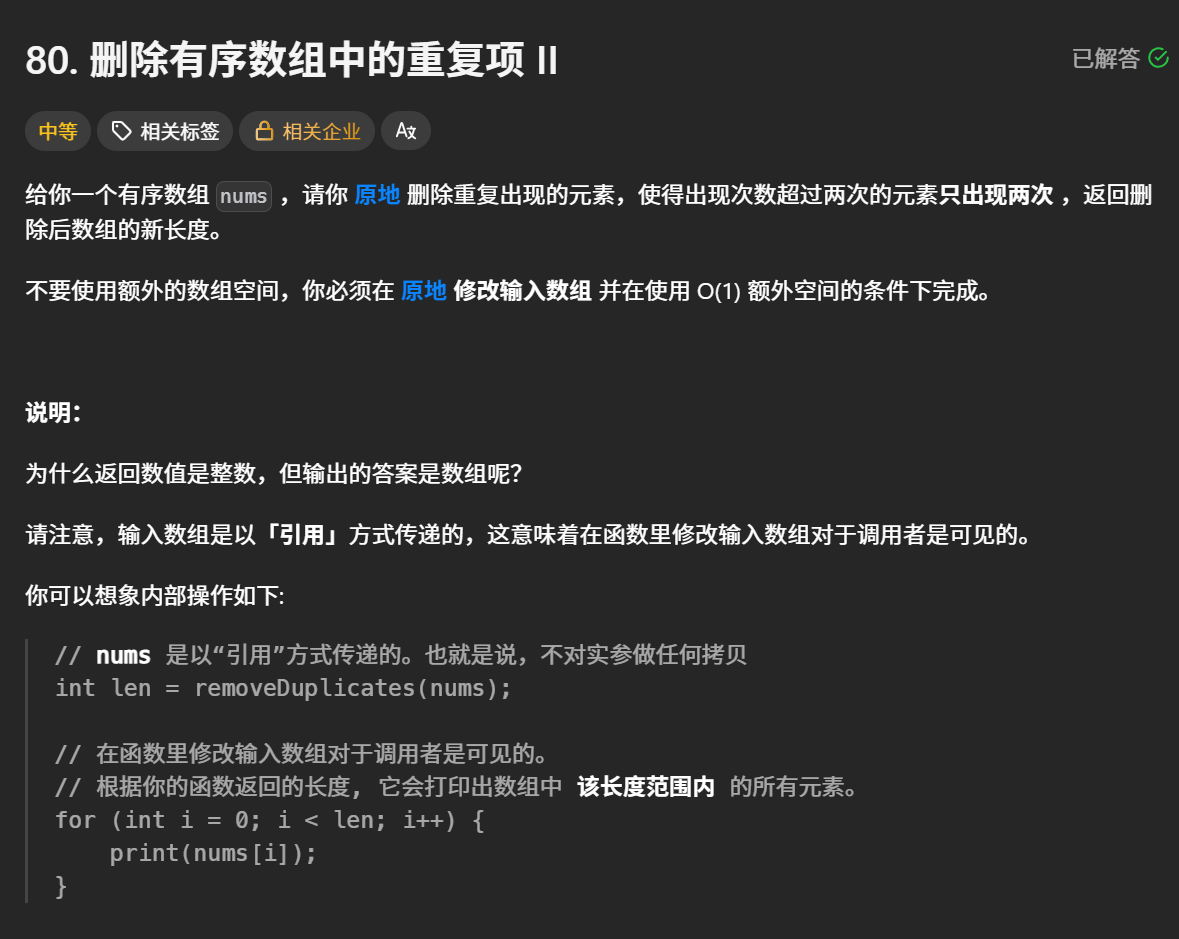
删除有序数组中的重复项 II
- 思路

class Solution {
public:int removeDuplicates(vector<int>& nums) {if(nums.size()<=2){return nums.size();}int index =2;for (int i = 2; i < nums.size();i++ ) {if(nums[i] != nums[index-2]) {nums[index++]=nums[i];}}return index;}
};
思路
- 双指针分工
index指针:表示"新数组"的当前位置(下一个写入位置)
i指针:扫描原数组的当前位置
- 关键比较 nums[i] != nums[index-2]
比较对象:当前元素 vs 新数组中倒数第二个元素
为什么是index-2?
因为我们要确保任意元素最多出现两次
比较新数组中当前位置的前两个元素,就能判断当前元素是否已经出现两次


)


)





)





 集成阿里云短信验证码)

