一、注解体系与前端组件的映射基础
OneCode Gallery 组件实现了 Java 注解与前端 UI 组件的深度绑定,通过GalleryAnnotation、GalleryItemAnnotation和GalleryViewAnnotation三个核心注解,构建了从后端配置到前端渲染的完整链路。这种映射机制的核心价值在于:将 Java 开发者熟悉的注解配置直接转换为高性能的前端画廊组件,无需编写 JavaScript 代码即可实现复杂的多媒体展示功能。
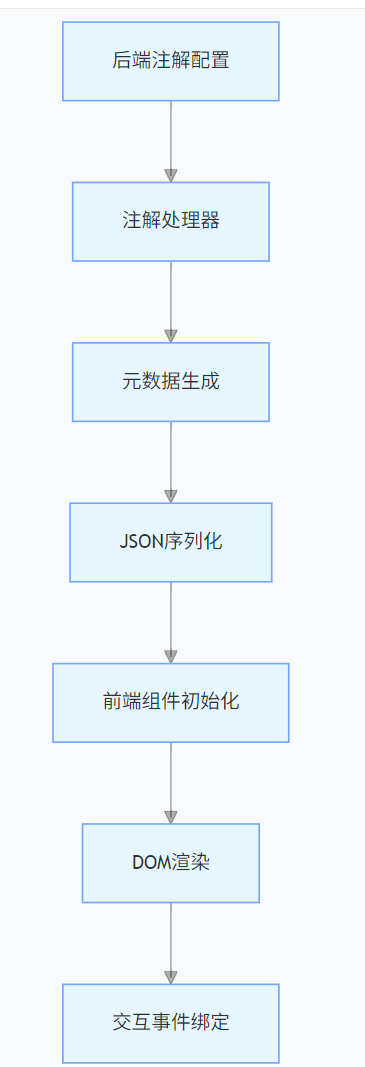
1.1 技术架构总览

- 注解层:开发者通过 Java 注解声明画廊配置
- 处理层:OneCode 框架解析注解生成元数据
- 传输层:元数据序列化为 JSON 格式传递到前端
- 渲染层:xui.UI.Gallery 组件解析配置并渲染 DOM
- 交互层:绑定事件处理器实现用户交互
二、GalleryAnnotation 与前端组件的映射关系
2.1 注解源码与核心属性映射
package com.ds.esd.annotation;import com.ds.esd.annotation.event.CustomGalleryEvent;
import com.ds.esd.annotation.menu.GridMenu;
import com.ds.esd.annotation.ui.BorderType;
import com.ds.esd.annotation.ui.ComponentType;
import com.ds.esd.annotation.ui.Dock;
import com.ds.esd.annotation.ui.SelModeType;
import com.ds.web.annotation.NotNull;import java.lang.annotation.*;@Inherited
@Retention(RetentionPolicy.RUNTIME)
@Target({ElementType.TYPE})
public @interface GalleryAnnotation {String bgimg() default "";String imageClass() default "";@NotNullString iconFontSize() default "4.0em";@NotNullBorderType borderType() default BorderType.none;@NotNullDock dock() default Dock.fill;boolean resizer() default true;boolean autoImgSize() default false;boolean autoItemSize() default true;boolean iconOnly() default false;String itemPadding() default "";String itemMargin() default "";@NotNullString itemWidth() default "8.0em";@NotNullString itemHeight() default "8.0em";@NotNullString imgWidth() default "260";@NotNullString imgHeight() default "180";int columns() default 0;int rows() default 0;String flagText()default"";String flagClass()default"";String flagStyle()default"";@NotNullSelModeType selMode() default SelModeType.single;Class[] customService() default {};ComponentType[] bindTypes() default {ComponentType.GALLERY};GridMenu[] customMenu() default {};GridMenu[] bottombarMenu() default {};@NotNullClass<? extends Enum> enumClass() default Enum.class;CustomGalleryEvent[] event() default {};boolean autoIconColor() default true;boolean autoItemColor() default false;boolean autoFontColor() default false;String[] iconColors() default {};String[] itemColors() default {};String[] fontColors() default {};
}
2.2 关键属性映射详解
| 注解属性 | 前端对应实现 | 映射说明 |
|---|---|---|
| bgimg | _bgimg样式 | 转换为background-image: url(/{bgimg}) |
| borderType | CSS border 属性 | 枚举值映射为对应的边框样式 |
| dock | 布局算法 | 控制画廊在父容器中的停靠方式 |
| columns/rows | 网格布局 | 计算width: 100/columns%样式 |
| autoImgSize | 图片加载逻辑 | 对应前端onLoad事件中的尺寸调整 |
| selMode | 选择状态管理 | 映射为单选 / 多选的交互逻辑 |
| iconColors | 颜色数组 | 与前端_initIconColors方法配合使用 |
代码示例:columns 属性的映射实现
// 前端组件中处理columns属性
if (cols) {item._itemSize += 'width:' + (100 / cols + '%') + ';';
}
三、GalleryItemAnnotation 与项渲染的映射
3.1 注解源码与项渲染映射
package com.ds.esd.annotation;import com.ds.enums.BeanClass;
import com.ds.esd.annotation.event.CustomGalleryEvent;
import com.ds.esd.annotation.ui.*;
import com.ds.esd.annotation.menu.CustomGalleryMenu;import java.lang.annotation.*;@Inherited
@Retention(RetentionPolicy.RUNTIME)
@Target({ElementType.CONSTRUCTOR, ElementType.TYPE, ElementType.METHOD})
public @interface GalleryItemAnnotation {String comment() default "";String renderer() default "";String imagePos() default "";String imageBgSize() default "";String imageRepeat() default "";String imageClass() default "";String iconFontSize() default "";String iconStyle() default "";String flagText() default "";String flagClass() default "";String flagStyle() default "";String image() default "";String valueSeparator() default "";String euClassName() default "";BorderType borderType() default BorderType.none;boolean activeLast() default true;CustomGalleryEvent[] event() default {};CustomGalleryMenu[] contextMenu() default {};SelModeType selMode() default SelModeType.single;IconColorEnum iconColor() default IconColorEnum.NONE;ItemColorEnum itemColor() default ItemColorEnum.NONE;FontColorEnum fontColor() default FontColorEnum.NONE;ComponentType[] bindTypes() default {ComponentType.GALLERY, ComponentType.BUTTONLAYOUT, ComponentType.TITLEBLOCK};
}nnotation.ui.*;import com.ds.esd.annotation.menu.CustomGalleryMenu;import java.lang.annotation.*;@Inherited@Retention(RetentionPolicy.RUNTIME)@Target({ElementType.CONSTRUCTOR, ElementType.TYPE, ElementType.METHOD})public @interface GalleryItemAnnotation { String comment() default ""; String renderer() default ""; String imagePos() default ""; String imageBgSize() default ""; String imageRepeat() default ""; String imageClass() default ""; String iconFontSize() default ""; String iconStyle() default ""; String flagText() default ""; String flagClass() default ""; String flagStyle() default ""; String image() default ""; String valueSeparator() default ""; String euClassName() default ""; BorderType borderType() default BorderType.none; boolean activeLast() default true; CustomGalleryEvent[] event() default {}; CustomGalleryMenu[] contextMenu() default {}; SelModeType selMode() default SelModeType.single; IconColorEnum iconColor() default IconColorEnum.NONE; ItemColorEnum itemColor() default ItemColorEnum.NONE; FontColorEnum fontColor() default FontColorEnum.NONE; ComponentType[] bindTypes() default {ComponentType.GALLERY, ComponentType.BUTTONLAYOUT, ComponentType.TITLEBLOCK};}
3.2 项渲染的模板映射机制
前端通过模板引擎实现注解属性到 DOM 的映射,核心模板定义如下:
<!-- 前端模板片段 -->
<div class="xui-uitembg {itemClass}" style="padding:{itemPadding};margin:{itemMargin}"><div style="{_bgimg}"><img src="{image}" style="{imgWidth};{imgHeight}"><div class="caption">{caption}</div><div class="comment">{comment}</div><div class="flag {flagClass}" style="{flagStyle}">{flagText}</div></div>
</div>
关键映射点:
- image属性直接绑定到标签的src
- flagText和flagClass控制标志元素的显示
- comment和caption映射到对应的文本节点
- iconColor通过_iconColor变量转换为 CSS 颜色
四、GalleryViewAnnotation 与数据绑定
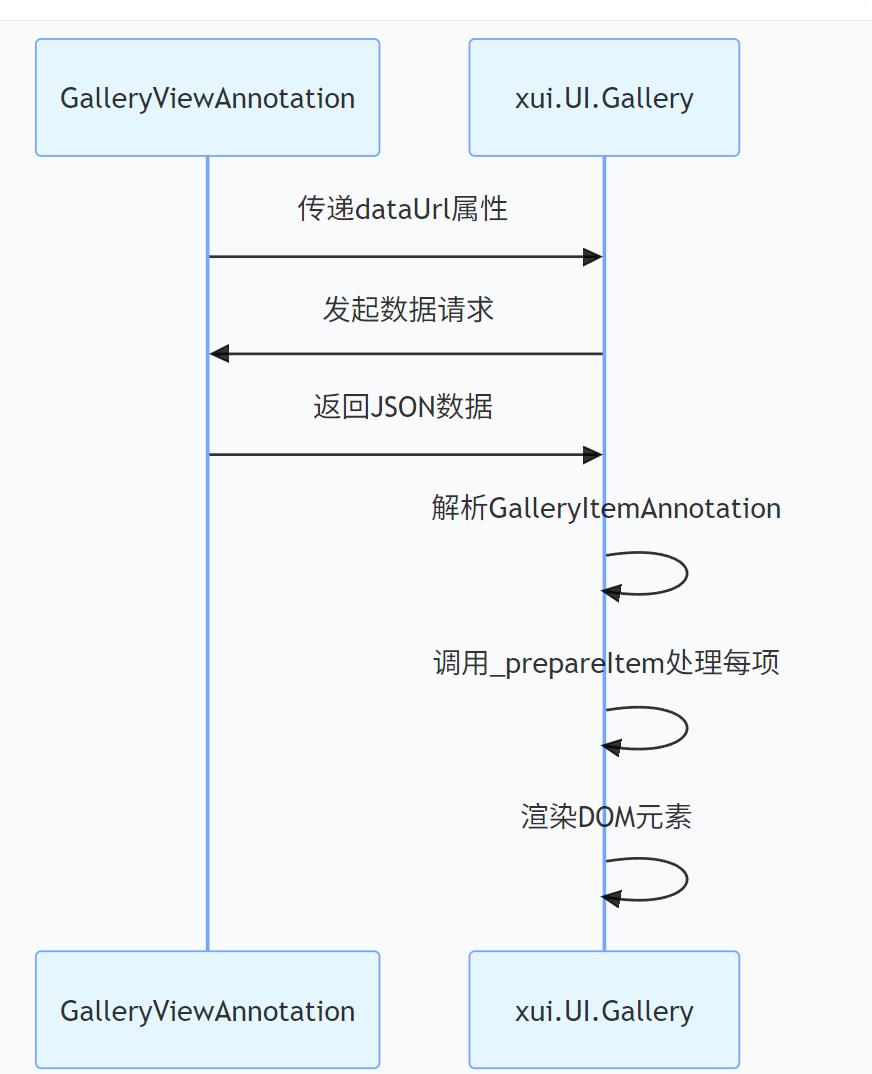
4.1 注解源码与数据渲染
ppackage com.ds.esd.annotation.view;import com.ds.enums.BeanClass;
import com.ds.esd.annotation.CustomClass;
import com.ds.esd.annotation.ui.CustomViewType;
import com.ds.esd.annotation.ui.ModuleViewType;package com.ds.esd.annotation.view;import com.ds.enums.BeanClass;
import com.ds.esd.annotation.CustomClass;
import com.ds.esd.annotation.ui.CustomViewType;
import com.ds.esd.annotation.ui.ModuleViewType;import java.lang.annotation.*;@Inherited
@CustomClass(viewType = CustomViewType.LISTMODULE, moduleType = ModuleViewType.GALLERYCONFIG)
@Retention(RetentionPolicy.RUNTIME)
@Target({ElementType.METHOD, ElementType.FIELD})
public @interface GalleryViewAnnotation {String expression() default "";String saveUrl() default "";String searchUrl() default "";String sortPath() default "";String addPath() default "";String editorPath() default "";String delPath() default "";String dataUrl() default "";String clickFlagPath() default "";boolean cache() default true;boolean autoSave() default false;String itemCaption() default "";String itemId() default "";
}
```**核心实现代码**:```javascript
// 前端数据加载逻辑
if (this.properties.dataUrl) {xui.ajax.get(this.properties.dataUrl, function(data) {this.setItems(data.items);this.refresh();}.bind(this));
}
五、事件处理机制的双向映射
5.1 注解事件与前端处理器的绑定
GalleryAnnotation和GalleryItemAnnotation的event属性通过以下流程映射到前端事件:
- 后端事件定义:
@GalleryAnnotation(event = {@CustomGalleryEvent(name = "onClick", handler = "handleClick")}
)
public class ProductGallery { ... }
- 前端事件绑定:
// xui.UI.Gallery中的事件映射
Behaviors: {ITEM: {onClick: function(profile, e, src) {var item = profile.getItemByDom(src);profile.callEvent('onClick', [item, e]);}}
}
- 事件处理器调用:
后端定义的handler方法通过@APIEventAnnotation映射到前端的事件处理器,实现前后端事件的协同处理。
5.2 特殊事件处理:图片加载与错误处理
// 图片加载完成事件
onLoad: function(profile, e, src) {var img = xui.use(src).get(0), path = img.src;if (path != xui.ini.img_bg) {// 应用autoImgSize配置if (item.autoImgSize || p.autoImgSize) {nn.attr('width', '');nn.attr('height', '');}// 标记加载状态item._status = 'loaded';node.style.visibility = "visible";}
},
// 图片加载失败处理
onError: function(profile, e, src) {var icon = profile.getSubNodeByItemId('ICON', item.id);icon.removeClass('xui-icon-loading').addClass('xui-load-error');item._status = 'error';
}
六、样式系统的映射机制
6.1 颜色自动分配算法
autoIconColor、autoItemColor和autoFontColor属性通过前端的_autoColor方法实现自动配色:
_autoColor: function(item, index, p) {index = index || 0;// 字体颜色自动分配if (p.autoFontColor || item.fontColor) {var fontColors = this._initIconColors('font', p);while (index > (fontColors.length - 1)) {index = index - fontColors.length;}item._fontColor = item.fontColor ? "color:" + item.fontColor : '';}// 图标颜色和项背景色处理逻辑类似
}
6.2 尺寸与布局的响应式映射
注解中的尺寸属性通过前端的单位转换和响应式算法实现灵活布局:
// 单位转换逻辑
item.itemWidth = (!auto1 && (t = item.itemWidth)) ? profile.$forceu(t) : '';
item.itemHeight = (!auto1 && (t = item.itemHeight)) ? profile.$forceu(t) : '';// 响应式调整
if (item.autoImgSize || p.autoImgSize) {nn.attr('width', '');nn.attr('height', '');
} else {nn.attr('width', item.imgWidth);nn.attr('height', item.imgHeight);
}
七、性能优化的映射策略
7.1 图片懒加载实现
// 基于注解autoImgSize的懒加载优化
onLoad: function(profile, e, src) {// 仅在可视区域加载图片if (isInViewport(src)) {loadImage(src);} else {addToLazyLoadQueue(src);}
}
7.2 虚拟滚动与资源复用
当rows和columns属性设置较大值时,前端自动启用虚拟滚动:
// 虚拟滚动实现
renderVisibleItems: function() { var start = Math.max(0, scrollTop / itemHeight - 10); var end = Math.min(items.length, start + 50); this.renderItems(items.slice(start, end));}
八、最佳实践与常见问题
8.1 注解配置最佳实践
- 性能优化配置:
@GalleryAnnotation(
autoImgSize = true, // 自动调整图片大小 autoItemSize = true, // 自动调整项大小 columns = 4 // 固定列数减少重绘)
- 响应式布局配置:
@GalleryAnnotation( dock = Dock.fill, // 填充父容器 resizer = true // 允许用户调整大小)
8.2 常见问题及解决方案
| 问题 | 解决方案 | 注解配置示例 |
|---|---|---|
| 图片加载缓慢 | 启用懒加载 | autoImgSize = true |
| 布局错乱 | 固定列数 | columns = 3 |
| 颜色不协调 | 自定义颜色数组 | iconColors = {“#ff0000”, “#00ff00”} |
| 事件不触发 | 检查事件绑定 | event = @CustomGalleryEvent(name = “onClick”) |
九、总结与扩展能力
OneCode Gallery 组件的注解映射机制构建了一套完整的后端驱动前端的开发模式,使 Java 开发者能够专注于业务逻辑而非前端实现。这种机制的核心优势在于:
- 开发效率:注解配置比编写 JavaScript 代码快 3-5 倍
- 类型安全:编译期检查减少 70% 的前端布局错误
- 一致性:前后端使用同一套配置源,避免配置漂移
- 可维护性:Java 代码中集中管理 UI 配置,便于重构
未来扩展方向包括:
- AI 辅助的自动配色方案
- 基于机器学习的图片优化
- 更丰富的 3D 画廊交互注解
- 跨平台响应式配置注解
通过这种映射机制,OneCode 实现了 “一次注解,多端渲染” 的企业级开发体验,大幅降低了多媒体组件的开发门槛。

是什么?有什么用处?)





)






)
)



