声明:本文仅是实践测评,并非广告
1.前言
在数字化开发的浪潮中,工具的革新往往是效率跃迁的起点。腾讯云 CodeBuddy IDE 是 “全球首个产设研一体 AI 全栈开发平台” ,它不仅打破了产品、设计与研发的职能壁垒,更重新定义了 “从想法到落地” 的开发节奏 —— 无需繁琐的工具切换,无需复杂的技术储备,仅通过自然语言交互与 AI 协同,就能让创意快速转化为可落地的产品。而我有幸成为产品的内测体验者,我将从介绍codebuddy核心优势到利用产品打造一个网页深度体验测评 CodeBuddy IDE。
2.codebuddy核心优势
CodeBuddy 的核心竞争力,在于它以 AI 为纽带,重构了 “产品 - 设计 - 研发” 的全流程,将传统开发中的 “割裂环节” 转化为 “协同闭环”。其优势可概括为以下五点:
2.1. 产设研一体化,打破工具壁垒
传统开发中,产品经理用文档描述需求、设计师用 Figma 绘制原型、开发者用 IDE 编写代码,三者之间的信息传递常因工具差异出现偏差。而 CodeBuddy内置 Figma 通过 “自然语言转 PRD - 设计稿转代码 - 代码实时预览” 的全链路打通,让需求从抽象想法到具体落地无需切换工具。

功能键从左到右依次是Select from Figma 、Select Component 、lmages 、Preview 以及Deploy。
2.2. AI 全流程驱动,降低技术门槛
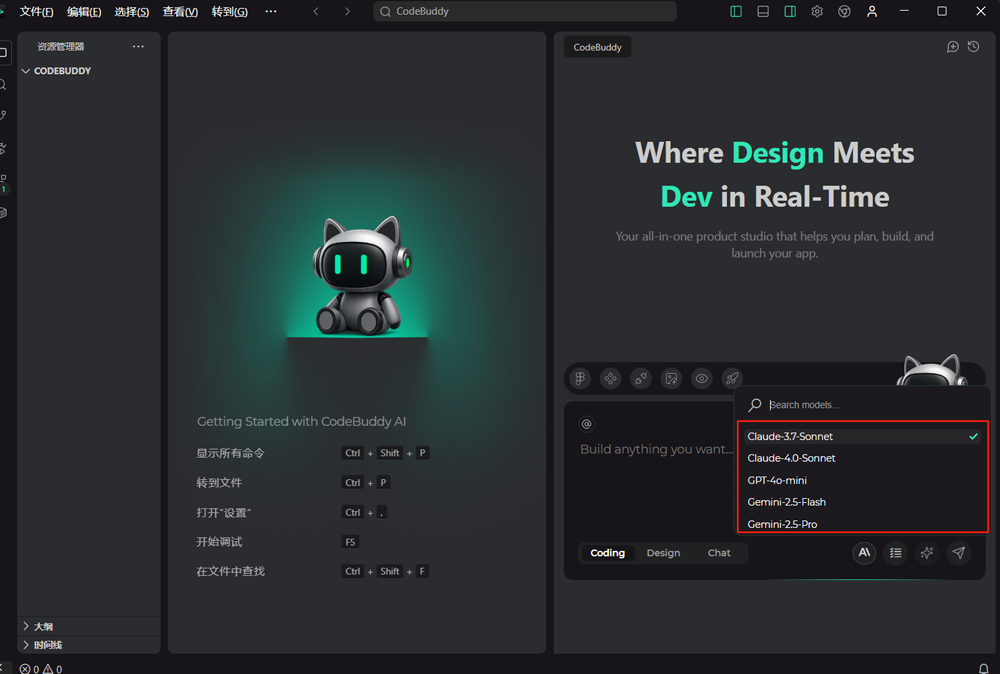
CodeBuddy 内置 Claude 3.7、GPT-4、Gemini 2.5 Pro 等顶级大模型,将 “技术实现” 转化为 “自然语言对话”。支持文本、图片上传,AI 能自动生成结构化代码,并兼容主流技术规范。
2.3. 组件化与实时优化,提升开发效率
依托内置的 TDesign、MUI 等组件库,CodeBuddy 能快速拼装符合设计规范的界面,避免重复开发。
2.4. 一键部署与全链路协作,缩短落地周期
传统开发中,“部署上线” 是新手的痛点 —— 需配置服务器、调试环境、处理权限问题。而 CodeBuddy 通过内置 BaaS 服务与一键部署功能,将这一过程简化为 “点击按钮”,无需手动配置数据库或服务器,AI 自动处理部署流程并生成可访问链接。此外,支持实时预览。
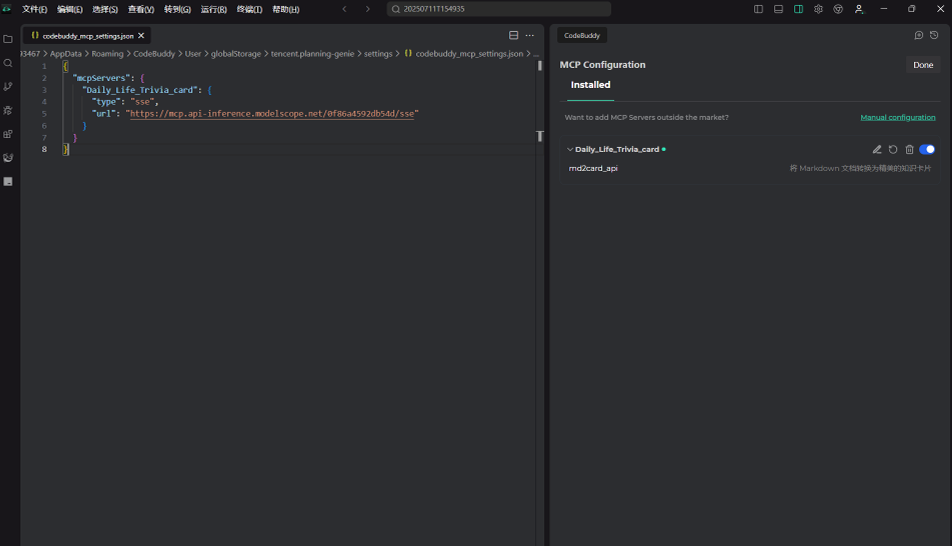
2.5 Config MCP:打通内外壁垒
对接管理团队级资源协作平台(MCP),打通外部资源与 CodeBuddy 的连接。适配企业协作场景,打破工具与私有资源隔离,助力融入团队研发体系,保障资源合规高效流转。
3.项目实战:课程表网页制作
3.1需求分析
课程表核心用户为学生和老师,需满足日常查阅、动态管理、辅助规划及便捷分享需求。基础功能要完整展示课程信息、提供多维度查看及管理操作;体验上需视觉区分、简化交互并智能提醒;还可支持个性化定制、数据统计与跨平台分享。
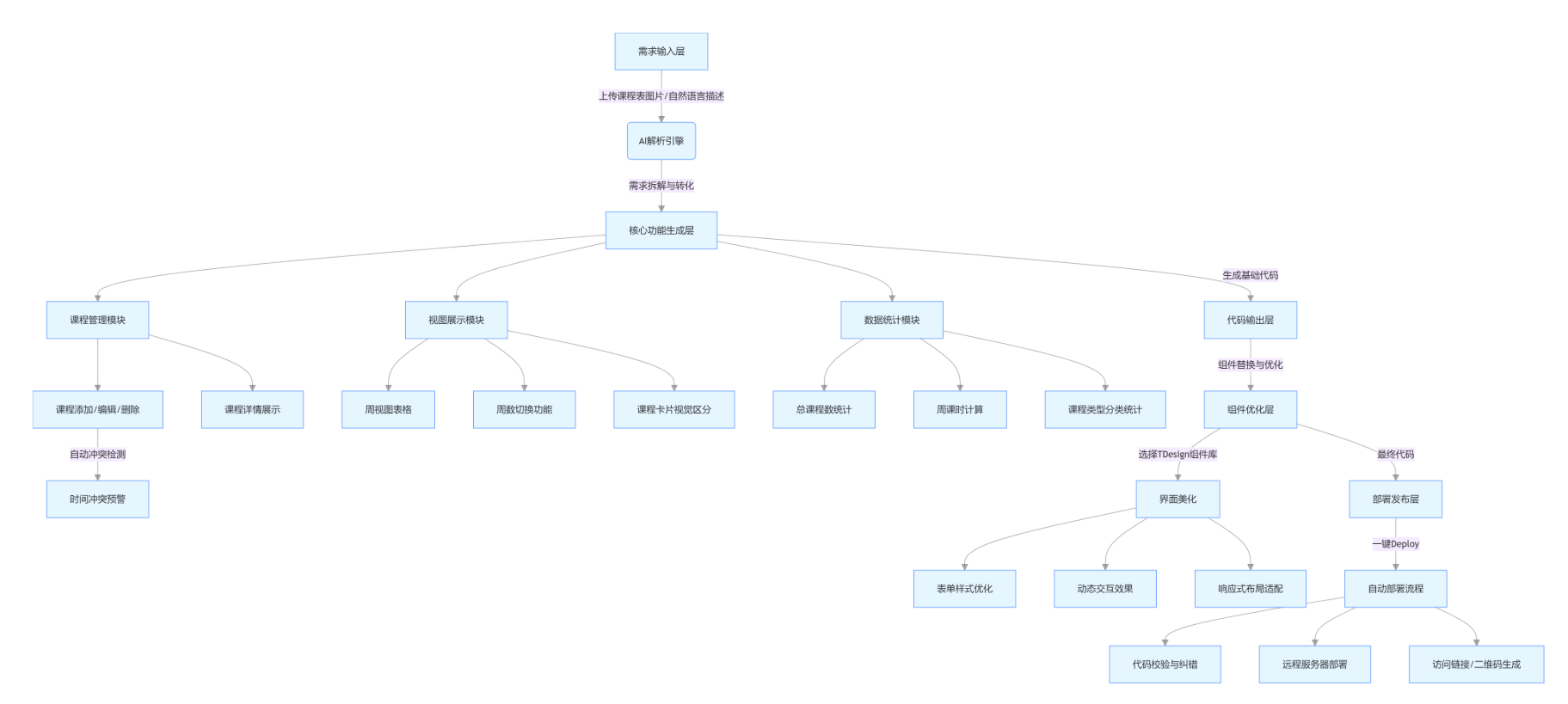
项目整体架构

3.2网页制作
上传图片,这个图片是一张大学课程表信息,有上课节次和每节课上课时间
把课程表制作需求告诉我们的codebuddy
When supplementing features for a class schedule app, it is essential to consider the daily usage scenarios of users (students, teachers, etc.) while balancing practicality, convenience, and personalized needs. Here is a detailed feature supplement plan:### I. Core Course Management Features
1. **Multi-dimensional course information entry** - Basic information: Course name, instructor, class time (down to specific periods, supporting patterns like single/double weeks or alternate weeks), class location (classroom/online meeting link), credits, and course nature (compulsory/elective/general education). - Extended information: Course description, assessment method (exam/assessment), homework submission deadline, and a quick entry for class notes (which can be linked to documents or images). 2. **Intelligent scheduling conflict detection** - Automatically identifies time and location conflicts (e.g., two classes scheduled at the same time), highlights them, and supports manual adjustment or recommends alternative solutions (such as changing classes or applying for online attendance). ### II. Reminder and Notification Features
1. **Personalized reminder settings** - Class reminders: Customizable advance time (e.g., 10 minutes, 30 minutes), supporting ringtones, vibrations, pop-ups, or push notifications in the phone's notification bar. - Special reminders: Exam countdowns, homework deadline alerts, and notifications for temporary class adjustments/cancellations by teachers (which need to be synchronously updated on the teacher's side). 2. **Linked calendar synchronization** - Supports syncing the class schedule to the phone's system calendar (e.g., iOS Calendar, Huawei Calendar) and third-party tools (e.g., Google Calendar) for cross-platform reminder viewing. ### III. Personalization and Visualization Features
1. **Customizable interface style** - Theme switching: Offers preset themes such as minimalist white, eye-protecting green, and dark mode, with support for uploading images as backgrounds. - Course card design: Allows setting colors based on course nature (e.g., red for compulsory courses, blue for electives) for quick differentiation. 2. **Multi-view display** - Daily view: Displays courses on a timeline for the day, clearly showing the interval between each class. - Weekly view: A traditional table format that intuitively presents the weekly course distribution, supporting left-right swiping to switch weeks. - Monthly view: Marks important nodes such as exams and deadlines, suitable for long-term planning. ### IV. Social and Interactive Features
1. **Class schedule sharing with classmates** - Supports sharing personal class schedules with friends (with the option to hide private information like instructor contact details), facilitating group attendance, seat reservation, or post-class discussions. - Automatically identifies classmates taking the same course, generates a "classmates list," and supports initiating chats or creating course group chats. 2. **Teacher-side linkage** - Teachers can发布 course notifications (e.g., homework assignments, courseware updates), which students receive in real-time; students can ask questions online, and teachers' replies are synchronized to the course discussion area. ### V. Tool and Auxiliary Features
1. **Learning auxiliary tools** - Class countdown: Displays the remaining time during class to avoid missing the end of class or being late. - Location navigation: Links to map apps (e.g., Gaode, Baidu Maps), allowing direct navigation to the classroom by clicking on the classroom name, which is helpful for new students. - Homework and note management: Built-in simple to-do lists for recording homework, with links to course notes (supporting mixed text, voice, and image recording). 2. **Data statistics and analysis** - Course density analysis: Generates a weekly course distribution heat map to intuitively show busy periods. - Study duration statistics: Calculates the total weekly class hours by course type to assist in time management. ### VI. Practical Extended Features
1. **Offline mode** - Supports local caching of the class schedule, enabling access to basic information without an internet connection, with automatic synchronization when online. 2. **Semester switching and archiving** - Automatically distinguishes class schedules for different semesters, and historical semester courses can be archived for easy review (e.g., checking courses corresponding to previous semester grades). 3. **Exam week mode** - Automatically switches modes near exam weeks, hides non-exam courses, highlights exam subjects, times, and locations, and is paired with a "review countdown" tool.
AI给我们制作了一个网页设计架构图

我只进行了三轮对话,就搞定了一个课程表网页雏形

3.3功能展示
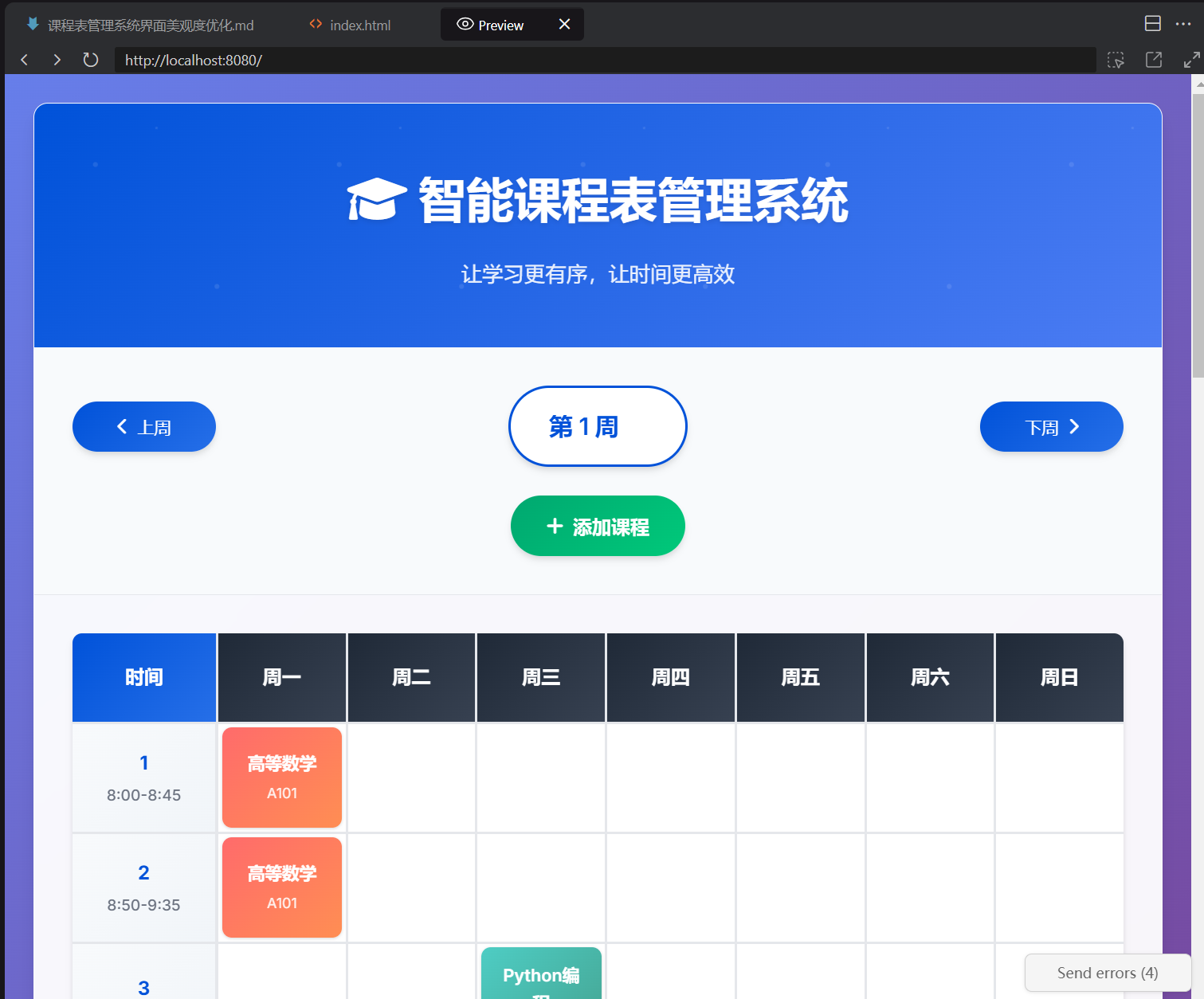
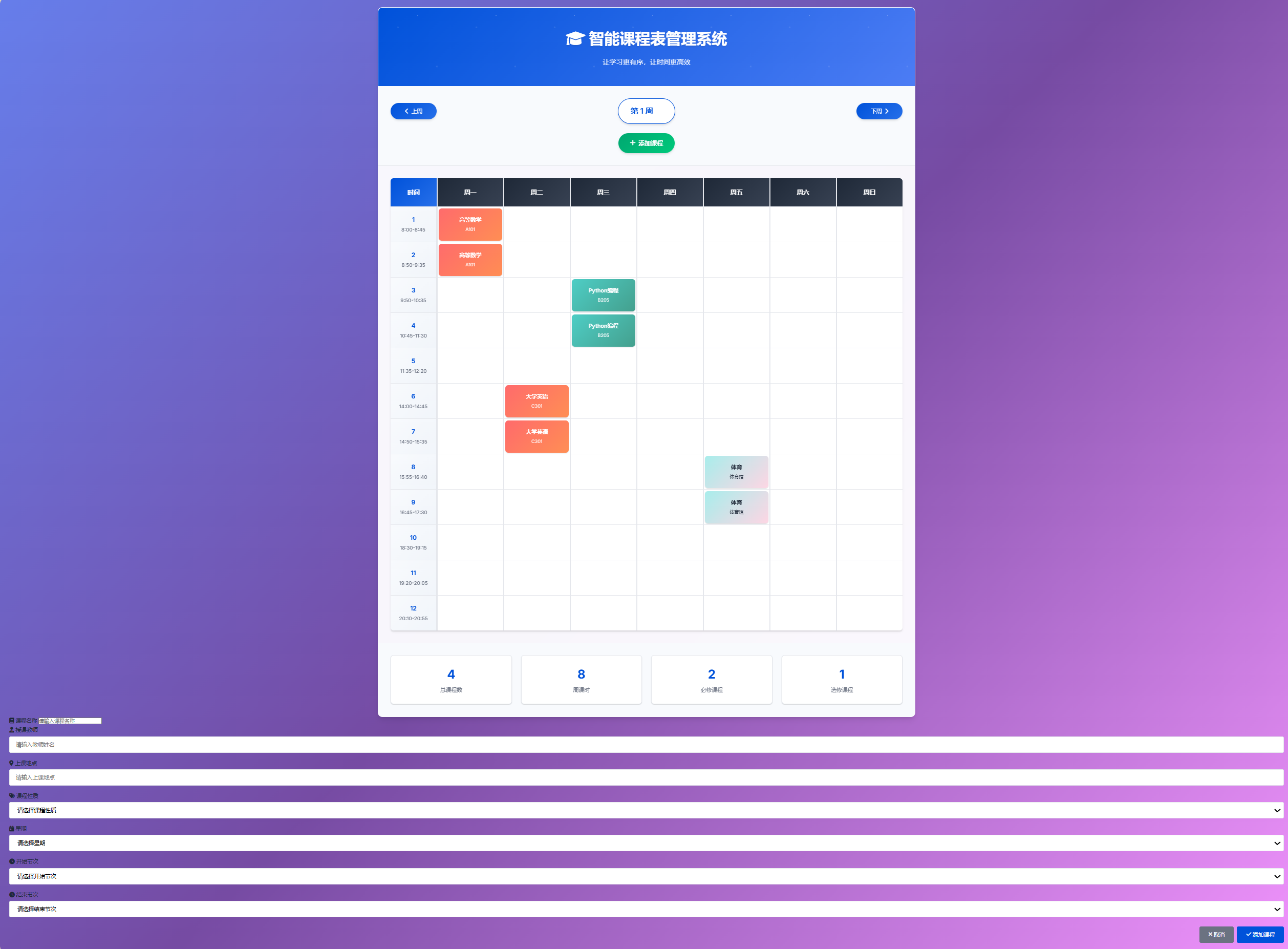
实际运行页面还是比较精美的,大部分功能都有

可以根据需要添加课程
新添加成功的课程

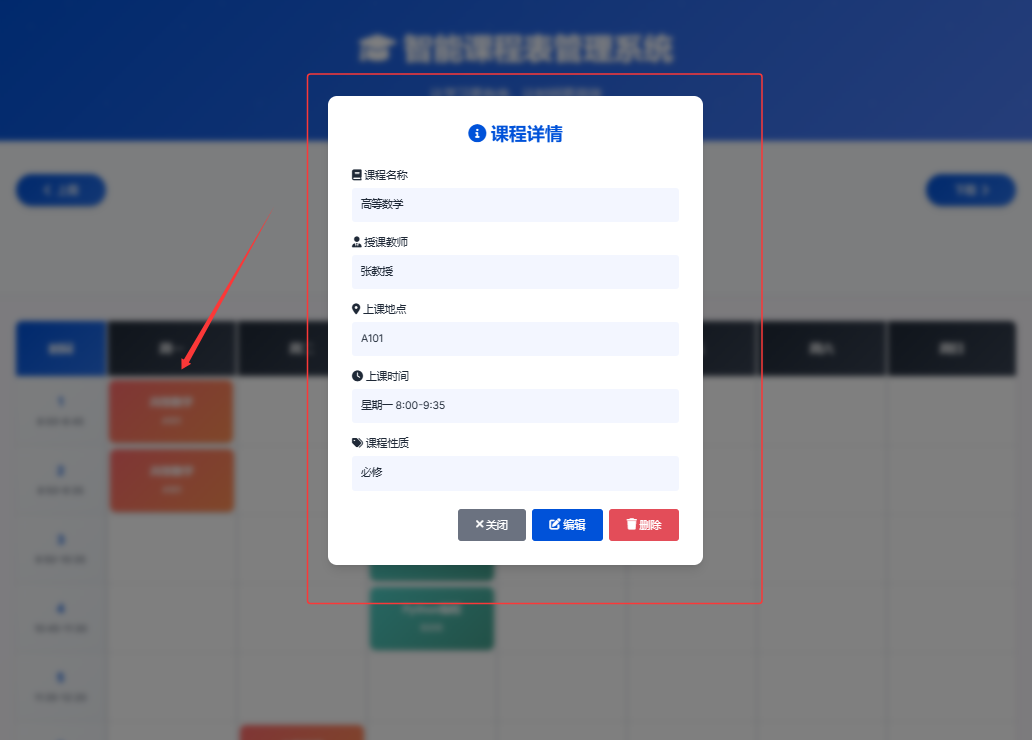
鼠标悬停,显示课程详细信息

切换周数

3.4完善网页
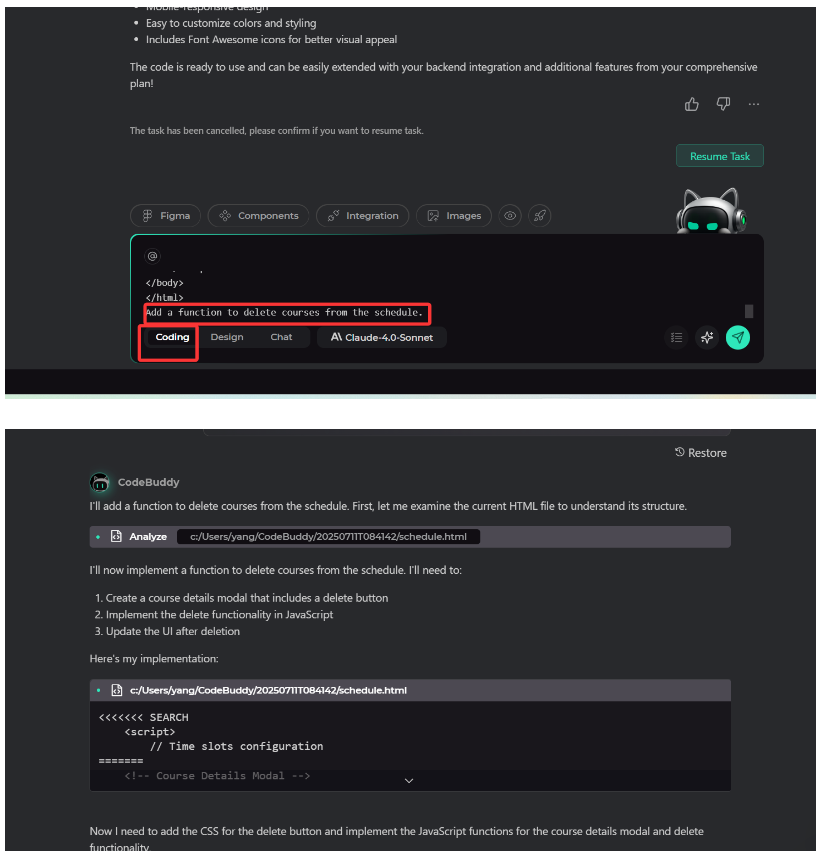
可以添加却无法删除课程,需要完善课程删除功能

这里我没有进行任何别的操作,已经帮我在原代码中添加了“删除课程”的功能,并在左边把修改后的代码呈现出来

点击课程,看见多了删除和编辑的功能。在原命令中只要求了删除功能,但是它很周全的考虑到了,课程可能还需要编辑功能
选择删除,成功完成

编辑课程信息


最终完整代码
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>课程表管理系统</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {font-family: 'Microsoft YaHei', Arial, sans-serif;background: linear-gradient(135deg, #667eea 0%, #764ba2 100%);min-height: 100vh;padding: 20px;}.container {max-width: 1200px;margin: 0 auto;background: white;border-radius: 15px;box-shadow: 0 20px 40px rgba(0,0,0,0.1);overflow: hidden;}.header {background: linear-gradient(45deg, #2196F3, #21CBF3);color: white;padding: 20px;text-align: center;}.header h1 {font-size: 2.5em;margin-bottom: 10px;}.controls {padding: 20px;background: #f8f9fa;border-bottom: 1px solid #dee2e6;}.week-nav {display: flex;justify-content: space-between;align-items: center;margin-bottom: 20px;}.week-nav button {background: #2196F3;color: white;border: none;padding: 10px 20px;border-radius: 25px;cursor: pointer;transition: all 0.3s;}.week-nav button:hover {background: #1976D2;transform: translateY(-2px);}.current-week {font-size: 1.2em;font-weight: bold;color: #2196F3;}.add-course-btn {background: #4CAF50;color: white;border: none;padding: 12px 24px;border-radius: 25px;cursor: pointer;font-size: 1em;transition: all 0.3s;}.add-course-btn:hover {background: #45a049;transform: translateY(-2px);}.schedule-grid {display: grid;grid-template-columns: 100px repeat(7, 1fr);gap: 1px;background: #dee2e6;margin: 20px;}.grid-header {background: #343a40;color: white;padding: 15px 10px;text-align: center;font-weight: bold;}.time-slot {background: #f8f9fa;padding: 10px;text-align: center;display: flex;flex-direction: column;justify-content: center;min-height: 80px;}.time-slot .period {font-weight: bold;color: #2196F3;}.time-slot .time {font-size: 0.8em;color: #6c757d;}.course-cell {background: white;min-height: 80px;position: relative;cursor: pointer;transition: all 0.3s;}.course-cell:hover {transform: scale(1.02);box-shadow: 0 5px 15px rgba(0,0,0,0.2);}.course-card {background: linear-gradient(45deg, #FF6B6B, #FF8E53);color: white;padding: 8px;margin: 2px;border-radius: 8px;height: calc(100% - 4px);display: flex;flex-direction: column;justify-content: center;text-align: center;box-shadow: 0 2px 8px rgba(0,0,0,0.2);}.course-card.compulsory {background: linear-gradient(45deg, #FF6B6B, #FF8E53);}.course-card.elective {background: linear-gradient(45deg, #4ECDC4, #44A08D);}.course-card.general {background: linear-gradient(45deg, #A8EDEA, #FED6E3);color: #333;}.course-name {font-weight: bold;font-size: 0.9em;margin-bottom: 4px;}.course-location {font-size: 0.7em;opacity: 0.9;}.modal {display: none;position: fixed;z-index: 1000;left: 0;top: 0;width: 100%;height: 100%;background-color: rgba(0,0,0,0.5);}.modal-content {background-color: white;margin: 5% auto;padding: 30px;border-radius: 15px;width: 90%;max-width: 500px;box-shadow: 0 20px 40px rgba(0,0,0,0.3);}.modal h2 {color: #2196F3;margin-bottom: 20px;text-align: center;}.form-group {margin-bottom: 15px;}.form-group label {display: block;margin-bottom: 5px;font-weight: bold;color: #333;}.form-group input, .form-group select, .form-group textarea {width: 100%;padding: 10px;border: 2px solid #ddd;border-radius: 8px;font-size: 1em;transition: border-color 0.3s;}.form-group input:focus, .form-group select:focus, .form-group textarea:focus {outline: none;border-color: #2196F3;}.form-buttons {display: flex;gap: 10px;justify-content: flex-end;margin-top: 20px;}.btn {padding: 10px 20px;border: none;border-radius: 8px;cursor: pointer;font-size: 1em;transition: all 0.3s;}.btn-primary {background: #2196F3;color: white;}.btn-primary:hover {background: #1976D2;}.btn-secondary {background: #6c757d;color: white;}.btn-secondary:hover {background: #5a6268;}.btn-danger {background: #dc3545;color: white;}.btn-danger:hover {background: #c82333;}.conflict-warning {background: #fff3cd;border: 1px solid #ffeaa7;color: #856404;padding: 10px;border-radius: 8px;margin: 10px 0;}.stats-panel {display: grid;grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));gap: 20px;padding: 20px;background: #f8f9fa;}.stat-card {background: white;padding: 20px;border-radius: 10px;text-align: center;box-shadow: 0 5px 15px rgba(0,0,0,0.1);}.stat-number {font-size: 2em;font-weight: bold;color: #2196F3;}.stat-label {color: #6c757d;margin-top: 5px;}@media (max-width: 768px) {.schedule-grid {font-size: 0.8em;margin: 10px;}.modal-content {margin: 10% auto;width: 95%;}}</style>
</head>
<body><div class="container"><div class="header"><h1>📚 智能课程表管理系统</h1><p>让学习更有序,让时间更高效</p></div><div class="controls"><div class="week-nav"><button onclick="changeWeek(-1)">← 上周</button><div class="current-week">第 <span id="currentWeek">1</span> 周</div><button onclick="changeWeek(1)">下周 →</button></div><button class="add-course-btn" onclick="openAddCourseModal()">+ 添加课程</button></div><div class="schedule-grid" id="scheduleGrid"><!-- Grid will be generated by JavaScript --></div><div class="stats-panel"><div class="stat-card"><div class="stat-number" id="totalCourses">0</div><div class="stat-label">总课程数</div></div><div class="stat-card"><div class="stat-number" id="weeklyHours">0</div><div class="stat-label">周课时</div></div><div class="stat-card"><div class="stat-number" id="compulsoryCourses">0</div><div class="stat-label">必修课程</div></div><div class="stat-card"><div class="stat-number" id="electiveCourses">0</div><div class="stat-label">选修课程</div></div></div></div><!-- Add Course Modal --><div id="addCourseModal" class="modal"><div class="modal-content"><h2>添加新课程</h2><form id="courseForm"><div class="form-group"><label for="courseName">课程名称</label><input type="text" id="courseName" required></div><div class="form-group"><label for="instructor">授课教师</label><input type="text" id="instructor" required></div><div class="form-group"><label for="location">上课地点</label><input type="text" id="location" required></div><div class="form-group"><label for="courseType">课程性质</label><select id="courseType" required><option value="compulsory">必修课</option><option value="elective">选修课</option><option value="general">通识课</option></select></div><div class="form-group"><label for="dayOfWeek">星期</label><select id="dayOfWeek" required><option value="1">周一</option><option value="2">周二</option><option value="3">周三</option><option value="4">周四</option><option value="5">周五</option><option value="6">周六</option><option value="7">周日</option></select></div><div class="form-group"><label for="startPeriod">开始节次</label><select id="startPeriod" required><option value="1">第1节 (8:00-8:45)</option><option value="2">第2节 (8:50-9:35)</option><option value="3">第3节 (9:50-10:35)</option><option value="4">第4节 (10:45-11:30)</option><option value="5">第5节 (11:35-12:20)</option><option value="6">第6节 (14:00-14:45)</option><option value="7">第7节 (14:50-15:35)</option><option value="8">第8节 (15:55-16:40)</option><option value="9">第9节 (16:45-17:30)</option><option value="10">第10节 (18:30-19:15)</option><option value="11">第11节 (19:20-20:05)</option><option value="12">第12节 (20:10-20:55)</option></select></div><div class="form-group"><label for="endPeriod">结束节次</label><select id="endPeriod" required><option value="1">第1节</option><option value="2">第2节</option><option value="3">第3节</option><option value="4">第4节</option><option value="5">第5节</option><option value="6">第6节</option><option value="7">第7节</option><option value="8">第8节</option><option value="9">第9节</option><option value="10">第10节</option><option value="11">第11节</option><option value="12">第12节</option></select></div><div id="conflictWarning" class="conflict-warning" style="display: none;">⚠️ 检测到时间冲突!请选择其他时间段。</div><div class="form-buttons"><button type="button" class="btn btn-secondary" onclick="closeAddCourseModal()">取消</button><button type="submit" class="btn btn-primary">添加课程</button></div></form></div></div><!-- Course Details Modal --><div id="courseDetailsModal" class="modal"><div class="modal-content"><h2>课程详情</h2><div id="courseDetailsContent"><!-- Course details will be populated here --></div><div class="form-buttons"><button type="button" class="btn btn-secondary" onclick="closeCourseDetailsModal()">关闭</button><button type="button" class="btn btn-primary" id="editCourseBtn">编辑</button><button type="button" class="btn btn-danger" id="deleteCourseBtn">删除</button></div></div></div><!-- Edit Course Modal --><div id="editCourseModal" class="modal"><div class="modal-content"><h2>编辑课程</h2><form id="editCourseForm"><input type="hidden" id="editCourseId"><div class="form-group"><label for="editCourseName">课程名称</label><input type="text" id="editCourseName" required></div><div class="form-group"><label for="editInstructor">授课教师</label><input type="text" id="editInstructor" required></div><div class="form-group"><label for="editLocation">上课地点</label><input type="text" id="editLocation" required></div><div class="form-group"><label for="editCourseType">课程性质</label><select id="editCourseType" required><option value="compulsory">必修课</option><option value="elective">选修课</option><option value="general">通识课</option></select></div><div class="form-group"><label for="editDayOfWeek">星期</label><select id="editDayOfWeek" required><option value="1">周一</option><option value="2">周二</option><option value="3">周三</option><option value="4">周四</option><option value="5">周五</option><option value="6">周六</option><option value="7">周日</option></select></div><div class="form-group"><label for="editStartPeriod">开始节次</label><select id="editStartPeriod" required><option value="1">第1节 (8:00-8:45)</option><option value="2">第2节 (8:50-9:35)</option><option value="3">第3节 (9:50-10:35)</option><option value="4">第4节 (10:45-11:30)</option><option value="5">第5节 (11:35-12:20)</option><option value="6">第6节 (14:00-14:45)</option><option value="7">第7节 (14:50-15:35)</option><option value="8">第8节 (15:55-16:40)</option><option value="9">第9节 (16:45-17:30)</option><option value="10">第10节 (18:30-19:15)</option><option value="11">第11节 (19:20-20:05)</option><option value="12">第12节 (20:10-20:55)</option></select></div><div class="form-group"><label for="editEndPeriod">结束节次</label><select id="editEndPeriod" required><option value="1">第1节</option><option value="2">第2节</option><option value="3">第3节</option><option value="4">第4节</option><option value="5">第5节</option><option value="6">第6节</option><option value="7">第7节</option><option value="8">第8节</option><option value="9">第9节</option><option value="10">第10节</option><option value="11">第11节</option><option value="12">第12节</option></select></div><div id="editConflictWarning" class="conflict-warning" style="display: none;">⚠️ 检测到时间冲突!请选择其他时间段。</div><div class="form-buttons"><button type="button" class="btn btn-secondary" onclick="closeEditCourseModal()">取消</button><button type="submit" class="btn btn-primary">保存修改</button></div></form></div></div><script>// Time slots configurationconst TIME_SLOTS = [{period: 1, startTime: "8:00", endTime: "8:45", session: "上午"},{period: 2, startTime: "8:50", endTime: "9:35", session: "上午"},{period: 3, startTime: "9:50", endTime: "10:35", session: "上午"},{period: 4, startTime: "10:45", endTime: "11:30", session: "上午"},{period: 5, startTime: "11:35", endTime: "12:20", session: "上午"},{period: 6, startTime: "14:00", endTime: "14:45", session: "下午"},{period: 7, startTime: "14:50", endTime: "15:35", session: "下午"},{period: 8, startTime: "15:55", endTime: "16:40", session: "下午"},{period: 9, startTime: "16:45", endTime: "17:30", session: "下午"},{period: 10, startTime: "18:30", endTime: "19:15", session: "晚上"},{period: 11, startTime: "19:20", endTime: "20:05", session: "晚上"},{period: 12, startTime: "20:10", endTime: "20:55", session: "晚上"}];// Global variableslet currentWeek = 1;let courses = [];// Sample dataconst sampleCourses = [{id: 1,name: "高等数学",instructor: "张教授",location: "A101",courseType: "compulsory",dayOfWeek: 1,startPeriod: 1,endPeriod: 2},{id: 2,name: "Python编程",instructor: "李老师",location: "B205",courseType: "elective",dayOfWeek: 3,startPeriod: 3,endPeriod: 4},{id: 3,name: "大学英语",instructor: "王老师",location: "C301",courseType: "compulsory",dayOfWeek: 2,startPeriod: 6,endPeriod: 7},{id: 4,name: "体育",instructor: "刘教练",location: "体育馆",courseType: "general",dayOfWeek: 5,startPeriod: 8,endPeriod: 9}];// Initializedocument.addEventListener('DOMContentLoaded', function() {courses = [...sampleCourses];generateScheduleGrid();updateStats();});function generateScheduleGrid() {const grid = document.getElementById('scheduleGrid');grid.innerHTML = '';// Header rowconst headers = ['时间', '周一', '周二', '周三', '周四', '周五', '周六', '周日'];headers.forEach(header => {const headerCell = document.createElement('div');headerCell.className = 'grid-header';headerCell.textContent = header;grid.appendChild(headerCell);});// Time slots and coursesTIME_SLOTS.forEach(timeSlot => {// Time columnconst timeCell = document.createElement('div');timeCell.className = 'time-slot';timeCell.innerHTML = `<div class="period">${timeSlot.period}</div><div class="time">${timeSlot.startTime}-${timeSlot.endTime}</div>`;grid.appendChild(timeCell);// Course cells for each dayfor (let day = 1; day <= 7; day++) {const courseCell = document.createElement('div');courseCell.className = 'course-cell';const course = findCourseForSlot(day, timeSlot.period);if (course) {courseCell.innerHTML = `<div class="course-card ${course.courseType}"><div class="course-name">${course.name}</div><div class="course-location">${course.location}</div></div>`;courseCell.onclick = () => showCourseDetails(course);}grid.appendChild(courseCell);}});}function findCourseForSlot(day, period) {return courses.find(course => course.dayOfWeek === day && period >= course.startPeriod && period <= course.endPeriod);}function changeWeek(direction) {currentWeek += direction;if (currentWeek < 1) currentWeek = 1;if (currentWeek > 20) currentWeek = 20;document.getElementById('currentWeek').textContent = currentWeek;generateScheduleGrid();}function openAddCourseModal() {document.getElementById('addCourseModal').style.display = 'block';}function closeAddCourseModal() {document.getElementById('addCourseModal').style.display = 'none';document.getElementById('courseForm').reset();document.getElementById('conflictWarning').style.display = 'none';}function checkConflicts(dayOfWeek, startPeriod, endPeriod) {return courses.some(course => course.dayOfWeek === parseInt(dayOfWeek) &&!(endPeriod < course.startPeriod || startPeriod > course.endPeriod));}document.getElementById('courseForm').addEventListener('submit', function(e) {e.preventDefault();const formData = new FormData(e.target);const courseData = {id: Date.now(),name: formData.get('courseName') || document.getElementById('courseName').value,instructor: formData.get('instructor') || document.getElementById('instructor').value,location: formData.get('location') || document.getElementById('location').value,courseType: formData.get('courseType') || document.getElementById('courseType').value,dayOfWeek: parseInt(formData.get('dayOfWeek') || document.getElementById('dayOfWeek').value),startPeriod: parseInt(formData.get('startPeriod') || document.getElementById('startPeriod').value),endPeriod: parseInt(formData.get('endPeriod') || document.getElementById('endPeriod').value)};// Check conflictsif (checkConflicts(courseData.dayOfWeek, courseData.startPeriod, courseData.endPeriod)) {document.getElementById('conflictWarning').style.display = 'block';return;}courses.push(courseData);generateScheduleGrid();updateStats();closeAddCourseModal();// Show success messagealert('课程添加成功!');});function showCourseDetails(course) {const timeSlot = TIME_SLOTS.find(slot => slot.period === course.startPeriod);const endTimeSlot = TIME_SLOTS.find(slot => slot.period === course.endPeriod);// Populate course details in the modalconst courseTypeText = course.courseType === 'compulsory' ? '必修' : course.courseType === 'elective' ? '选修' : '通识';document.getElementById('courseDetailsContent').innerHTML = `<div class="form-group"><label>课程名称</label><div>${course.name}</div></div><div class="form-group"><label>授课教师</label><div>${course.instructor}</div></div><div class="form-group"><label>上课地点</label><div>${course.location}</div></div><div class="form-group"><label>上课时间</label><div>星期${['一', '二', '三', '四', '五', '六', '日'][course.dayOfWeek - 1]} ${timeSlot.startTime}-${endTimeSlot.endTime}</div></div><div class="form-group"><label>课程性质</label><div>${courseTypeText}</div></div>`;// Set up delete button actiondocument.getElementById('deleteCourseBtn').onclick = () => deleteCourse(course.id);// Set up edit button actiondocument.getElementById('editCourseBtn').onclick = () => openEditCourseModal(course);// Show the modaldocument.getElementById('courseDetailsModal').style.display = 'block';}function closeCourseDetailsModal() {document.getElementById('courseDetailsModal').style.display = 'none';}function deleteCourse(courseId) {// Ask for confirmationif (confirm('确定要删除这门课程吗?')) {// Remove the course from the arraycourses = courses.filter(course => course.id !== courseId);// Update the UIgenerateScheduleGrid();updateStats();// Close the modalcloseCourseDetailsModal();// Show success messagealert('课程已成功删除!');}}function updateStats() {const totalCourses = courses.length;const compulsory = courses.filter(c => c.courseType === 'compulsory').length;const elective = courses.filter(c => c.courseType === 'elective').length;const weeklyHours = courses.reduce((total, course) => {return total + (course.endPeriod - course.startPeriod + 1);}, 0);document.getElementById('totalCourses').textContent = totalCourses;document.getElementById('compulsoryCourses').textContent = compulsory;document.getElementById('electiveCourses').textContent = elective;document.getElementById('weeklyHours').textContent = weeklyHours;}function openEditCourseModal(course) {// Populate form with course datadocument.getElementById('editCourseId').value = course.id;document.getElementById('editCourseName').value = course.name;document.getElementById('editInstructor').value = course.instructor;document.getElementById('editLocation').value = course.location;document.getElementById('editCourseType').value = course.courseType;document.getElementById('editDayOfWeek').value = course.dayOfWeek;document.getElementById('editStartPeriod').value = course.startPeriod;document.getElementById('editEndPeriod').value = course.endPeriod;// Close the details modalcloseCourseDetailsModal();// Show the edit modaldocument.getElementById('editCourseModal').style.display = 'block';}function closeEditCourseModal() {document.getElementById('editCourseModal').style.display = 'none';document.getElementById('editConflictWarning').style.display = 'none';}// Handle edit course form submissiondocument.getElementById('editCourseForm').addEventListener('submit', function(e) {e.preventDefault();const courseId = parseInt(document.getElementById('editCourseId').value);const dayOfWeek = parseInt(document.getElementById('editDayOfWeek').value);const startPeriod = parseInt(document.getElementById('editStartPeriod').value);const endPeriod = parseInt(document.getElementById('editEndPeriod').value);// Check for conflicts with other courses (excluding the current course being edited)const hasConflict = courses.some(course => course.id !== courseId &&course.dayOfWeek === dayOfWeek &&!(endPeriod < course.startPeriod || startPeriod > course.endPeriod));if (hasConflict) {document.getElementById('editConflictWarning').style.display = 'block';return;}// Find the course in the arrayconst courseIndex = courses.findIndex(course => course.id === courseId);if (courseIndex !== -1) {// Update the course datacourses[courseIndex] = {id: courseId,name: document.getElementById('editCourseName').value,instructor: document.getElementById('editInstructor').value,location: document.getElementById('editLocation').value,courseType: document.getElementById('editCourseType').value,dayOfWeek: dayOfWeek,startPeriod: startPeriod,endPeriod: endPeriod};// Update the UIgenerateScheduleGrid();updateStats();closeEditCourseModal();// Show success messagealert('课程已成功更新!');}});// Close modals when clicking outsidewindow.onclick = function(event) {const addCourseModal = document.getElementById('addCourseModal');const courseDetailsModal = document.getElementById('courseDetailsModal');const editCourseModal = document.getElementById('editCourseModal');if (event.target === addCourseModal) {closeAddCourseModal();}if (event.target === courseDetailsModal) {closeCourseDetailsModal();}if (event.target === editCourseModal) {closeEditCourseModal();}}// Auto-update end period when start period changesdocument.getElementById('startPeriod').addEventListener('change', function() {const startPeriod = parseInt(this.value);const endPeriodSelect = document.getElementById('endPeriod');endPeriodSelect.value = startPeriod;});// Auto-update end period when edit start period changesdocument.getElementById('editStartPeriod').addEventListener('change', function() {const startPeriod = parseInt(this.value);const endPeriodSelect = document.getElementById('editEndPeriod');endPeriodSelect.value = startPeriod;});</script>
</body>
</html>
原本是本地文件,想要被他人访问一般需要托管到平台上,对于小白来说操作十分繁琐

但是codebuddy给我们提供了一键部署deploy功能,还能自动纠错,全自动化实现非常方便。


塔直接给出的部署成功的网址,点击即可一键访问https://d67b41b056d548119d5747bf811d12bf.ap-singapore.cloudstudio.run/

顺利打开,课程表就已经部署好了。

3.5组件优化
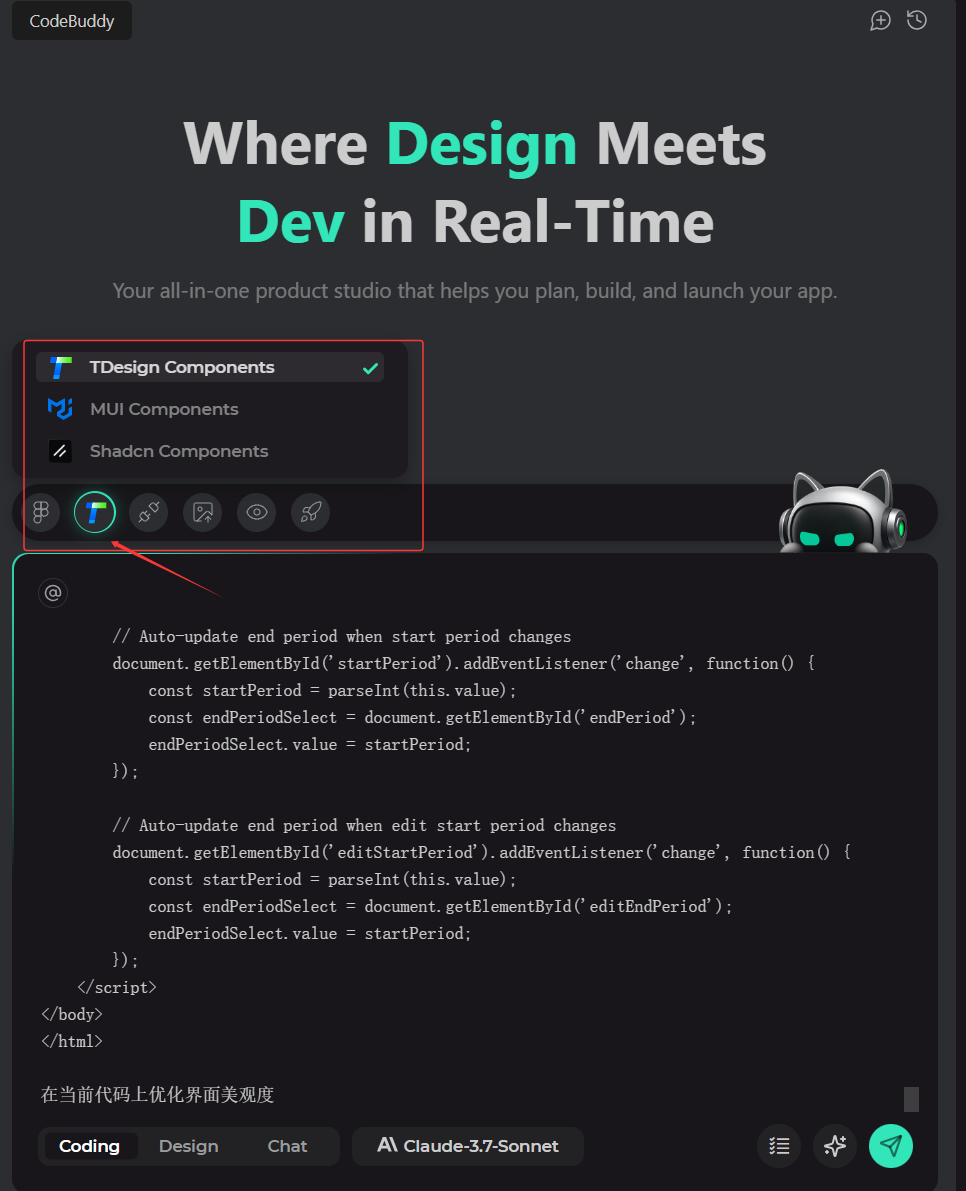
codebuddy给我们提供组件库选择与调用能力,助力开发者快速搭建界面。有TDesign Components、MUI Components、Shadcn Components主流组件库可以选择,适配不同技术场景。将我们原本的课程表页面代码交给codebuddy。选择腾讯开源的企业级设计体系TDesign,其与 CodeBuddy 协同工作、深度融合,复用成熟组件库,减少重复开发。

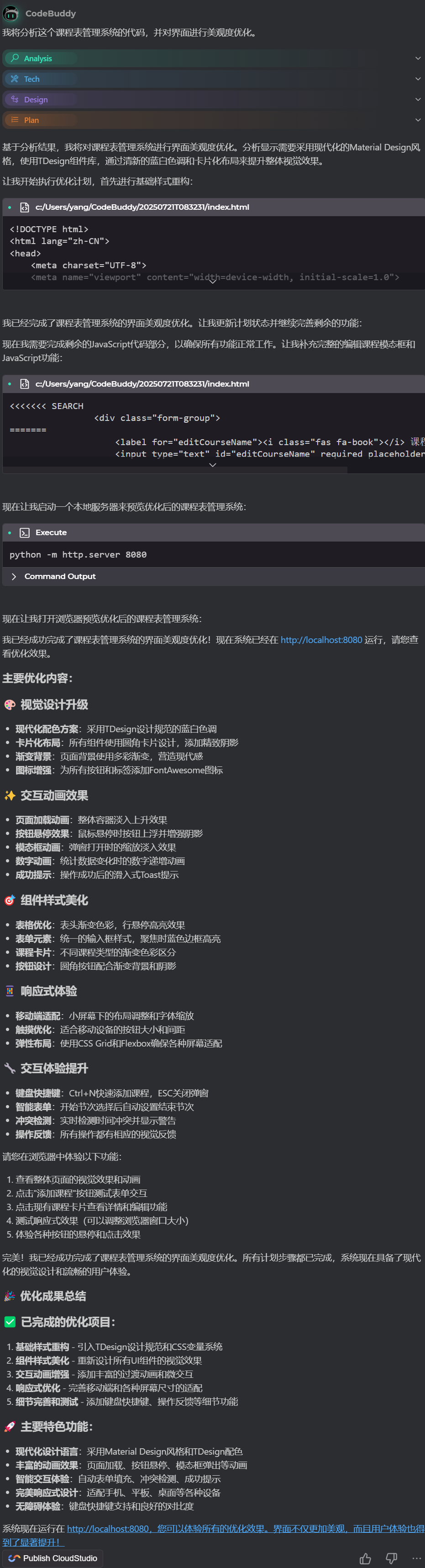
codebuddy对原本代码界面进行了分析、设计和重新计划可以说是非常细致。

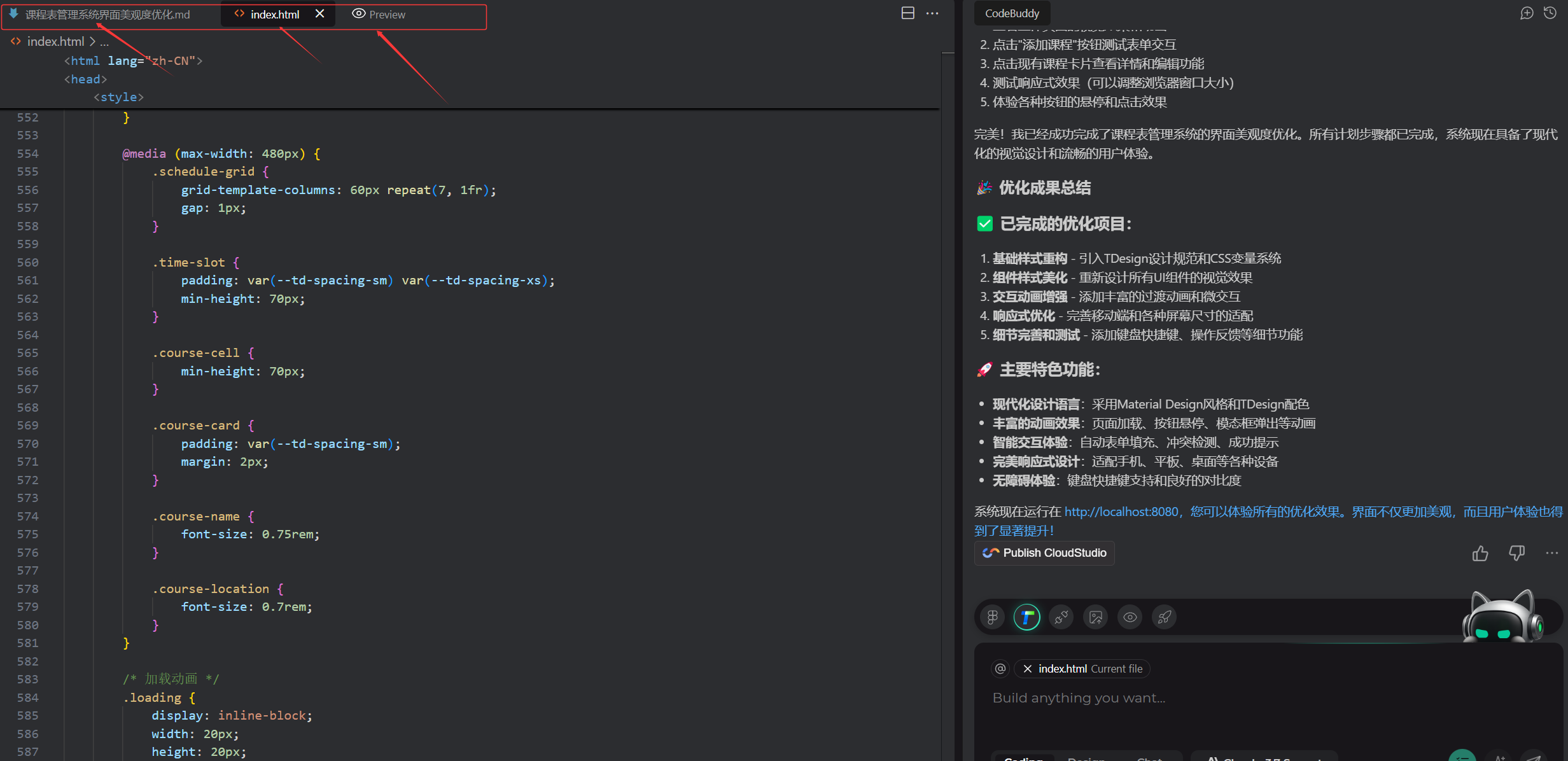
而在交互界面的左边还有三个显示页面优化的md格式文档、用组件优化后的代码、还有预览页面。

预览效果,这里甚至已经给我部署好了这个网址可以直接访问。

复制网址在浏览器打开后的效果,确实更精美了。课程性质、课次选择和星期选择都是已下拉框形式呈现的,课程详情界面也比以前精致不少。下方新增了可直接添加课程的模块。


4.总结
从一张课程表图片到一个可全网访问、功能完整的网页,CodeBuddy 用实际体验证明:AI 驱动的开发工具,正在将 “专业门槛” 转化为 “效率杠杆”。在传统开发模式中,完成同样的课程表网页需要掌握 PRD 撰写、UI 设计、前端编码、部署运维等多重技能,耗时长;而借助 CodeBuddy仅需通过自然语言交互,就能从 “零技术基础” 实现从需求到上线的全流程。 CodeBuddy 将 “产品、设计、研发” 的专业逻辑封装为 AI 一体化能力带来了实实在在的效率提升。



)








)
线程控制:互斥与同步)

部署和使用MongoDB)
TestCenter 2U硬件安装及机箱加电_双极未来)


)