网站开发可以分为前端开发和后端开发,前端开发是指网页设计,我们在浏览器看到网站的图片、文字、音乐视频等内容排版都是由前端开发人员实现的;后端开发是为前端开发提供实际的数据内容和业务逻辑,比如提供文字内容、图片和音乐视频的路径地址等信息。
前端开发人员必须掌握HTML、CSS和JavaScript的基础语言,这些基础语言上延伸了许多前端框架,比如jQuery、Bootstrap、Vue、React和AngularJS等。后端开发人员必须掌握一种或多种后端开发语言、数据库应用原理、Web服务器应用原理和基础运维技术,目前较为热门的后端开发语言分别有Java、PHP、Python和GO语言;数据库为MySQL、MSSQL、Oracle和Redis等。
尽管明确划分了网站开发的职责,在实际工作中,特别是一些中小企业,他们也要求后端开发人员必须掌握前端开发技术,但无须精通前端开发,只要掌握基本的应用开发即可,比如调整网站布局或编写简单的JavaScript脚本。
使用Django3开发网站,还需要掌握前端的基础知识。
一、HTML
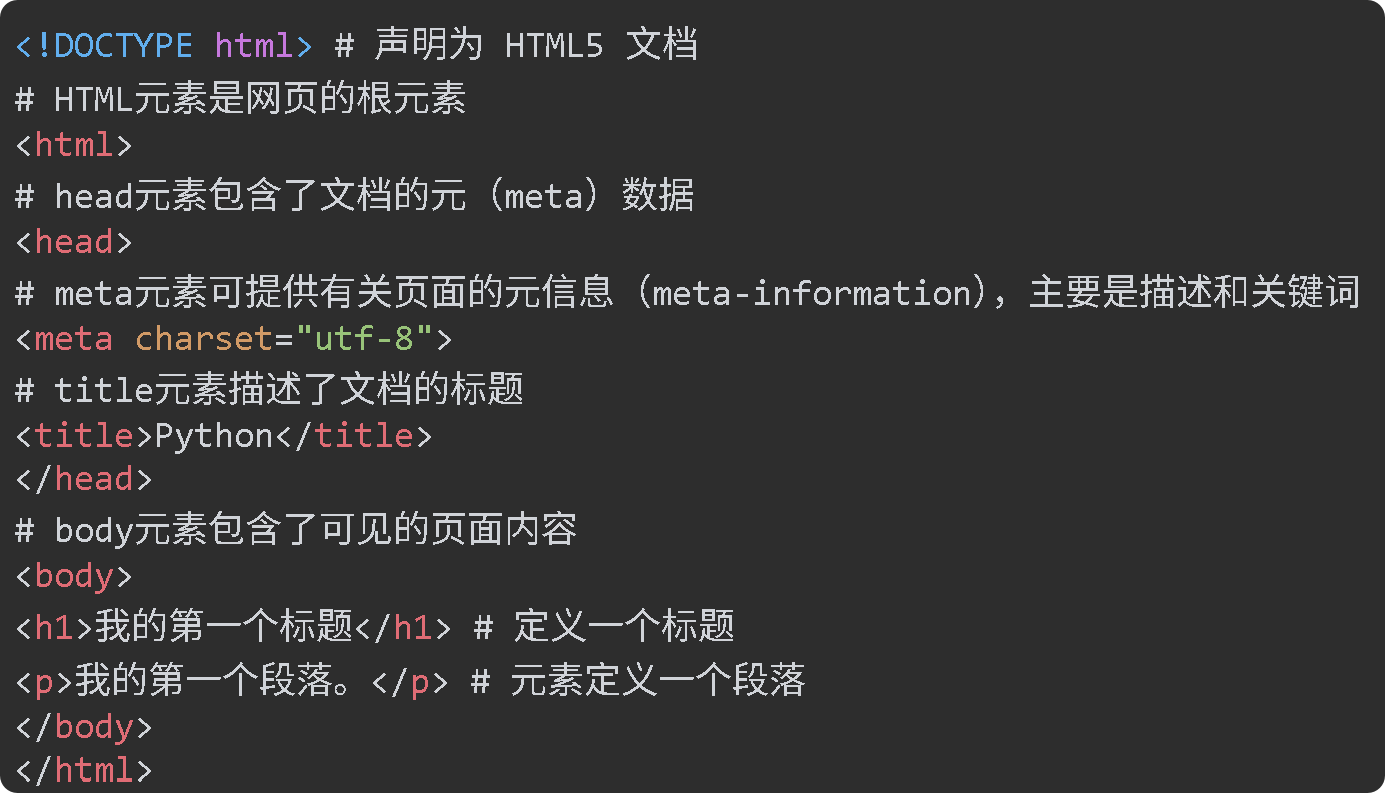
HTML是超文本标记语言,标准通用标记语言下的一个应用。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括“头”部分(Head)和“主体”部分(Body),其中“头”部分提供关于网页的信息,“主体”部分提供网页的具体内容。下面来看一个简单的HTML文档的结构:

为开头和结尾,整个HTML可分为两部分:
(1)<head></head>,主要是对网页的描述、图片和JavaScript的引用。<head>元素包含所有的头部标签元素。在<head>元素中可以插入脚本(scripts)、样式文件(CSS)及各种meta信息。该区域可添加的元素标签有<title>、<style>、<meta>、<link>、<script>、<noscript>和<base>。
(2)<body></body>是网页信息的主要载体。该标签下还可以包含很多类别的标签,不同的标签有不同的作用,标签以<>开头,以</>结尾,<>和</>之间的内容是标签的值和属性,每个标签之间可以是相互独立的,也可以是嵌套、层层递进的关系。
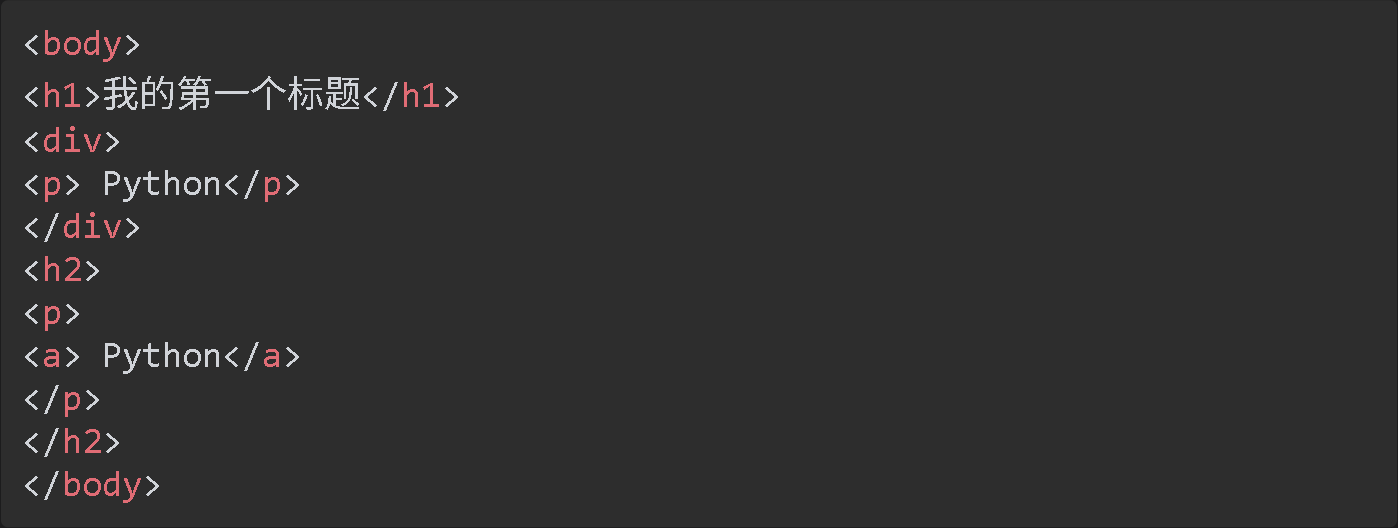
根据这两个组成部分就能很容易地分析整个网页的布局。其中,<body></body>是整个HTML的重点部分,通过示例讲述如何分析<body></body>:

上述例子分析如下:
(1)<h1>和<div>是两个不相关的标签,两个标签是相互独立的。
(2)<div>和<p>是嵌套关系,<p>的上一级标签是<div>。
(3)<h1>和<p>这两个标签是毫无关系的。
(4)<h2>标签包含一个<p>标签,<p>标签再包含一个<a>标签,一个标签可以包含多个标签在其中。
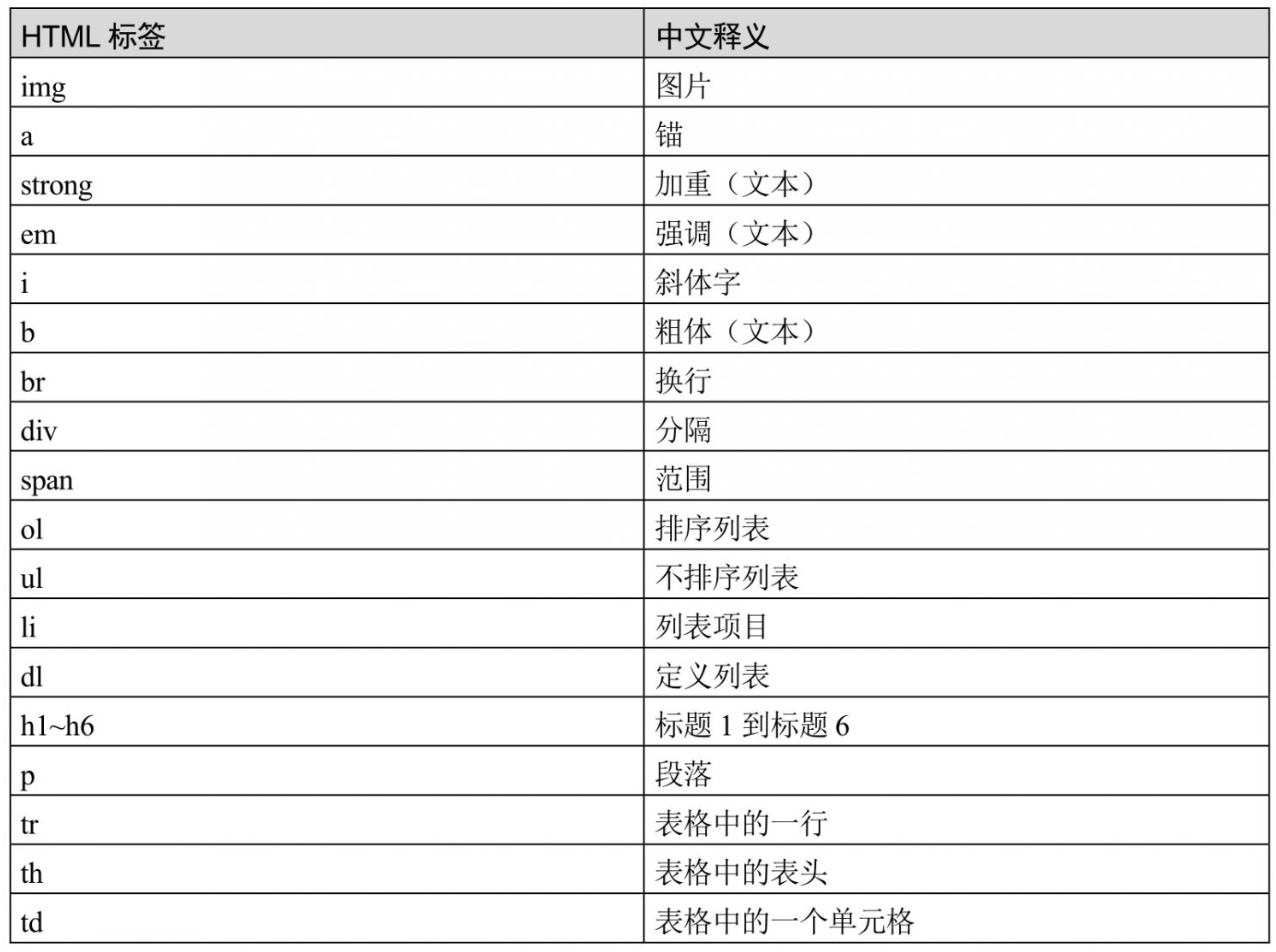
除上述示例的标签之外,大部分标签都可以在<body></body>中添加,常用的标签如表。

二、CSS
HTML代码是保存在后缀名为.html的文件,而CSS样式是保存在后缀名为.css的文件,然后在HTML代码中调用CSS样式文件。由于HTML代码中会存在多个不同的元素,并且每个元素的网页布局各不相同,因此需要使用CSS选择器定位每个HTML元素,然后再编写相应的CSS样式。
CSS选择器划分了多种类型,同一个HTML元素可以使用不同的CSS选择器进行定位,实际开发中最常用的CSS选择器分别为:类别选择器、标签选择器、ID选择器、通用选择器和群组选择器,我们将简单讲述如何使用这些CSS选择器实现HTML元素的网页布局。
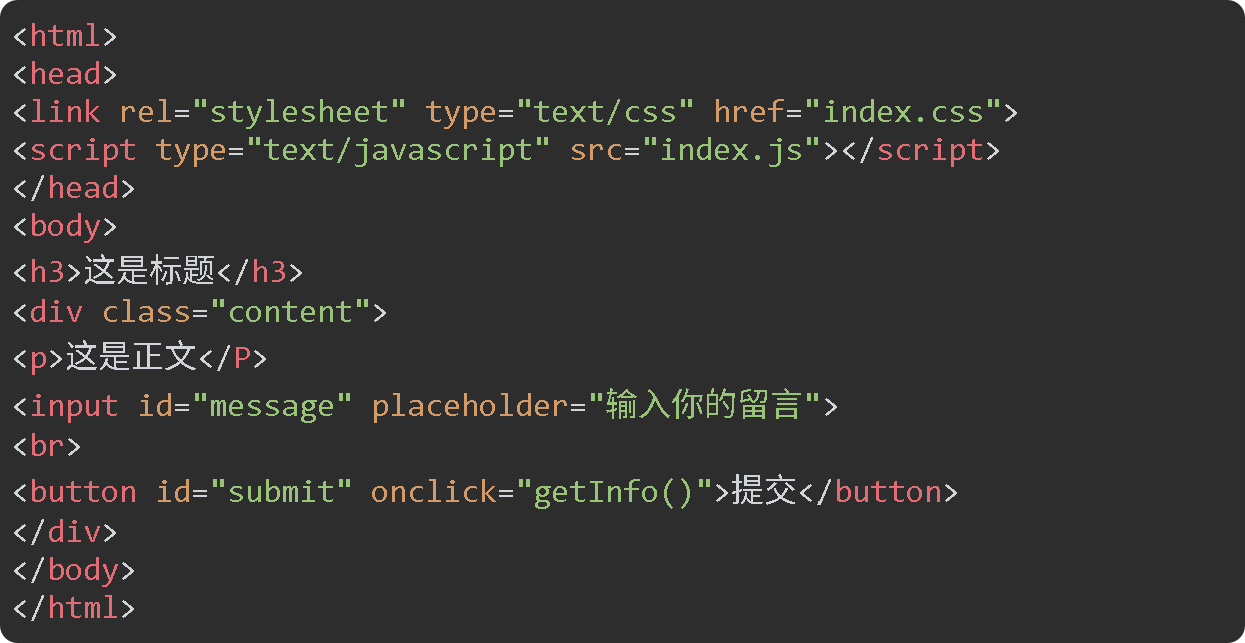
为了更好地理解CSS样式的编写规则,我们将重新定义HTML代码,打开index.html文件,在该文件中定义网页元素,详细代码如下:

上述代码中使用link标签引入同一路径的index.css文件,link标签是在HTML代码中引入CSS文件,使CSS文件的样式代码能在HTML代码中生效。然后设置了5个不同类型的HTML标签,分别为<h3>、<div>、<p>、<input>和<button>,其中<div>设置了class属性,<input>和<button>设置了id属性。
下一步将使用类别选择器、标签选择器、ID选择器、通用选择器和群组选择器分别对这些HTML标签进行样式设置。

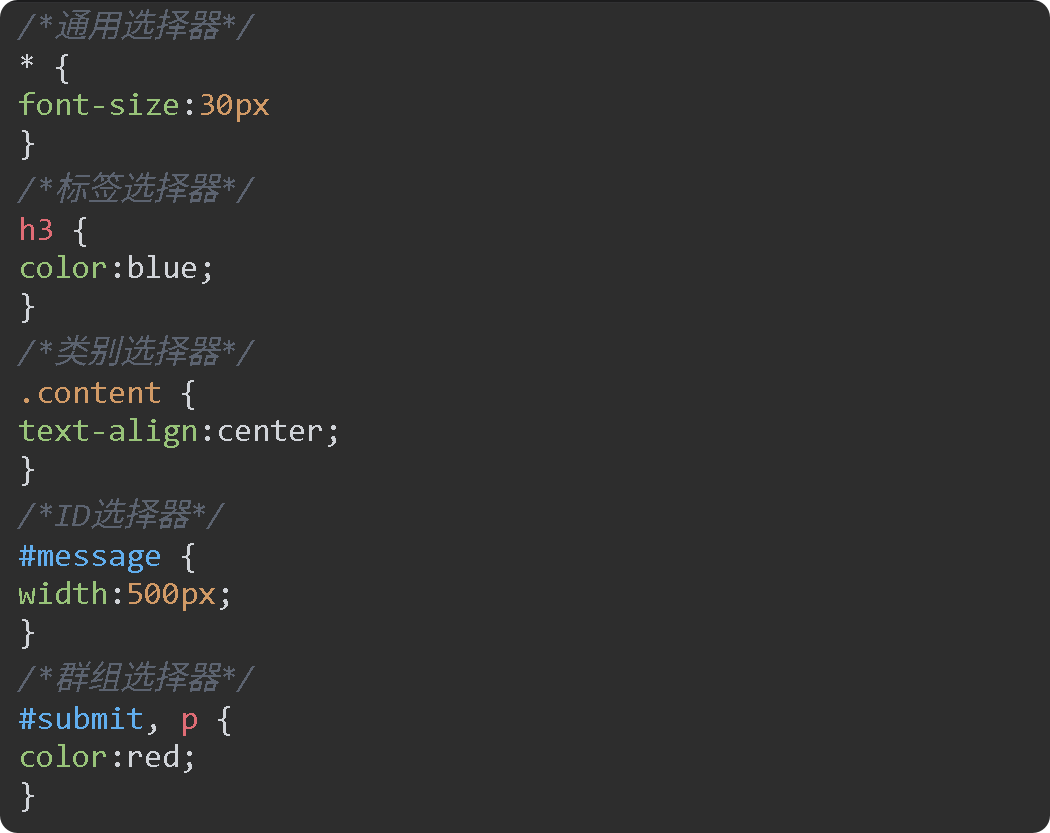
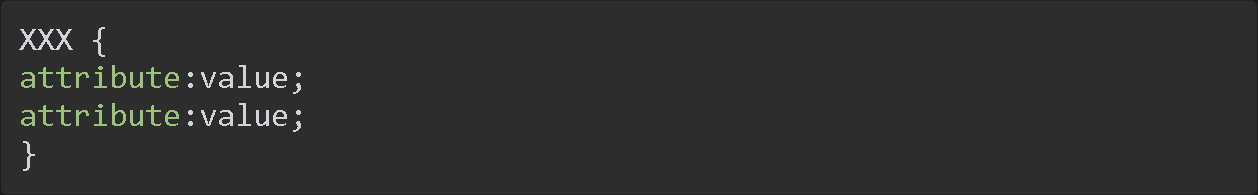
上述代码中,我们依次使用通用选择器、标签选择器、类别选择器、ID选择器和群组选择器设置index.html的网页布局,从代码中可以归纳总结CSS选择器的语法格式,如下所示。

CSS选择器的语法说明如下:
(1)XXX代表CSS选择器的类型。
(2)在CSS选择器后面使用空格并添加中括号{},在中括号{}里面编写具体的样式设置。
(3)样式设置以attribute:value表示,attribute代表样式名称,value代表该样式设置的数值。多个样式之间使用分号“;”隔开。
(4)如果要对样式添加注释,可以使用“/**/”添加说明。
我们回看index.css文件,该文件的样式代码说明如下:
(1)通用选择器:它以符号“*”表示,这是设置整个网页所有元素的样式,用于网页的整体布局。上述代码是将整个网页的字体大小设为30px。
(2)标签选择器:它以标签名表示,如果网页中有多个相同的标签,那么标签选择器的样式设置都会作用在这些标签上。上述代码是将所有h3标签的字体颜色设为蓝色。
(3)类别选择器:它以.xxx表示,其中xxx代表标签属性class的属性值,这是开发中常用的样式设置之一。使用类别选择器,必须在HTML的标签中设置class属性,在class属性的属性值前面加上实心点“.”即可作为类别选择器。上述代码是将class="content"的标签放置网页居中位置。
(4)ID选择器:它以#xxx表示,其中xxx代表标签属性id的属性值,这也是开发中常用的样式设置之一。使用ID选择器,必须在HTML的标签中设置id属性,在id属性的属性值前面加上井号“#”即可作为ID选择器。上述代码是将id=" message"的标签设置宽度为500px。
(5)群组选择器:它是将多个CSS选择器组合成一个群组,并由这个群组对这些标签进行统一的样式设置,每个CSS选择器之间使用逗号隔开。上述代码是分别将id="submit"的标签和p标签的字体颜色设为红色。
CSS样式也可以直接在HTML文件里编写,但在企业开发中,一般都采用HTML和CSS代码分离,这样便于维护和管理,而且利于开发者阅读。
三、JavaScript
JavaScript(简称“JS”)是一种具有函数优先的轻量级、解释型的编程语言。它是因为开发Web页面的脚本语言而出名的,但是也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式的编程风格。简单来说,JavaScript是能被浏览器解释并执行的一种编程语言。
JavaScript可以在HTML文件里编写,但在企业开发中也是采用HTML和JavaScript代码分离。
首先打开index.html文件,在HTML代码中引入JS文件,并为button标签添加事件触发,详细代码如下:

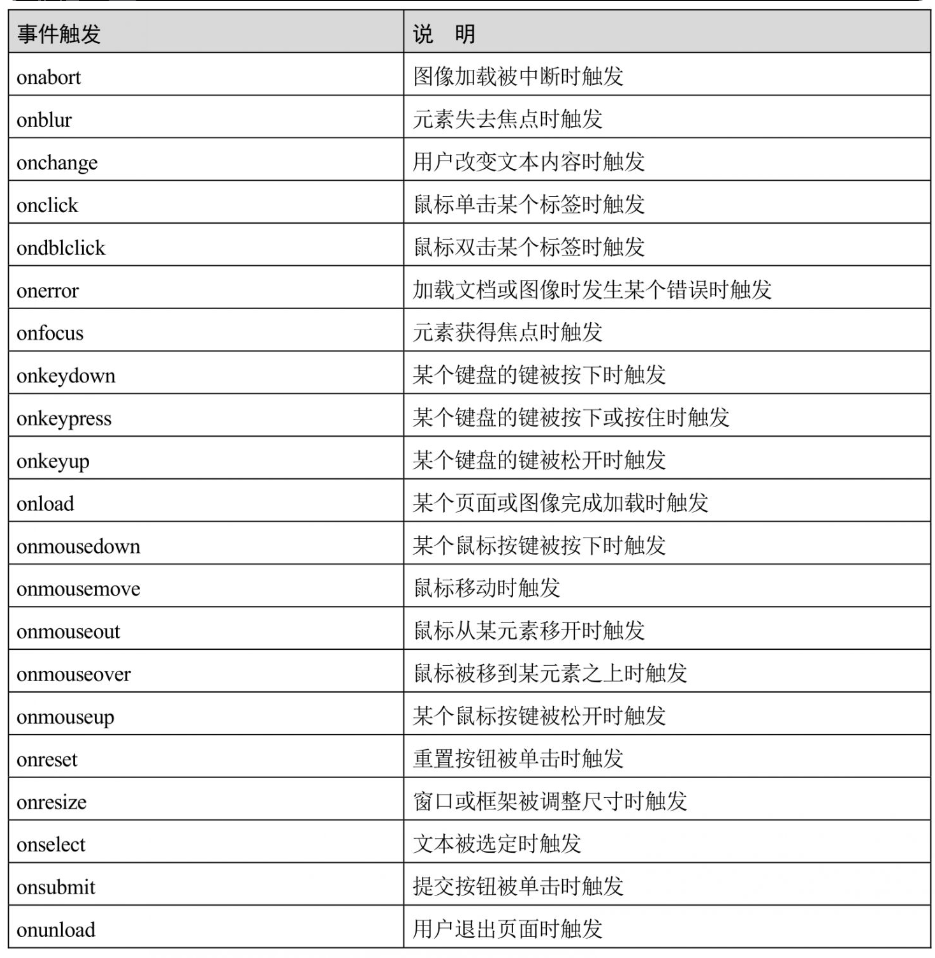
从上述代码看到,script标签是在HTML代码中引入JS文件,使得JS文件的JavaScript代码能在HTML代码中生效。button标签添加了onclick属性,该属性是JS的事件触发,当用户单击“提交”按钮的时候,浏览器将会触发事件onclick所绑定的函数getInfo()。JavaScript除了事件触发onclick之外,还提供了其他的事件触发,如表所示。

我们回看index.html的button标签,由于该标签的事件触发onclick绑定了函数getInfo(),因此下一步在index.js里定义函数getInfo(),函数代码如下:

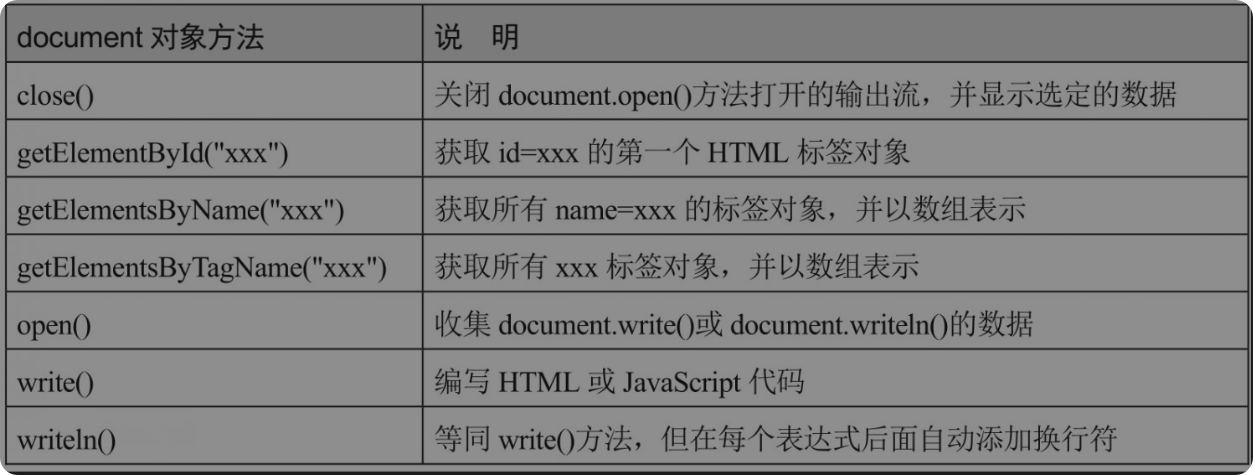
上述代码的document.getElementById是获取id="message"的标签(即input标签)的属性value的属性值,JavaScript的document对象简称为DOM对象,它可以定位某个HTML标签并进行操作,从而实现网页的动态效果。document对象定义了7个对象方法,每个对象方法的详细说明如表所示。

在实际开发中,我们经常使用getElementById、getElementsByName和getElementsByTagName方法来定位HTML标签,然后再对已定位的HTML标签进行操作。
--------------------------------------
没有自由的秩序和没有秩序的自由,同样具有破坏性。
————————————————





)


)
)







![[数据库]Neo4j图数据库搭建快速入门](http://pic.xiahunao.cn/[数据库]Neo4j图数据库搭建快速入门)


