(11 || 22) // 输出第一个真值2. 转换为Boolean型
2.1.显式转换
''、0、undefined、null、false、NaN 转换为布尔值后都是false, 其余则为 true
console.log(false && 20) //false
console.log(5<3 && 20) //false
console.log(null && 20) //null
console.log(undefined && 20) //undefined
console.log(0 && 20) //0
console.log(10 && 20) //20console.log(false && 20) //20
console.log(5<3 && 20) //20
console.log(null && 20) //20
console.log(undefined && 20) //20
console.log(0 && 20) //20
console.log(10 && 20) //202.2.隐式转换
- 1.有字符串的加法 “” + 1 ,结果是 “1”
- 2.减法 - (像大多数数学运算一样)只能用于数字,它会使空字符串 "" 转换为 0
- 3.null 经过数字转换之后会变为 0
- 4.undefined 经过数字转换之后会变为 NaN(undefined除了拼接字符串是undefind,其余都是NaN)
console.log('' - 1) //-1
console.log('Autumn' - 1) //NaN
console.log(null + 1) //1
console.log(undefined + 1) //NaN
console.log(NaN + 1) //NaN对象
对象(object):JavaScript里的一种数据类型
可以理解为是一种无序的数据集合, 注意数组是有序的数据集合
用来描述某个事物,例如描述一个人
- 人有姓名、年龄、性别等信息、还有吃饭睡觉打代码等功能
- 如果用多个变量保存则比较散,用对象比较统一
1.对象的使用
1.1.对象声明语法
let 对象名={ } //常用 {}是对象字面量
let 对象名=new Object()1.2.对象由属性和方法组成
属性:信息或叫特征(名词)。 比如 手机尺寸、颜色、重量等…
方法:功能或叫行为(动词)。 比如 手机打电话、发短信、玩游戏…
let 对象名={属性名:属性值方法名:函数
}
1.3.属性
数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等
let information(uname : "Autumn",age : 100,genger : ...)多个属性之间使用英文 , 分隔
属性就是依附在对象上的变量(外面是变量,对象内是属性)
属性名可以使用 "" 或 '',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
查改增删
let obj = {uname : 'Autumn',num : '12345',age : '100''small-name' : Au
}//查 对象名.属性
console.log(obj.uname)
console.log(obj.['small-name']) //遇到带字符串的用 对象名['属性名']//改 对象名.属性=新值
obj.num = 54321//增 对象名.新属性=新值
obj.gender = ???//删 delete 对象名.属性
delete obj.uname对象[‘属性’] 方式, 单引号和双引号都阔以
[]语法里面的值如果不添加引号 默认会当成变量解析
没有必要的时候直接使用点语法, 在需要解析变量的时候使用 [] 语法
1.4.方法
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。
let obj = {uname:'ZY'song : function(){document.write('出发~')}
}
规则同属性差不多。
也可以添加形参和实参
2.遍历对象
for 遍历对象的问题:
- 对象没有像数组一样的length属性,所以无法确定长度
- 对象里面是无序的键值对, 没有规律. 不像数组里面有规律的下标
let obj = {uname : zhangshanage : 18gender : '男'
}
for (let k in obj){console.log(k) //'uname' 'age' 'gender'console.log(obj[k]) //zhangsan 18 男
}此时的k为‘属性名’,查询时千万不能用第一种查询方式,而是对象名[ k ]
一般不用这种方式遍历数组、主要是用来遍历对象
由于 k 是变量, 所以必须使用 [ ] 语法解析
一定记住: k 是获得对象的属性名, 对象名[k] 是获得 属性值
案例:遍历数组对象
/*需要一定的HTML和CSS基础*/
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>test2</title><style>table {width:600px;text-align: center;}table,th,td{border: 1px solid black;border-collapse: collapse;}caption {font-size: 18px;margin-bottom: 10px;font-weight: 700;}tr {height: 40px;/* 鼠标 */cursor: pointer;}/* 第一个孩子 */table tr:nth-child(1) {background-color: #ddd;}/* 除了第一个孩子 */table tr:not(:first-child):hover {background-color: #eee;} </style>
</head>
<body><h2>学生信息</h2><table><caption>学生列表</caption><tr><th>序号</th><th>姓名</th><th>年龄</th><th>性别</th><th>家乡</th></tr><script src="./test.js"></script> </table></body>
</html>//test.js
let students = [{name: '小明', age: 18, gender: '男', hometown: '河北省'},{name: '小红', age: 19, gender: '女', hometown: '河南省'},{name: '小刚', age: 17, gender: '男', hometown: '山西省'},{name: '小丽', age: 18, gender: '女', hometown: '山东省'}]for (let i = 0; i < students.length; i++){document.writeln(`<tr><td>${i+1}</td><td>${students[i].name}</td><td>${students[i].age}</td><td>${students[i].gender}</td><td>${students[i].hometown}</td></tr>`)
}3.内置对象
JavaScript内部提供的对象,包含各种属性和方法给开发者调用,比如
document.write()
console.log()内置对象-Math
Math对象是JavaScript提供的一个“数学”对象
Math 对象方法
| 方法 | 描述 |
|---|---|
| abs(x) | 返回 x 的绝对值。 |
| acos(x) | 返回 x 的反余弦值。 |
| asin(x) | 返回 x 的反正弦值。 |
| atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 |
| atan2(y,x) | 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 |
| ceil(x) | 对数进行上舍入。 |
| cos(x) | 返回数的余弦。 |
| exp(x) | 返回 Ex 的指数。 |
| floor(x) | 对 x 进行下舍入。 |
| log(x) | 返回数的自然对数(底为e)。 |
| max(x,y,z,...,n) | 返回 x,y,z,...,n 中的最高值。 |
| min(x,y,z,...,n) | 返回 x,y,z,...,n中的最低值。 |
| pow(x,y) | 返回 x 的 y 次幂。 |
| random() | 返回 0 ~ 1 之间的随机数。 |
| round(x) | 四舍五入。 |
| sin(x) | 返回数的正弦。 |
| sqrt(x) | 返回数的平方根。 |
| tan(x) | 返回角的正切。 |
| tanh(x) | 返回一个数的双曲正切函数值。 |
| trunc(x) | 将数字的小数部分去掉,只保留整数部分。 |
//四舍五入
console.log(Math.round(1.1)) //1
console.log(Math.round(1.5)) //2
console.log(Math.round(-1.5)) //-1
console.log(Math.round(-1.51)) //-2内置对象-生成任意范围随机数
Math.random()随机数范围为[0,1)
生成0~10的随机数
Math.floor(Math.random() * (10+1))生成5~10的随机数
Math.floor(Math.random() * (5+1)) + 5生成 n~m 的随机数
Math.floor(Math.random() * (m-n+1)) + nlet arr = ['a','b','c']
let random=Math.floor(Math.random() * arr.length)
console.log(arr[random])案例:猜数字
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE"><title>test2</title>
</head>
<body><script>let randomNum=Math.floor(Math.random()*11)while(1){let num=+prompt('请输入您猜的数字')if (num<randomNum){alert('猜小了')}else if(num>randomNum){alert('猜大了')}else{alert('猜对了')break} }</script>
</body>
</html>若有不足,欢迎评论区指出斧正

![[element-ui]el-table在可视区域底部固定一个横向滚动条](http://pic.xiahunao.cn/[element-ui]el-table在可视区域底部固定一个横向滚动条)
)












)



