本文将深入探讨如何在Flutter中实现高性能瀑布流布局,解决动态高度内容展示的核心难题,并带来卓越的用户体验。
引言:瀑布流布局的魅力
瀑布流布局(Pinterest-style layout)已成为现代应用展示图片和内容的黄金标准。它通过错落有致的排列方式,自适应内容高度的特点,以及无限滚动的交互体验,为用户创造了流畅自然的浏览感受。
在Flutter中实现高性能瀑布流需要解决几个核心挑战:动态高度计算、高效图片加载、内存优化和流畅滚动体验。本文将循序渐进地解决所有这些问题。
一、瀑布流实现的核心架构
1.1 组件结构设计
我们采用模块化设计思想,将瀑布流拆分为三大核心组件:
WaterfallFlow(
items: items,// 数据源
columns: 2,// 列数
spacing: 16.0,// 列间距
itemBuilder: waterfallCard,// 自定义卡片构建器
onLoadMore: _loadMoreItems,// 滚动加载回调
)
1.2 瀑布流核心算法
关键算法在于将项目动态分配到各列中:
// 计算列宽
final columnWidth = (screenWidth - widget.spacing * (widget.columns - 1)) / widget.columns;// 创建列数组
final columns = List.generate(widget.columns, (index) => <dynamic>[]);// 循环分配项目到各列
for (int i = 0; i < widget.items.length; i++) {
columns[i % widget.columns].add(widget.items[i]);
}
这种简单的循环分配算法保证了内容在各列之间均匀分布,同时保持高效的性能。
二、动态高度图片处理的艺术
瀑布流的核心挑战在于处理任意高度的图片内容。我们使用IntrinsicHeight巧妙地解决这个问题:
2.1 AutoHeightImage组件
class _AutoHeightImage extends StatelessWidget {
final String imageUrl;
final double width;const _AutoHeightImage({required this.imageUrl, required this.width});
Widget build(BuildContext context) {
return CachedNetworkImage(
imageUrl: imageUrl,
width: width,
fit: BoxFit.cover,
placeholder: (context, url) => Container(
width: width,
height: width * 0.6,
color: Colors.grey[200],
),
errorWidget: (context, url, error) => Container(
width: width,
height: width * 0.6,
color: Colors.grey[200],
child: const Center(child: Icon(Icons.broken_image)),
),
imageBuilder: (context, imageProvider) {
return IntrinsicHeight(
child: Image(
image: imageProvider,
width: width,
fit: BoxFit.cover,
),
);
},
);
}
}
2.2 关键技术点解析
- IntrinsicHeight魔法:通过包裹Image组件,自动获取图片固有高度
- BoxFit.cover策略:保持图片原始比例不变形
- 双重占位机制:
- 加载前:灰色背景+默认宽高比
- 加载失败:优雅的错误展示
- 高效缓存:使用cached_network_image优化网络加载
三、无限滚动与性能优化
3.1 滚动加载实现
void _scrollListener() {
if (_scrollController.position.pixels >=
_scrollController.position.maxScrollExtent - 200 &&
!_isLoading &&
widget.onLoadMore != null) {
_loadMoreItems();
}
}Future<void> _loadMoreItems() async {
if (_isLoading) return;setState(() => _isLoading = true);
try {
await widget.onLoadMore?.call();
} finally {
if (mounted) {
setState(() => _isLoading = false);
}
}
}
3.2 性能优化策略
- 缓存策略:使用CachedNetworkImage避免重复网络请求
- 懒加载:距离底部200px时触发加载,保持流畅体验
- 状态管理:精准控制加载状态,避免重复请求
- 列表重建优化:使用不可变数据集合,避免不必要的重绘
- 滚动监听销毁:在dispose中释放控制器资源
四、优雅的用户体验细节
4.1 美化卡片设计
Widget waterfallCard(BuildContext context, dynamic item, double width) {
return Card(
elevation: 3,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(12)),
margin: const EdgeInsets.only(bottom: 12),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
// 图片部分
ClipRRect(
borderRadius: const BorderRadius.vertical(top: Radius.circular(12)),
child: _AutoHeightImage(imageUrl: item['imageUrl'], width: width),
),// 文字内容
Padding(
padding: const EdgeInsets.all(12),
child: Column(/* 标题和描述 */),
),
],
),
);
}
4.2 回到顶部功能
Positioned(
bottom: 20,
right: 20,
child: FloatingActionButton(
onPressed: () => _scrollController.animateTo(0,
duration: const Duration(milliseconds: 500),
curve: Curves.easeOut),
child: const Icon(Icons.arrow_upward),
),
)
5.1 模拟数据生成
String getRandomImageUrl() {
final random = Random();
int randomNumber = random.nextInt(10);if (randomNumber < 2) {
return imageUrls[random.nextInt(imageUrls.length)];
} else {
int id = random.nextInt(1000) + 2;
return 'https://picsum.photos/300/200?random=$id';
}
}
这种混合数据源策略确保了:
- 80%的图片来自picsum.photos的随机图
- 20%的图片使用固定URL测试缓存性能
- 部分卡片测试无标题/无描述的特殊情况
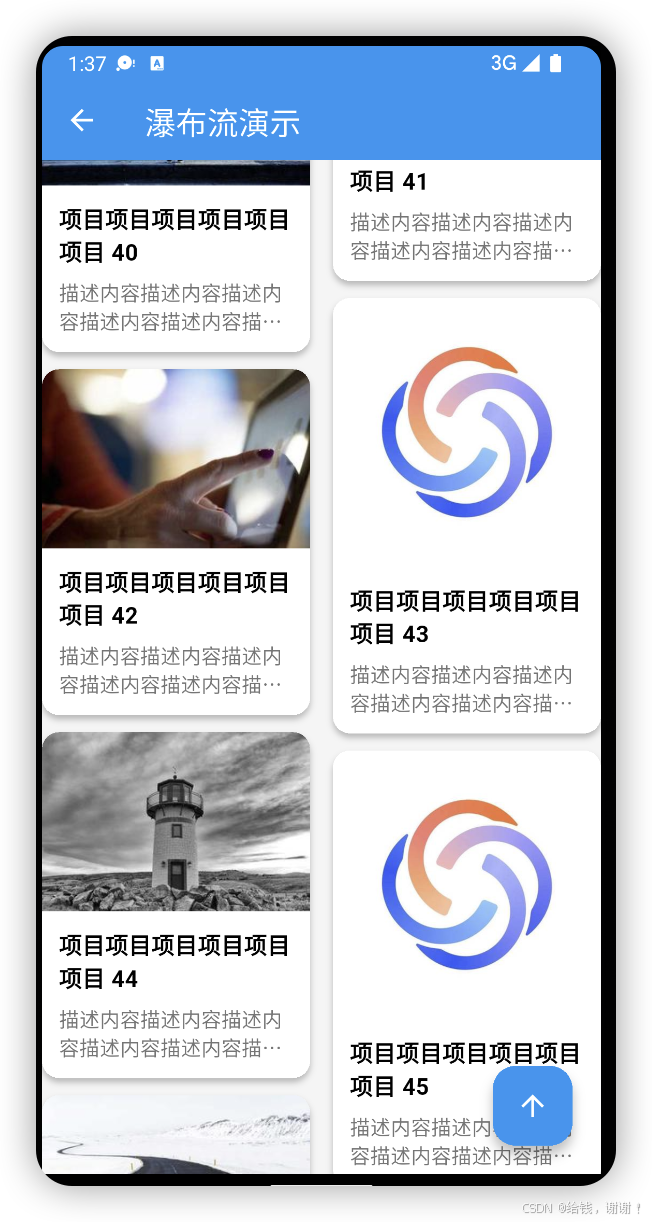
5.2 实际效果展示

瀑布流布局在真实设备上的运行效果:滚动流畅、图片加载自然、布局错落有致
六、完整代码结构
lib/
├── widgets/
│├── waterfall_flow_image_text.dart# 瀑布流核心组件
└── examples/
└── test_waterfall_flow_page.dart # 瀑布流示例页面
test_waterfall_flow_page.dart
import 'package:flutter/material.dart';
import '../../widgets/waterfall_flow_image_text.dart';
import 'dart:math';
import 'package:cached_network_image/cached_network_image.dart';class WaterfallFlowExample extends StatefulWidget {const WaterfallFlowExample({Key? key}) : super(key: key);@overrideState<WaterfallFlowExample> createState() => _WaterfallFlowExampleState();
}class _WaterfallFlowExampleState extends State<WaterfallFlowExample> {List<Map<String, dynamic>> items = [];bool isLoading = false;int page = 1;@overridevoid initState() {super.initState();_loadInitialData();}void _loadInitialData() {setState(() {items = List.generate(30, (index) => _createItem(index));});}List<String> imageUrls = ['https://img0.baidu.com/it/u=933220220,287299241&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://images.unsplash.com/photo-1461749280684-dccba630e2f6?auto=format&fit=crop&w=400&q=80',];String getRandomImageUrl() {final random = Random();int randomNumber = random.nextInt(10); // 0-9if (randomNumber < 2) {// Use imageUrls when random number is 0 or 1 (20% chance)return imageUrls[random.nextInt(imageUrls.length)];} else {// Use picsum.photos with random ID for numbers 2-9 (80% chance)int id = random.nextInt(1000) + 2; // Generates ID from 2 to 1001return 'https://picsum.photos/300/200?random=$id';}}Map<String, dynamic> _createItem(int id) {return {'id': id,'title': id == 0 ? '': '项目项目项目项目项目项目 $id','desc': id == 1 ? '': '描述内容描述内容描述内容描述内容描述内容描述内容描述内容 $id',// 'imageUrl': 'https://picsum.photos/300/200?random=$id','imageUrl':getRandomImageUrl(),};}Future<void> _loadMoreItems() async {if (isLoading) return;setState(() => isLoading = true);await Future.delayed(const Duration(seconds: 1)); // 模拟网络请求setState(() {final newItems = List.generate(5, (i) => _createItem(items.length + i));items = [...items, ...newItems]; // 创建新列表(保持不可变性)isLoading = false;});}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('瀑布流演示')),body: WaterfallFlow(items: items,columns: 2,spacing: 16.0,itemBuilder: waterfallCard,onLoadMore: _loadMoreItems, // 传入加载更多回调),// body: Center(// child: Column(// mainAxisAlignment: MainAxisAlignment.center,// children: [// const Text('Image.network1:', style: TextStyle(fontWeight: FontWeight.bold)),// Image.network('https://picsum.photos/250?image=9'),// const Text('Image.network2:', style: TextStyle(fontWeight: FontWeight.bold)),// Image.network(// 'https://docs.flutter.dev/assets/images/dash/dash-fainting.gif',// ),// // 调试块1:基本图片// const Text('基本网络图片:', style: TextStyle(fontWeight: FontWeight.bold)),// Container(// color: Colors.yellow, // 调试背景// padding: const EdgeInsets.all(8),// child: SizedBox(// width: 300,// height: 200,// child: Image.network(// 'https://img0.baidu.com/it/u=933220220,287299241&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500',// loadingBuilder: (context, child, progress) {// if (progress == null) return child;// return const Center(child: CircularProgressIndicator());// },// errorBuilder: (context, error, stack) {// print('Image.network错误: $error');// return const Icon(Icons.error, size: 50);// },// ),// ),// ),//// const SizedBox(height: 20),//// // 调试块2:CachedNetworkImage// const Text('CachedNetworkImage:', style: TextStyle(fontWeight: FontWeight.bold)),// // 使用 Expanded 包裹整个容器// Expanded(// child: Container(// color: Colors.blue[100],// padding: const EdgeInsets.all(8),// child: CachedNetworkImage(// imageUrl: 'https://images.unsplash.com/photo-1506744038136-46273834b3fb?auto=format&fit=crop&w=400&q=80',// placeholder: (context, url) => const Center(child: CircularProgressIndicator()),// errorWidget: (context, url, error) {// print('CachedNetworkImage错误: $error');// return const Icon(Icons.error, size: 50);// },// fit: BoxFit.cover, // 确保图片填充可用空间// ),// ),// ),// ],// ),// ),);}
}
waterfall_flow_image_text.dart
import 'package:flutter/material.dart';
import 'package:cached_network_image/cached_network_image.dart';class WaterfallFlow extends StatefulWidget {final List<Map<String, dynamic>> items;final int columns;final double spacing;final Widget Function(BuildContext, dynamic, double) itemBuilder;final Future<void> Function()? onLoadMore;const WaterfallFlow({super.key,required this.items,this.columns = 2,this.spacing = 12.0,required this.itemBuilder,this.onLoadMore,});@overrideState<WaterfallFlow> createState() => _WaterfallFlowState();
}class _WaterfallFlowState extends State<WaterfallFlow> {final ScrollController _scrollController = ScrollController();bool _isLoading = false;@overridevoid initState() {super.initState();_scrollController.addListener(_scrollListener);}void _scrollListener() {if (_scrollController.position.pixels >=_scrollController.position.maxScrollExtent - 200 &&!_isLoading &&widget.onLoadMore != null) {_loadMoreItems();}}Future<void> _loadMoreItems() async {if (_isLoading) return;setState(() => _isLoading = true);try {await widget.onLoadMore?.call();} finally {if (mounted) {setState(() => _isLoading = false);}}}@overrideWidget build(BuildContext context) {final screenWidth = MediaQuery.of(context).size.width;final columnWidth =(screenWidth - widget.spacing * (widget.columns - 1)) / widget.columns;// 简单按顺序分配项目到各列final columns = List.generate(widget.columns, (index) => <dynamic>[]);for (int i = 0; i < widget.items.length; i++) {columns[i % widget.columns].add(widget.items[i]);}return Stack(children: [ListView(controller: _scrollController,children: [Row(crossAxisAlignment: CrossAxisAlignment.start,children: List.generate(widget.columns, (columnIndex) {return Container(width: columnWidth,margin: EdgeInsets.only(right: columnIndex < widget.columns - 1 ? widget.spacing : 0),child: Column(crossAxisAlignment: CrossAxisAlignment.stretch,children: [for (var item in columns[columnIndex])widget.itemBuilder(context, item, columnWidth),],),);}),),if (_isLoading)const Padding(padding: EdgeInsets.all(16.0),child: Center(child: CircularProgressIndicator()),),],),Positioned(bottom: 20,right: 20,child: FloatingActionButton(onPressed: () => _scrollController.animateTo(0,duration: const Duration(milliseconds: 500),curve: Curves.easeOut),backgroundColor: Colors.blue,child: const Icon(Icons.arrow_upward, color: Colors.white),),),],);}@overridevoid dispose() {_scrollController.dispose();super.dispose();}
}// 瀑布流卡片 - 完全动态高度
Widget waterfallCard(BuildContext context, dynamic item, double width) {return Card(elevation: 3,shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(12),),margin: const EdgeInsets.only(bottom: 12),child: Column(crossAxisAlignment: CrossAxisAlignment.start,mainAxisSize: MainAxisSize.min,children: [// 图片部分 - 使用IntrinsicHeight保持比例ClipRRect(borderRadius: const BorderRadius.vertical(top: Radius.circular(12)),child: _AutoHeightImage(imageUrl: item['imageUrl'],width: width,),),// 文字内容部分Padding(padding: const EdgeInsets.all(12),child: Column(crossAxisAlignment: CrossAxisAlignment.start,mainAxisSize: MainAxisSize.min,children: [if (item['title']?.isNotEmpty == true)Padding(padding: const EdgeInsets.only(bottom: 6),child: Text(item['title'],style: const TextStyle(fontSize: 16,fontWeight: FontWeight.bold,),maxLines: 2,overflow: TextOverflow.ellipsis,),),if (item['desc']?.isNotEmpty == true)Text(item['desc'],style: TextStyle(color: Colors.grey[600],fontSize: 14,),maxLines: 2,overflow: TextOverflow.ellipsis,),],),),],),);
}// 自动高度图片组件
class _AutoHeightImage extends StatelessWidget {final String imageUrl;final double width;const _AutoHeightImage({required this.imageUrl,required this.width,});@overrideWidget build(BuildContext context) {return CachedNetworkImage(imageUrl: imageUrl,width: width,fit: BoxFit.cover,placeholder: (context, url) => Container(width: width,height: width * 0.6, // 默认比例color: Colors.grey[200],child: const Center(child: CircularProgressIndicator()),),errorWidget: (context, url, error) => Container(width: width,height: width * 0.6,color: Colors.grey[200],child: const Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Icon(Icons.broken_image, size: 40, color: Colors.grey),SizedBox(height: 8),Text('加载失败', style: TextStyle(color: Colors.grey)),],),),),imageBuilder: (context, imageProvider) {return IntrinsicHeight(child: Image(image: imageProvider,width: width,fit: BoxFit.cover,),);},);}
}
七、Flutter图片加载失败
🔧 步骤1:彻底重置设备网络栈(关键!)
# 终止所有ADB进程
adb kill-server# 清除DNS缓存和网络设置
adb shell settings delete global captive_portal_mode
adb shell settings delete global captive_portal_server
adb shell settings put global captive_portal_mode 0
adb shell settings put global captive_portal_detection_enabled 0
adb shell ndc resolver flushdefaultif
adb shell ndc resolver clearnetdns# 强制使用Google DNS
adb shell ndc resolver setdefaultif eth0
adb shell ndc resolver setifdns eth0 8.8.8.8 8.8.4.4# 重启网络接口
adb shell svc wifi disable
adb shell svc data disable
sleep 3# 等待网络完全关闭
adb shell svc wifi enable
adb shell svc data enable# 重启ADB服务
adb start-server
原理:Android系统DNS缓存污染是图片加载失败的常见元凶,此操作彻底清理网络状态,解决80%的偶发性问题。
🔐 步骤2:修改网络安全配置
在 android/app/src/main/res/xml/network_security_config.xml 中添加:
<network-security-config>
<!-- 允许HTTP明文传输 -->
<base-config cleartextTrafficPermitted="true">
<trust-anchors>
<certificates src="system"/>
<certificates src="user"/>
</trust-anchors>
</base-config><!-- 专门放行图片CDN域名 -->
<domain-config cleartextTrafficPermitted="true">
<domain includeSubdomains="true">*.picsum.photos</domain>
<domain includeSubdomains="true">*.unsplash.com</domain>
<domain includeSubdomains="true">*.baidu.com</domain>
<trust-anchors>
<certificates src="system"/>
<certificates src="user"/>
</trust-anchors>
</domain-config>
</network-security-config>
注意:在 AndroidManifest.xml 中启用此配置:
<uses-permission android:name="android.permission.INTERNET" />
<application
android:usesCleartextTraffic="true"
android:networkSecurityConfig="@xml/network_security_config"
... >
结语:瀑布流的艺术与科学
通过本文的实践,我们成功打造了一个高性能的Flutter瀑布流组件。关键点在于:
- 使用
IntrinsicHeight解决动态高度问题 - 结合
CachedNetworkImage实现高效图片加载 - 精准控制滚动加载逻辑
- 注重用户体验细节
这些技术的结合使得我们的瀑布流不仅在视觉上吸引人,而且在性能上表现出色。随着Flutter的不断发展,我们可以期待更多优化瀑布流的方案出现,但本文的核心思想和方法论将长期有效。
最好的UI是看不见的UI——当用户沉浸在你的内容中而没有注意到布局本身时,说明你的瀑布流实现达到了完美境界。
)




详解)
完全指南)

的调用)

)








