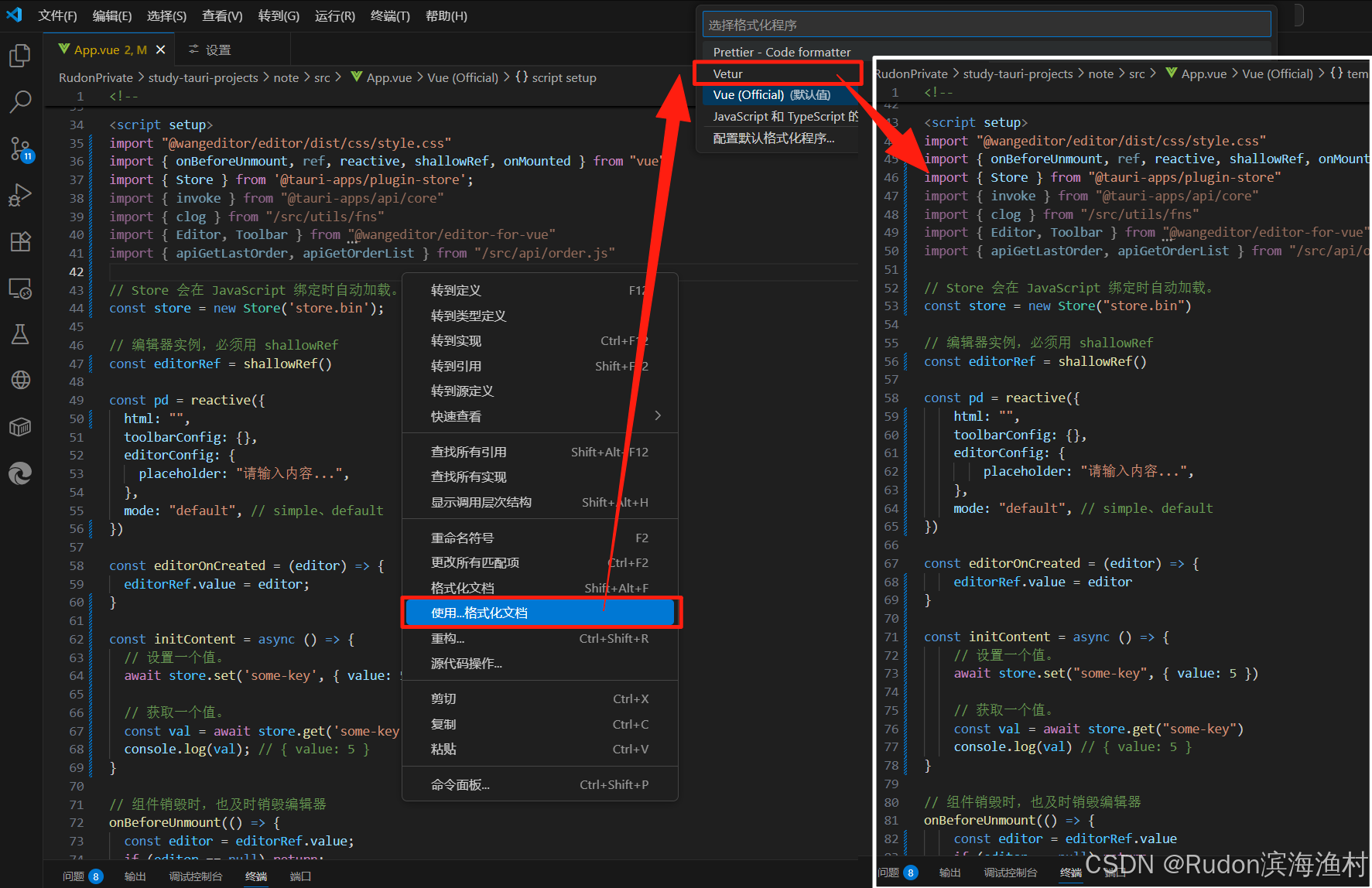
效果图
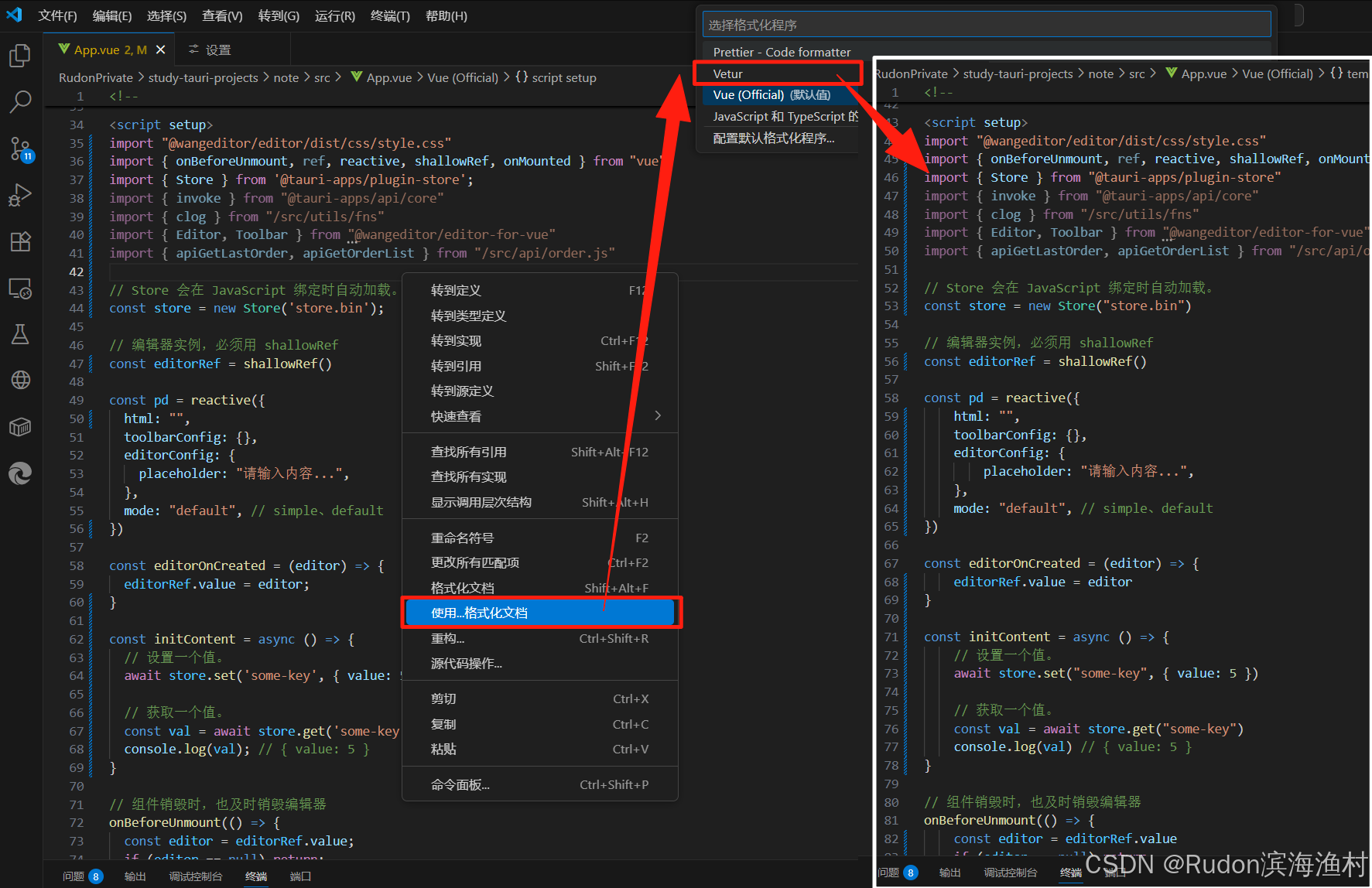
左边原来的,右边是设置后的效果

实现步骤
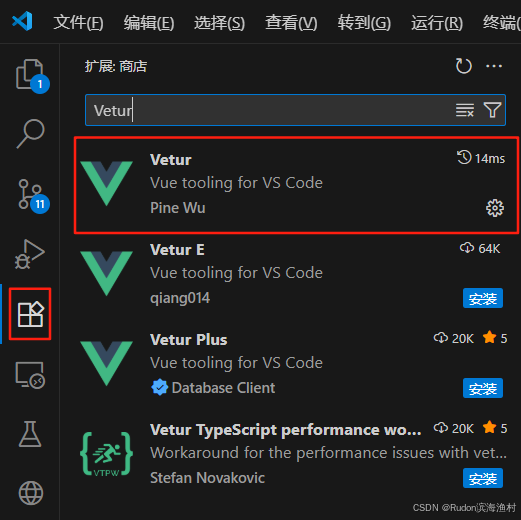
- 安装插件 Vetur

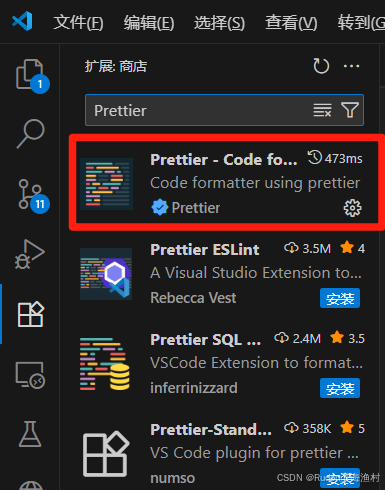
- 安装插件 prettier

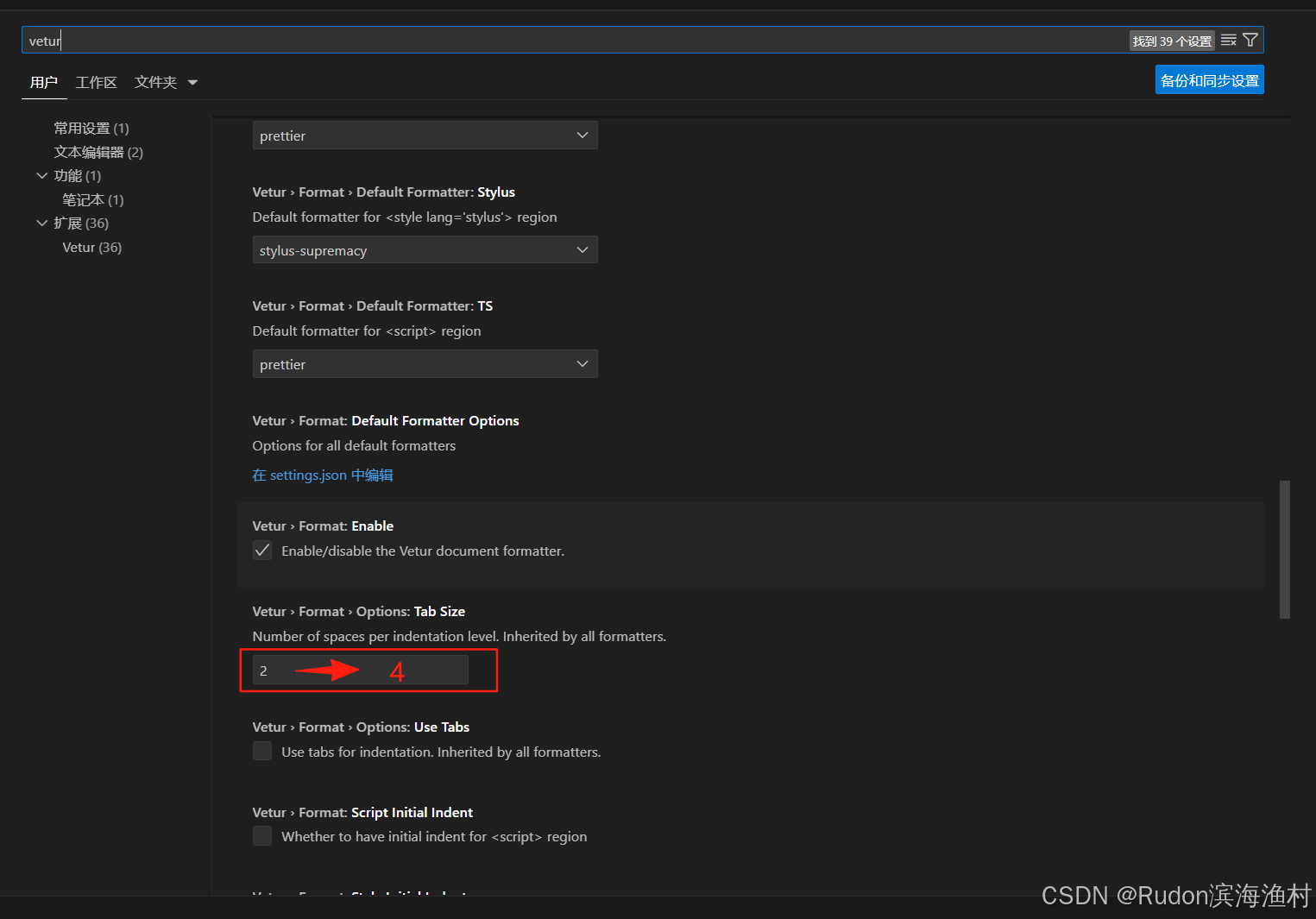
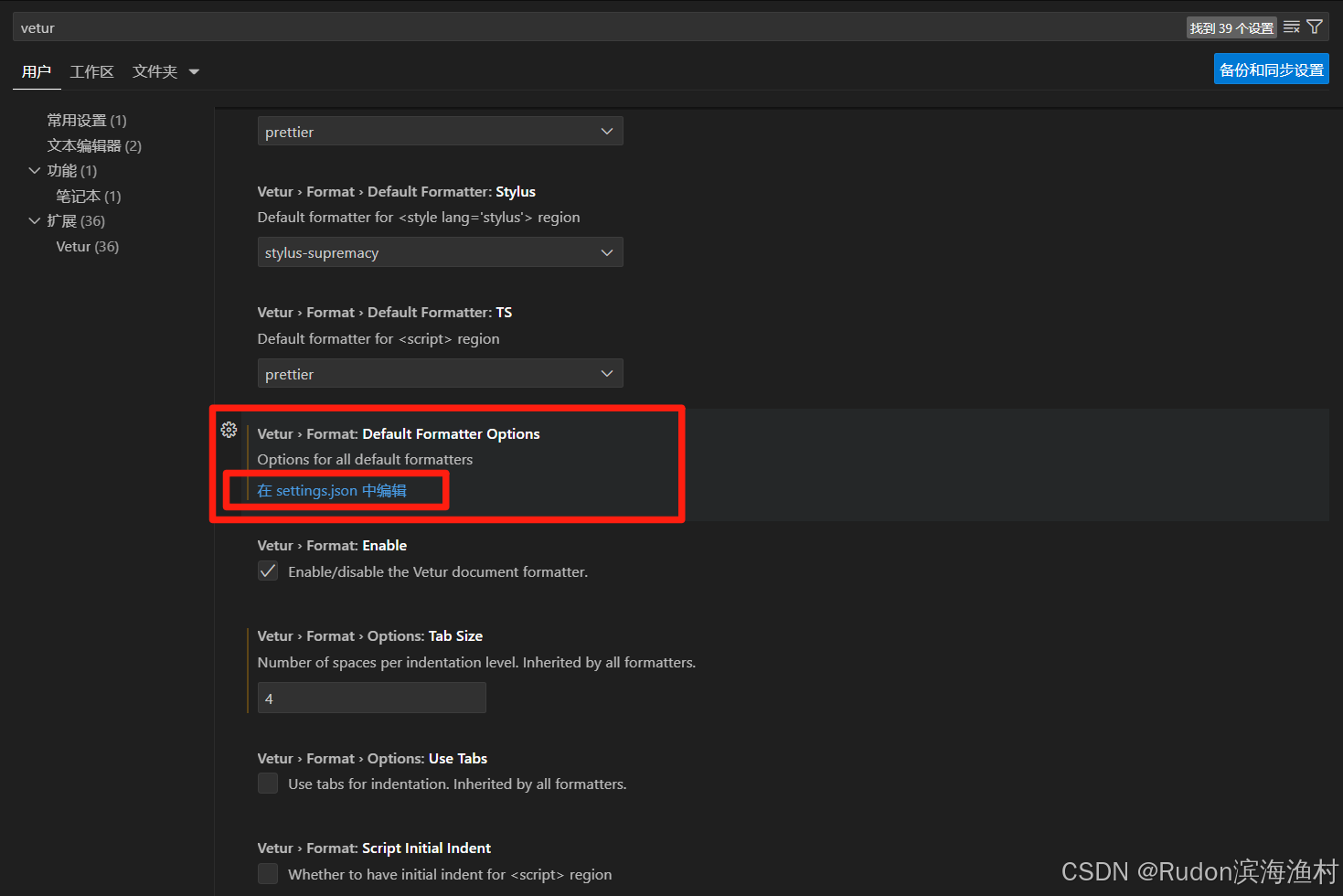
- Vscode > 文件 > 首选项 > 设置
- 搜索vetur > 找到比较下面的“Vetur > Format > Options: Tab Size” > 设置缩进为4

- 在附近找到“Vetur > Format: Default Formatter Options”,点击“在 settings.json 中编辑”

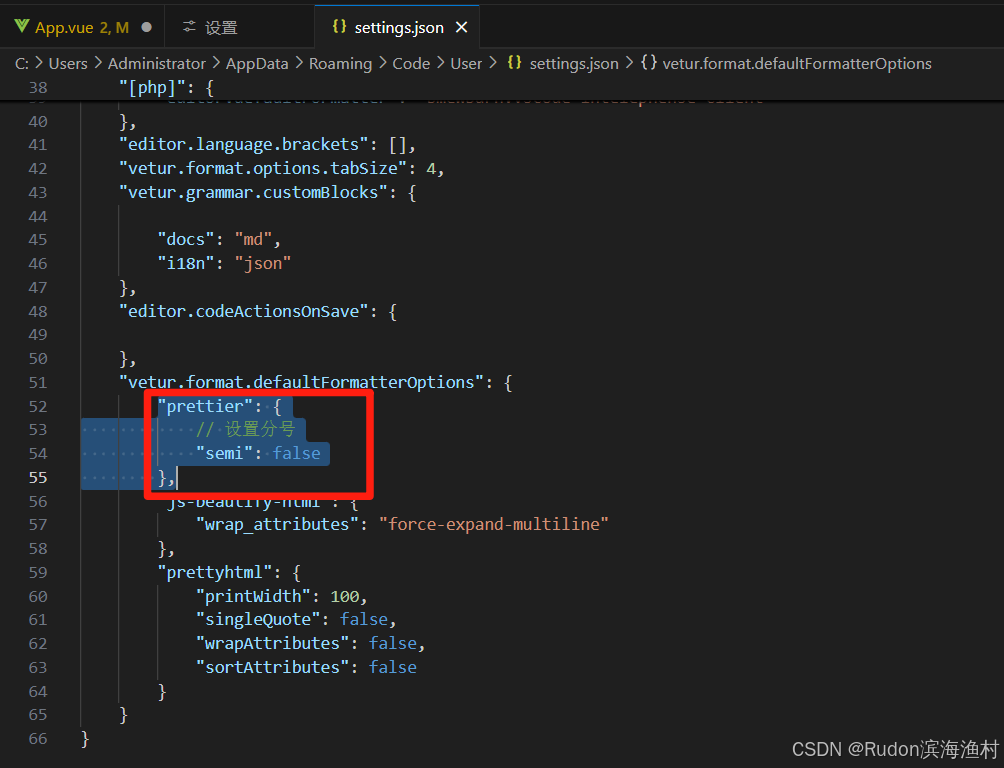
- 添加设置:
"prettier": {
"semi": false
},

- 设置完成!重启vscode
- vue页面中,右键,
“使用...格式化文档”,选择Vetur,格式化完成!

参考
【VScode】工具中【Vue】代码格式化及配置_vscode vue格式化配置-CSDN博客文章浏览阅读1w次,点赞3次,收藏2次。本文详细介绍如何在VScode中安装Vetur插件,并配置Vue代码格式化规则,如2个空格缩进和组件属性自动换行,以提升开发效率。https://blog.csdn.net/qq_37219845/article/details/124242705告别代码杂乱!Vue格式化神器:如何在VSCode中轻松实现代码整洁与高效 - 云原生实践在Vue开发中,代码的整洁和一致性是保证项目质量和团队协作效率的关键。本文将详细介绍如何在Visual Studio Code(VSCode)中使用一系列插件和配置,实现Vue代码的自动格式化,从而告别代码杂乱,提升开发效率。 1. 安装VSCode 首先,确保你的开发环境中已经安装了VSCode。可以从VSCode官网 下载并安装。 2. 安装必要的插件 为了实现Vue代码的格式化
![]() https://www.oryoy.com/news/gao-bie-dai-ma-za-luan-vue-ge-shi-hua-shen-qi-ru-he-zai-vscode-zhong-qing-song-shi-xian-dai-ma-zheng.htmlhttps://zhuanlan.zhihu.com/p/461632391
https://www.oryoy.com/news/gao-bie-dai-ma-za-luan-vue-ge-shi-hua-shen-qi-ru-he-zai-vscode-zhong-qing-song-shi-xian-dai-ma-zheng.htmlhttps://zhuanlan.zhihu.com/p/461632391![]() https://zhuanlan.zhihu.com/p/461632391vscode设置vetur格式化代码(双引号变单引号 去除分号等)前端小白教程 - 张士玉小黑屋安装prettier第一步设置vetur 点击设置 搜索vetur 找到formatterjs选择prettier⚠️这一步很重要如果不是prettier下面你设置也会没效果 找到设置settings.json的地方 找到
https://zhuanlan.zhihu.com/p/461632391vscode设置vetur格式化代码(双引号变单引号 去除分号等)前端小白教程 - 张士玉小黑屋安装prettier第一步设置vetur 点击设置 搜索vetur 找到formatterjs选择prettier⚠️这一步很重要如果不是prettier下面你设置也会没效果 找到设置settings.json的地方 找到![]() http://www.zhangshiyu.com/post/83884.html
http://www.zhangshiyu.com/post/83884.html
ending...




)

)



)



超级简单)




