AJAX全称是 Asynchronous JavaScript and XML ( 异步的JavaScript 和 XML ),使用该技术后,可以实现不刷新整个网页,与服务器进行异步通信并更新部分网页。
一)为什么需要AJAX?
传统网页在与服务器通信时,需要刷新整个页面,导致用户体验不佳。例如:
- 提交表单后,整个页面会刷新。
- 加载新内容时,页面会出现 “闪烁”。
而 AJAX 可以在不刷新页面的情况下:
- 动态加载数据(如社交媒体的 “加载更多” 按钮)。
- 实时验证表单(如注册时检查用户名是否已存在)。
- 更新部分内容(如股票价格实时刷新)。
二)AJAX 的核心
XMLHttpRequest(简称 XHR)是 AJAX 的核心 API,用于与服务器进行异步通信。虽然名称中包含 “XML”,但它可以处理任何类型的数据(如 JSON、文本等)。
示例:一个简单的AJAX请求
// 1. 创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();// 2. 设置回调函数:当请求成功完成时触发
xhr.onload = function() {// 检查响应状态码(200 表示成功)if (xhr.status === 200) {// 将服务器返回的文本内容显示在页面上document.getElementById("demo").innerHTML = xhr.responseText;}
};// 3. 设置回调函数:当请求出错时触发
xhr.onerror = function() {document.getElementById("demo").innerHTML = "请求出错";
};// 4. 配置请求
// - "GET":请求方法(获取数据)
// - "https://www.runoob.com/try/ajax/ajax_info.txt":请求的 URL
// - true:表示异步请求(默认值为 true)
xhr.open("GET", "https://www.runoob.com/try/ajax/ajax_info.txt", true);// 5. 发送请求
xhr.send();
// 这行代码会立即执行,不会等待服务器响应
console.log("请求已发送,等待响应..."); 调用 xhr.send() 后,浏览器会发送请求到服务器,但不会等待响应,而是继续执行后续代码。当服务器返回数据后,onload 或 onerror 回调函数会自动被触发。
三)测试
不使用AJAX的时候,当点击提交按钮后页面就会自动的刷新并跳转。
<!DOCTYPE html>
<html>
<body><form action="/submit.php" method="POST"><label>用户名: <input type="text" name="username"></label><br><label>密码: <input type="password" name="password"></label><br><button type="submit">提交</button>
</form><div id="message">提交后页面会刷新</div></body>
</html>使用AJAX后
<!DOCTYPE html>
<html>
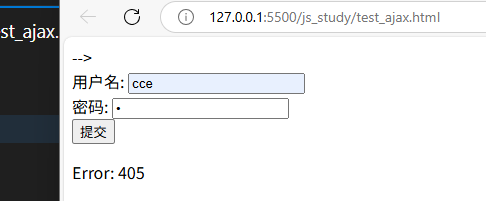
<body><form id="ajaxForm"><label>用户名: <input type="text" name="username"></label><br><label>密码: <input type="password" name="password"></label><br><button type="button" onclick="submitForm()">提交</button>
</form><div id="message">提交后这里会显示结果(页面不刷新)</div><script>
function submitForm() {// 获取表单数据const form = document.getElementById('ajaxForm');const formData = new FormData(form);// 创建AJAX请求const xhr = new XMLHttpRequest();xhr.open('POST', '/submit.php', true);// 设置回调函数xhr.onload = function() {if (xhr.status === 200) {document.getElementById('message').textContent = xhr.responseText;} else {document.getElementById('message').textContent = 'Error: ' + xhr.status;}};// 发送请求xhr.send(formData);
}
</script></body>
</html>点击按钮提交后,AJAX负责将表单数据传送到服务器,页面不刷新。

流水不争先,争的是滔滔不绝!
2025/07/16

)



:Spring Boot + AI + Vue3 + OSS + DashScope 实现高效语音识别系统(附完整源码))


置信度研究的经典与前沿论文 :温度缩放;语义熵;自一致性;事实与反思;检索增强;黑盒引导;)

对北半球光伏数据进行时间序列预测)

![[硬件]运算放大器对相位噪声的影响与设计提示](http://pic.xiahunao.cn/[硬件]运算放大器对相位噪声的影响与设计提示)

)



)
