在网络传输、数据存储的世界里,Base64 编码如同一座隐形的桥梁,默默承担着重要的角色。当你发送邮件附件、在网页中嵌入图片,或是处理一些特殊格式的数据时,都可能在不知不觉中与它打交道。那么,Base64 编码究竟是什么?它的工作原理又是什么呢?今天,我们就来揭开它神秘的面纱。
一、Base64 编码的基本概念
Base64 是一种基于 64 个可打印字符来表示二进制数据的编码方式。它的出现主要是为了解决在一些只能处理文本的场景中,二进制数据传输或存储出现问题的情况。
比如在早期的电子邮件系统中,只能传输 ASCII 字符,如果要传输包含二进制数据的附件,直接传输就可能出现数据损坏、格式错乱等问题。而 Base64 编码能将二进制数据转换为 ASCII 字符集中的可打印字符,这样就可以在这些文本协议中顺利传输了。
二、Base64 编码的原理
(一)字符映射表
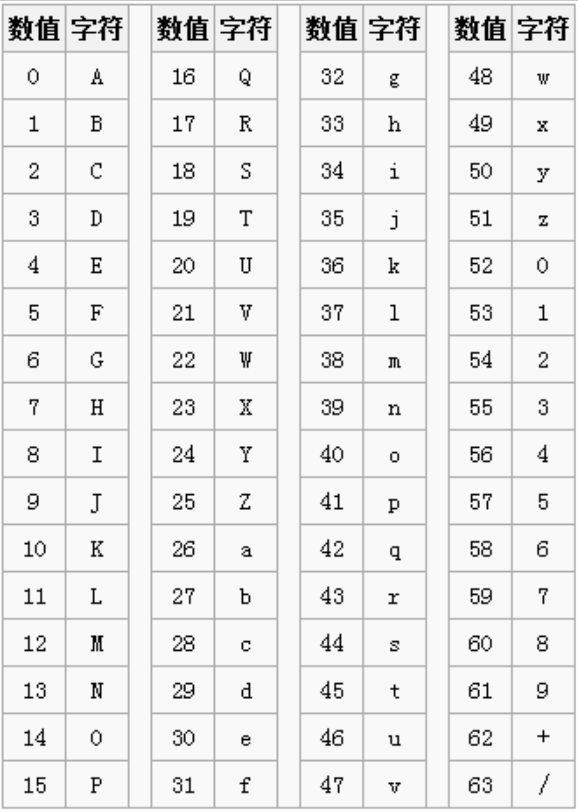
Base64 编码使用的 64 个字符有着固定的映射表,如下所示:

这 64 个字符分别对应从 0 到 63 的数值。在编码过程中,会根据计算得到的数值去映射表中找到对应的字符,从而完成二进制到字符的转换。
(二)编码的具体过程
Base64 编码的核心思想是将二进制数据按一定规则分组,然后对每组数据进行处理,得到对应的字符。具体步骤如下:
- 将二进制数据以 3 字节为一组,3 字节共 24 位。
- 把这 24 位分成 4 个 6 位的组,因为 24÷6=4,这样每组正好可以表示 0-63 之间的一个数值。
- 每个 6 位组对应的数值去字符映射表中查找对应的字符,得到 4 个字符,这就是 3 字节二进制数据编码后的结果。
不过,当要编码的二进制数据长度不是 3 的倍数时,就需要进行填充操作。
- 如果数据长度除以 3 余 1,即最后剩下 1 个字节(8 位),那么我们先在后面补 4 个 0,使其成为 12 位,然后分成 2 个 6 位组,得到 2 个字符,最后再补 2 个 “=” 作为填充。
- 如果数据长度除以 3 余 2,即最后剩下 2 个字节(16 位),在后面补 2 个 0,使其成为 18 位,分成 3 个 6 位组,得到 3 个字符,最后补 1 个 “=” 作为填充。
举个例子,
假设我们要编码的字符串是 “ab”。“a” 的 ASCII 码是 97,对应的二进制是 01100001;
“b” 的 ASCII 码是 98,对应的二进制是 01100010。将它们组合起来是 0110000101100010,共 16 位。
补 2 个 0 后变成 011000010110001000,分成 3 个 6 位组,分别是 011000、010110、001000,对应的数值是 24、22、8,在映射表中对应的字符是 “Y”“W”“I”,再加上 1 个填充符 “=”,
所以 “ab” 经过 Base64 编码后就是 “YWI=”。
三、Base64 编码的应用场景
Base64 编码的应用十分广泛,除了前面提到的电子邮件附件传输,在网页开发中也经常用到。比如在网页中嵌入小型图片时,可以将图片数据进行 Base64 编码,然后直接写在 HTML 或 CSS 代码中,这样可以减少 HTTP 请求,提高网页加载速度。
在一些 API 接口的数据传输中,如果涉及到二进制数据,也可能会使用 Base64 编码将其转换为字符串进行传输。此外,在一些需要对数据进行简单加密或隐藏的场景中,Base64 编码也能派上用场,虽然它并不是一种安全的加密方式,但能在一定程度上起到混淆数据的作用。
四、Base64 编码的优缺点
(一)优点
- 能将二进制数据转换为可打印字符,便于在文本协议中传输和存储。
- 实现简单,编码和解码过程都不复杂。
(二)缺点
- 经过 Base64 编码后,数据的体积会增大。因为 3 字节的二进制数据会被编码成 4 字节的字符,所以数据体积大约会增加 1/3。
- 它不是一种加密方式,只是一种编码方式,很容易被解码,不能用于对敏感数据的加密保护。
五、Base64 编码的代码实现示例
Python 实现
import base64# 待编码的字符串
text = "ab"
# 转换为字节流
text_bytes = text.encode('utf-8')
# 进行Base64编码
encoded_bytes = base64.b64encode(text_bytes)
# 转换为字符串
encoded_text = encoded_bytes.decode('utf-8')
print(encoded_text) # 输出:YWI=Java 实现
import java.util.Base64;public class Base64Example {public static void main(String[] args) {String text = "ab";// 进行Base64编码String encodedText = Base64.getEncoder().encodeToString(text.getBytes());System.out.println(encodedText); // 输出:YWI=}
}
JavaScript 实现
// 待编码的字符串
const text = "ab";
// 进行Base64编码
const encodedText = btoa(text);
console.log(encodedText); // 输出:YWI=
六、总结
Base64 编码作为一种经典的编码方式,在数据传输和存储中发挥着重要作用。通过了解它的原理、应用场景以及优缺点,结合代码实现示例,我们能更好地在实际开发和应用中运用它。虽然它有一些局限性,但在合适的场景下,它无疑是一个非常实用的工具。





)



)




方案)

——系统菜单介绍)


