文章目录
- CSS复习
- 1. css三种引入方式
- 1.1 行内样式
- 常用样式:
- 1.2页内样式
- 常见选择器:
- 1. 标记选择器
- 2. id选择器
- 3. 类选择器(最常用)
- 4. 星号选择器,频率很低
- 5. 复合选择器
- 6. 伪类选择器:
- 7. 子元素伪类
- 1.3引入外部样式表文件
- 盒模型 Box-Model
- 浮动
- 打破默认规则:
- 清除浮动:
- position 定位:
- 布局
- 圣杯布局
- 等分布局
CSS复习
前端三大件:无竞品,极简
html:框架结构
css:负责样式修饰
js:行为交互,动画效果
CSS:层叠样式表 Cascade Style Sheet
1. css三种引入方式
1.1 行内样式
写在标记之中,使用style属性
样式之间无顺序
常用样式:
color:前景色 颜色:
1.1英文单词
1.2RGB表示法
1.3.RGB表示法的16进制写法。#ab00c3
1.4.简写的十六进制表示法 如果每两位相同则可简写为一位#000font - weight:字重
font-size: 30px 字号
weight宽 400px
height高 400px
font-family 字体 如"宋体"
text-decoration,文字周围各种线,比如underline下划线
text-align: ;文本位置,如center居中
缺点:仅能修饰行内标记
px:像素 是逻辑像素 不同电脑1px不一定一样大
物理像素:真实发光点一共多少个
逻辑像素:类似缩放,把几个物理像素合成一个
1.2页内样式
选择器。用来选择修饰的目标元素
缺点:仅能修饰当前页
常见选择器:
1. 标记选择器
h1{
}
就是选择页面中所有h1标记
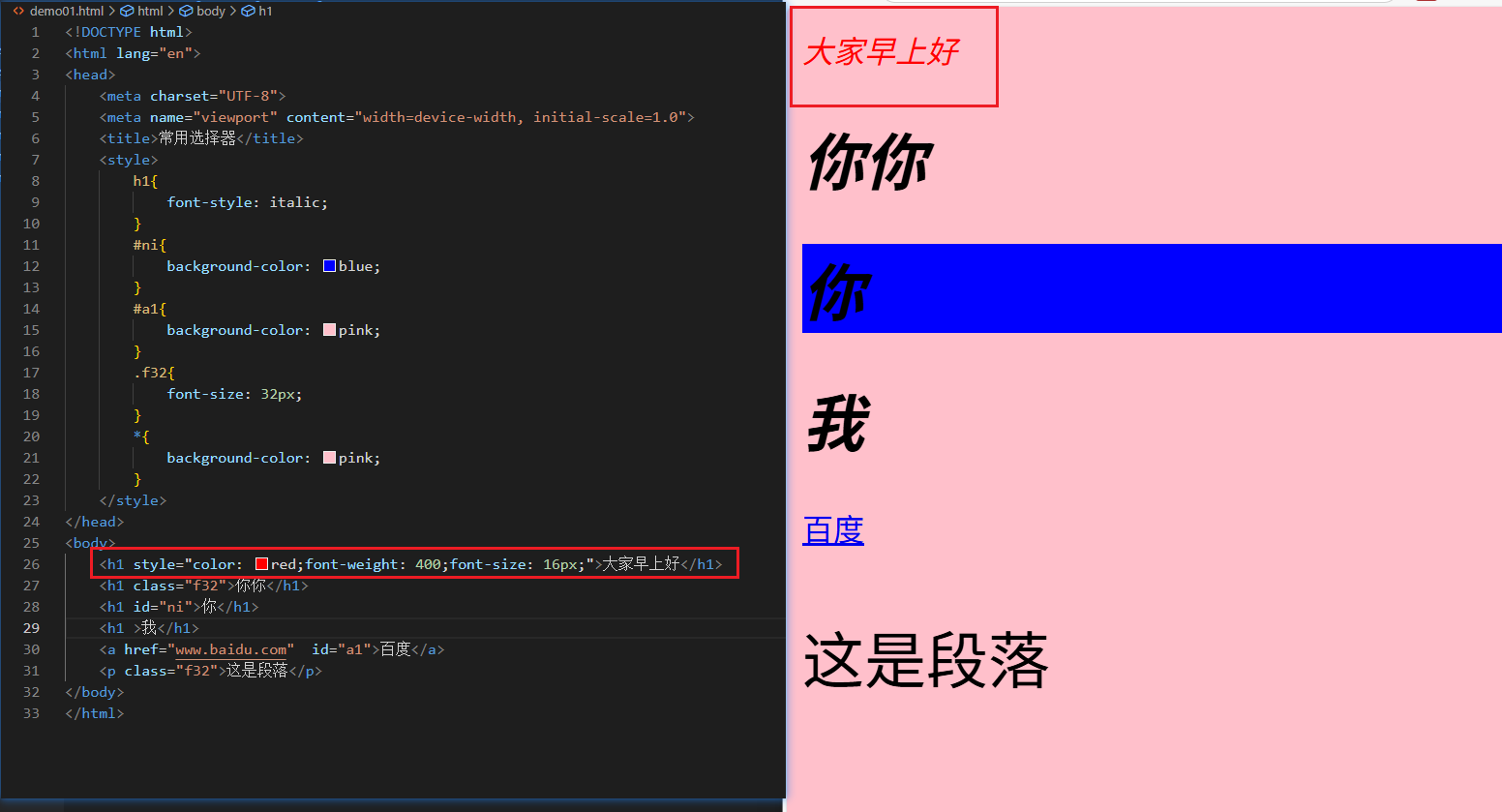
2. id选择器
<h1 id="ni">你</h1> 赋予一个id,
在style里:
#ni{background-color: blue;}
得到id为ni的标记被设置背景色为蓝色

3. 类选择器(最常用)
<h1 class="f32">你你</h1>
<p class="f32">这是段落</p>
class表示同一类
在style里写
.f32{font-size: 32px;}

4. 星号选择器,频率很低
全局选中:
*{background-color: pink;}
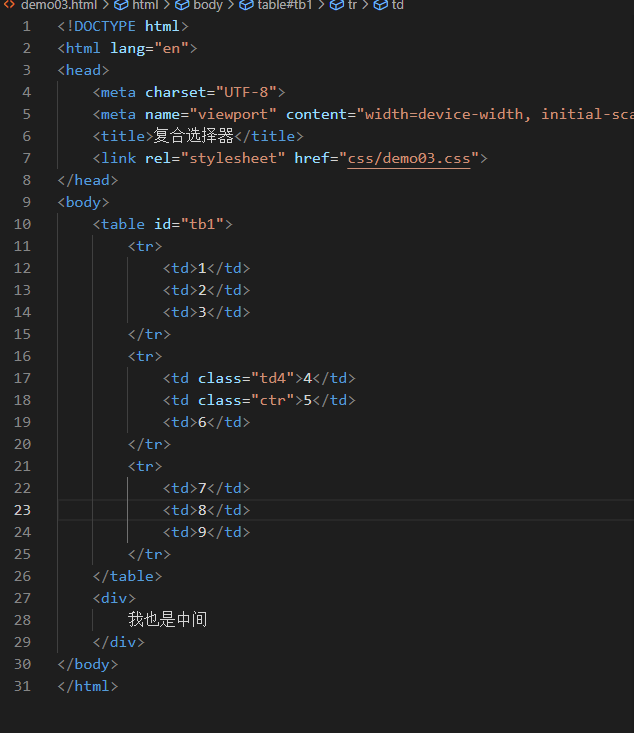
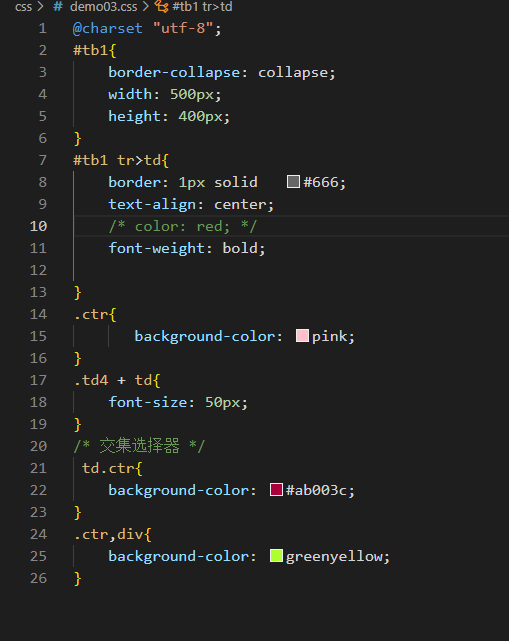
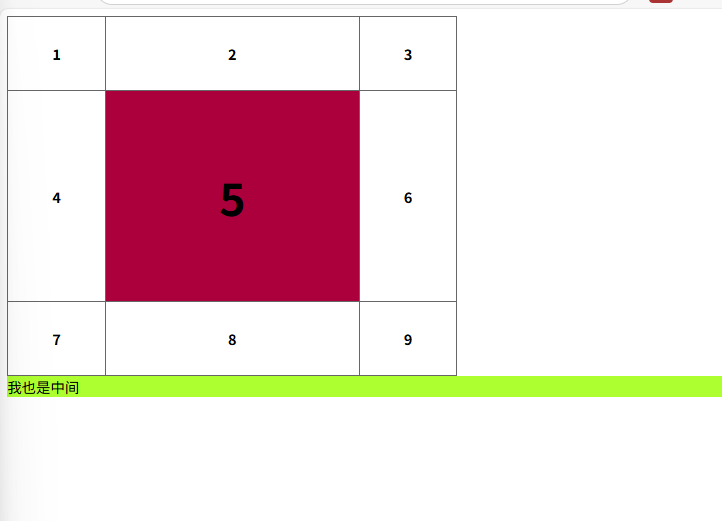
5. 复合选择器
高级选择器,将基础选择器组合使用
- 子代选择器 a>b 只能选择直接子代,比如h1嵌套p,p嵌套a,则h1和p是子代关系,h1不能选择a
2. 后代选择器 a b,依照上例,h1可以嵌套a
3. 兄弟选择器 a+b紧邻弟或者 a~b 所有弟,注意:该选择器修改的不包括a自己
4. 交集选择器 ab 注意书写不要让浏览器产生歧义,修改的是b的属性
5. 并集选择器 a,b,修改的是a和b的属性
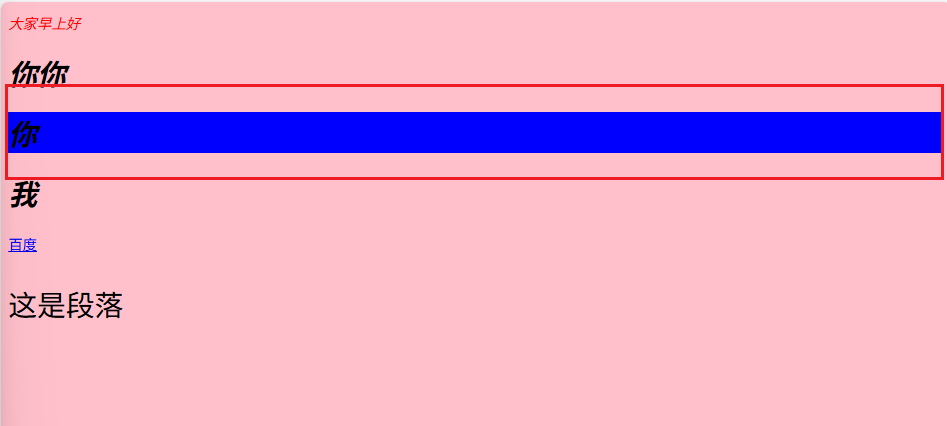
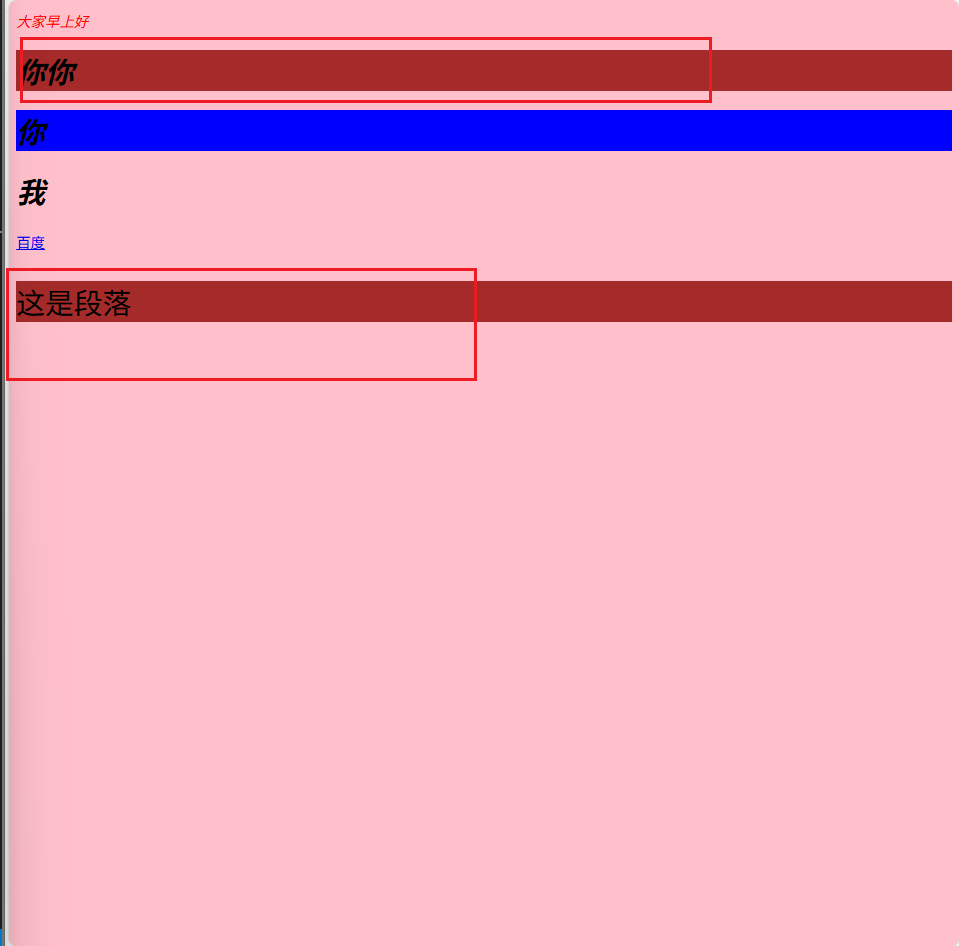
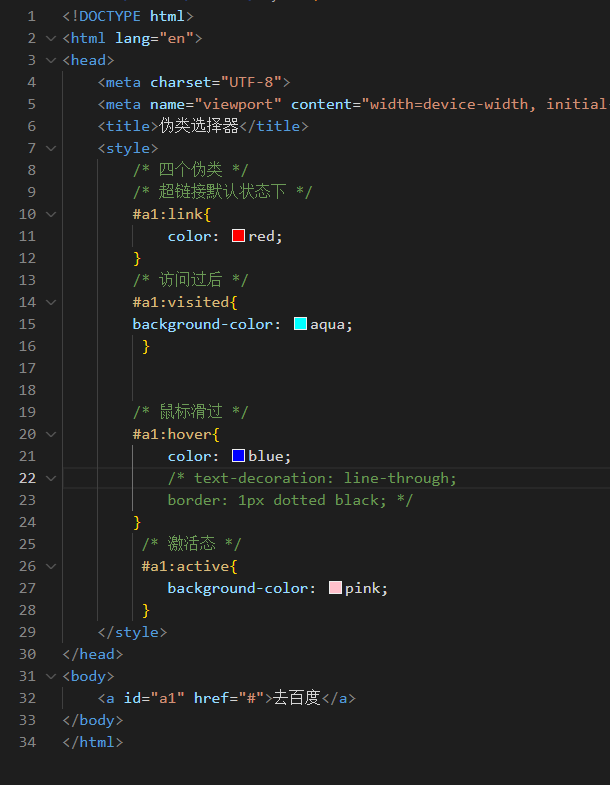
6. 伪类选择器:
1. 超链接伪类爱恨准则:hover对一切标记有效其他三个只对超链接有效::link 超链接默认状态下:visited 访问过后:active 激活态

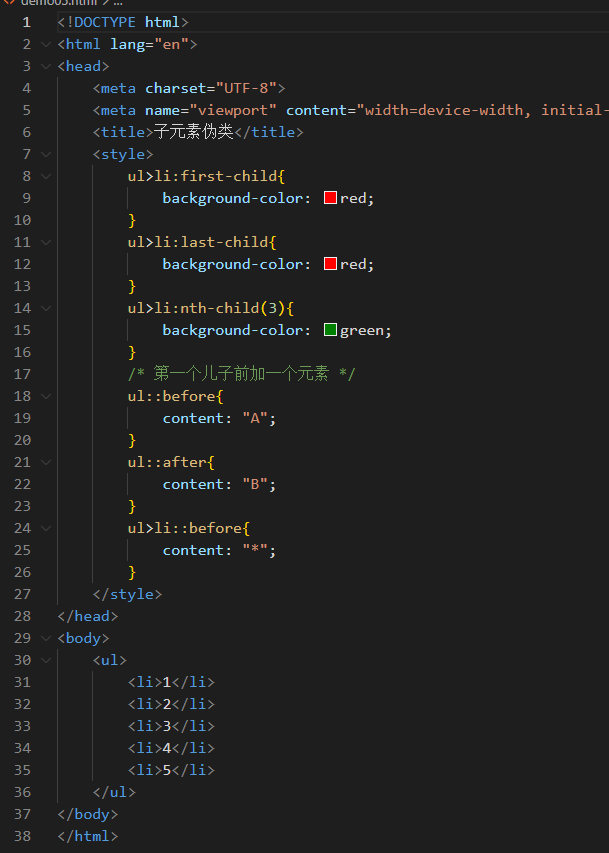
7. 子元素伪类
:first-child:last-childnth-child(3)/* 第一个儿子前加一个元素 */
ul::before{content: "A";}

- 伪元素选择器
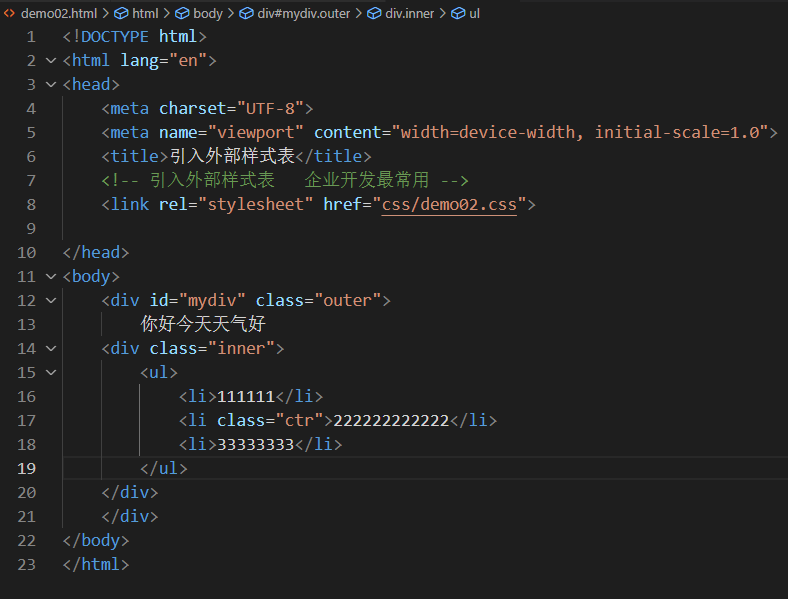
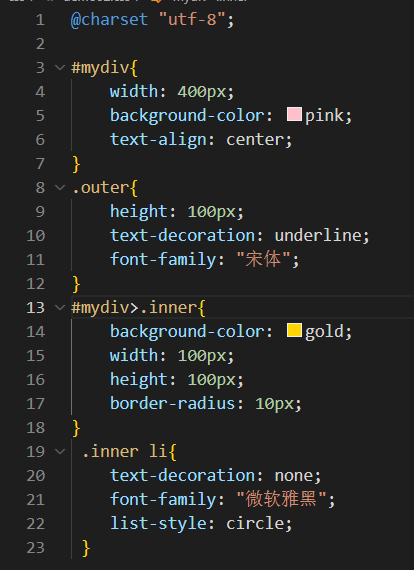
1.3引入外部样式表文件
目前企业开发最常用



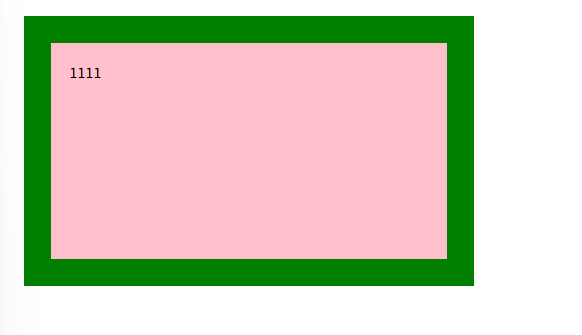
盒模型 Box-Model
在css中,将任意一个元素,都视作一个盒子。
margin 外边距
padding 内边距
border 边框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型</title><style>.outer{width: 400px;height: 200px;background-color: pink;border: 10px solid green;/* 外边距 *//* margin: 30px; *//* 四个单独写,外边距上下左右 */margin-left: 30px;margin-right: 30px;margin-top: 30px;margin-bottom: 30px;/*写四个 顺时针方向 上右下左 *//* margin: 10px 20px 30px 40px; *//* 写三个 :上 左 右 *//* margin: 10px 20px 30px; *//* 写两个 上下 左右 *//* 内边距 */padding: 20px;/* padding-left: 10px;padding-right: 20px;padding-top: 30px;padding-bottom: 40px; *//* 左边框 *//* border-left: 10px solid green;/* 右边框 *//* border-right: 20px dotted green; */ /* 边框 */border: 30px solid green;border-width: 30px 30px 30px 30px;border-style: solid solid solid solid;border-color: green;}</style>
</head>
<body><div class="outer">1111</div>
</body>
</html>

如何给块元素添加背景图片
background-image: url(./imgs/image.png);
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景图片</title><style>.outer{width: 800px;height: 800px;background-color: pink; background-image: url(./imgs/image.png); /* 平铺模式 *//* 不平铺 */background-repeat:no-repeat ;/* 横向平铺 *//* background-repeat: repeat-x; *//* 纵向平铺 *//* background-repeat: repeat-y; *//* 大小 宽 高 *//* 背景图的尺寸 *//* background-size: 30px 30px; *//* background-size: auto 50px; *//* 缩放到背景图片正好能被包含,确保整个背景图片都显示在元素背景中,图片不会被裁剪,但这可能导致元素中留有空白区域。 *//* background-size: contain; *//* 缩放到正好覆盖整个元素背景 *//* background-size: cover; *//* 控制位置 *//* background-position: 100px 100px; *//* background-position: center; *//* background-position: 10% center; *//* 或者 *//* background: pink url(./imgs/image.png) no-repeat center center / cover; */}</style>
</head>
<body><div class="outer"></div>
</body>
</html>
浮动
文档流的默认规则
1。块元素从下向上排列,独占一行
2,行内元素从左右排列
打破默认规则:
1.浮动:float
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动</title><style>.d1{width: 200px;height: 100px;background-color: pink;float: left;}.d2{width: 300px;height: 150px;background-color: green;float: left;}.d3{width: 400px;height: 200px;background-color: yellow;float: left;}/* 浮动顺序和.d1,.d2声明顺序无关,和下面定义顺序有关 */.d4{width: 40px;height: 30px;background-color: blueviolet;}.clear{clear: both;} </style></head>
<body><div class="d1"></div><div class="d2"></div><div class="d3"></div><div class="clear"></div><div class="d4"></div>
</body>
</html>
例子:
横向菜单:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>横向菜单</title><style>.nav{list-style-type: none;margin: 0;padding: 0;}.nav>li{float: left;background-color: rgba(0, 0, 0, 0.5);padding: 8PX 5px;}.nav>li:hover{background-color:chocolate;}.nav>li>a{/* 下划线 */text-decoration: none;/* text-decoration: dashed; */color: #fff;}/* .clear{clear: both;} *//* 利用伪元素清除浮动 */.nav::after{content: " ";display: inline-block;clear: both;width: 0;}</style>
</head>
<body><ul class="nav"><li><a href="#">首页</a></li><li><a href="#">设备列表</a></li><li><a href="#">产品列表</a></li><li><a href="#">公司介绍</a></li><li><a href="#">关于我们</a></li><!-- <div class="clear"></div> --></ul>
</body>
</html>
清除浮动:
1.必须使用块元素
2。必须在所有浮动元素的后面
3.必须和浮动元素是兄弟
display表示将元素显示成什么格式
定位:打破默认文档流的规则
position 定位:
1static:静态定位
2.absolute绝对定位
3.relative:相对定位
4.fixed:固定定位
定位的参照物:
1.绝对定位:最近的祖先元素中,非static定义的元素。如果没有,则以body为参照
2.相对定位:以其自身未偏移前的位置为参照物。
3.固定定位:以用户的视区为参照
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.outer{width: 140px;height: 140px;background-color: pink;/* 绝对定位 */position: absolute;/* 只生效两个,当不指定width和height的时候四个都生效 *//* top: 200px; *//* left: 100px; *//* right: 100px;bottom: 100px; */margin-top: 200px;margin-left:100px ;}.inner{width: 100px;height: 100px;background-color: gold;position: fixed;top: 20px;left:300px;}</style>
</head>
<body><div class="outer"><div class="inner"></div></div><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p>
</body>
</html>
##################################################################
布局
一个html页面的设计编写过程,就是布局的过程。
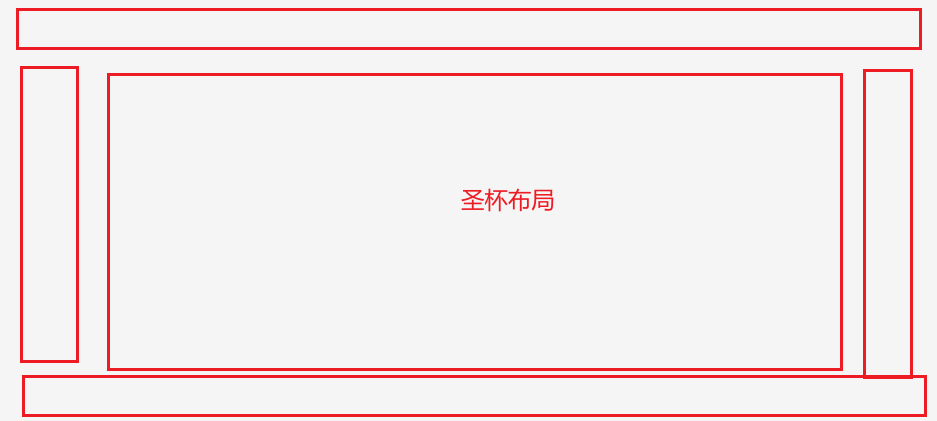
圣杯布局

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>圣杯布局实现</title><style>html,body{height: 100%;/* background-color: pink; */margin: 0;}.layout{height: 100%; }.header{height: 300px;background-color: pink;}.center{height: calc(100% - 400px);background-color: aquamarine;}.footer{height: 100px;background-color: violet;}.center>div{float: left;}.center::after{content: " ";display: block;clear: both;width: 0;}.center>.left{width: 120px;height: 100%;background-color: aqua;}.center>.rgt{width: 200px;height: 100%;background-color: gold;}.center>.main{width: calc(100% - 320px);height: 100%;background-color: blueviolet;}</style>
</head>
<body><div class="layout"><div class="header"></div><div class="center"><div class="left"></div><div class="main"></div><div class="rgt"></div></div><div class="footer"></div></div>
</body>
</html>
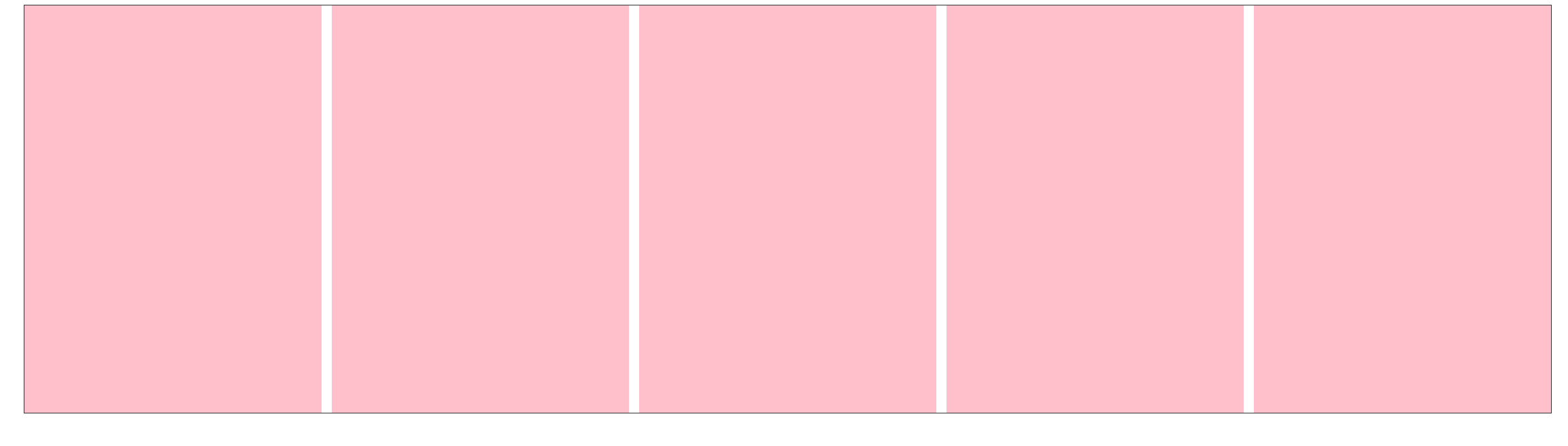
等分布局

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>等分布局</title><style> .outer{width: 1500px;height: 400px;border: 1px solid #333;margin: 0 auto;}.outer>.item{float: left;background-color: pink;width: calc(20% - 8px);height: 100%;margin-right: 10px;}.outer>.item:last-child{margin-right: 0;}.outer::after{content: " ";display: block;clear: both;width: 0;}</style>
</head>
<body><div class="outer"> <div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
</body>
</html>







方案)

——系统菜单介绍)













