CSS3布局方式介绍
CSS3布局(Layout)系统是现代网页设计中用于构建页面结构和控制元素排列的一组强大工具。CSS3提供了多种布局方式,每种方式都有其适用场景,其中最常用的是Flexbox和CSS Grid。
先看传统上几种布局方式,再较详细的介绍现代布局方式Flexbox和CSS Grid。
传统上几种布局方式
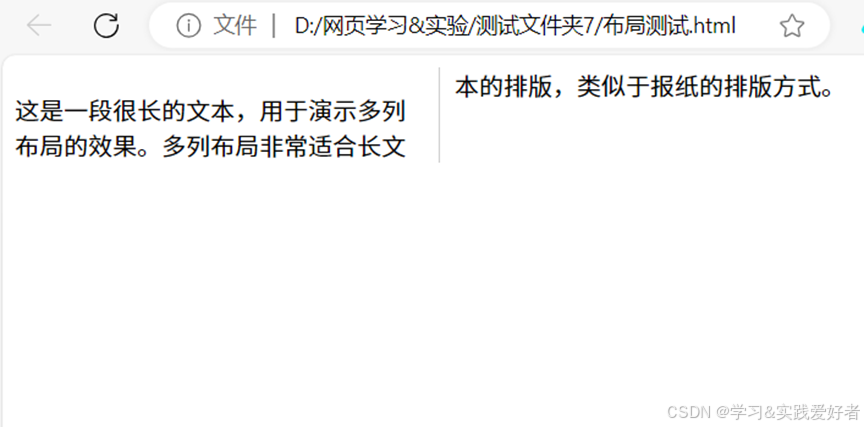
☆Multi-column Layout(多列布局):
这种布局方式可以让内容自动流进多个垂直排列的列中,适用于文本内容较多的情况。
基本使用:通过设置column-count或者column-width来确定列数或列宽,并通过column-gap和column-rule控制列之间的间隔和分隔线。例如:
<div class="multicol-container"><p>这是一段很长的文本,用于演示多列布局的效果。多列布局非常适合长文本的排版,类似于报纸的排版方式。</p>
</div><style>.multicol-container {column-count: 3; /* 定义三列 */column-gap: 20px; /* 列间距 */column-rule: 1px solid #ccc; /* 列分隔线 */}
</style>

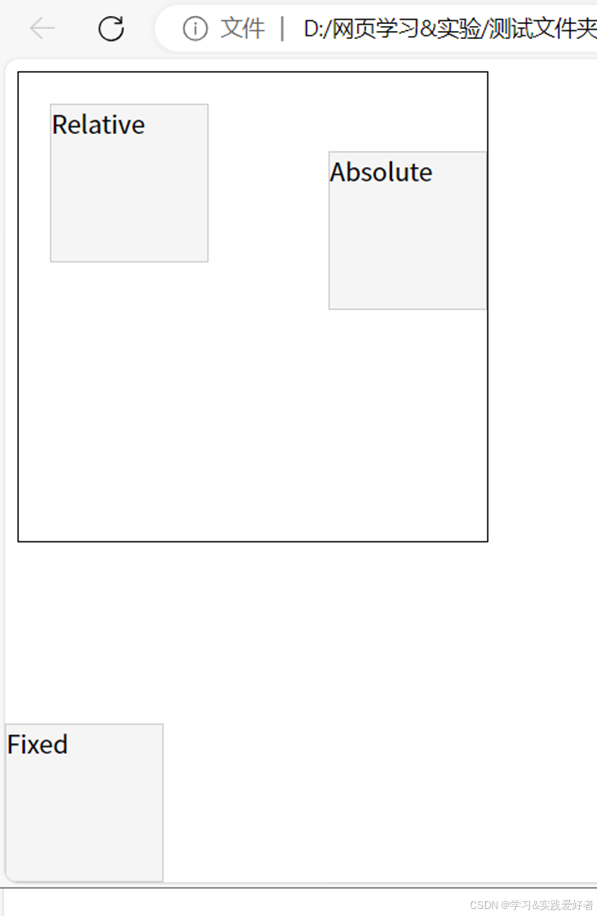
☆Positioning(定位布局):
虽然这不是CSS3新引入的布局方式,但仍然是非常重要的布局手段之一。通过position属性(如static、 relative、absolute、fixed、sticky)结合top、right、bottom、left等属性来进行元素的精确定位。
<div class="container"><div class="box" style="position: relative; top: 20px; left: 20px;">Relative</div><div class="box" style="position: absolute; top: 50px; right: 0;">Absolute</div><div class="box" style="position: fixed; bottom: 0; left: 0;">Fixed</div>
</div><style>.container {position: relative;width: 300px;height: 300px;border: 1px solid black;}.box {width: 100px;height: 100px;background-color: #f5f5f5;border: 1px solid #ccc;}
</style>

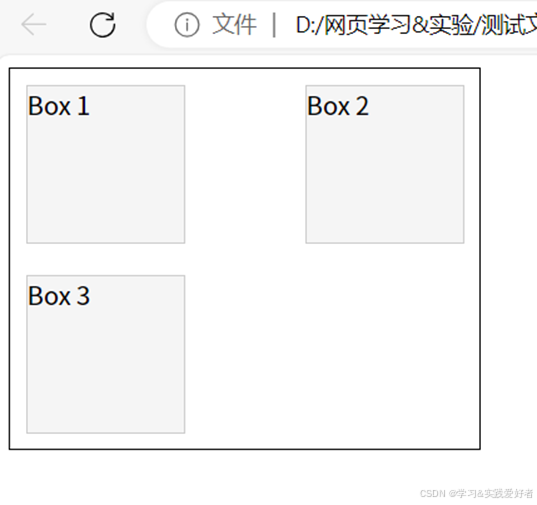
☆Floats and Clears(浮动与清除):
浮动也是一种传统的布局方法,主要用于让文本环绕图片或者其他元素。虽然CSS3带来了更多先进的布局技术,但在某些情况下,浮动仍然有用。
使用float属性可以将元素向左或向右移动,然后用clear属性来防止其他元素围绕浮动元素。
<div class="container"><div class="box" style="float: left;">Box 1</div><div class="box" style="float: right;">Box 2</div><div class="clear"></div><div class="box">Box 3</div>
</div><style>.container {width: 300px;border: 1px solid black;}.box {width: 100px;height: 100px;background-color: #f5f5f5;border: 1px solid #ccc;margin: 10px;}.clear {clear: both;}
</style>

现代布局方式Flexbox和CSS Grid
现代布局方式Flexbox和CSS Grid通常更强大、更灵活,下面介绍。
1. Flexbox(弹性盒子布局)
Flexbox是一种一维布局系统,主要用于在行或列中排列元素。它通过display: flex应用于父容器,使子元素能够根据容器的大小自动调整宽度或高度。<

 + Ollama)






)










