1. CSS 简介
1) CSS 简述
CSS,即层叠样式表(英文全称:Cascading Style Sheets),是一种专门用于修饰 HTML 文档呈现样式的计算机语言。它的功能不仅限于静态美化网页,还能与各类脚本语言配合,实现对网页元素样式的动态格式化。
借助 CSS,开发者可以对网页元素的位置进行像素级的精准排版控制,支持几乎所有字体和字号样式的设置,同时具备对网页对象及模型样式的编辑能力,让网页呈现更丰富、更符合设计需求的视觉效果。
2) 为什么需要 CSS 样式表
CSS 的核心价值在于实现内容与样式的分离:
- HTML 专注于构建网页的结构和承载内容(相当于网页的 “骨架”);
- CSS 则负责网页外观的渲染(相当于为 “骨架” 穿上华丽的 “衣服”)。
CSS 的主要特性包括:
- 实现内容与表现的分离,让结构设计与视觉设计各司其职;
- 保证网页表现风格的统一性,且便于集中修改样式;
- 提供丰富的样式选项,使页面布局更具灵活性和创意;
- 减少网页代码冗余,提升页面加载速度,节省网络带宽;
- 采用独立于页面的 CSS 文件,更利于搜索引擎抓取和收录网页内容;
- 由浏览器直接解释执行,无需额外的编译过程;
- 语法不区分大小写,降低了书写时的格式约束。
2. CSS语法
1)属性:属性值;
2)选择器{属性:属性值}
3. CSS引入方式
1)内联方式(行内样式)---- 只对当前元素生效
利用html的style属性
语法:
<开始标签 style="css属性:属性值;"></结束标签>
<div style="width:200px;height:200px;background-color: yellow;">这是一个盒子
</div>2)内部方式
利用html的style标签
语法:
style标签位于head标签里面
<head><style>选择器{属性:属性值}</style>
</head>3)外部方式
利用html的link标签
语法:
<head><link rel="stylesheet" href="css文件的路径">
</head>一个.css文件可以被多个html文件引入
一个html文件可以引入多个css文件
4)引入方式的优先级
内联方式>内部方式(外部方式)
内部方式和外部方式优先级相同,写在后面的生效。
4,CSS基础选择器
1,标签选择器(元素选择器):
用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定同意的CSS样式。
语法:
标签名{ 属性1:属性值; 属性2:属性值;、 ...... }p { color: pink; }2,类选择器:
单独选一个或者某几个标签,可以使用类选择器。
语法:
.类名{ 属性1:属性值1; ...... }这是html文件 <div class="box"> 这是一个盒子 </div> 这是css文件 .box{ color: pink; }多类名使用方式:
(1)在标签class属性中写多个类名。
(2)多个类名中间必须用空格分开。
<div class="red font20">亚瑟</div>多类名的使用场景:
(1)可以把一些标签元素相同的样式(共同的部分)放到一个类里面。
3,id选择器:
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以”#“来定义。
id选择器只能被一个标签调用(只能调用一次)
语法:
#id名{ 属性:属性值1; ... }将id为nav元素中的内容设置为红色。 #nav{ color:red; }4,通配符选择器:
在CSS中,通配符选择器使用”*“定义,它表示选取页面中所有元素(标签)。
语法:
*{ 属性:属性值1; ... }通配符选择器不需要调用,自动就能给所有元素使用样式。
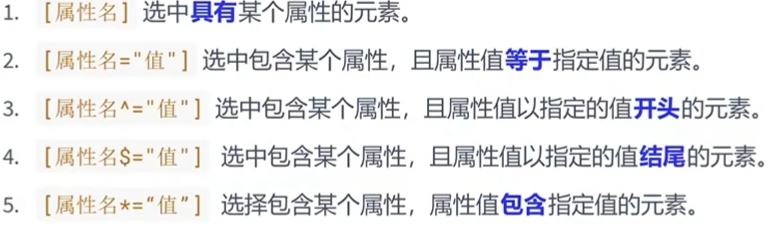
5,属性选择器:
可以为拥有指定属性的HTML元素设置样式,而不仅限于class和id属性。

[class]{ color:red; }
[clsss='box']{ color:yellow; }
<!-- 有div标签的同时要class='box' -->
div[class='box']{ color:green; }6,关系选择器:
1,子代选择器 > (仅限儿子)
选择器1>选择器2 {}
2,后代选择器 空格 (包含所有后代:儿子,孙子等)
选择器1 选择器2 {}
3,相邻兄弟选择器 + (只限后面兄弟 下同)
选择器1+选择器2 {}
4,通用兄弟选择器 ~
选择器1~ 选择器2 {}
5,伪元素选择器
在元素前面或者元素后面插入一个不存在的元素(伪元素)
::before{content:"";} 在某个元素的前面::after{content:"";} 在某个元素的后面6,伪类选择器
1,:link 点击之前(只适用于a)
a:link{ color:pink; }2,:visited 点击之后(只适用于a)
a:visited{ color:orange; }3,:hover 鼠标悬停(适用于所有元素)
.box:hover{ color:pink; }4,:active 鼠标按下(适用于所有元素)
.box:active{ color:pink; }5,:checked 选中状态
6,:focus 焦点状态
7,:first-child 选择器
8,:last-child 选择器
9,:nth-child() 选择器 (number|odd|even|倍数)
10,:first-of-type() 选择器
11,:last-of-type() 选择器
12,:nth-of-type() 选择器 (number|odd|even|倍数)
13,:not() 除了......
/* 排除了class='aa' 和class='bb'*/
li:not(.aa):not(.bb){ ... }7,盒子模型(Box Model)

1,概念
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用于设计和布局时使用。
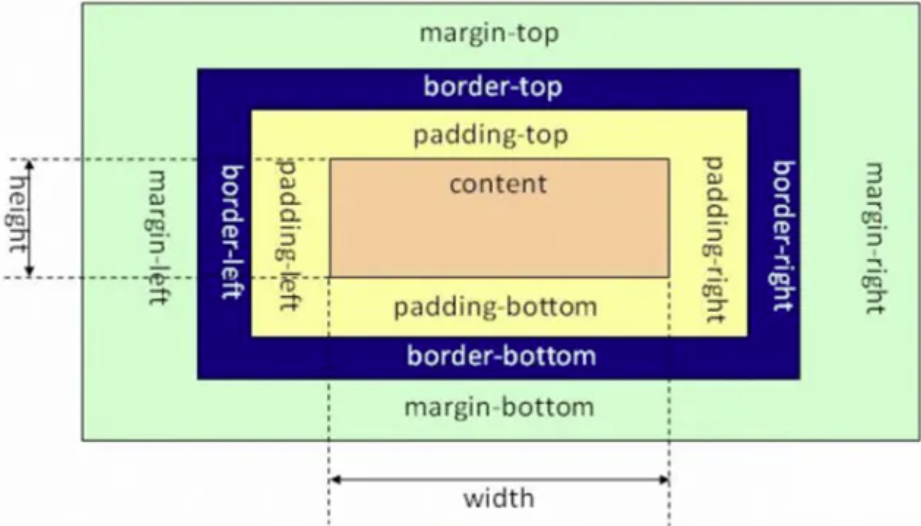
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距(margin),边框(border),填充(padding),和实际内容(content)。
盒模型允许我们在其他元素和周围元素边框之间的空间放置元素。
- 宽度、高度:盒子本身具有宽度(width)和高度(height)
- 内边距:盒子里面的内容到盒子边框之间的距离即内边距(padding)
- 边框:盒子本身有边框(border)。
- 外边距:盒子边框外和其他盒子之间,还有外边距(margin)

2,盒模型分类
1,标准盒模型(w3c盒模型)------ 浏览器默认
内容区域(content)
width:; 元素的宽度(只包含内容的宽度)
height:; 元素的高度(只包含内容的高度)
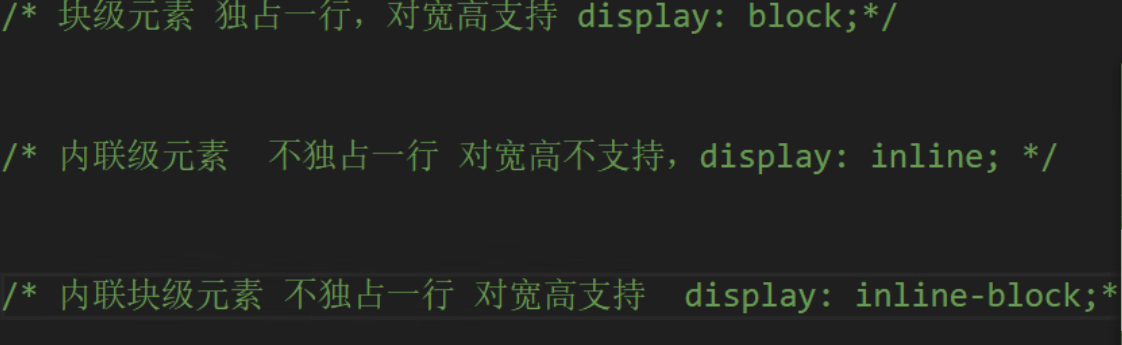
块级元素默认宽度为100%,行内元素默认宽度由内容撑开。
块级元素和行内元素默认高度都由内容撑开。
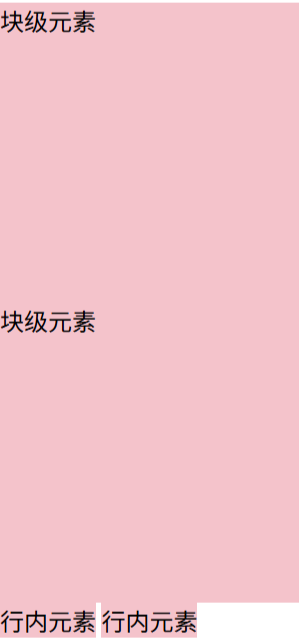
块级元素可以设置宽高,行内元素设置宽高不生效。
<div class="box">块级元素</div> <div class="box">块级元素</div> <span class="box">行内元素</span> <span class="box">行内元素</span>
<style> .box { width: 200px; height: 200px; background-color: pink; } </style>

内边距(Padding)
定义:
padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
可能的值:
1)定义一个固定的填充(像素,pt,em,等)
2)使用百分比值定义一个填充
单边内边距属性:
可以指定不同侧面不同的填充:
<style> .box { <!--简写--> padding:value; 四周 padding:value value; 上下 左右 padding:value value value;上 左右 下 padding:value value value value;上 右 下 左 <!--单个属性--> padding-top: 25px; padding-bottom: 25px; padding-left: 25px; padding-right: 25px; } </style>
注意:当简写属性和单个属性同时存在,单个属性要写在简写属性后边。
边框(border)
属性:
border-style:; 必须属性,边框的样式,默认是3px。
取值:
solid 实线
dashed 虚线
dotted 点线
double 双实线
none 不显示
border-color:; 边框的颜色
border-width:; 边框的宽度
简写:border:width style color; 没有特定顺序,默认顺序。
div{ background-color: pink; width: 200px; height: 200px; border-style: solid; border-width: 10px; border-color: blue; <!--boder:10px solid blue 四周的边框--> }
外边距(Margin)
定义:
margin(外边距)属性定义元素周围的空间。
取值:
(1)Auto
(2)定义一个固定的margin
(3)定义一个使用百分比的边距
应用:
1)块级元素水平居中
margin:0 auto;
注意:
1)垂直方向上外边距合并问题
垂直方向上外边距相撞上,取较大值。
div{ <!--简写--> margin:value; 四周 margin:value value; 上下 左右 margin:value value value;上 左右 下 margin:value value value value;上 右 下 左 <!--单个属性--> margin-top: 100px; margin-bottom: 100px; margin-left: 50px; margin-right: 50px; }
2,怪异盒模型(IE盒模型)
在该模式下,浏览器的width属性不是内容的宽度,而是内容、内边距和边框的宽度的总和;即在怪异模式下的盒模型,盒子的(content)宽度+内边距(padding)宽度+边框(border)宽度=我们设置的width(height也是如此),盒子总宽度/高度=width/height+margin。
<!-- 盒模型转换 --> box-sizing:content-box; 默认值 标准盒模型 box-sizing:border-box; 怪异盒模型
3,弹性盒模型(伸缩盒模型)(flexbox)
主要用于移动端布局
目的是:设置子元素排列,对齐和分配剩余空白空间。
名词:
父元素----弹性容器
子元素----弹性项目
主轴----默认为x轴
侧轴----默认为y轴
父元素上的属性:
1,开启弹性盒模型 ------ display属性
display:flex; 开启弹性盒
display:flex; 属性设置后子元素默认水平排列
2,设置子元素的排列方式(设置弹性盒的方向)flex-direction属性
flex-direction属性指定了弹性子元素在父容器中的位置。
flex-direction:row|row-reverse|column|column-reverse
row:横向从左到右排列(左对齐),默认的排列方式
row-reverse:反转横向排列(右对齐),从后往前排,最后一项排在最前面。
column:纵向排列
column-reverse:反转纵向排列,从后往前排,最后一样排在最上面。
3,设置子元素在主轴的对齐方式
默认主轴为x轴,侧轴为y轴;当子元素垂直排列时,y轴为主轴,x轴为侧轴。
justify-content:;
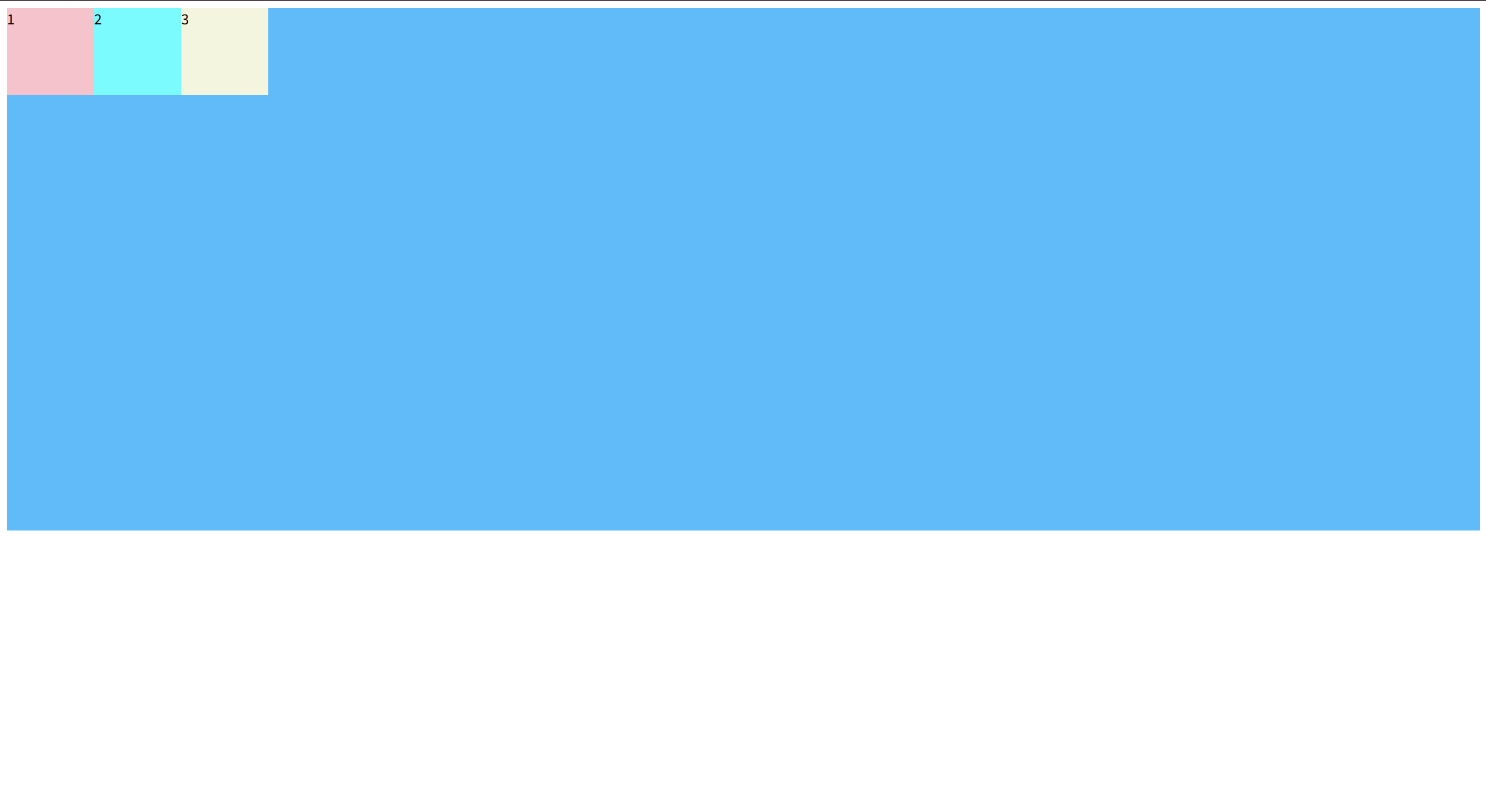
flex-start 默认值 弹性盒的开始

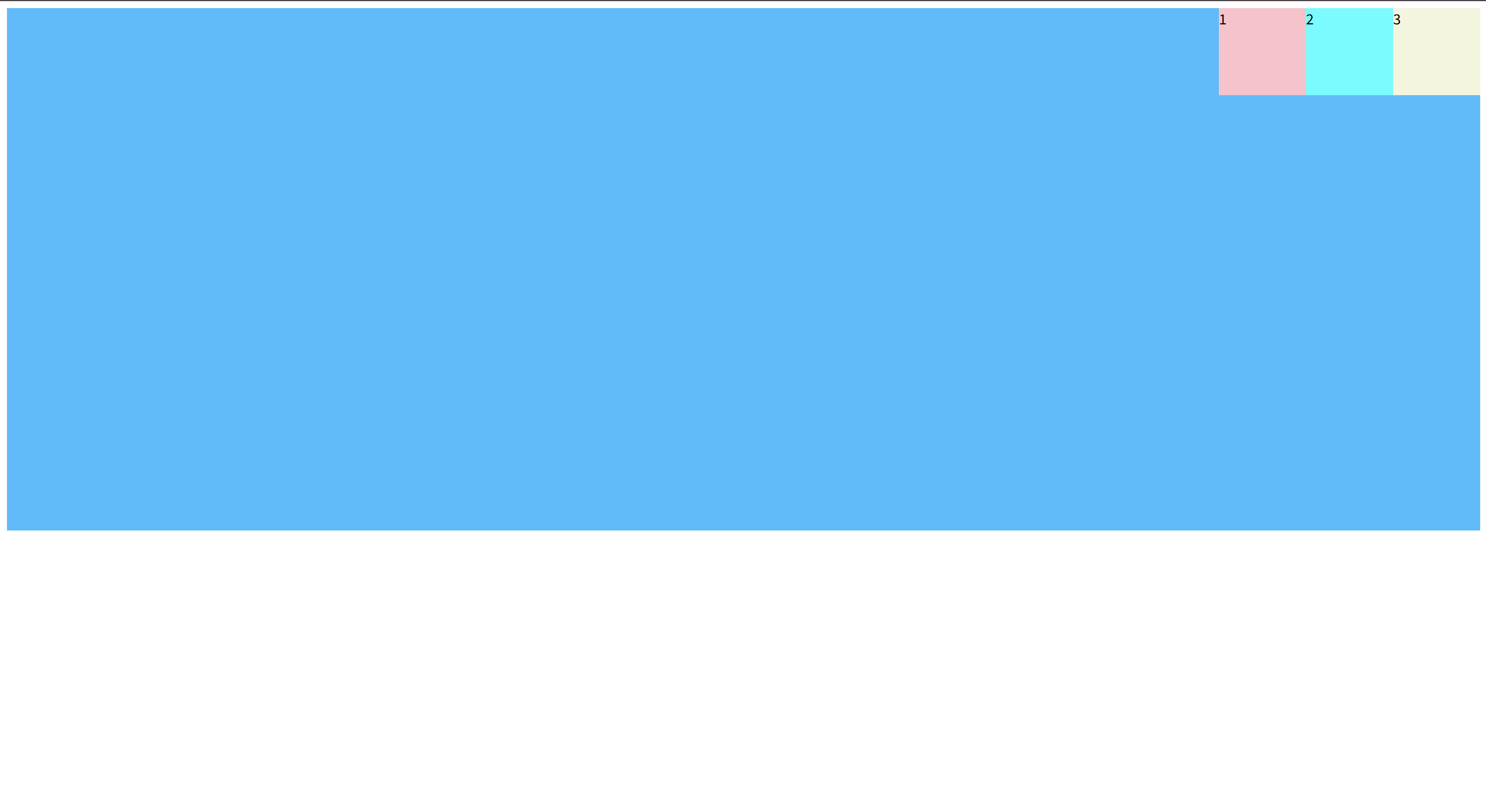
flex-end 弹性盒的结束

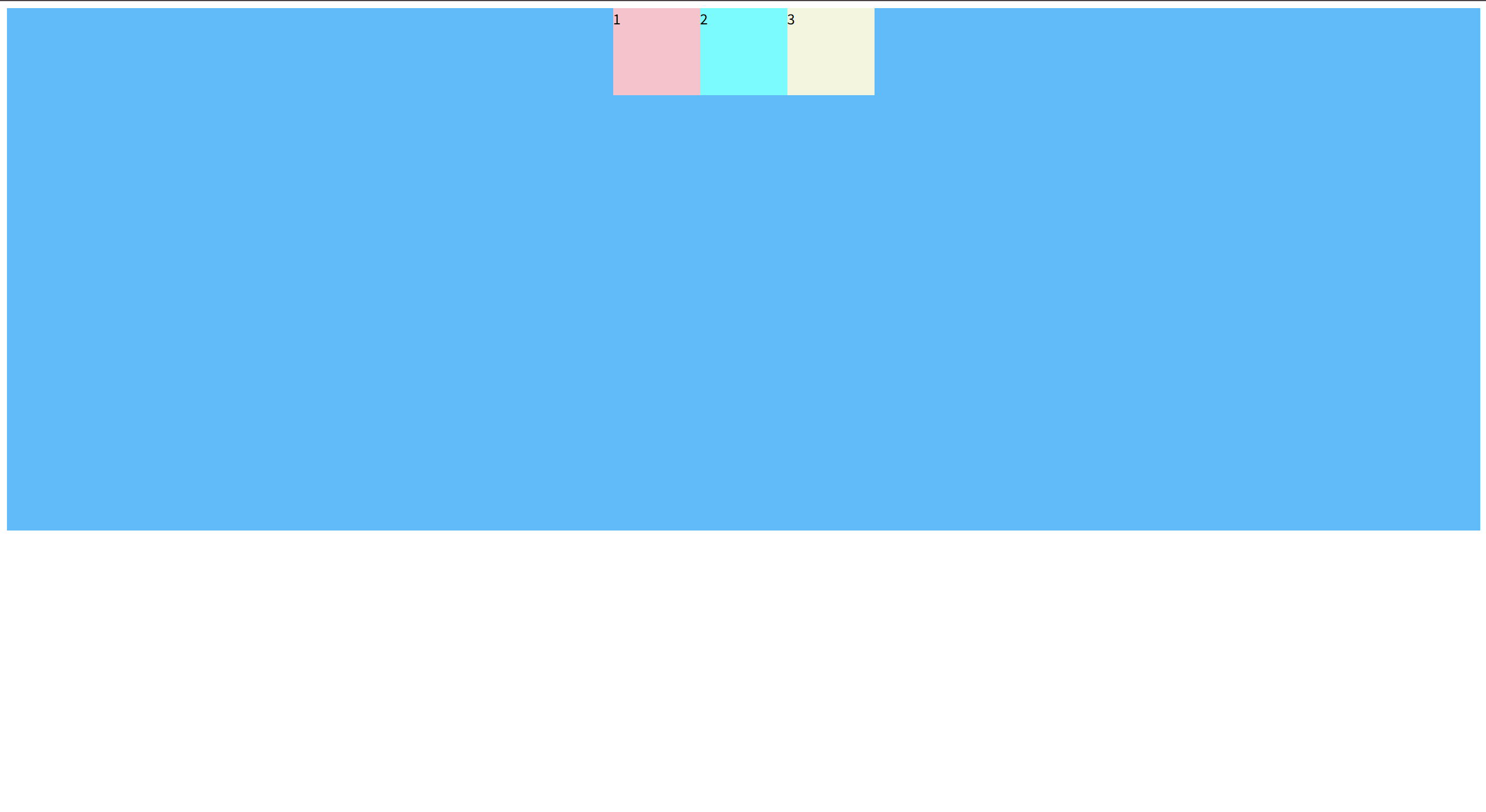
center 居中

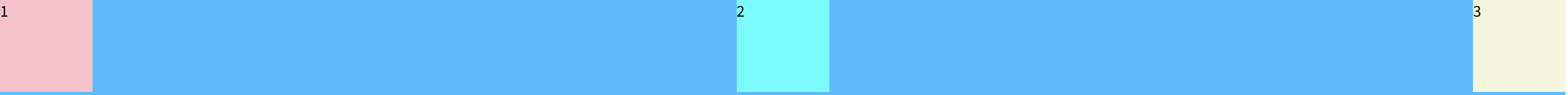
space-between 在子元素之间平均分配父元素剩余的空间

space-around 在子元素四周分配父元素剩余的空间,两端是中间的一半

4,设置子元素在侧轴的对齐方式
align-items:;
flex-start 默认值 弹性盒的开始
flex-end 弹性盒的结束
center 居中
2,子元素上的属性
flex-grow:number;
子元素占父元素剩余空间的比例。





指南)



)





 单纯享元模式和复合享元模式)


)
