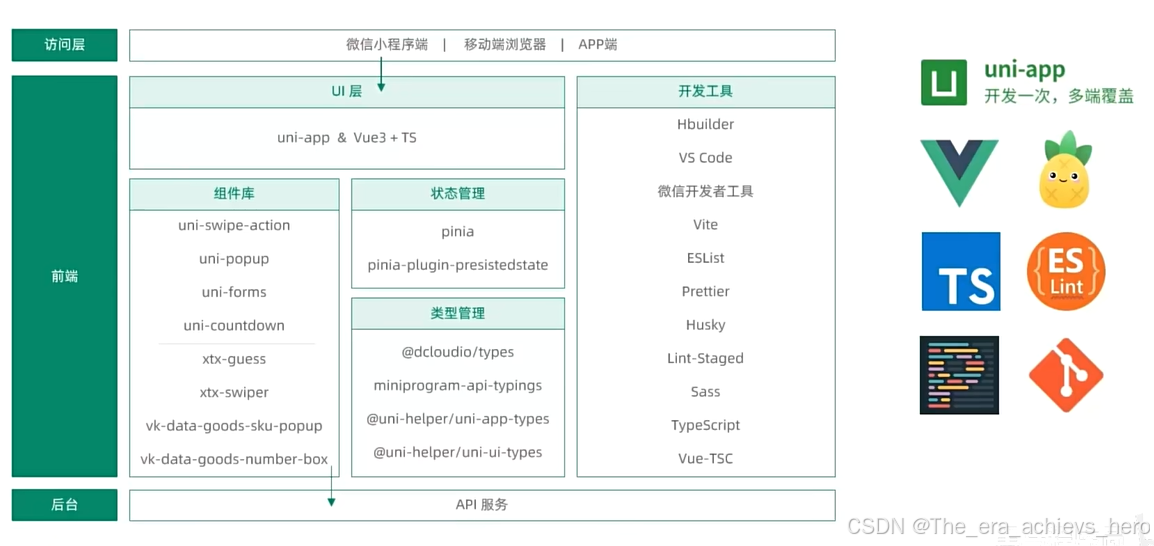
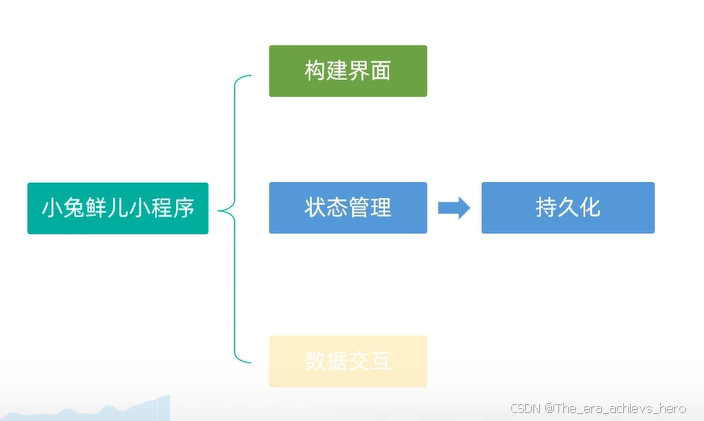
1.技术架构

2.创建uniapp项目
- 通过HBuilderX创建
- 官网安装
- 创建uniapp vue3项目
- 安装uniapp vue3的编译器
- 在工具栏启动微信小程序
- 开启服务端口
- 模拟器窗口分离和置顶
- 通过命令行创建
3.pages.json和tabbar案例
pages.json用来配置路由,导航栏,tabbar等页面类信息
图标等静态资源放到static中,否则打包不了
这个一点要勾选上

tabbar中至少配置两项,否则会报错
给微信小程序配置AppID
4.uni-app和原生小程序开发时候的区别
数据绑定事件及事件处理同Vue.js规范:
- 属性绑定 src=“{{ url }}” 升级成 :src=“url”
- 事件绑定 bindtap=“eventName” 升级成 @tap=“eventName”,支持()传参
- 支持Vue常用指令 v-if, v-for, v-show, v-model 等
<template><swiper indicator-dots autoplay class="banner" circular :interval="3000" :duration="1000"><swiper-item v-for="item in pictures" :key="item.id"><image @tap="onPreImage(item.url)" :src="item.url"></image></swiper-item></swiper>
</template><script>export default {data() {return {title: 'Hello uniapp',// 轮播图数组pictures: [{ id: '1', url: "https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/goods_preview_1.jpg" },{ id: '2', url: "https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/goods_preview_2.jpg" },{ id: '3', url: "https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/goods_preview_3.jpg" },{ id: '4', url: "https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/goods_preview_4.jpg" },{ id: '5', url: "https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/goods_preview_5.jpg" },]}},onLoad() {},methods: {onPreImage(url) {// 全局帮助预览wx.previewImage({urls: this.pictures.map(v=>v.url),current: url})}}}
</script><style>.banner,.banner image {height: 750rpx;width: 750rpx;}
</style>
最好把wx换成url
5.命令行创建uni-app项目

- npx degit xxx 创建项目
- manifest.json添加appid
- pnpm install
- pnpm i
- pnpm dev:mp-weixin
- 导入微信开发者工具
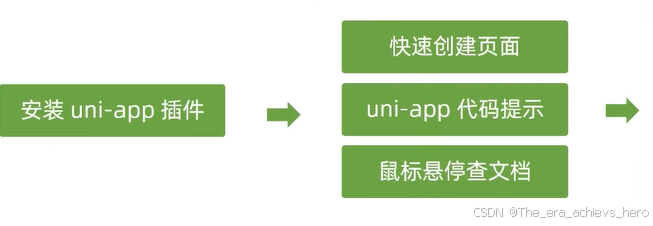
6.用VS Code开发uni-app项目

分别为:
- uni-create-view
- uni-helper
- uniapp小程序扩展
//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages

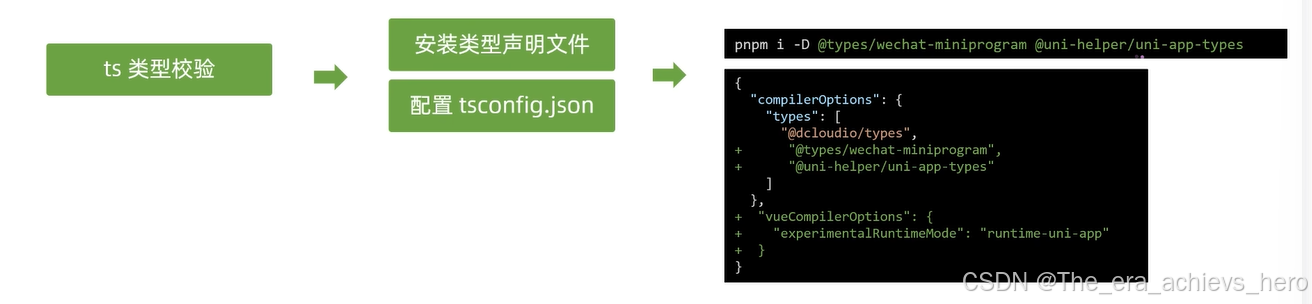
- pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types

7.拉取小兔鲜儿项目模板代码
注意事项:
在manifest.json中添加微信小程序的appid
克隆命令: git clone http://git.itcast.cn/heimaqianduan/erabbit-uni-app-vue3-ts.git heima-shop
- pnpm install
- pnpm i
- pnpm dev:mp-weixin
- 导入微信开发者工具
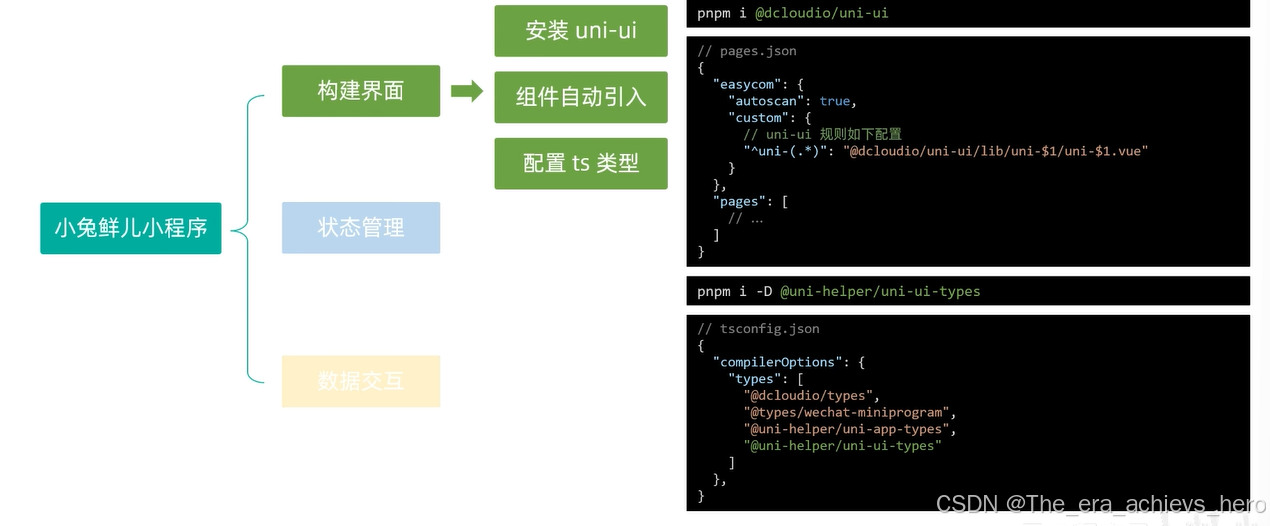
8.基础架构-使用uni-app组件库

pnpm i @dcloudio/uni-ui
// pages.json
// 组件自动引入规则"easycom": {// 是否开启自动扫描"autoscan": true,// 以正则方式自定义组件匹配规则"custom": {// uni-ui 规则如下配置"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue",// 以 Xtx 开头的组件,在 components 文件夹中查找引入(需要重启服务器)"^Xtx(.*)": "@/components/Xtx$1.vue"}},
easycom通过uniapp配置实现组件,不用我们手动导入
安装依赖:pnpm i -D @uni-helper/uni-ui-types
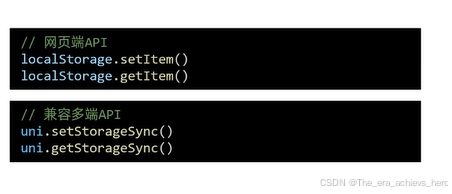
9.基础架构-小程序端Pinia持久化

{// 网页端配置// persist: true,// 小程序端配置persist: {storage: {// 获取数据getItem(key) {return uni.getStorageSync(key)},// 设置数据setItem(key, value) {uni.setStorageSync(key, value)},},},},
将网页端传统的API调整成小程序的API

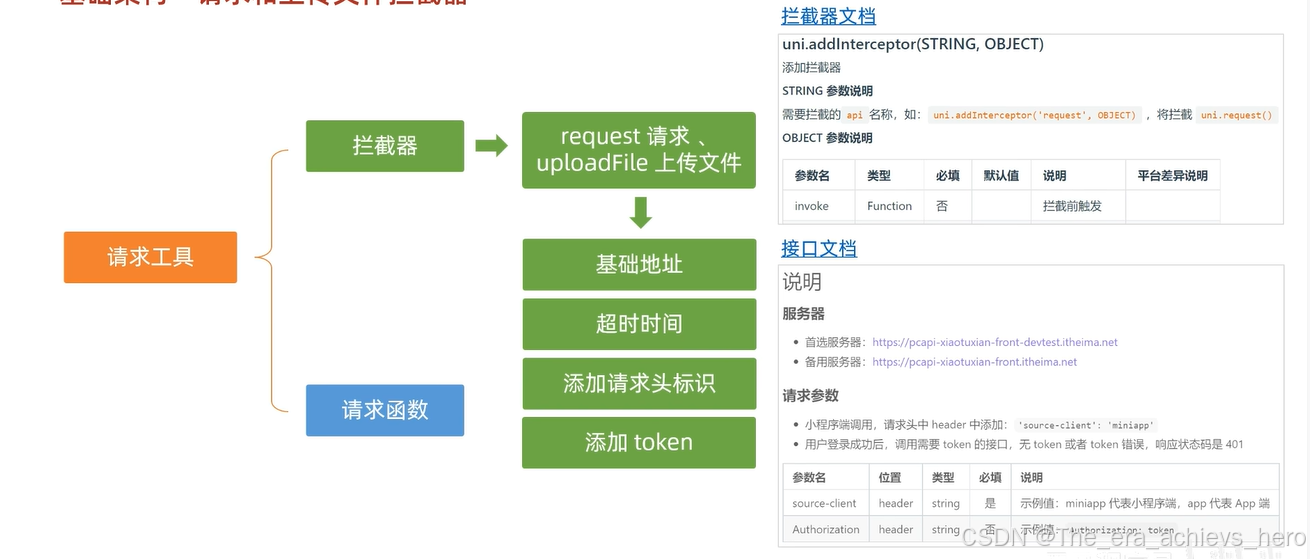
10.基础架构-请求和上传文件拦截器

import { useMemberStore } from '@/stores'const baseURL = 'https://pcapi-xiaotuxian-front-devtest.itheima.net'// 添加拦截器
const httpInterceptor = {// 拦截前触发invoke(options: UniApp.RequestOptions) {// 1. 非 http 开头需拼接地址if (!options.url.startsWith('http')) {options.url = baseURL + options.url}// 2. 请求超时, 默认 60s,改为10秒 options.timeout = 10000// 3. 添加小程序端请求头标识options.header = {// 如果有先保留原有标识...options.header,// 再添加特殊标识'source-client': 'miniapp',}// 4. 添加 token 请求头标识const memberStore = useMemberStore()const token = memberStore.profile?.tokenif (token) {options.header.Authorization = token}},
}
uni.addInterceptor('request', httpInterceptor)
uni.addInterceptor('uploadFile', httpInterceptor)
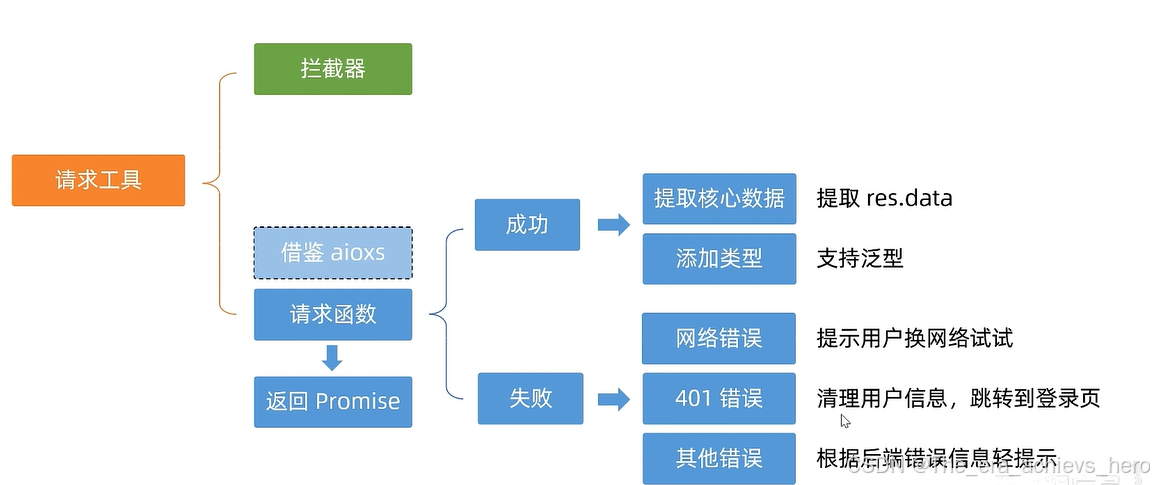
11.基础架构-封装Promise请求函数

// http.js
interface Data<T> {code: stringmsg: stringresult: T
}// 添加类型,支持泛型
export const http = <T>(options: UniApp.RequestOptions) => {// 返回Promise对象return new Promise<Data<T>>((reslove, reject) => {uni.request({...options,// 请求成功success(res) {// 提取核心数据// 通过as断言。指定res.data 为与上面一样的类型,即 Data<T>reslove(res.data as Data<T>)},})})
}// my.vue
<script setup lang="ts">
import { useMemberStore } from '@/stores'
import { http } from '@/utils/http'const memberStore = useMemberStore()
const getData = async () => {const res = await http<string[ ]>({method: 'GET',url: '/home/banner',header: {},})console.log('请求成功', res.result)
}
</script>
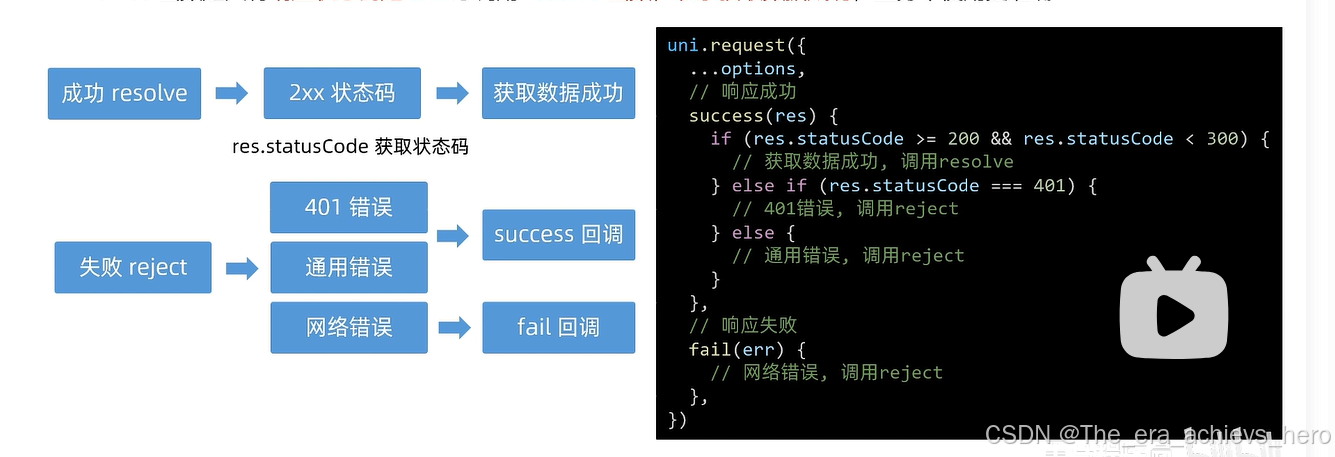
12.请求函数-获取数据失败

- uni.request的success回调函数只是表示服务器响应成功,没处理响应状态码,业务中使用不方便。
- axios函数是只有响应状态码是2开头的才能调用resolve函数,表示数据获取成功,业务中使用更准确
// 添加类型,支持泛型
export const http = <T>(options: UniApp.RequestOptions) => {// 返回Promise对象return new Promise<Data<T>>((reslove, reject) => {uni.request({...options,// 请求成功success(res) {if (res.statusCode >= 200 && res.statusCode < 300) {// 提取核心数据// 通过as断言。指定res.data 为与上面一样的类型,即 Data<T>reslove(res.data as Data<T>)} else if (res.statusCode === 401) {// 清空用户数据const memberStore = useMemberStore()memberStore.clearProfile()uni.navigateTo({ url: '/pages/login/login' })// 调用失败函数reject(res)} else {// 其他类型,轻提示uni.showToast({icon: 'none',title: (res.data as Data<T>).msg || '请求错误',})reject(res)}},// 失败fail(err) {uni.showToast({icon: 'none',title: '网络错误,换个网络试试',})reject(err)},})})
}13.首页-自定义导航栏
- 准备组件
<script setup lang="ts">
import CustomNavbar from './components/CustomNavbar.vue'
</script><template><CustomNavbarom /><view class="index">index</view>
</template><style lang="scss">
//
</style>- 隐藏默认导航栏,修改文字颜色
{"path": "pages/index/index","style": {// 意思是自定义"navigationStyle": "custom","navigationBarTextStyle": "white","navigationBarTitleText": "首页"}},
- 样式适配 ->安全区域
const { safeAreaInsets } = uni.getSystemInfoSync()
console.log(safeAreaInsets)<view class="logo" :style="{ paddingTop: safeAreaInsets?.top + 'px' }">


















(表结构的操作、数据类型、约束))
