目录
一、前言
二、更新店铺
三、添加秒杀券
四、秒杀下单和秒杀下单user2
一、前言
本博客将持续更新记录黑马点评所有接口测试的导入(学到哪更新到哪),以此博客为完整导入接口测试的合集。第一次在黑马点评项目使用Apifox进行接口测试直接先看我前面的博客,链接如下:
黑马点评使用Apifox进行接口测试(以导入更新店铺为例、详细图解)-CSDN博客
二、更新店铺
就是这个链接点进去看即可(同时前置的配置步骤也详细介绍了,后续不再赘述),后续所有的接口测试导入我会放在此博客中进行更新
黑马点评使用Apifox进行接口测试(以导入更新店铺为例、详细图解)-CSDN博客
三、添加秒杀券
新建接口,接口名改为“添加秒杀券”,将请求方式改为POST,将路径改为/voucher/seckill,点击Body选择json,将下面我给出的参数值复制进去(注意把时间改为当前你所处的时间,确保endTime在你当前时间之后,不然浏览器前端就看不见秒杀券了)。
{"shopId": 1,"title": "100元代金券","subTitle": "周一至周五均可使用","rules": "全场通用\\n无需预约\\n可无限叠加\\不兑现、不找零\\n仅供堂食","payValue": 8000,"actualValue": 10000,"type": 1,"stock": 100,"beginTime": "2025-07-24T10:09:17","endTime": "2025-07-26T14:09:04"
}
都填写好就按ctrl + s保存,然后启动IDEA项目在发送请求进行测试,测试成功的状态码为200,返回的data就是数据库中秒杀券的id
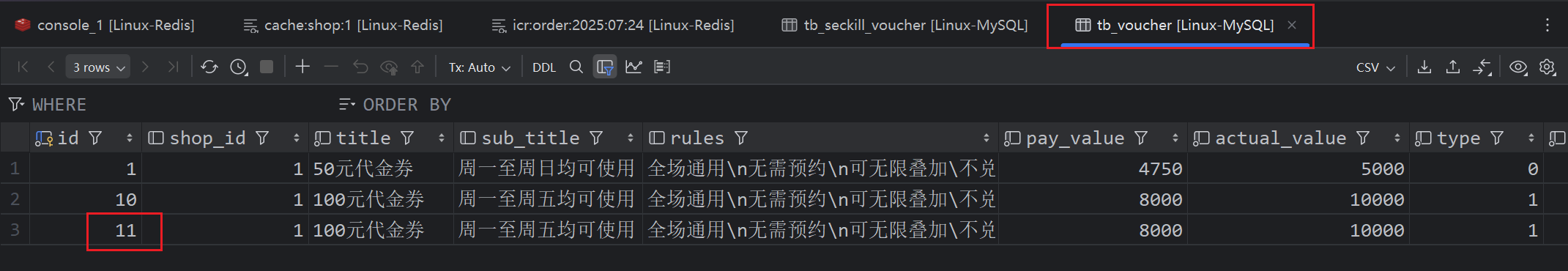
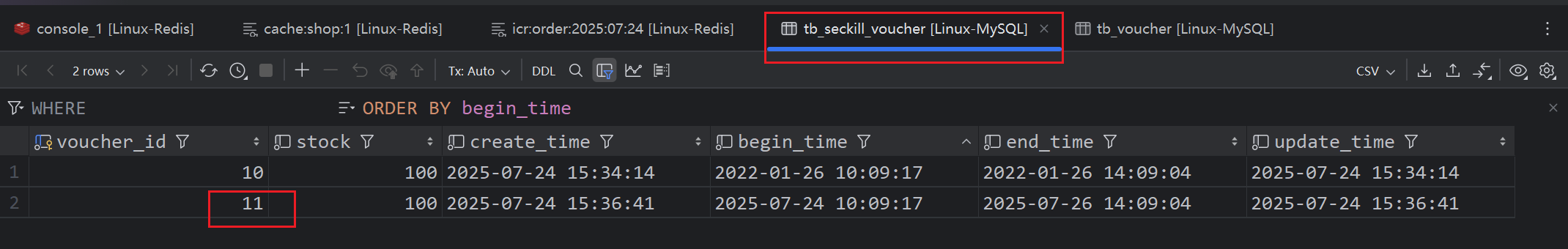
回到MySQL数据库当中查看对应id发现成功存入数据(id为10就是我一开始endTime没改导致前端看不到秒杀券)


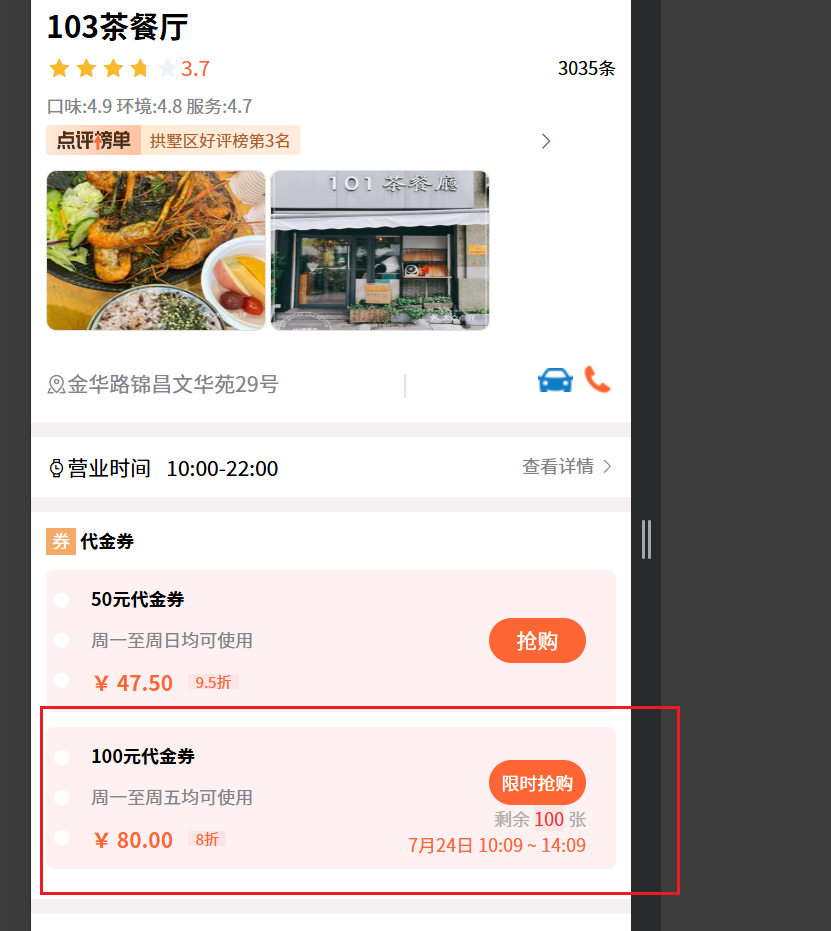
浏览器前端界面也出现刚刚添加的秒杀券就测试成功了

四、秒杀下单和秒杀下单user2
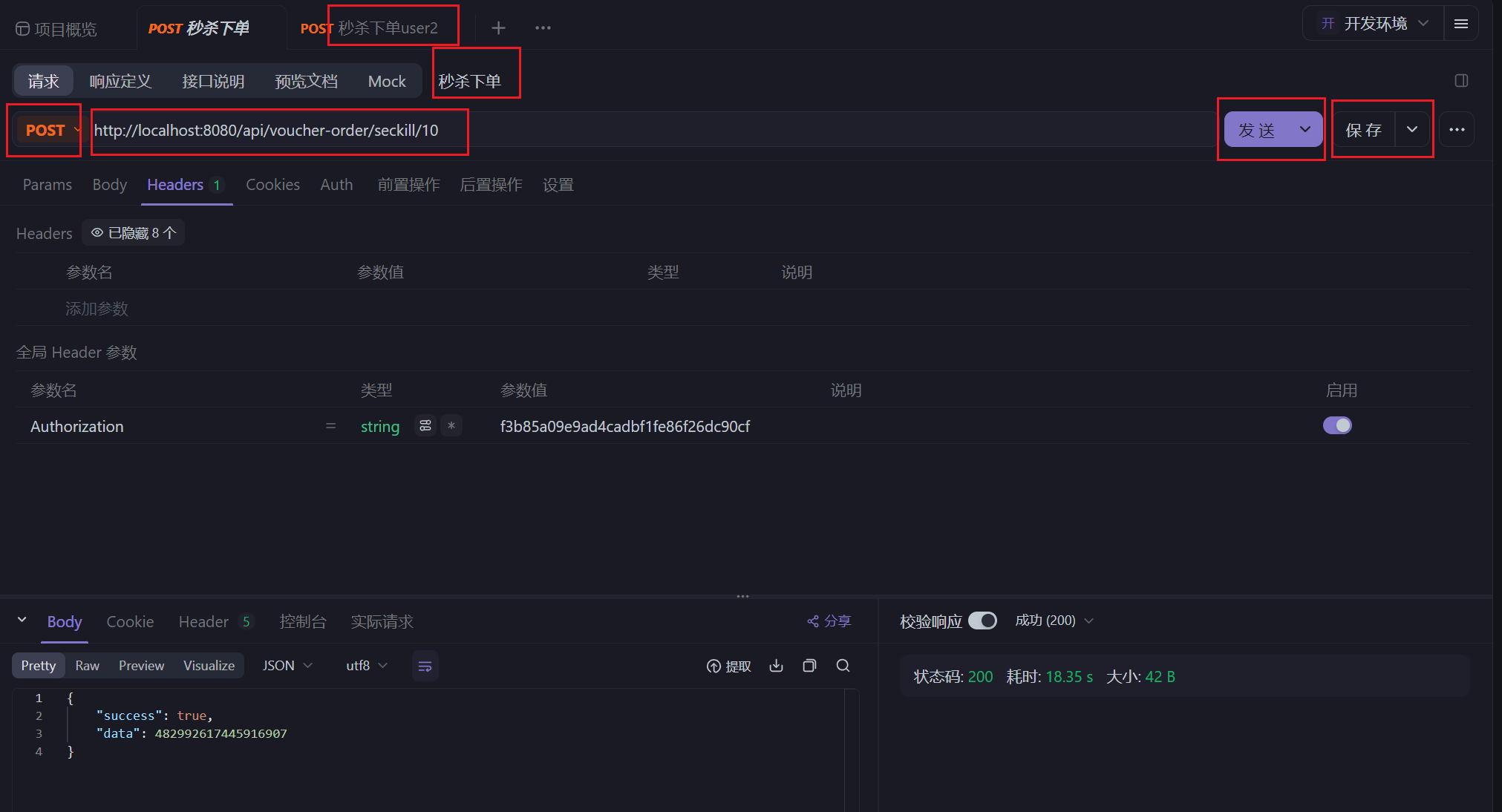
两个填入的数据都是完全一样的,就是新建两个接口然后改不同的名字而已。由于之前已经在全局参数那里添加的token,所以这两个接口只需要修改请求方式为POST还有填入路径。完整的路径是http://localhost:8080/api/voucher-order/seckill/10(这里最后的数字改为你数据库中存在且用于测试的秒杀券id)

由于我们之前已经在开发环境配置了默认的前置url(注意这两个接口由于测试集群所以路径是8080而不是之前用的8081)。所以我们把完整的路径复制上去,然后保存之后Apifox会忽略前置url


在实际打断点测试的情况下,注意跟着老师视频操作的话不要太久。否则Apifox会显示504状态码,就是请求超时了,得重新进行测试。
再提一嘴就是断点测试要跟老师步骤一样才能出现有两个订单的效果,因为第一个断点打在锁的位置,第二个断点打在扣减库存的位置。要先把两个服务分别放行过第一个断点,再分别放行过第二个断点(否则会出现只有一个订单的效果)









:单调栈)
)




)
)


