核心命令
get 根据key取value
set 把key和vlaue存入进去
key和value本事上都是字符串,但在操作的时候可以不用加上引号""
Redis作为键值对的结构,key固定就是字符串,value实际上会有多种类型(字符串哈希表,列表,集合,有序集合...)
基本全局命令
keys命令
查找当前数据库中有 哪些key值, 使用keys pattern命令来查找,pattern格式如下:
?:任意匹配一个字符
*:任意匹配个字符
[ab]:只能匹配a或者b,给出固定的选项
[^a]:排除a,只有a匹配不了
[a-e]:a到e之间的字符都可以匹配
注意:keys的时间复杂度为O(N),在生产环境上一般都会禁止使用keys命令
exists命令
判断key是否存在,返回值为存在的个数。
exists key [key...] 时间复杂度O(N) 这里的N是指key的个数。
建议:如果要查询多个key是否存在,建议一起查询,分开查询会产生更多轮次的网络通信,相对来说效率比较低成本比较高。
del命令
删除指定的key,返回值为存在的个数。
del key [key...] 时间复杂度O(N) 这里的N是指key的个数。
expire命令
作用是给指定的key设置过期时间。key存活时间超出这个限制,就会被自动删除。
expire key seconds 单位时间是秒
pexpire key milliseconds 单位时间为毫秒
注意:此处设定过期的时间,必须是针对已经存在的key设置,返回值为1设置成功,为0设置失败
ttl命令
ttl(time to live)查看当前key的过期时间还剩多少,返回正数表示时间,-1表示没有关联过期时间,-2表示key不存在。
ttl key 返回当前key离过期时间还剩的秒数
pttl key 返回当前key离过期时间还剩的毫秒数
type命令
一般有none(key不存在), string(字符串),list(列表),set(集合),zset(有序集合),hash(哈希表),stream(redis作为消息队列时)
type key 返回key对应的value的数据类型。
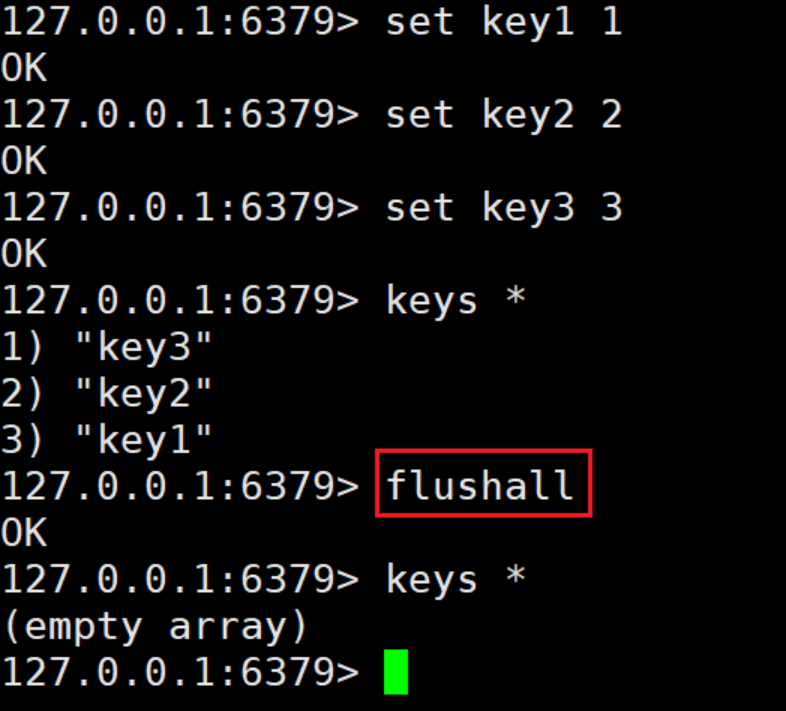
flushall命令
这个一个清除所有key的命令,非常危险!但在日常学习中可以试一试。

经典面试题
redis的key的过期策略是怎么实现的?
redis的整体策略是
1.定期删除:
每次抽取一部分,进行验证过期时间,需要保证这个抽取检查的过程足够快,控制好抽取的数量和定期抽取时间。(抽取的数量过多导致验证时间过长容易造成堵塞)
2.惰性删除:
如果当前key设置的过期时间已经到了,但是不会立刻删除它,这个key仍然存在,当接下来的访问当中用到了这个key时,于是这次访问就会让redis服务器触发删除这个key的操作,同时在返回一个nil。(类似于在小卖部中有部分过期的食品没有及时处理,当消费者选择了一个商品的时候,老板检查了一下生产日期,如果过期了就会进行处理)
通过上述策略相结合,redis任然可能存在很多过期key被残留,redis为了对这样的问题进行补充,提供了一系列的内存淘汰机制策略。(之后的文章会详细说到)
两种比较高效的定时器设计(redis并未采用)
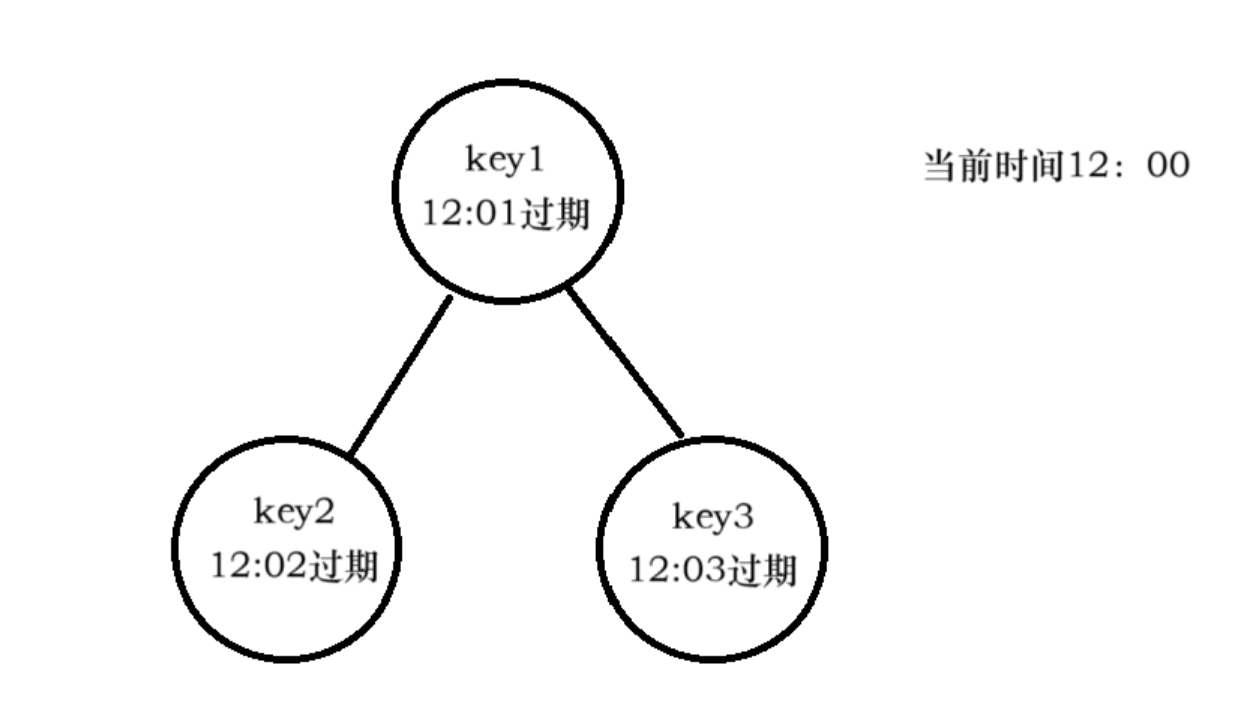
1.优先级队列

首先设置过期时间越早的,优先级越高。
此时给定时器分配一个线程,只需检查队首元素是否过期即可。
避免检查时间过于频繁,根据当前时间和队首元素过期时间设置一个等待。
当添加一个新任务时,唤醒定时器线程,重新检查队首元素,调整等待时间。
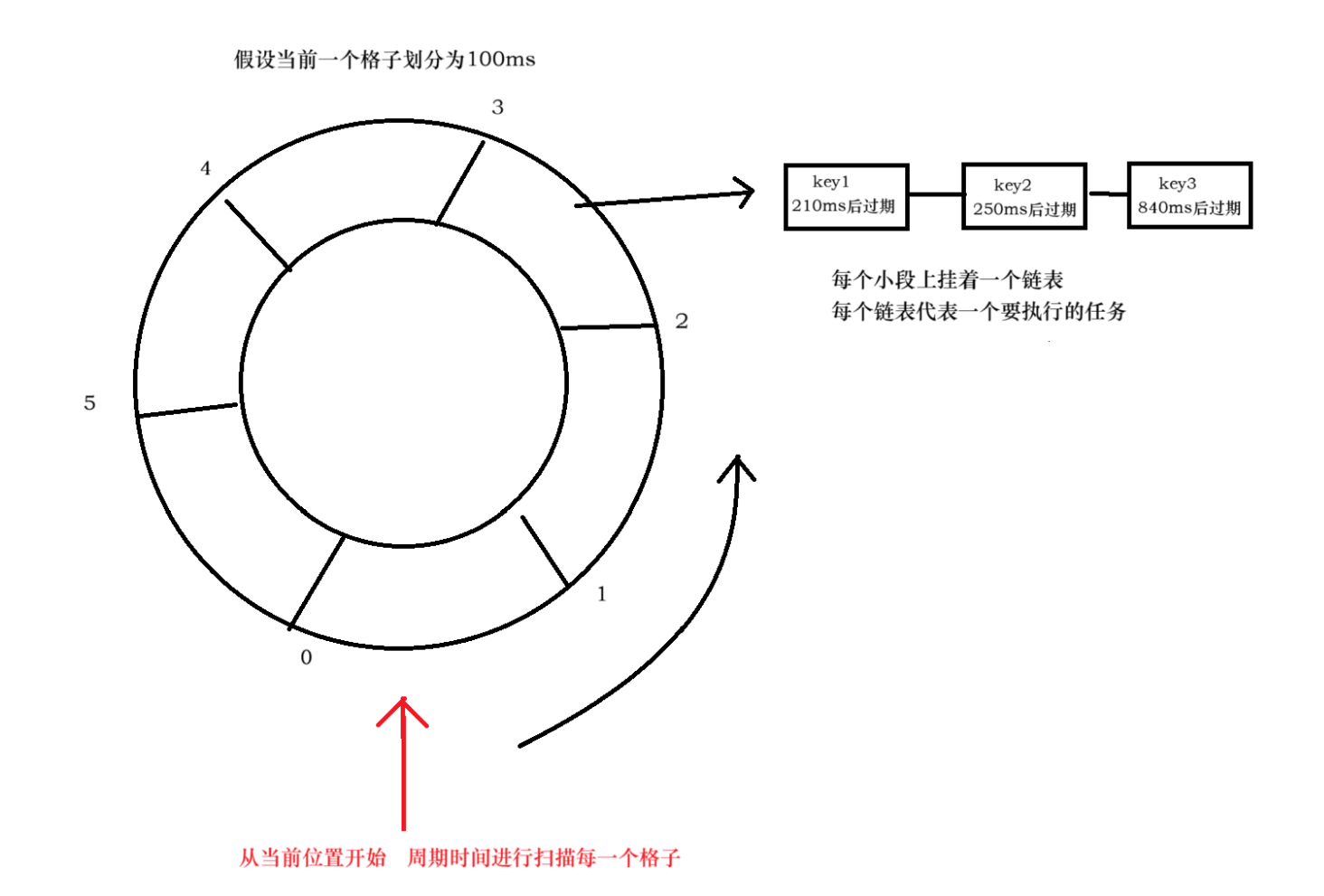
2.时间轮

需要把时间划分成很多小段。(划分的粒度看是实际需求)
在每个小段上都挂着一串链表,每个链表都代表要执行的任务。
根据设计的时间周器,每过一段时间移动一个小段,然后检查每个链表尝试执行任务。


基础知识点记录二)


—— Mysql 8.0 25 条性能优化实战指南)
)
优化MapReduce效率和降低复杂性,深度解析+性能实测)

)

![[C/C++安全编程]_[中级]_[如何避免出现野指针]](http://pic.xiahunao.cn/[C/C++安全编程]_[中级]_[如何避免出现野指针])


)
的联系与区别(详细版))

简单工厂模式)
)
