记录完整项目的制作,借鉴了大佬@被代码折磨的狗子 “unity创建《找不同》游戏 图片编辑器”一文。
(建议通过目录阅读本文哦~)
项目演示:
幼儿英语教辅
幼儿英语绘本教学游戏整体架构
游戏开发中设计的整体框架
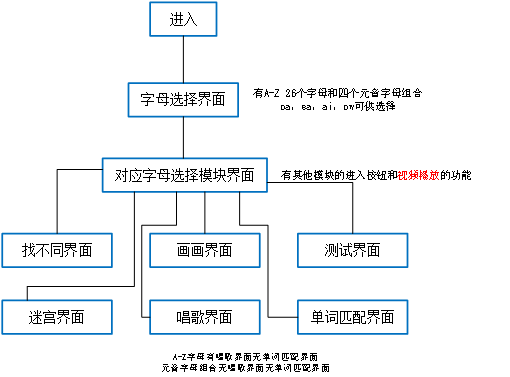
游戏的总体功能框架如下图所示。

主要先进入字母选择界面,选择一个需要学习的字母,然后进入到对应字母的选择模块界面,学生们先通过其中的视频了解一些单词和故事情节,然后老师带领学生体验各个游戏模块,自主决定教学顺序。
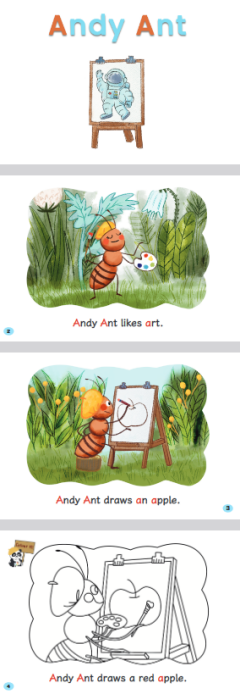
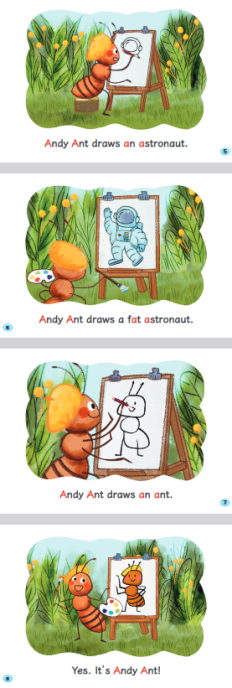
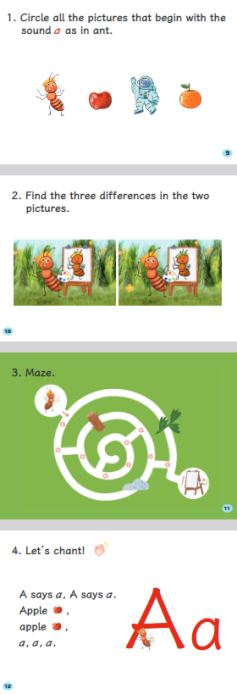
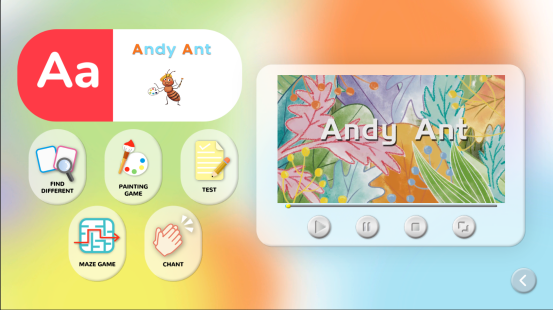
以字母a为例,视频中介绍了小蚂蚁(ant)Andy喜欢艺术(art),在画布上画苹果(apple),在画布上画宇航员(astronaut),在画布上画自己(Andy ant)的故事情节。找不同、画画、测试、迷宫、唱歌的游戏就围绕这个主题展开。如下图所示,就是字母a的纸质绘本。



目的:通过Unity3D引擎、C#脚本编程、游戏化设计,制作出更加有趣、有及时反馈的教学游戏和承载绘本内容、视频的平台。
幼儿英语绘本教学游戏的具体设计与实现
选择字母界面导航的设计与实现
选择字母界面与总体功能设计
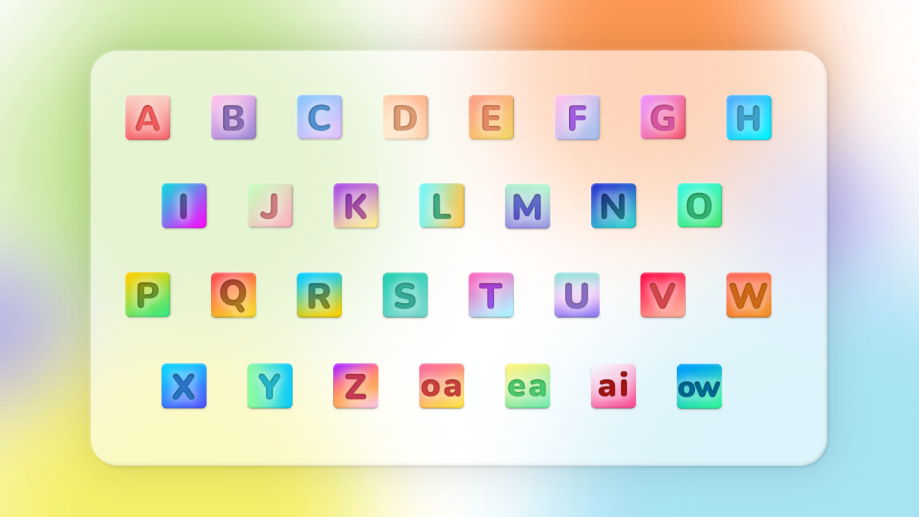
实现的是通过不同的按钮点击进入不同的界面,界面如下图所示。

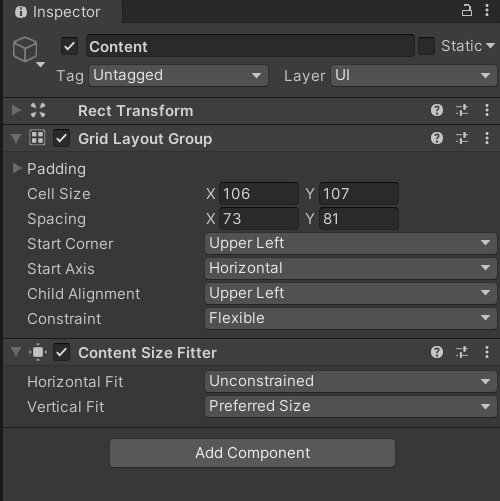
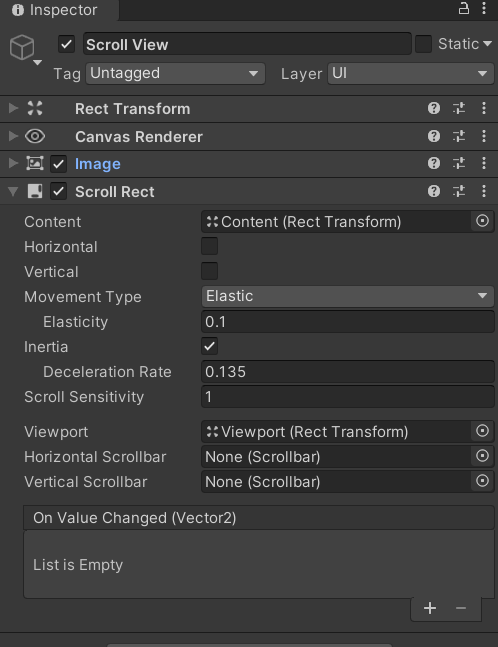
通过Grid Layout Group组件实现每一行按钮的与左右、上下的间距(Space)设置和按钮的大小(Cell Size)设置,然后通过通过Scroll Rect组件去控制所有按钮的所在区域,从而实现了规整的布局,如下图所示。


选择进入功能实现
实现的功能是通过UI素材放在Unity3D资源目录(Resource)下,动态生成各个按钮的图片,点击按钮后进入各自字母主题的界面。
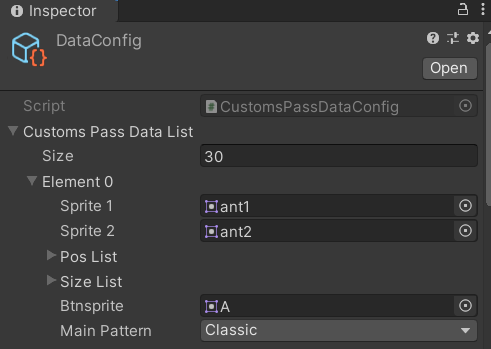
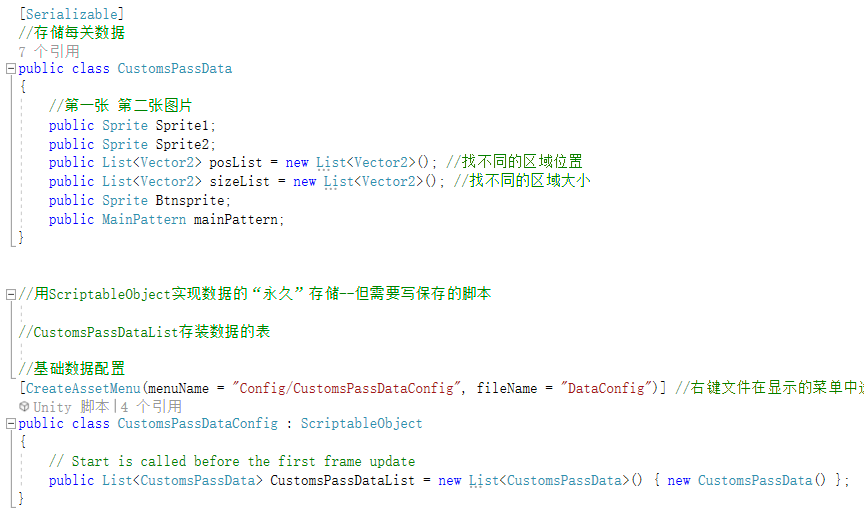
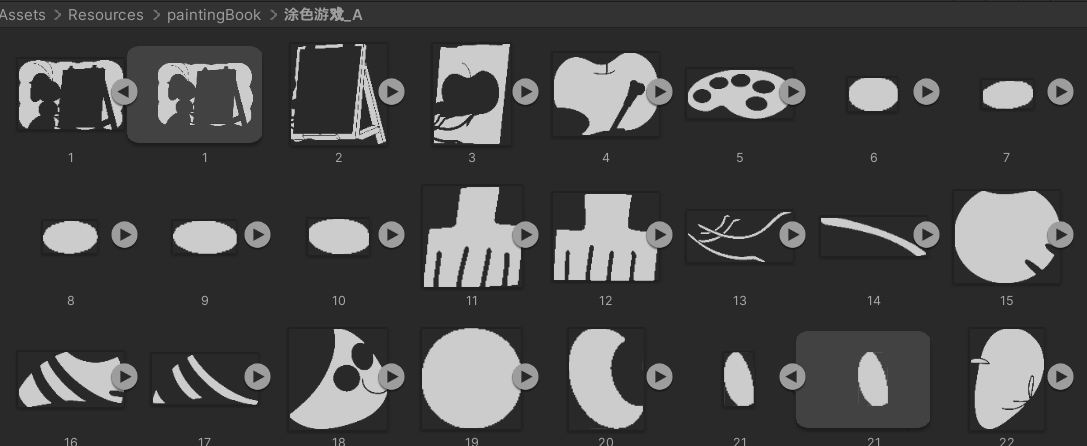
新建CustomsPassData类存储每个按钮的图片,按钮图片如下图所示,通过ScriptableObject类来数据的永久储存,创建DataConfig,如下图所示,在Unity3D的主界面进行赋值的操作。


通过设计对应的数据类型来存储图片和相关数据(区域位置、大小以及模式参数等),代码设计如下图所示。

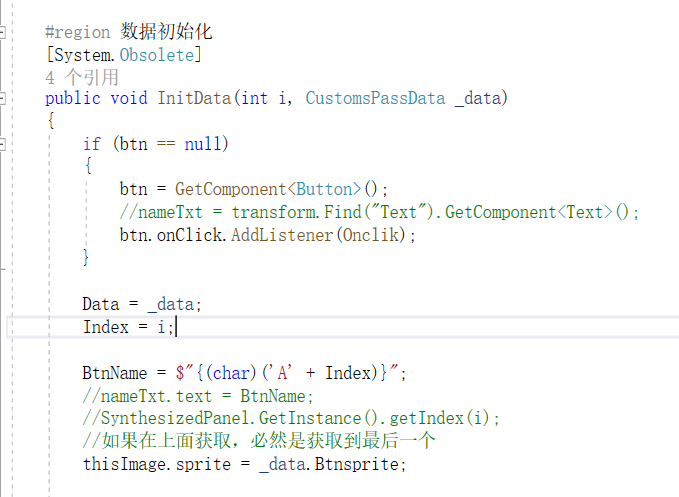
同时设计按钮的脚本CustomsPassItem类中的InitData()函数用于生成按钮的数据(包括如何跳转、代表哪个字母),代码设计如下图所示。

在SelectCustomsPassPanel(选择字母脚本)中调用CustomsPassItem类的InitData()函数,同时应用创建的DataConfig中存储的数据(在Unity3D平台的开发界面进行赋值)、这样就实现了自动获取按钮图片和字母内容,动态生成排列好的按钮,当按钮按下时就调用OnClick()函数,进入下一个界面(选择模块界面),代码设计如下图所示。

选择模块界面导航的设计与实现
选择模块界面和总体功能设计
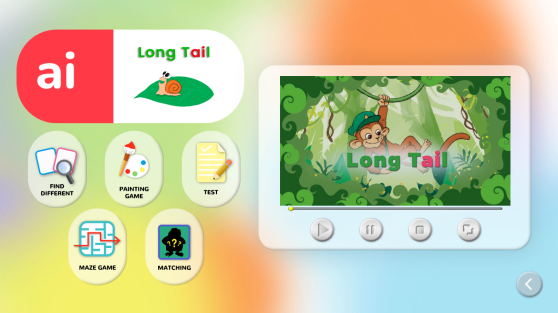
主要有5个游戏模块(点击进入不同的游戏)、视频模块(观看预设的教学故事)和一个标题(显示当前学习的字母和主题),界面设计如下图所示。


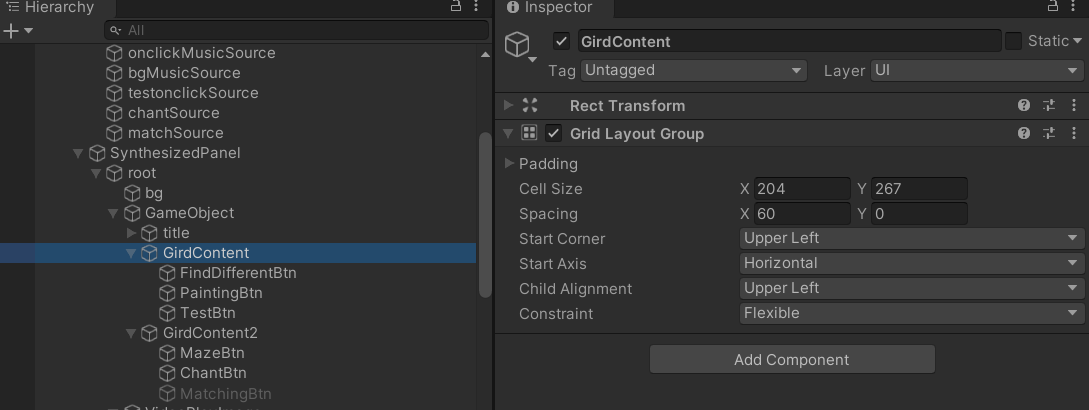
也是通过Grid Layout Group组件实现的规整分布,如下图所示。

各种游戏进入按钮功能的实现
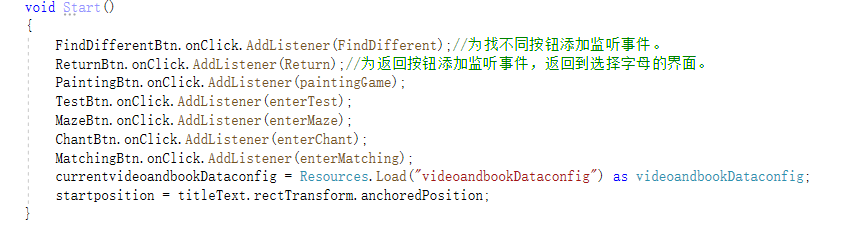
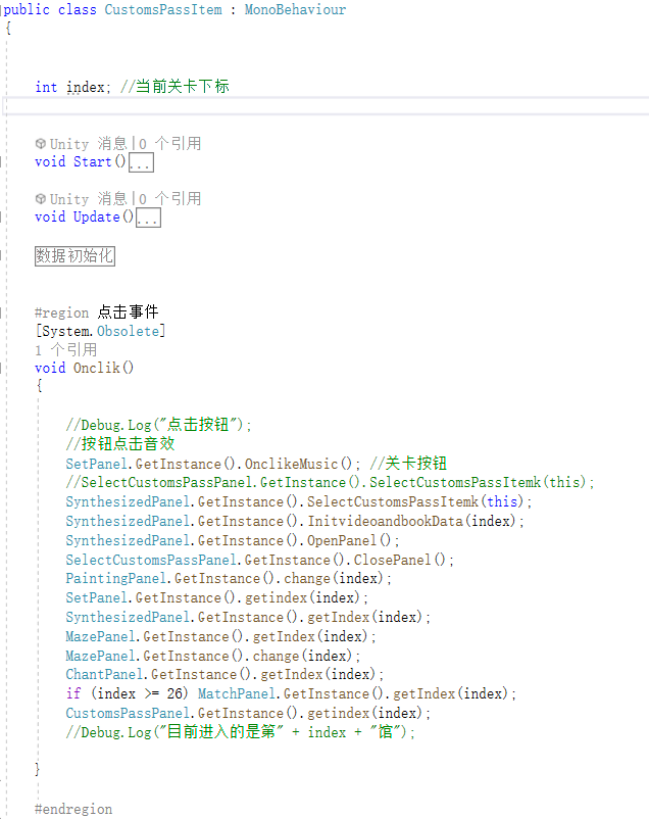
实现的功能是当点击按钮时,执行类似于显示界面、打开音乐、获取对应内容的程序。主要是通过为每一个按钮绑定一个事件监听来实现的,如下图所示。

同时在每个监听事件里执行类似于显示界面、打开音乐、获取对应内容的程序,代码设计如下图所示。

视频播放器内容更新和播放功能实现
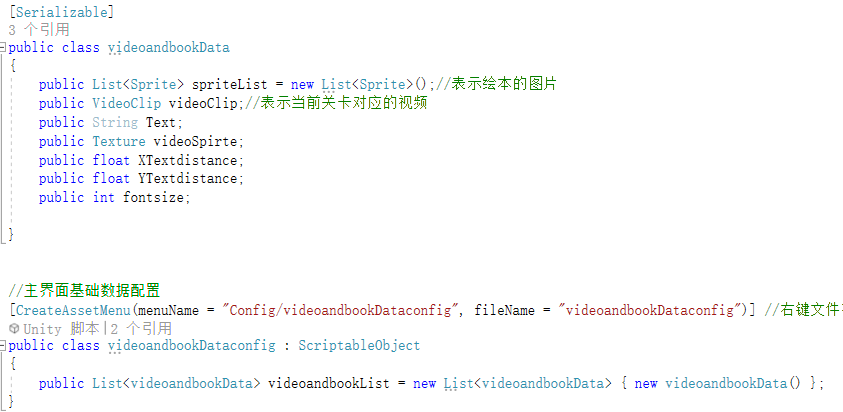
实现的功能有可以根据所选字母主题动态更新视频内容,然后实现了基础的视频放大缩小、播放、暂停、从头观看的功能。动态更新视频内容的功能实现主要是设计类似于文章前面提到的dataconfig,设计一个存储视频封面、视频播放内容等元素的类(videoandbookData),代码设计如下图所示。

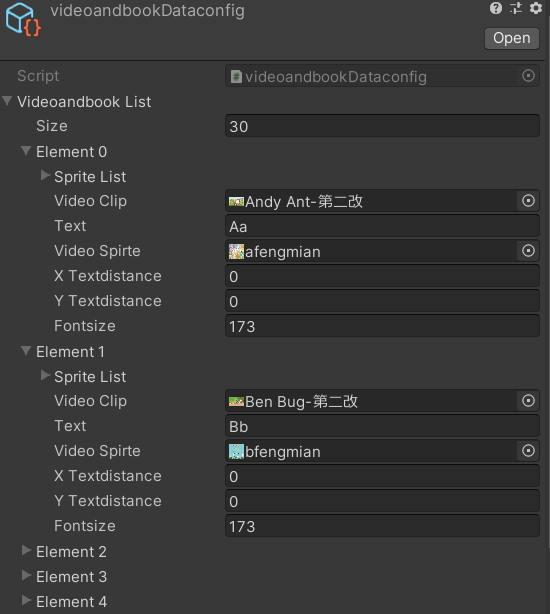
新建videoandbookData类存储每个按钮的图片,通过ScriptableObject类来数据的永久储存,创建videoandbookDataconfig,在Unity3D平台的开发界面中填入数据,如下图所示。

同时选择字母界面的各个字母按钮上了挂载监听事件(挂载了CustomsPassItem脚本,使用onClick()函数进行监听),当按钮被按下时,就会根据按钮的下标来生成对应的播放器内容,代码设计如下图所示。

再通过InitvideoandbookData()函数,动态修改播放的视频和视频封面等元素,代码设计如下图所示。

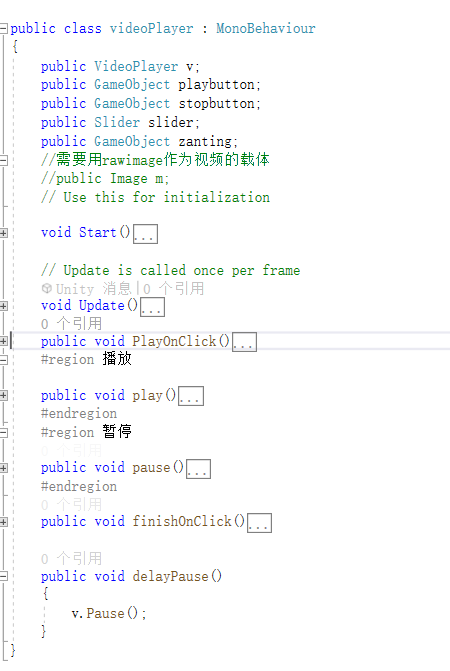
而播放、暂停、从头开始播放的功能,是通过videoPlayer脚本中设计的PlayOnClick()、pause()、finishOnClick()函数去实现的。代码设计如图所示。

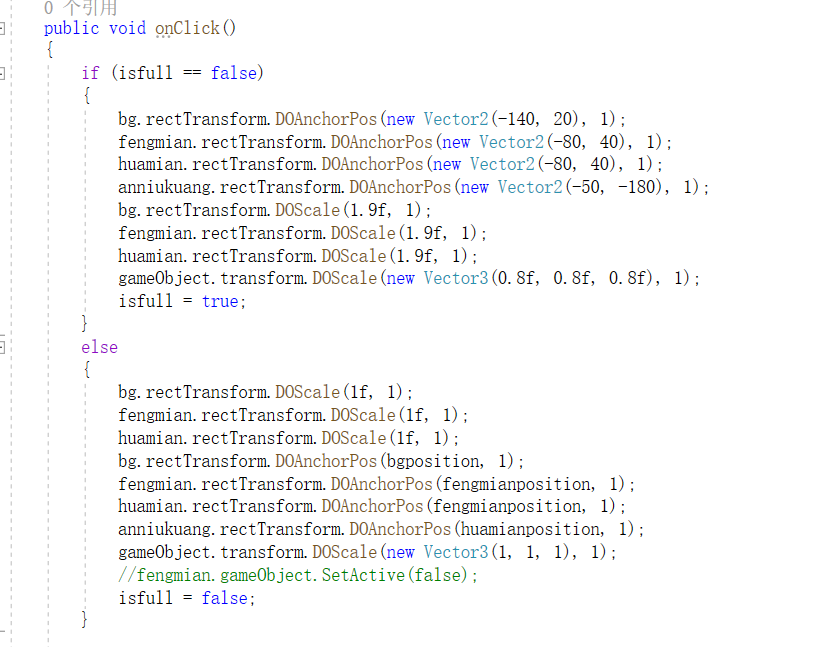
最大化/最小化功能设计是通过设计image_Controller脚本,调用DG.Tweening动画插件去实现放大缩小的界面效果,核心代码如图所示。

最后在界面中给四个界面中的按钮(GameObject父物体下的4个子物体)设置按下的监听事件,就能实现相应的功能。
找不同界面导航的设计与实现
找不同界面和总体功能设计
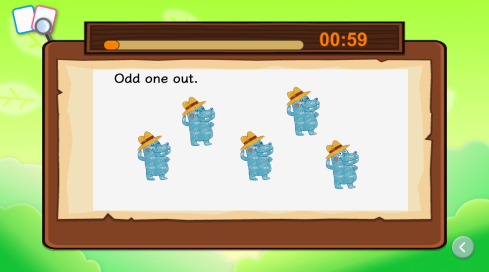
设计了两张模式,类似于对比两张图的不同点或寻找一张图片中不同的元素,通过鼠标点击,可以选择,同时设计了倒计时的机制,让该过程更具趣味性,界面设计如图所示。




找不同界面可视化编辑器设计
实现的功能如下:
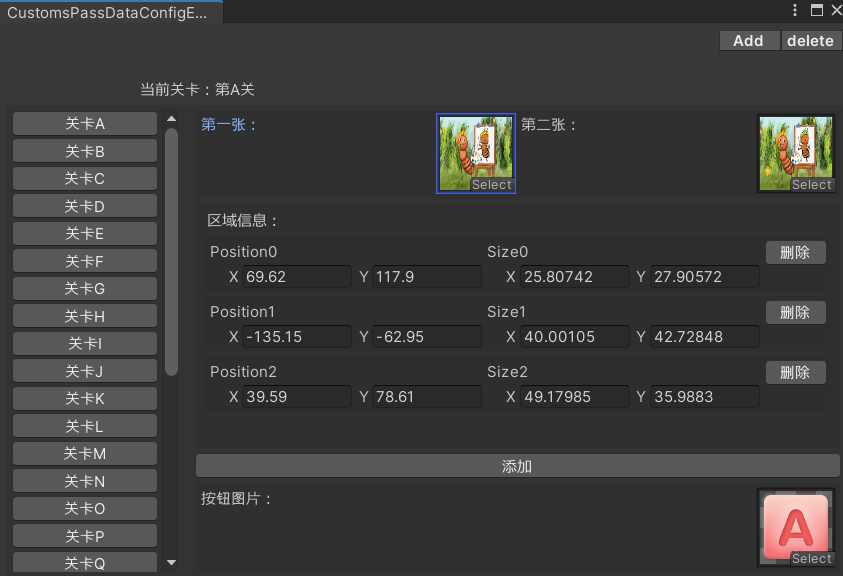
①在对比两张图片不同处的游戏机制中,可以选择添加节点,增加需要找出的不同数量,解决了数量不同也可以整体设计的效果。同时对每一个不同点(Element)可以设置它在画布中的X、Y坐标和长度与宽度,如下图所示。

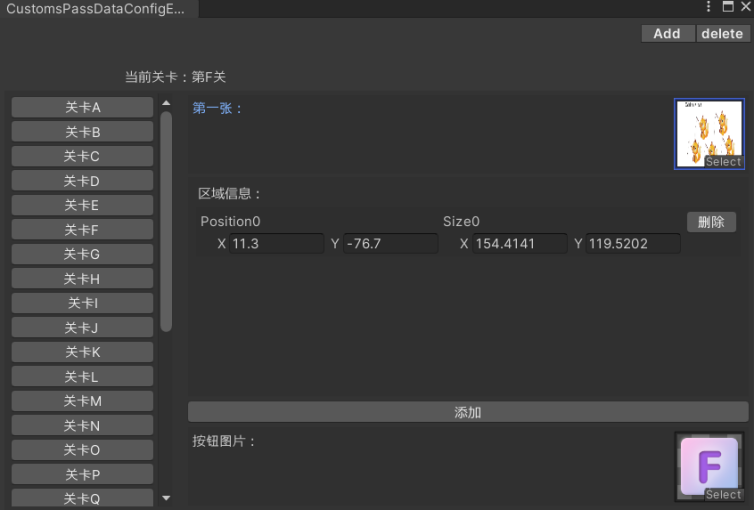
②针对在一张图片中找不同的游戏机制中,也是可以添加节点和设置节点的坐标和大小,如下图所示。

找不同(find difference)界面比较复杂,有对比两张图片找出不同(同时不同处的数量也有区别)的模式,也有在一张图片里找出相同或者不同的元素(一个或者多个)的模式,因此需要设计一个整体的架构,能做到可视化实现每个字母对应找不同界面的资源快速替换,同时规定它的游戏机制。
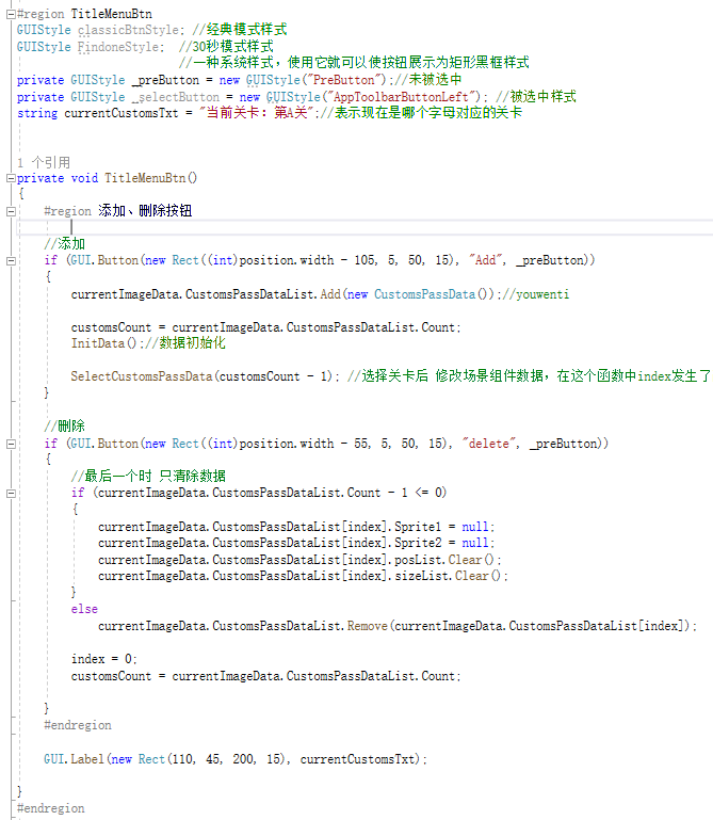
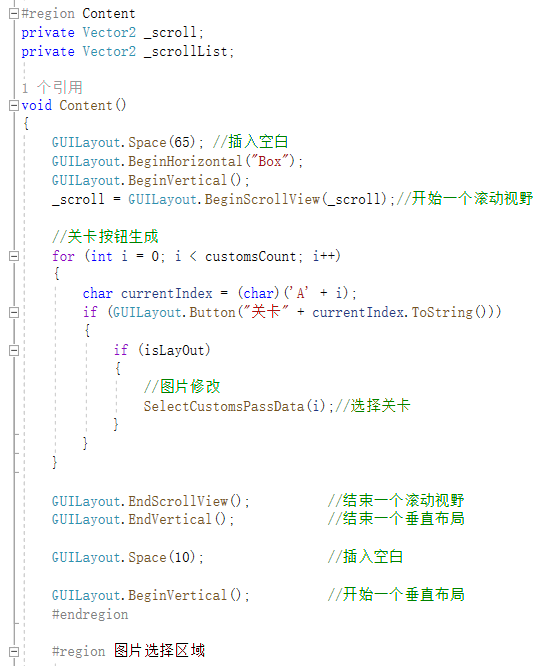
设计CustomsPassDataConfigEditer脚本,设计可视化编译器,核心界面设计代码如下图所示:

CustomsPassDataConfigEditer核心代码

编辑器界面设计代码
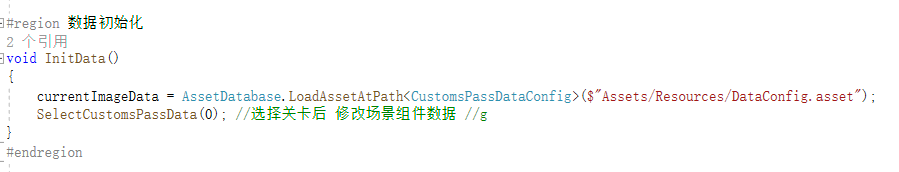
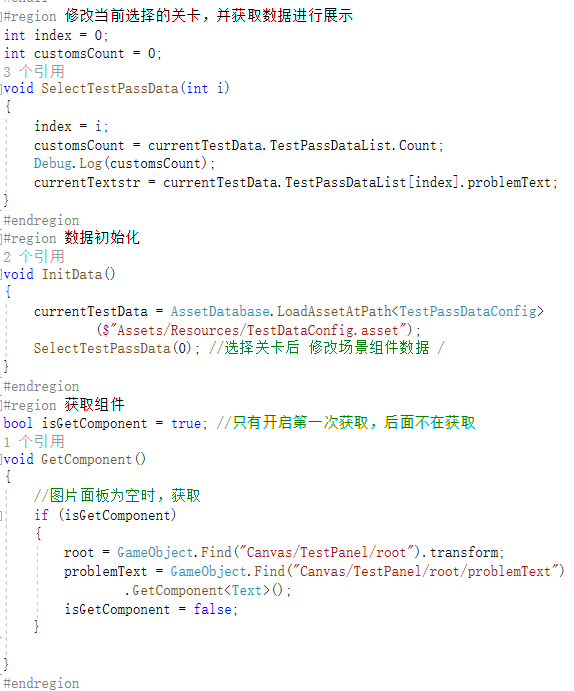
同时在数据初始化时,设计两行代码,第一行代码实现了对原本资源中数据读取,同时在数据初始化时调用SelectCustomsPassData()函数,如下图程序所示。

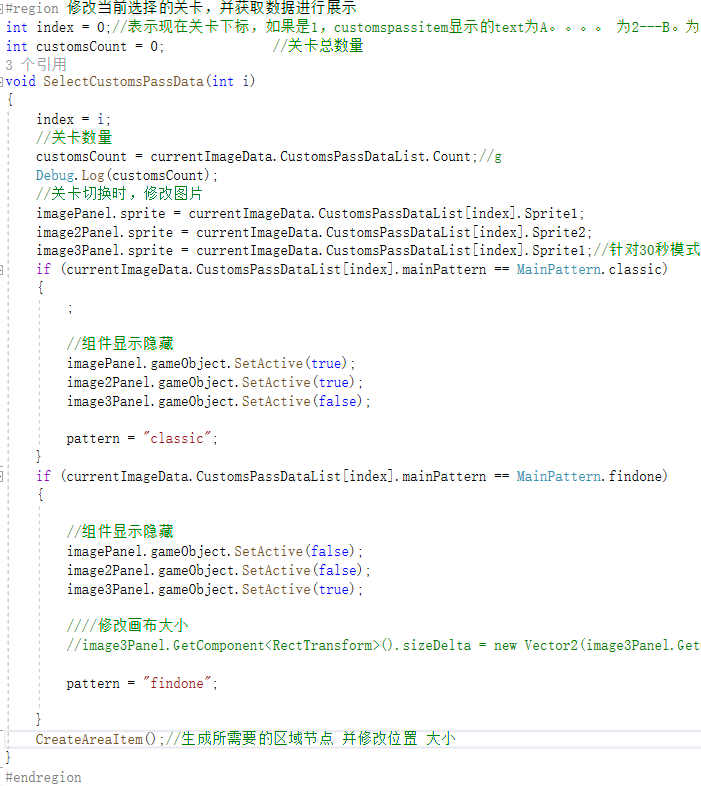
SelectCustomsPassData()函数设计如下图所示,主要是修改当前选择的关卡,并获取数据进行展示,主要是针对每一个字母对应的图片和模式进行修改和调整,其中在代码的最后调用了CreateAreaItem( )函数,通过CreateAreaItem( )函数进行具体数据的修改,例如每一个找不同节点的X、Y坐标和长度与宽度。

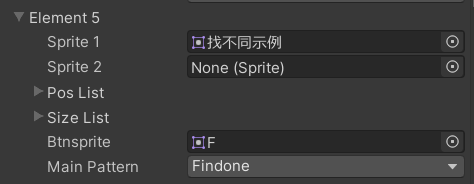
同时在之前提到的DataConfig类中,选择MainPattern模式,可以决定它的游戏机制是在一张图片中找不同还是两张图片对比找不同,如下图所示。

找不同游戏机制的具体实现
实现的主要功能,当选择对位置时,就会显示出对应的红框,把不同处框出来,如果寻找错误,就会有错误的提示,在规定时间内找到要求数量的不同点才算胜利。
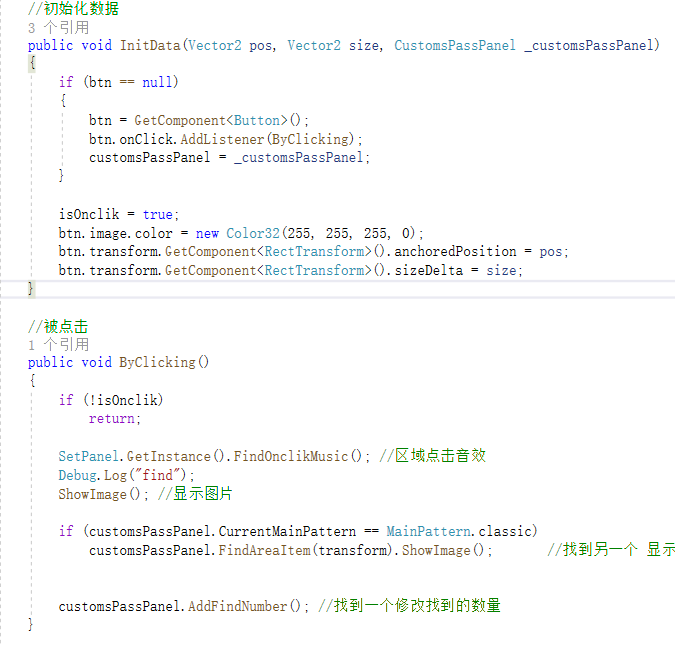
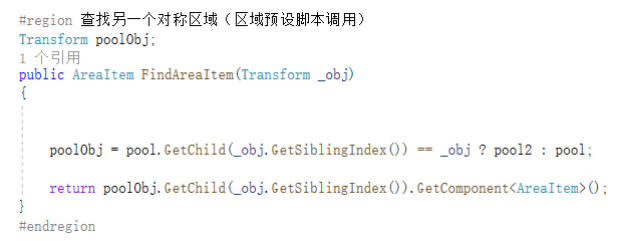
核心代码设计如下图所示,主要是通过InitData()函数生成找不同的点位,同时在按钮上挂载ByClicking()监听事件,判断是否找对了,然后通过FindAreaItem()函数,在两个图片上生成红色的框框。

InitData()和ByClicking()代码设计

FindAreaItem()代码设计
画画界面导航的设计与实现
画画界面和总体功能设计
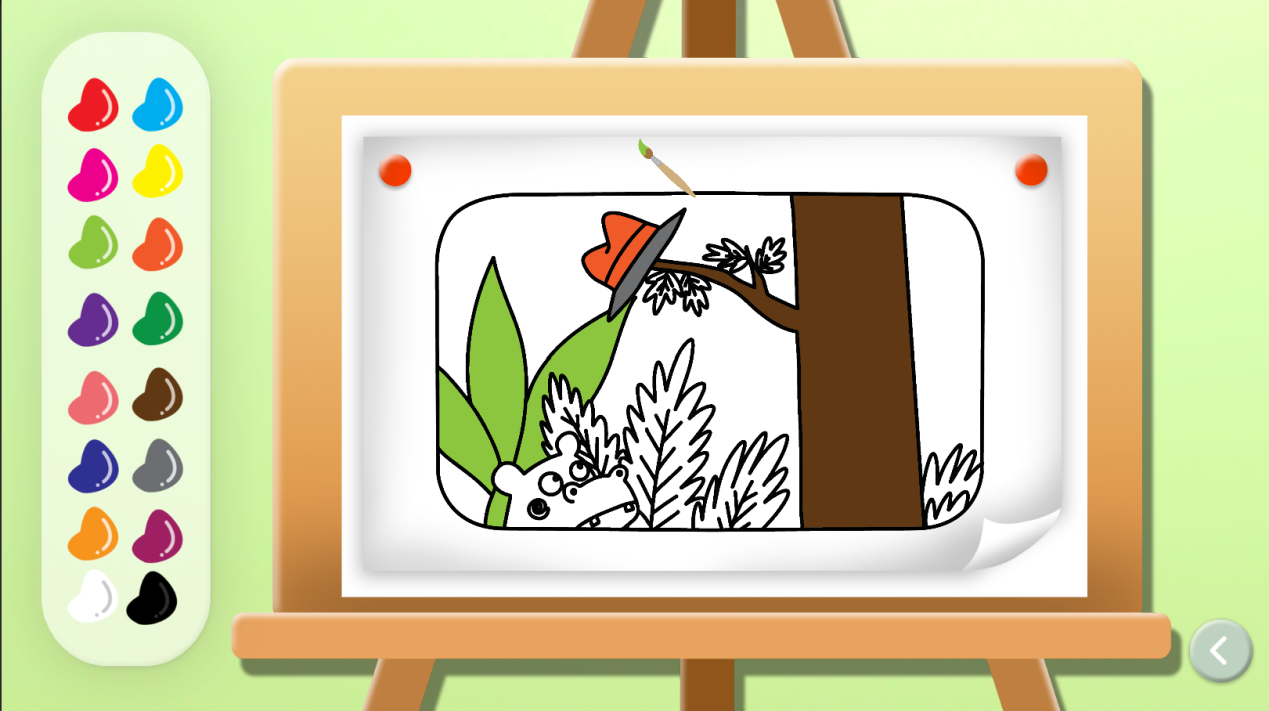
界面主要分为选色区和绘画区,可以在选色区选择画笔的颜色,然后可以填充到某个封闭的白色区域,自己DIY一个卡通角色,界面如下图所示。

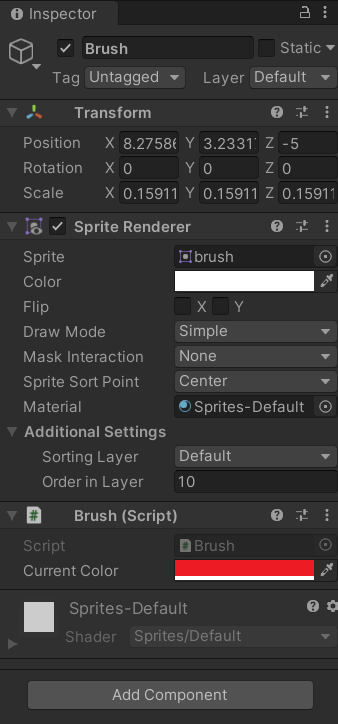
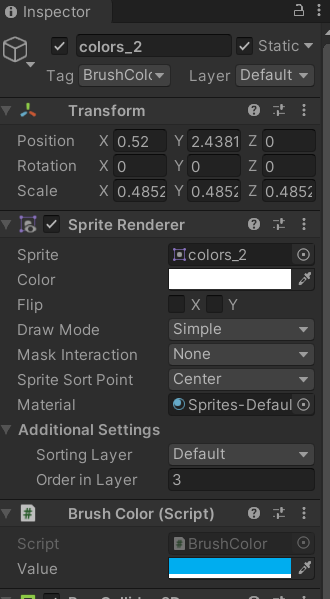
主要是在选区色块(Color)上设置监听事件,当按下时就调用脚本去转化画笔(Brush)的颜色,游戏对象属性如下图所示。


绘画区功能实现
绘画功能的实现主要是通过根据画笔现在的颜色改变每个区域图片的渲染器颜色实现的,设计的区域如图所示。

空白区域设计展示案例
测试界面导航的设计与实现
测试界面和总体功能的设计
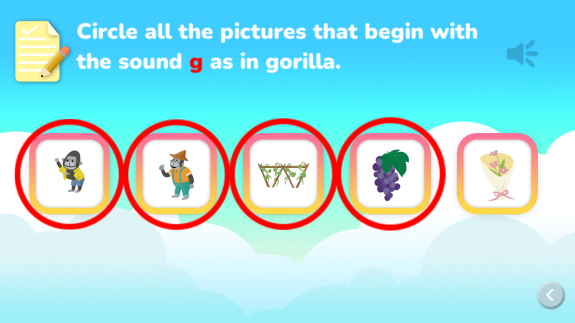
设计对应字母主题的题目(是否包含这个字母的发音),涉及到的图片都是在对应的字母故事视频出现过的,根据题干选择对应的图片,会有对应的反馈,但每道题的选项数量和正确选项数量都可能会有不一致,界面如下图所示。


测试界面可视化编辑器设计
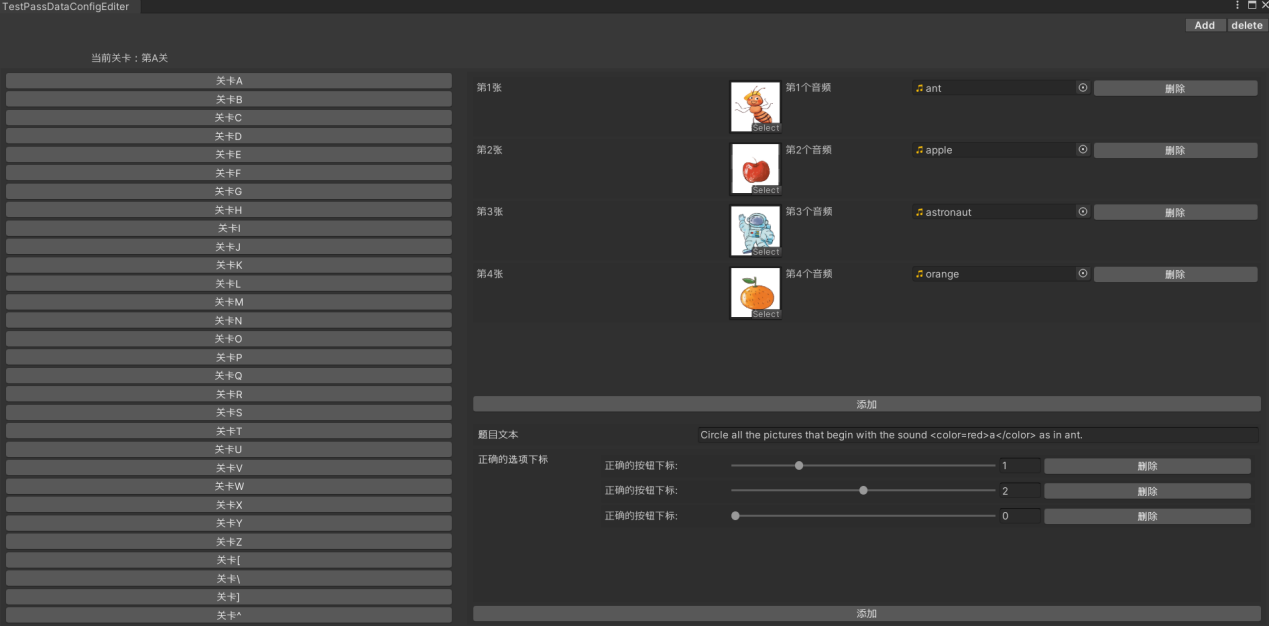
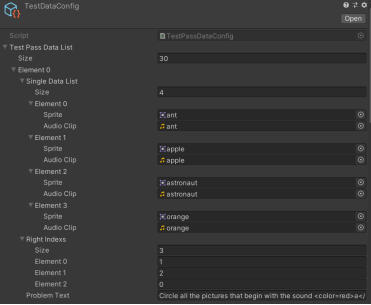
实现的功能大致是选择对应的关卡,修改题目的题干、选项的图片和发音以及正确选项的下标,编辑器设计如下图所示。

编译器界面设计代码跟找不同界面编辑器的代码有些类似,也是涉及到资源的动态读取、数据的展示、关卡的修改等,相关机制核心代码如下图所示。

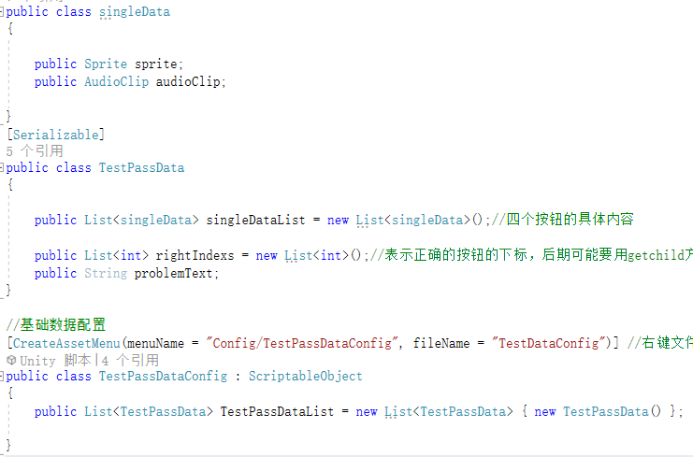
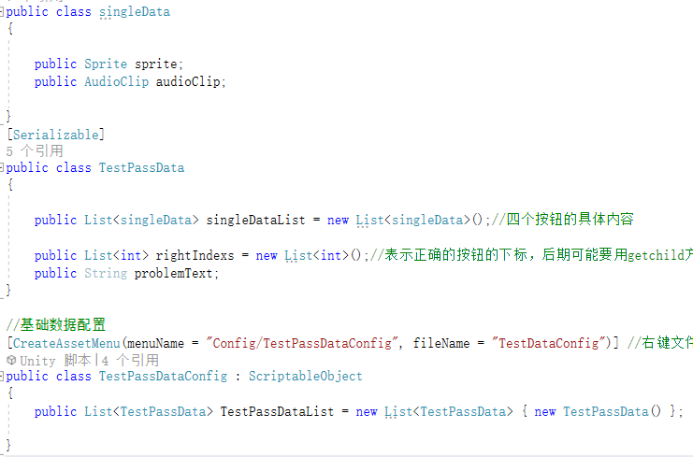
然后利用TestPassDataConfig类的对象中实现资源动态生成的效果,存储如下图所示。

功能类似于上文提及的DataConfig类,主要是通过ScriptableObject来实现数据的永久存储,核心代码如下图所示。

测试具体功能实现
实现的功能是点击对应的按钮有相应的反馈(正确或者错误、发出什么读音、播放什么样的动画),核心代码如下图所示。

迷宫游戏界面导航的设计与实现
迷宫游戏界面和总体功能的设计
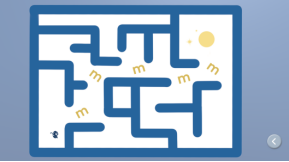
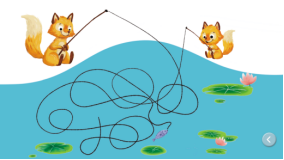
该界面主要是由主角、字母和终点、地图四个元素所构成,游戏模式是拖动主角走过迷宫达到终点,在教学过程中会在每次碰到字母时,带领同学们一起去跟读,每个字母对应的迷宫游戏界面差别比较大,不同字母界面设计如下图所示。




迷宫游戏界面的具体功能实现
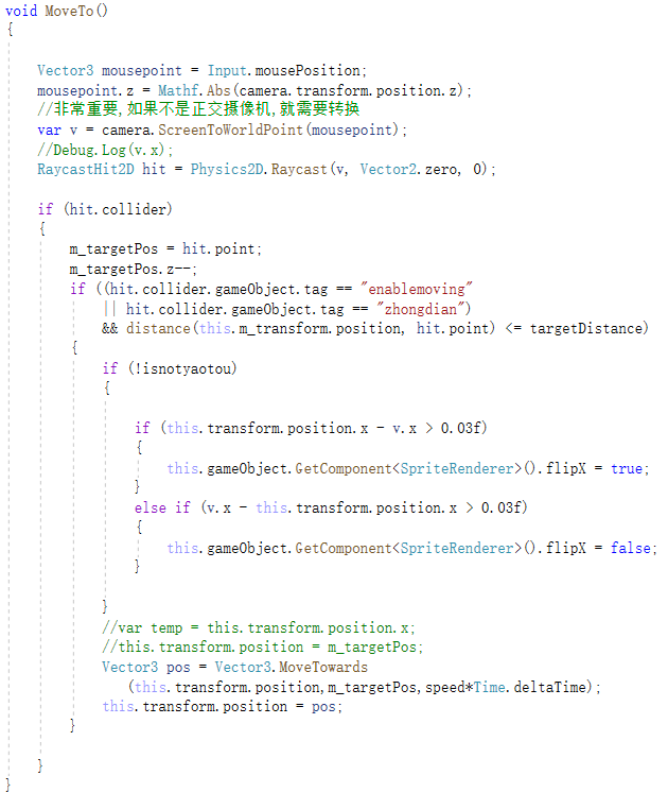
①控制主角移动,当人物被拖动且不接触迷宫边缘时,就可以运动,主要是通过检测是否长按和如图5-38所示的MoveTo()函数进行控制的。

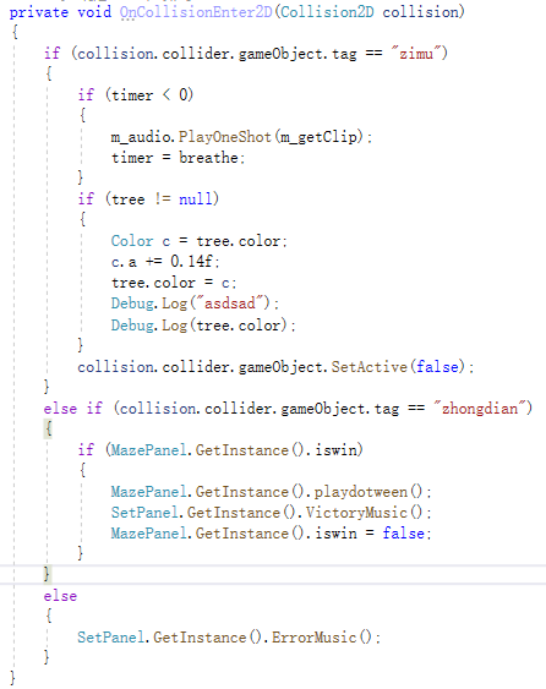
②控制主角与字母、障碍物、终点的交互,通过给不同游戏对象打上标签(tag)来区别主角是跟什么对象发生了碰撞,从而去调用对应的事件,核心代码如下图所示。

唱歌界面导航的设计与实现
唱歌界面和总体功能的设计
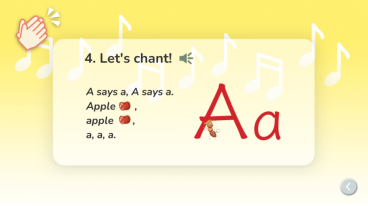
主要就是显示对应字母的歌曲内容和播放相应的音频,界面设计如下图所示。

唱歌界面编辑器的设计
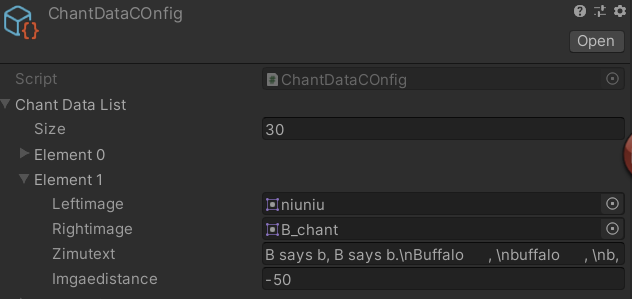
主要包括了两种图片、文字的替换,ChantDataConfig类设计如下图所示。

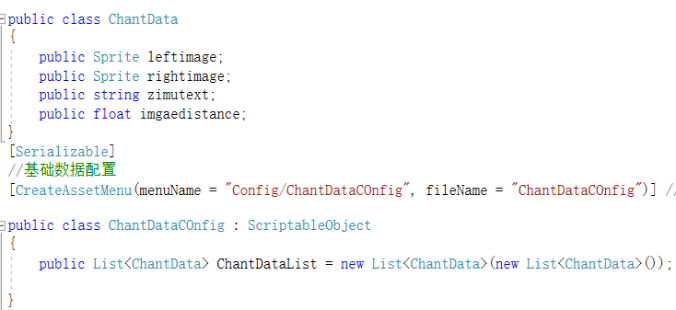
也是基于ScriptableObject实现数据的永久存储,同时包括文字、图片、间距的参数,核心代码如下图所示。

唱歌界面功能的具体实现
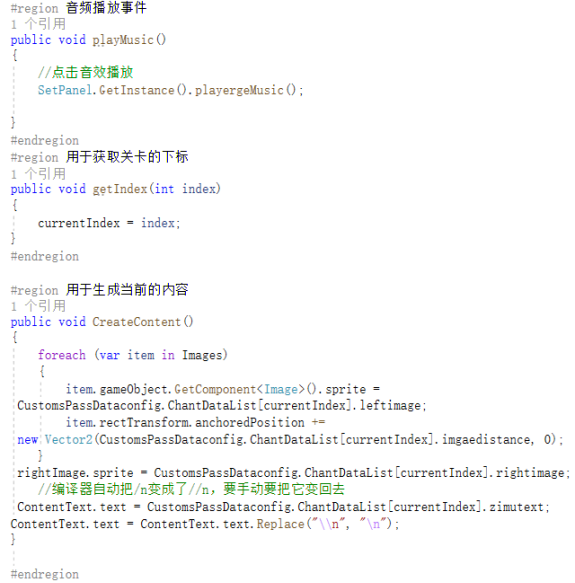
主要就是通过getIndex()函数获取当前字母主题的下标,然后通过CreatContent()函数根据下标设置相应的资源,给按钮挂载播放音乐的事件(PlayMusic()函数),核心代码如下图所示。

匹配单词界面导航的设计与实现
匹配单词界面和总体功能设计
这个模块的作用主要体现在教学过程中,老师可以让学生先去找对应单词的东西在图片的哪个位置,然后老师点击具体的单词,所对应东西的颜色就加深,如下图5-44所示,tea单词被点击,图片中杯子颜色被加深。

匹配单词界面具体功能实现
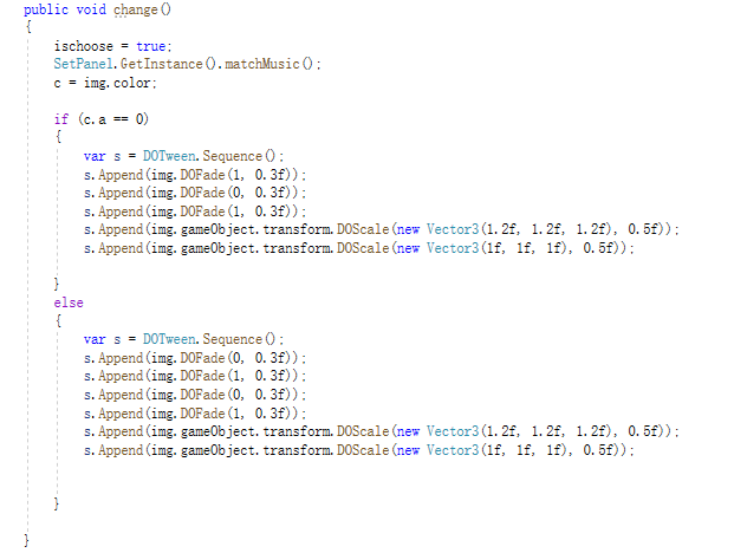
主要就是通过点击左侧的单词按钮,就能产生对应的动画效果,是通过在按钮上挂载监听事件、调用动画插件Dotween来实现的,核心代码如图所示。

界面适配率的设计
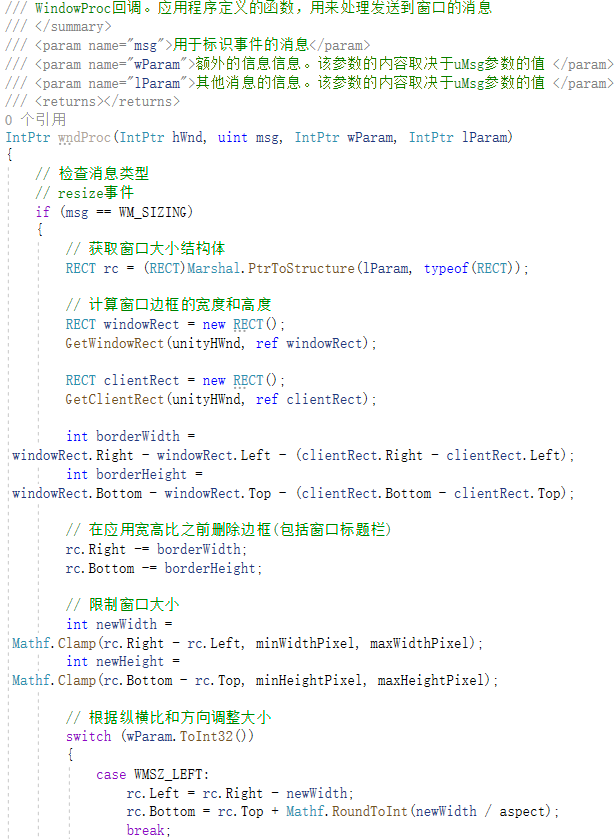
为了满足适配不同电脑的分辨率不同,需要让界面有自适应的功能。需要实时获取运行这个软件所在电脑的分辨率,然后保持界面原有的长宽比,进行总体大小的放大或者缩小。核心代码如图5-46所示:

屏幕大小调整的代码设计
希望这个项目的思路对大家有所帮助~

)



系统)


labelstudio实现自动化标注)










