在现代Web应用中,前后端交互是核心功能之一,而用户认证又是其中最关键的部分。本文将以淘宝登录为例,详细解析基于Cookie-Session的前后端交互流程,帮助开发者理解这一常见的安全认证机制。
生动理解一下什么是cookie和seesion
我们可以用一个住酒店的生动场景来理解cookie 和 session:
入住时,前台(服务器)会给你一张房卡(cookie),上面记录着你的房间号等信息
每次进出酒店,你只需要刷这张房卡(携带cookie),工作人员就能认出你
房卡有时效性(cookie的过期时间),退房时就失效了
而前台保留的入住登记表就是session,记录着更详细的客户信息和入住状态
如果房卡丢失(cookie被删除),你可以凭身份证(重新登录)找回房间权限
前端页面与后端逻辑是什么?

前端页面(Front-end): 以淘宝网站为例,当我们访问淘宝时,浏览器中呈现的所有可视化内容 : 包括页面布局、商品展示、导航菜单、按钮样式等用户直接交互的界面部分,都属于前端页面的范畴。前端主要负责用户界面的呈现和交互体验。
后端逻辑(Back-end): 后端是支撑前端运行的"大脑",主要负责业务逻辑处理、数据运算和存储等底层操作。例如:当用户搜索商品时,后端需要处理搜索请求、查询数据库、筛选匹配结果;当用户下单时,后端需要处理订单数据、更新库存信息等。简而言之,后端主要负责数据的增删查改(CRUD)和核心业务逻辑的实现。
形象比喻:
如果将整个系统比作一个人:
前端就像人的外貌和衣着,决定了他人对你的第一印象和交互方式;
后端则如同人的大脑和内脏,负责思考、记忆和维持生命运转,虽然不可见但却至关重要
前后端交互

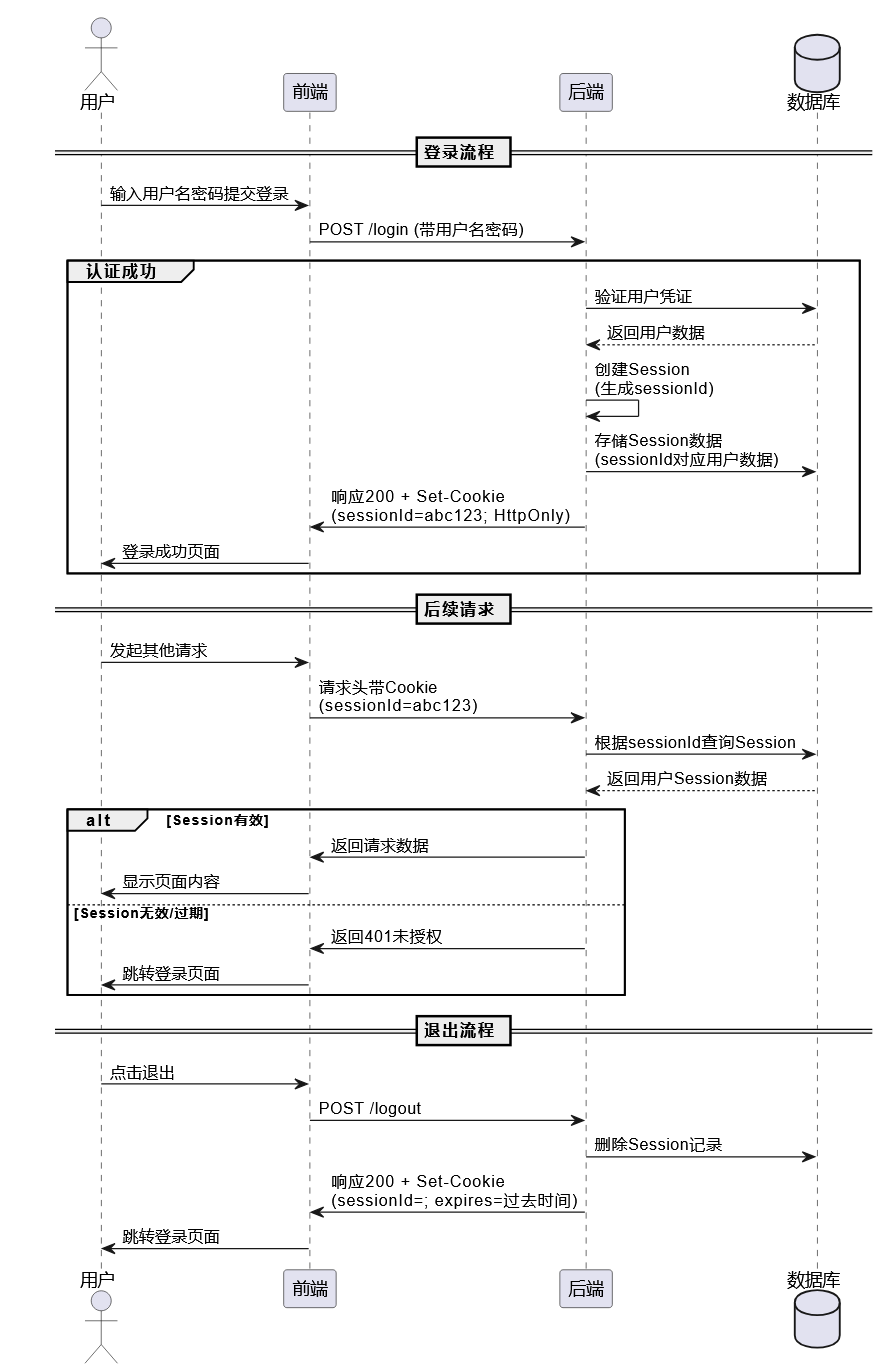
登录流程:建立认证桥梁
当用户在淘宝的登录页面输入用户名和密码并点击"登录"按钮时,一个完整的安全认证流程便开始了:
前端收集并发送凭证:前端将用户输入的用户名和密码通过POST请求发送到后端,通常路径为/login。这里使用POST而非GET是为了避免敏感信息出现在URL中。
后端验证凭证:淘宝服务器接收到凭证后,会与数据库中存储的用户信息进行比对。这个过程通常包括密码的哈希值比对,而非直接比较明文密码。
创建Session:验证成功后,后端会创建一个唯一的sessionId(如"abc123"),并将用户相关数据(如用户ID、权限等)存储在服务器端的数据库或缓存中,建立sessionId与用户数据的映射关系。
设置HttpOnly Cookie:后端通过响应头的Set-Cookie字段将sessionId发送给前端,并标记为HttpOnly,防止JavaScript访问,增强安全性。例如:Set-Cookie: sessionId=abc123; HttpOnly。
完成登录:前端接收到成功响应后,通常会跳转到用户主页或其他登录后的页面。
后续请求:维持认证状态
用户登录后,在浏览淘宝商品、查看订单等操作时,系统需要维持用户的认证状态:
自动携带Cookie:浏览器会自动在所有同域请求的头部添加Cookie信息,如:Cookie: sessionId=abc123。
服务端验证Session:淘宝服务器收到请求后,会从Cookie中提取sessionId,并查询数据库验证其有效性。
双重处理:
Session有效:返回请求的数据,前端正常展示页面内容
Session无效/过期:返回401未授权状态,前端通常会跳转回登录页面
这一机制使得用户无需重复登录就能在淘宝完成多个操作,大大提升了用户体验。
退出流程:安全终止会话
当用户点击"退出"按钮时:
前端发送POST /logout请求到后端
后端删除服务器端的Session记录,使该sessionId立即失效
后端通过设置过期的Cookie清除客户端的sessionId:Set-Cookie: sessionId=; expires=Thu, 01 Jan 1970 00:00:00 GMT
前端跳转回登录页面
这种设计确保了即使用户的设备被他人获取,也无法继续使用已退出的会话
安全考量
淘宝等大型电商平台在实现Cookie-Session机制时会特别注意:
HttpOnly和Secure标记:防止XSS攻击,确保Cookie仅通过HTTPS传输
Session过期时间:合理设置会话有效期,平衡安全性与用户体验
CSRF防护:配合使用CSRF Token等机制防止跨站请求伪造
加密传输:全程使用HTTPS防止中间人攻击
总结
Cookie-Session机制 是Web开发中最经典的认证方式之一,淘宝等电商平台的登录系统完美诠释了它的工作流程。
理解这一机制对于开发安全的Web应用至关重要。随着技术的发展,JWT等无状态认证也逐渐流行,但Cookie-Session因其简单可靠,仍然是许多大型平台的首选方案。
通过分析淘宝的登录流程,我们可以看到一套成熟的前后端交互认证系统需要考虑安全性、用户体验和性能等多个方面,这也是每个Web开发者需要掌握的核心理念。

)




机器学习(2)-day29)



 配置指南)







![[spring6: @EnableWebSocket]-源码解析](http://pic.xiahunao.cn/[spring6: @EnableWebSocket]-源码解析)

