欢迎来到我的UniApp技术专栏!🎉 在这里,我将与大家分享关于UniApp开发的实用技巧、最佳实践和项目经验。
专栏特色:
📱 跨平台开发一站式解决方案
🚀 从入门到精通的完整学习路径
💡 实战项目经验分享
🔍 常见问题深度解析
无论你是刚接触UniApp的新手,还是有一定经验的开发者,都能在这里找到有价值的内容。我将持续更新最新技术动态和开发技巧,帮助大家提升开发效率,打造高质量的跨平台应用。如果文章对你有帮助,别忘了点赞收藏🌟,也欢迎在评论区留言交流,我会及时回复大家的问题!
让我们一起探索UniApp的无限可能!
目录
一.设置底部菜单栏(tabBar)
1.什么是tabBar?
2.在哪里设置tabBar?
二.iconfont图标(图片)库
1.百度搜索“iconfont”
2.搜索需要的图标
3.找到我们想要的类型,并点击下载
4.设置图片的颜色、大小
5.查看本地图片
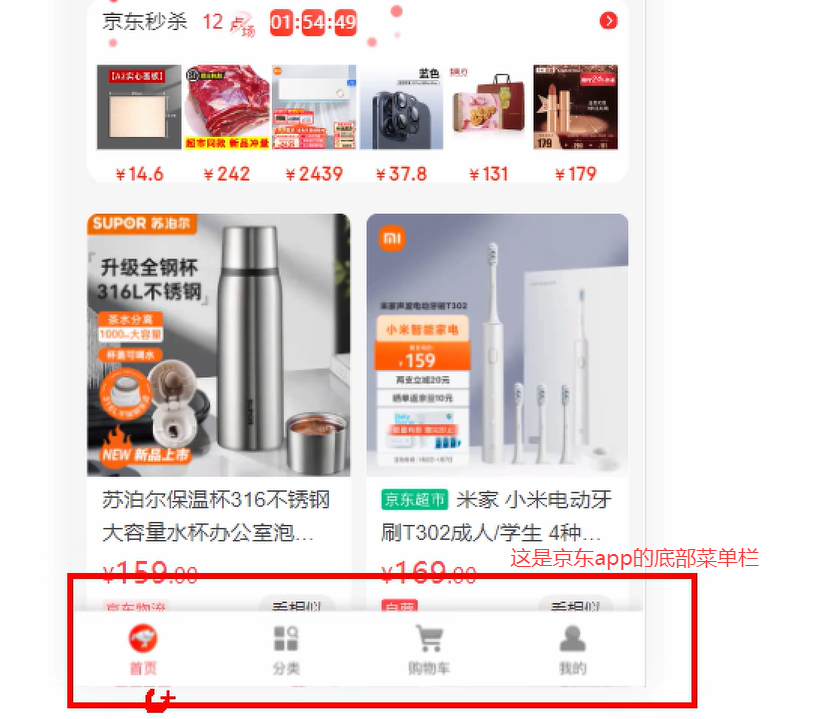
三.实战:模拟京东app的底部导航栏
1.使用iconfont图标(图片)库,下载需要的图片
2.将下载好的图片,放到项目的static/imgs目录下
3.创建四个页面,分别是:首页、分类、购物车、我的
4.在pages.json中,编写tarBar底部导航组件
5.运行项目,查看效果
一.设置底部菜单栏(tabBar)
1.什么是tabBar?

直接翻译,tab bar的中文意思就是“标签栏”,即我们常说的菜单栏 / 选项栏 / 导航栏。
如下图所示。

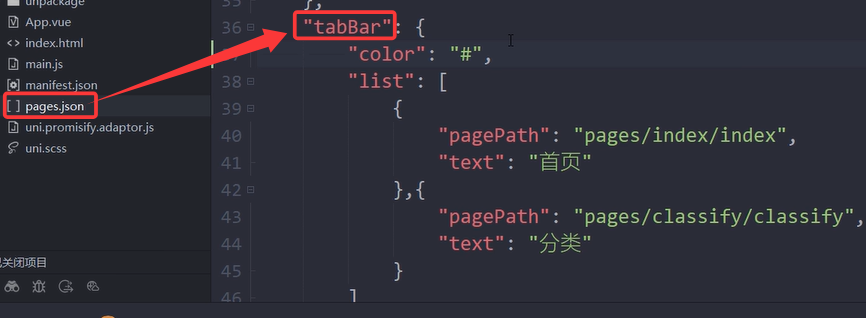
2.在哪里设置tabBar?
也是在pages.json文件中,设置tabBar对象即可。

二.iconfont图标(图片)库
1.百度搜索“iconfont”

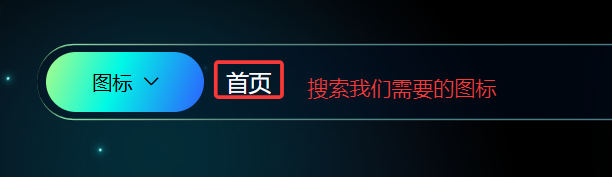
2.搜索需要的图标

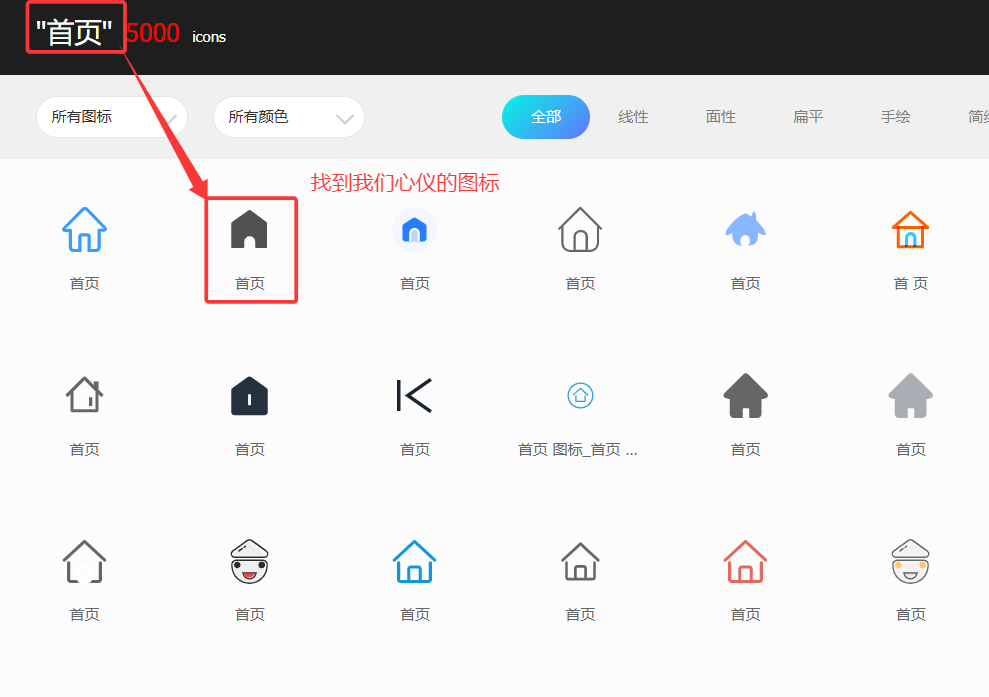
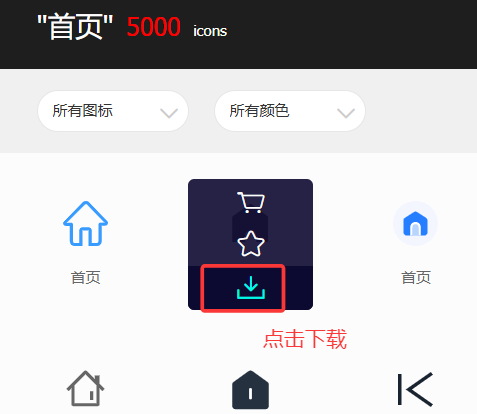
3.找到我们想要的类型,并点击下载


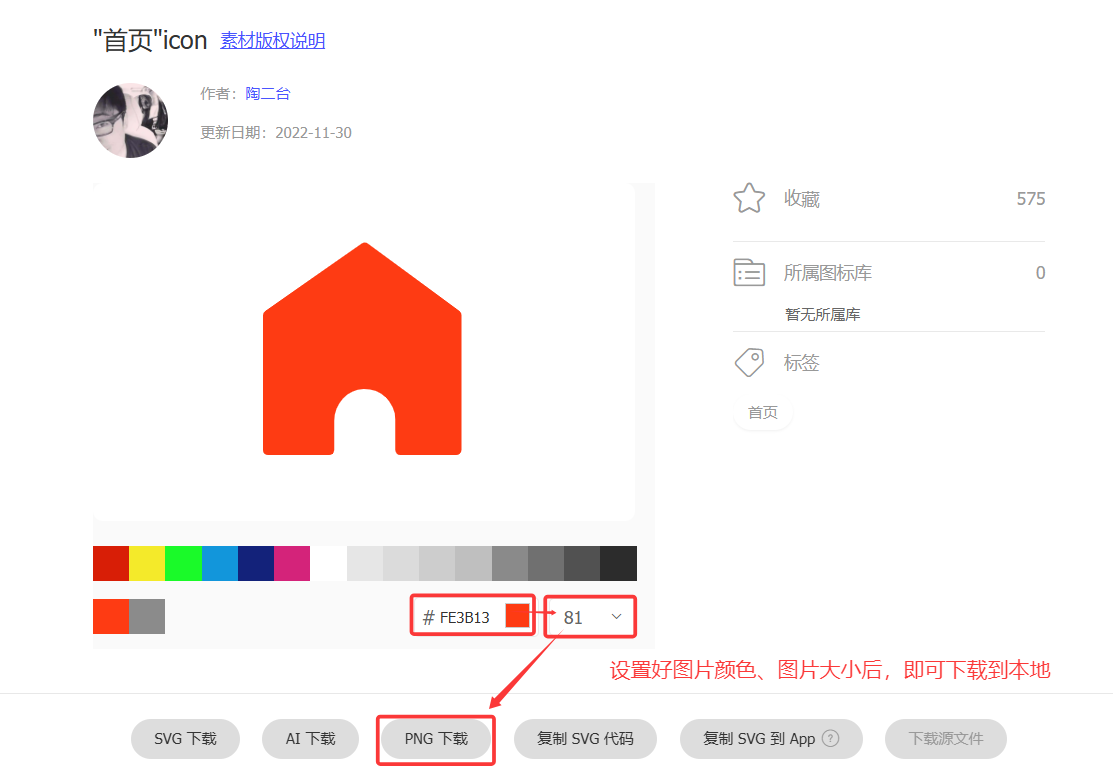
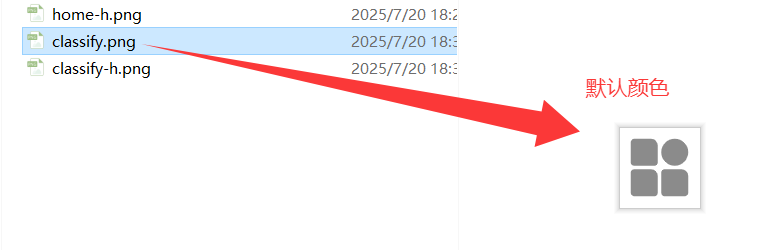
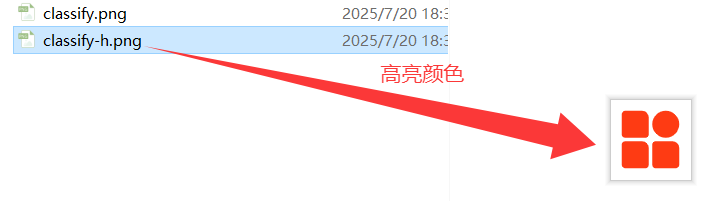
4.设置图片的颜色、大小

5.查看本地图片

三.实战:模拟京东app的底部导航栏
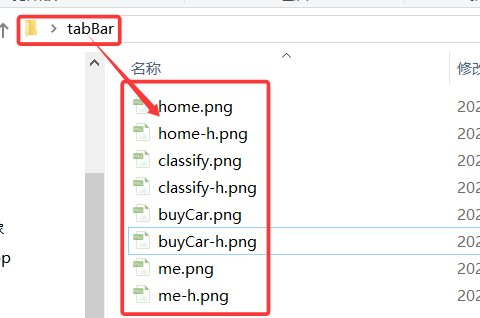
1.使用iconfont图标(图片)库,下载需要的图片
注意:每一种图标,要下载两种颜色的版本,分别对应默认颜色、被选中时的高亮颜色。


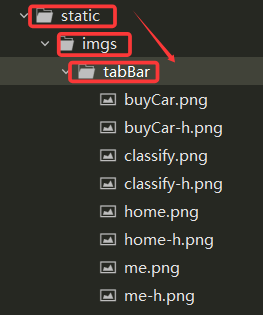
收集好的所需图片如下,放在了一个文件夹中

2.将下载好的图片,放到项目的static/imgs目录下

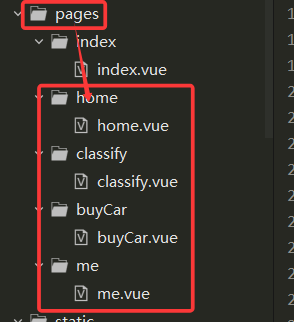
3.创建四个页面,分别是:首页、分类、购物车、我的

4.在pages.json中,编写tarBar底部导航组件
在pages.json里面,添加下面的tabBar代码
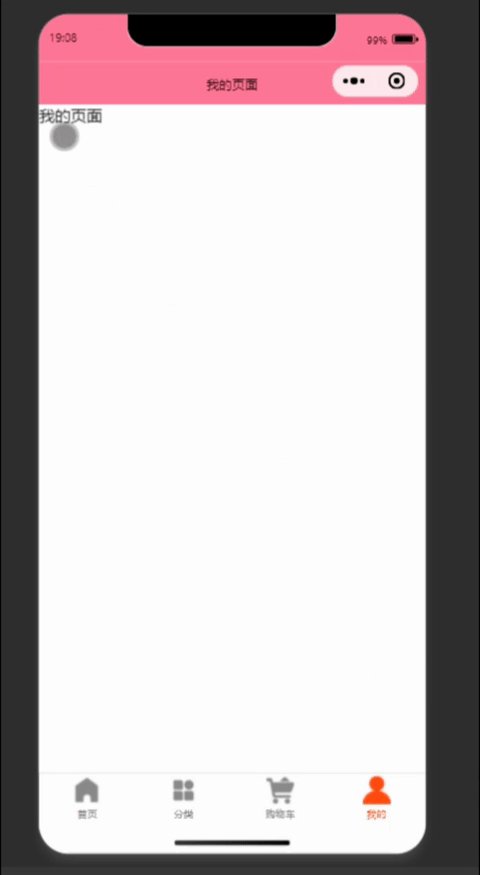
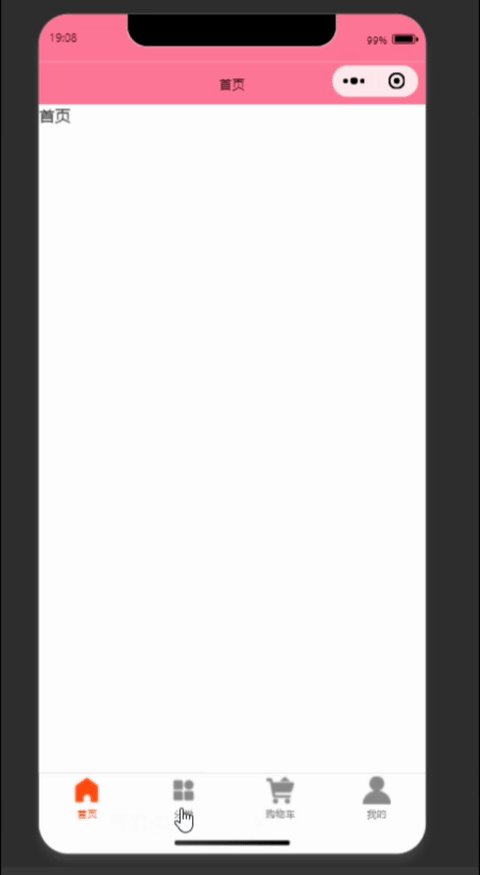
"tabBar": {"color": "#8B8B8B",//默认文字颜色"selectedColor": "#FE3B13",//被选中时的文字高亮颜色"list": [//导航选项{"pagePath": "pages/home/home",//页面路径"text": "首页",//导航选项的文字描述"iconPath": "/static/imgs/tabBar/home.png",//默认图片的路径"selectedIconPath": "/static/imgs/tabBar/home-h.png"//被选中时的高亮图片的路径},{"pagePath": "pages/classify/classify",//页面路径"text": "分类",//导航选项的文字描述"iconPath": "/static/imgs/tabBar/classify.png",//默认图片的路径"selectedIconPath": "/static/imgs/tabBar/classify-h.png"//被选中时的高亮图片的路径},{"pagePath": "pages/buyCar/buyCar",//页面路径"text": "购物车",//导航选项的文字描述"iconPath": "/static/imgs/tabBar/buyCar.png",//默认图片的路径"selectedIconPath": "/static/imgs/tabBar/buyCar-h.png"//被选中时的高亮图片的路径},{"pagePath": "pages/me/me",//页面路径"text": "我的",//导航选项的文字描述"iconPath": "/static/imgs/tabBar/me.png",//默认图片的路径"selectedIconPath": "/static/imgs/tabBar/me-h.png"//被选中时的高亮图片的路径}]}5.运行项目,查看效果
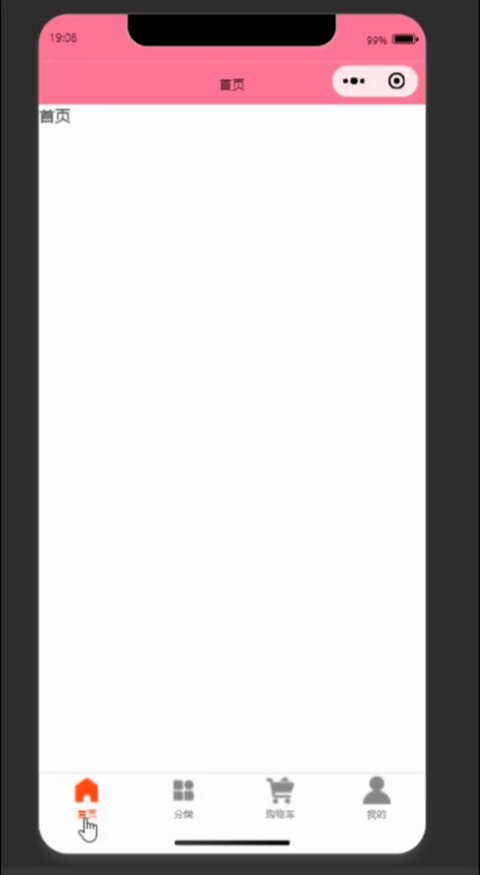
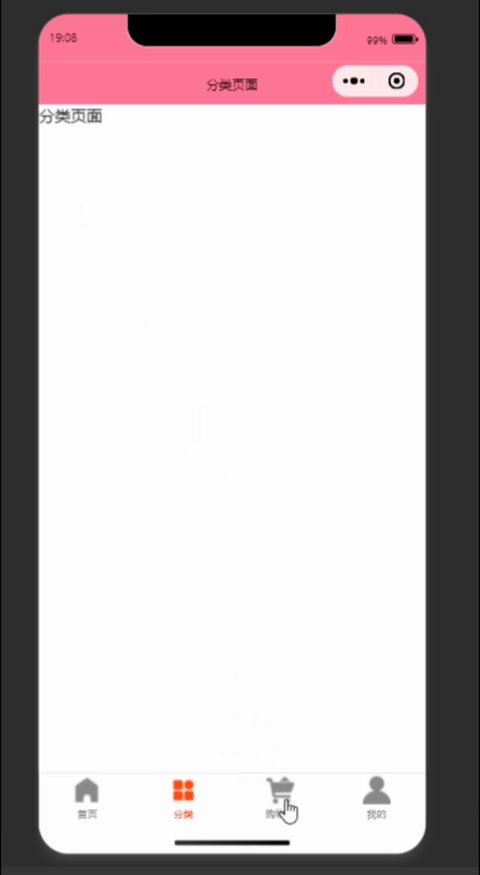
注意:我们一定需要访问这四个页面之中的任何一个,才会显示出底部导航栏。
若访问其他页面,则不会显示底部导航栏。

以上就是本篇文章的全部内容,喜欢的话可以留个免费的关注呦~~








)
网络层 IPv4、CIDR(使用子网掩码进行网络划分)、NAT在私网划分中的应用)


 视频教程 - 基于wordcloud库实现词云图)
)





