目录
自定义控件:
BtForm类中实现
BtForm上的动画效果
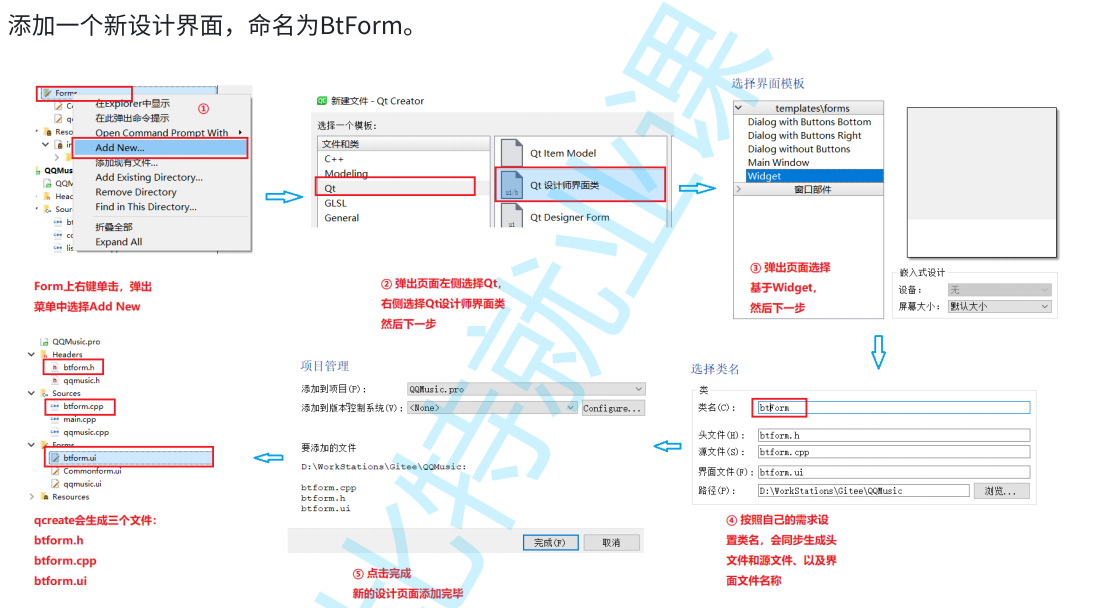
自定义控件:

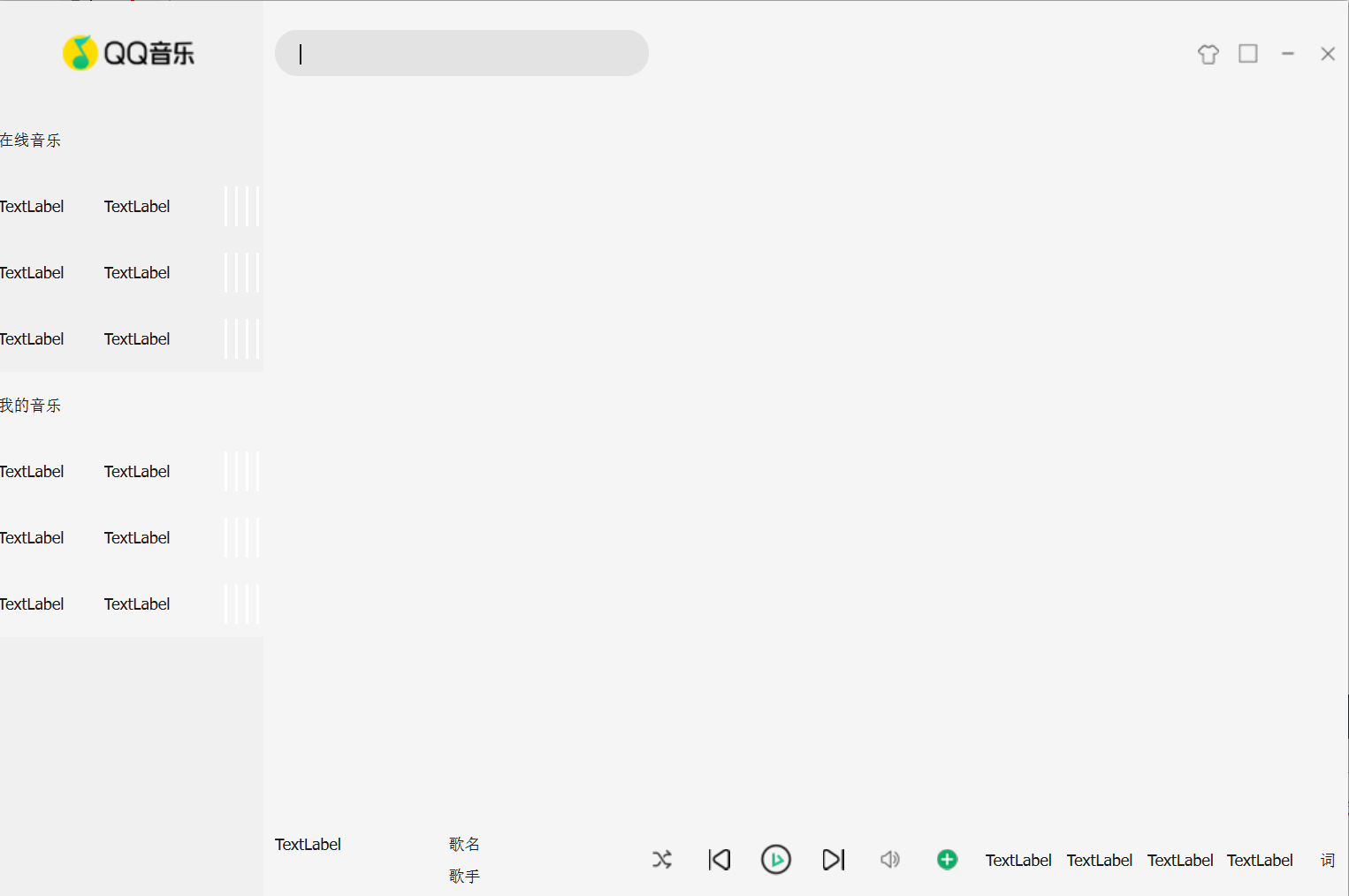
该控件实际由:图⽚、⽂字、动画三部分组成。图⽚和⽂字分别⽤QLabel展⽰,动画部分内部实际为4个QLabel。① 将BtForm的geometry的宽度和⾼度修改为200*35。② 拖⼀个Widget到btForm中,objectName修改为btStyle,将btForm的margin和Spacing设置为0.③ 拖2个QLable和1个Widget到btStyle中,并将objectName依次修改为btIcon、btText、lineBoxbtIcon的minimumSize和maximumSize的宽度设置为30(为了看到效果可将颜⾊设置为red)btText的minimumSize和maximumSize的宽度设置为90(为了看到效果可将颜⾊设置为green)lineBox的minimumSize和maximumSize的宽度设置为30然后选中btStyle,并将其margin和Spacing设置为0④ 然后往lineBox内部拖4个QLabel,objectName依次修改为line1、line2、line3、line4,minimumSize和 maximumSize的宽度均设置为2一般调整格式的三板斧就是放widget或者label等各种元素,然后水平或者垂直布局,最后设置minimumSize和maximumSize的高宽,margin和Spacing设置为0。再者就是QSS样式表。然后将bodyLeft内部onlineMusic和MyMusic中的QWidget全部提升为BtForm自定义类然后变成这样的界面:
BtForm类中实现
设置按钮上的图片和文字信息,以及该按钮关联的page页面
BtForm.h:int id=0;BtForm.cpp:void BtForm::section(QString btIcon, QString content, int mid)
{ui->btIcon->setPixmap(QPixmap(btIcon));ui->btText->setText(content);this->id=mid;
}然后在QQMusic的初始化函数里调用这里的section函数输入文本图片和id:
void BtForm::section(QString btIcon, QString content, int mid)
{ui->btIcon->setPixmap(QPixmap(btIcon));ui->btText->setText(content);this->id=mid;
}博主在做的时候遇到了一个问题:
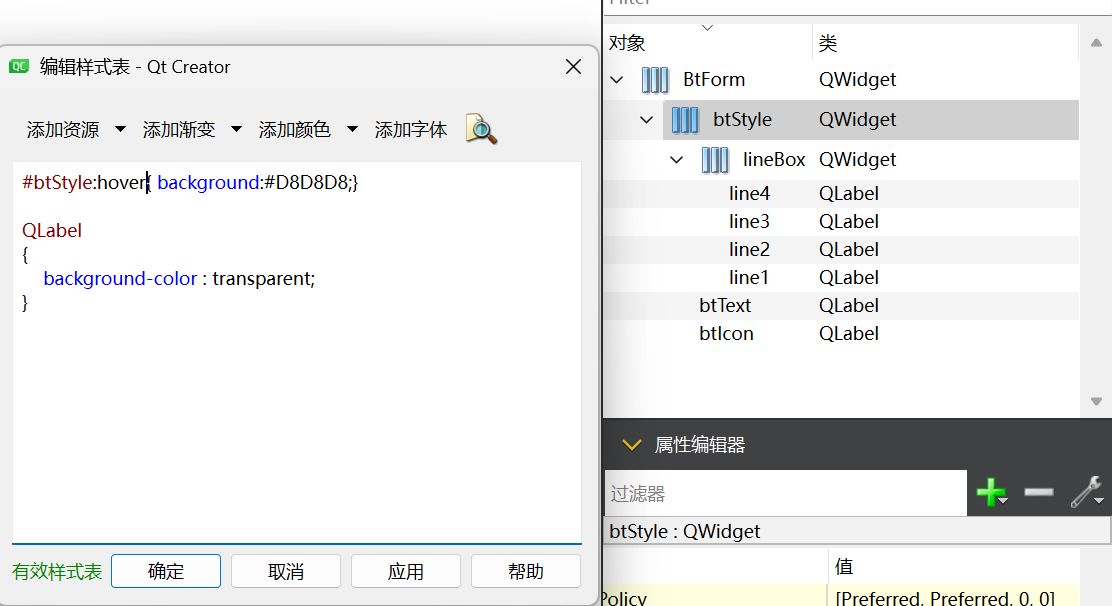
btform类在面板显示的时候没有hover和点击的背景色,后来经过调整,发现是被QLabel覆盖了,因此要在btsyle中提前设置让它下面的QLabel全部透明,然后在clearbg函数中也加上这一句,同理在mousePressEvent中也加上透明,然后还要在clearbg函数中将linebox设置透明放置鼠标放置在上面的时候背景不是灰色的。还有一个方法是将btsyle下所有控件的背景色都设置为透明。
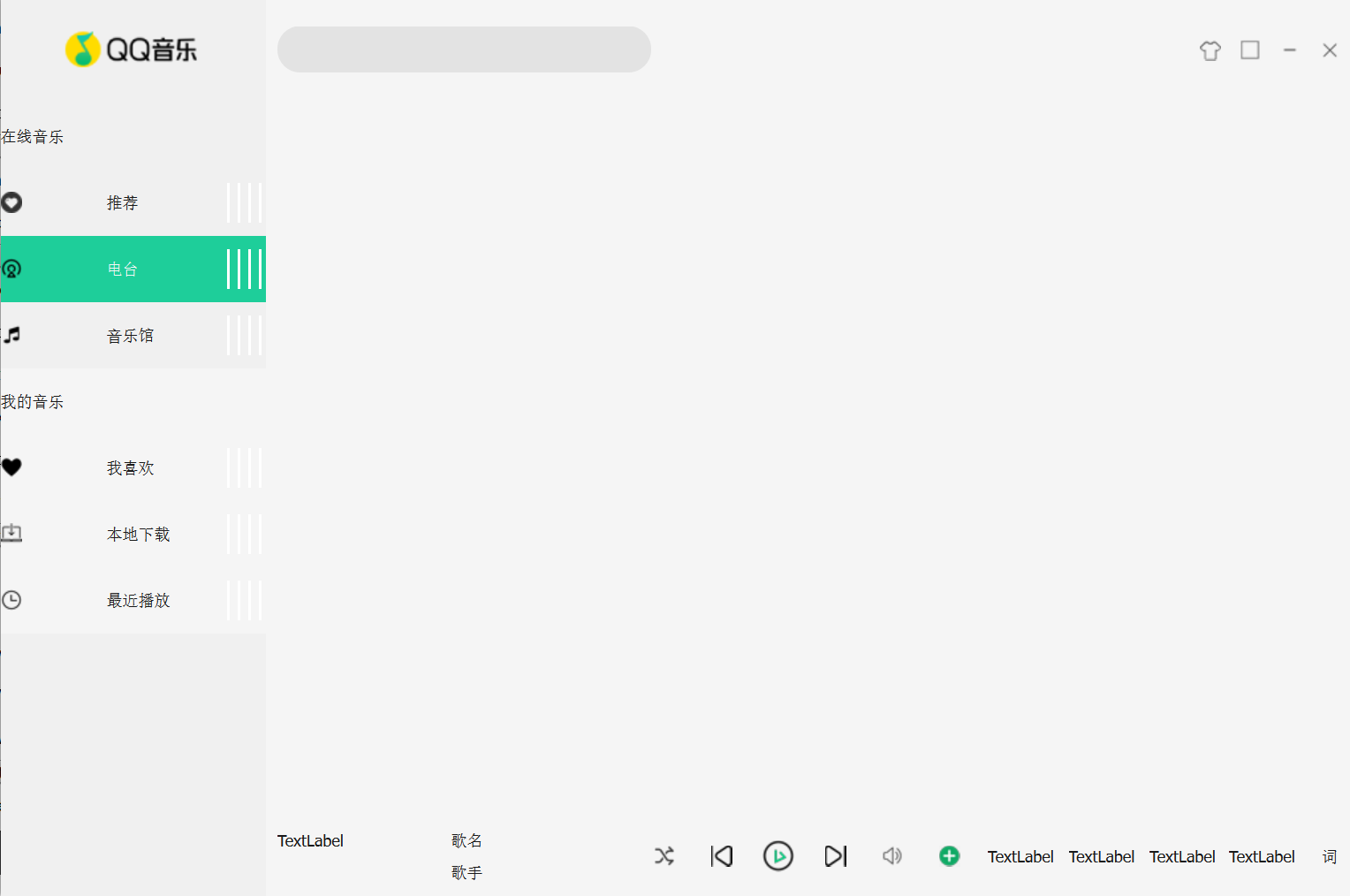
最后效果是这样的:
BtForm上的动画效果
btform.hQPropertyAnimation *line1Animal; QPropertyAnimation *line2Animal; QPropertyAnimation *line3Animal; QPropertyAnimation *line4Animal;btform.cppBtForm::BtForm(QWidget *parent): QWidget(parent), ui(new Ui::BtForm) {ui->setupUi(this);// 设置line1的动画效果line1Animal = new QPropertyAnimation(ui->line1, "geometry", this);line1Animal->setDuration(1500);line1Animal->setKeyValueAt(0, QRect(0, 30, 2, 0)); // 起始位置下移line1Animal->setKeyValueAt(0.5, QRect(0, 15, 2, 15)); // 向上移动一点line1Animal->setKeyValueAt(1, QRect(0, 30, 2, 0)); // 回到起始位置line1Animal->setLoopCount(-1);line1Animal->start();// 设置line2的动画效果line2Animal = new QPropertyAnimation(ui->line2, "geometry", this);line2Animal->setDuration(1600);line2Animal->setKeyValueAt(0, QRect(7, 30, 2, 0));line2Animal->setKeyValueAt(0.5, QRect(7, 15, 2, 15));line2Animal->setKeyValueAt(1, QRect(7, 30, 2, 0));line2Animal->setLoopCount(-1);line2Animal->start();// 设置line3的动画效果line3Animal = new QPropertyAnimation(ui->line3, "geometry", this);line3Animal->setDuration(1700);line3Animal->setKeyValueAt(0, QRect(14, 30, 2, 0));line3Animal->setKeyValueAt(0.5, QRect(14, 15, 2, 15));line3Animal->setKeyValueAt(1, QRect(14, 30, 2, 0));line3Animal->setLoopCount(-1);line3Animal->start();// 设置line4的动画效果line4Animal = new QPropertyAnimation(ui->line4, "geometry", this);line4Animal->setDuration(1800);line4Animal->setKeyValueAt(0, QRect(21, 30, 2, 0));line4Animal->setKeyValueAt(0.5, QRect(21, 15, 2, 15));line4Animal->setKeyValueAt(1, QRect(21, 30, 2, 0));line4Animal->setLoopCount(-1);line4Animal->start(); }这里QRect函数是:
QRect(int x, int y, int width, int height): 创建一个左上角坐标为(x, y),宽度为width,高度为height的矩形。
setKeyValueAt函数是:void setKeyValueAt(qreal step, const QVariant &value);step:值再0~1之间,0表⽰开始,1表⽰停⽌value:动画的⼀个关键帧,即动画现在的形态,假设是基于geometry,可以设置矩形的范围
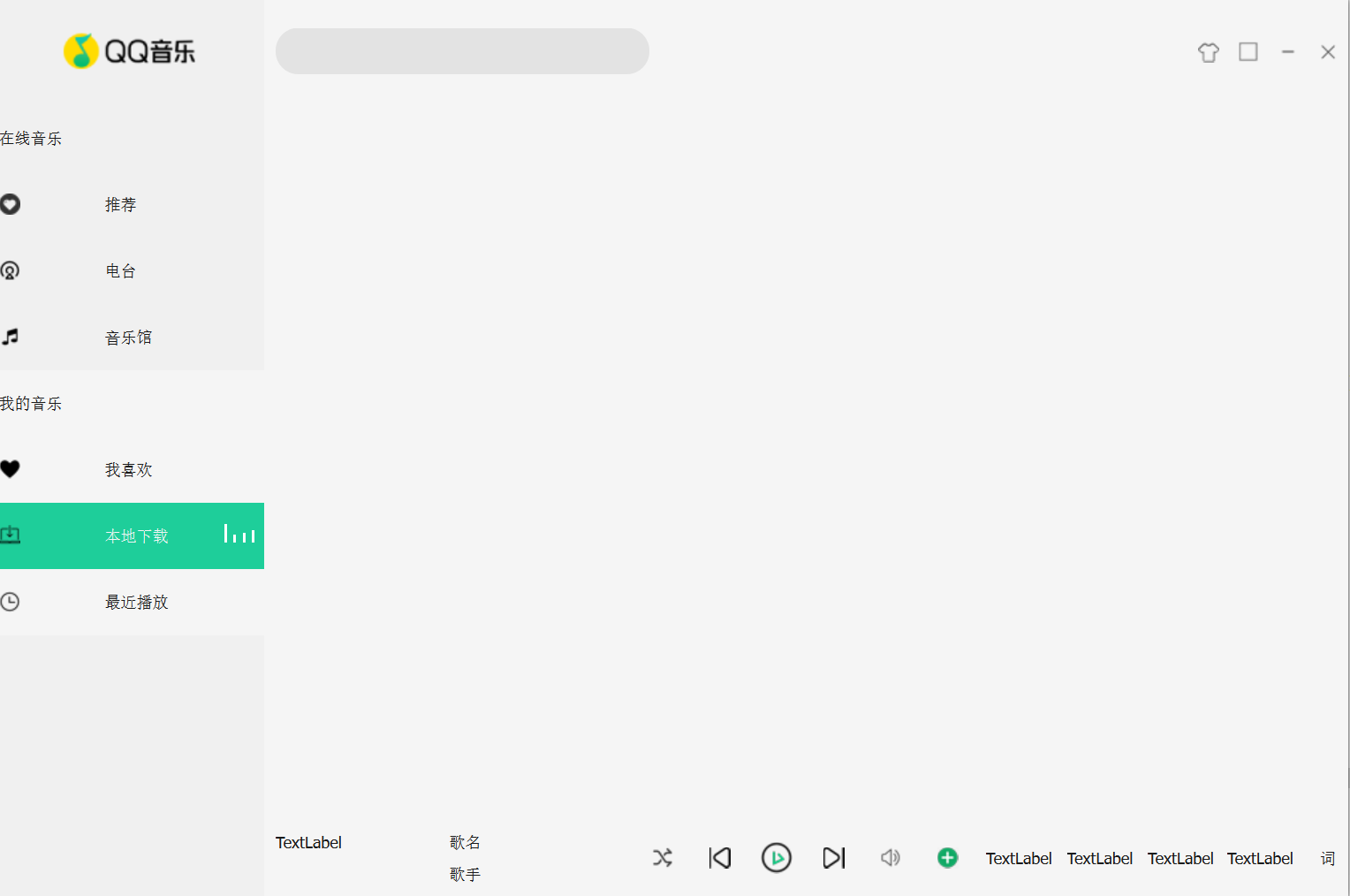
经过调整效果如图:
void BtForm::clearBg()
{// 清除上⼀个按钮点击的背景效果,恢复之前的样式ui->btStyle->setStyleSheet("#btStyle:hover{ background:#D8D8D8;} QLabel{background-color : transparent;} #lineBox{background-color : transparent;}");ui->line1->hide();//隐藏动画ui->line2->hide();//隐藏动画ui->line3->hide();//隐藏动画ui->line4->hide();//隐藏动画
}void BtForm::showAnimal()
{ui->line1->show();ui->line2->show();ui->line3->show();ui->line4->show();
}void QQMusic::onBtFormClick(int id)
{// 1.获取当前⻚⾯所有btFrom按钮类型的对象QList<BtForm*> buttonList = this->findChildren<BtForm*>();// 2.遍历所有对象, 如果不是当前id的按钮,则把之前设置的背景颜⾊清除掉foreach (BtForm* btitem, buttonList){if (id != btitem->getId()){btitem->clearBg();}if (btitem->getId()==4){ui->local->showAnimal();//将local面板的linebox动画展示出来}}// 3.设置当前栈空间显⽰⻚⾯ui->stackedWidget->setCurrentIndex(id - 1);
\
}BtForm::BtForm(QWidget *parent): QWidget(parent), ui(new Ui::BtForm)
{ui->setupUi(this);ui->line1->hide();//隐藏动画ui->line2->hide();//隐藏动画ui->line3->hide();//隐藏动画ui->line4->hide();//隐藏动画// 设置line1的动画效果line1Animal = new QPropertyAnimation(ui->line1, "geometry", this);line1Animal->setDuration(1500);line1Animal->setKeyValueAt(0, QRect(0, 30, 2, 0)); // 起始位置下移line1Animal->setKeyValueAt(0.5, QRect(0, 15, 2, 15)); // 向上移动一点line1Animal->setKeyValueAt(1, QRect(0, 30, 2, 0)); // 回到起始位置line1Animal->setLoopCount(-1);line1Animal->start();// 设置line2的动画效果line2Animal = new QPropertyAnimation(ui->line2, "geometry", this);line2Animal->setDuration(1600);line2Animal->setKeyValueAt(0, QRect(7, 30, 2, 0));line2Animal->setKeyValueAt(0.5, QRect(7, 15, 2, 15));line2Animal->setKeyValueAt(1, QRect(7, 30, 2, 0));line2Animal->setLoopCount(-1);line2Animal->start();// 设置line3的动画效果line3Animal = new QPropertyAnimation(ui->line3, "geometry", this);line3Animal->setDuration(1700);line3Animal->setKeyValueAt(0, QRect(14, 30, 2, 0));line3Animal->setKeyValueAt(0.5, QRect(14, 15, 2, 15));line3Animal->setKeyValueAt(1, QRect(14, 30, 2, 0));line3Animal->setLoopCount(-1);line3Animal->start();// 设置line4的动画效果line4Animal = new QPropertyAnimation(ui->line4, "geometry", this);line4Animal->setDuration(1800);line4Animal->setKeyValueAt(0, QRect(21, 30, 2, 0));line4Animal->setKeyValueAt(0.5, QRect(21, 15, 2, 15));line4Animal->setKeyValueAt(1, QRect(21, 30, 2, 0));line4Animal->setLoopCount(-1);line4Animal->start();}