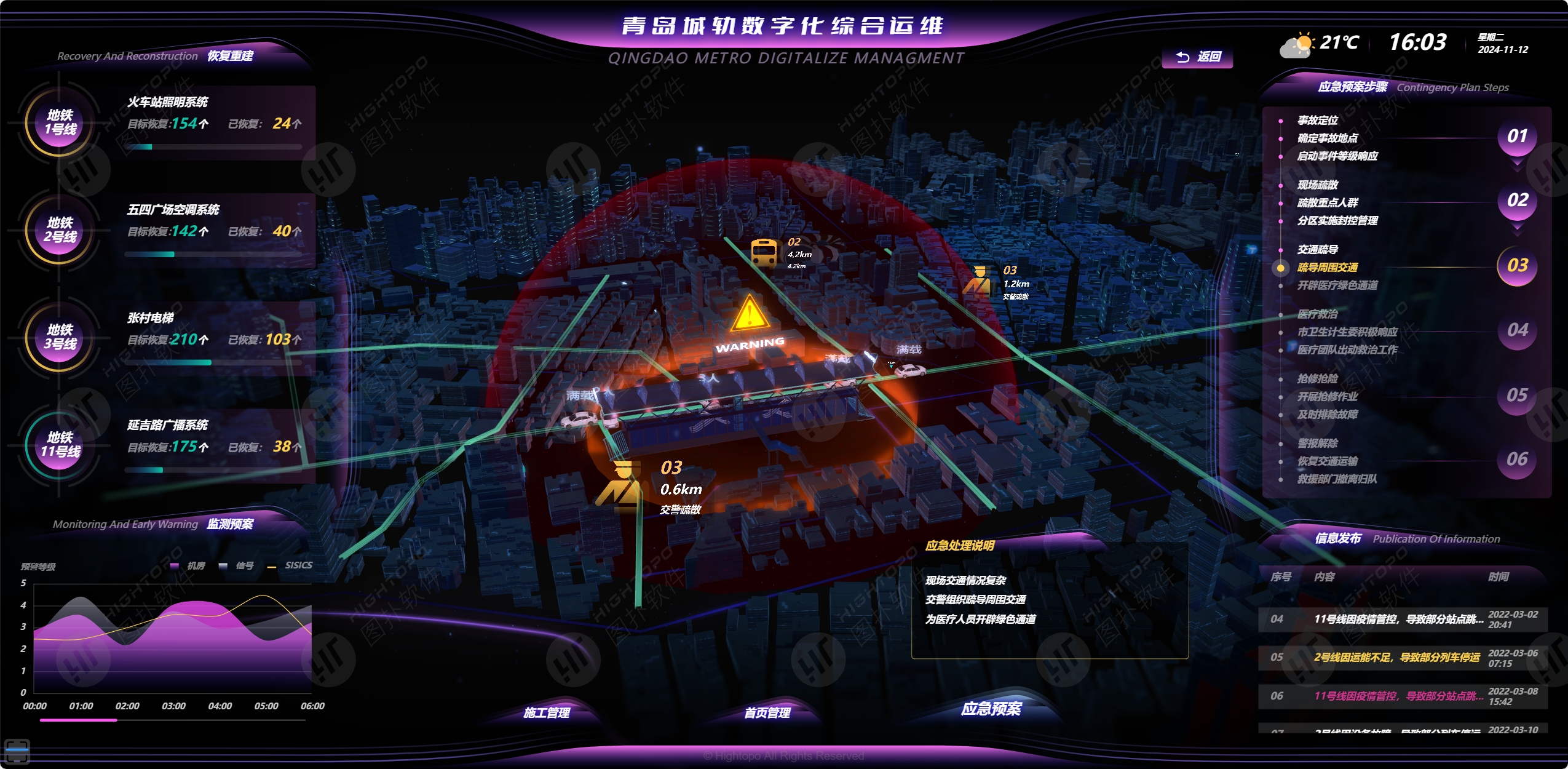
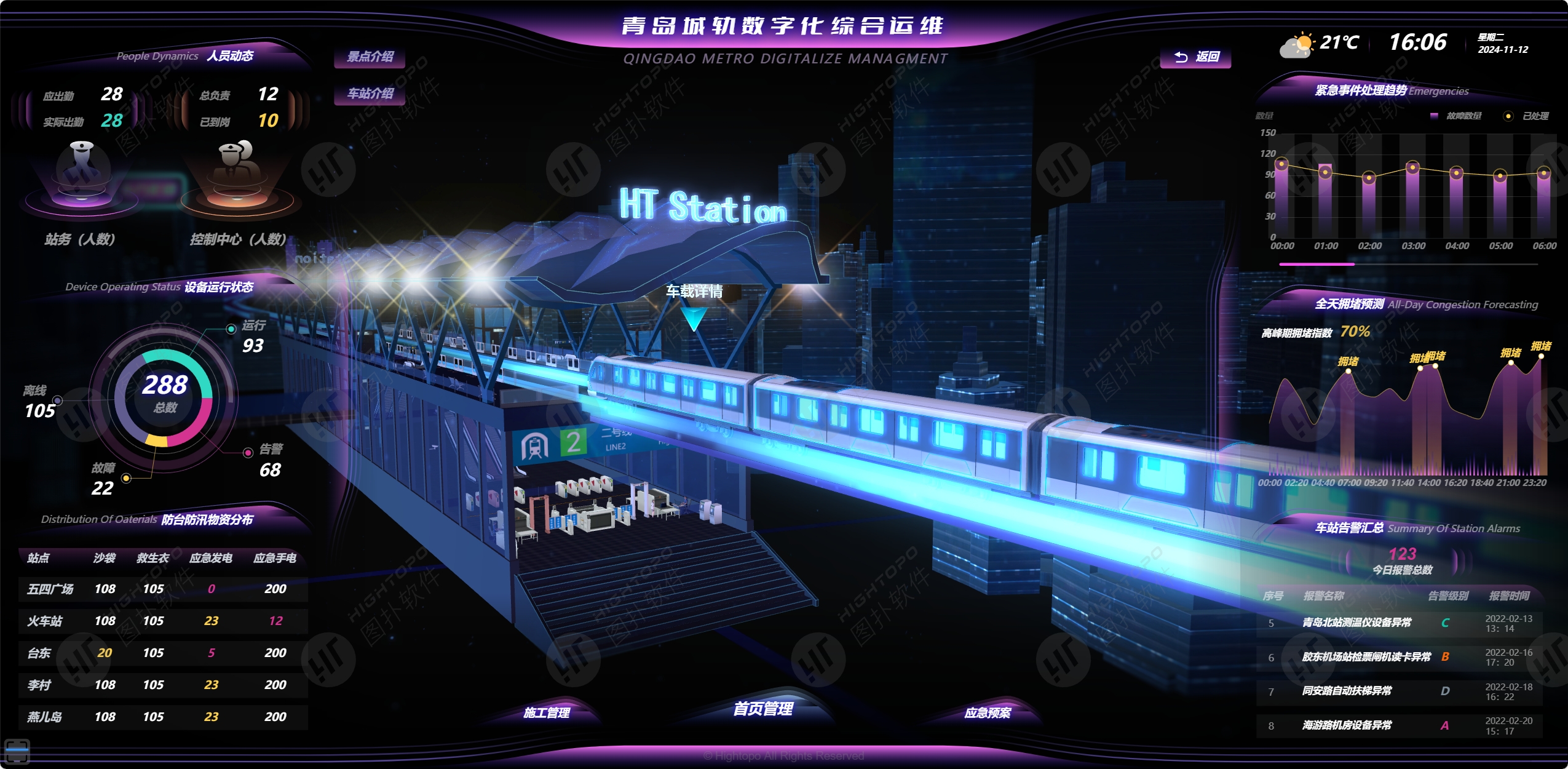
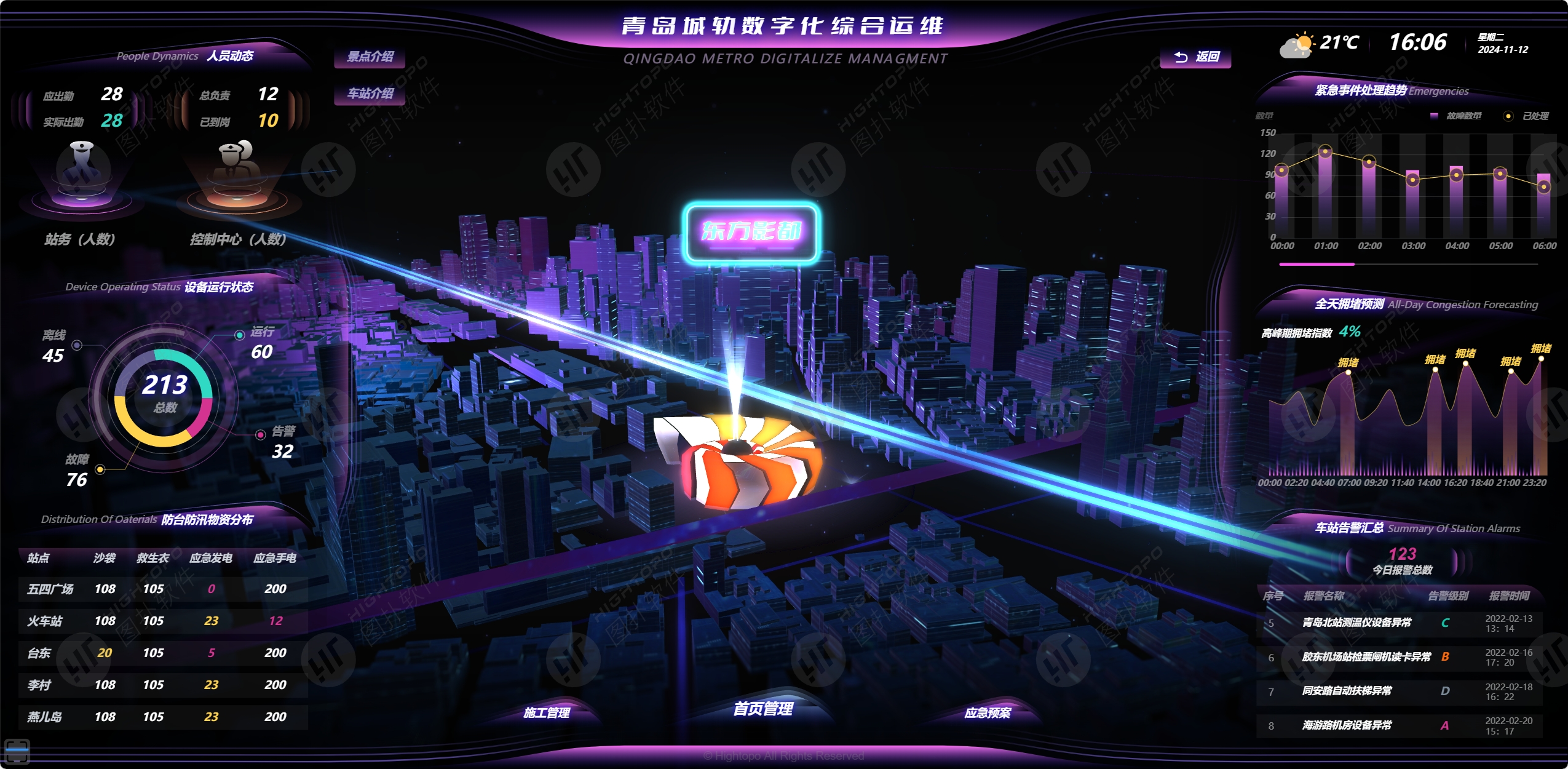
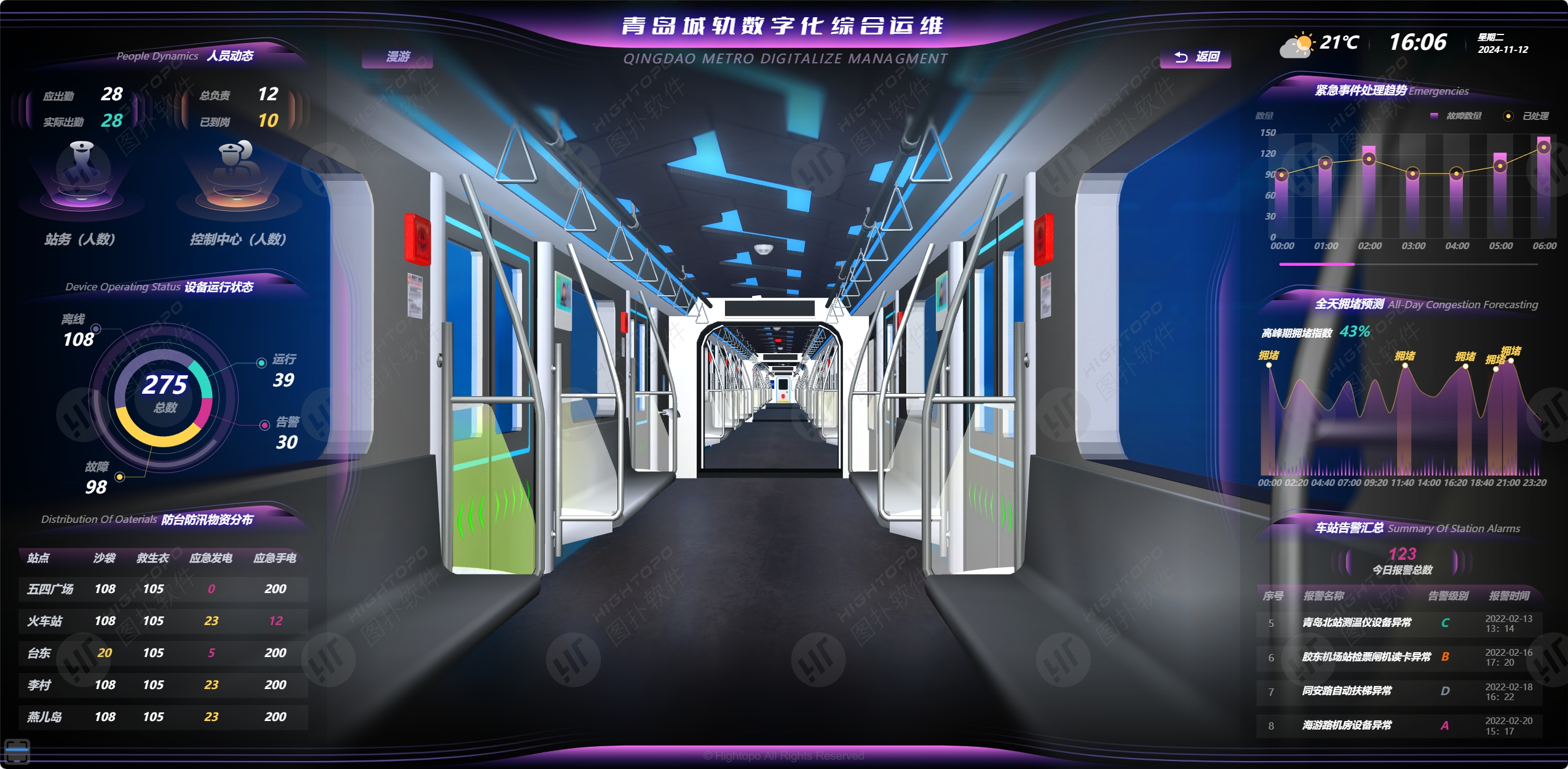
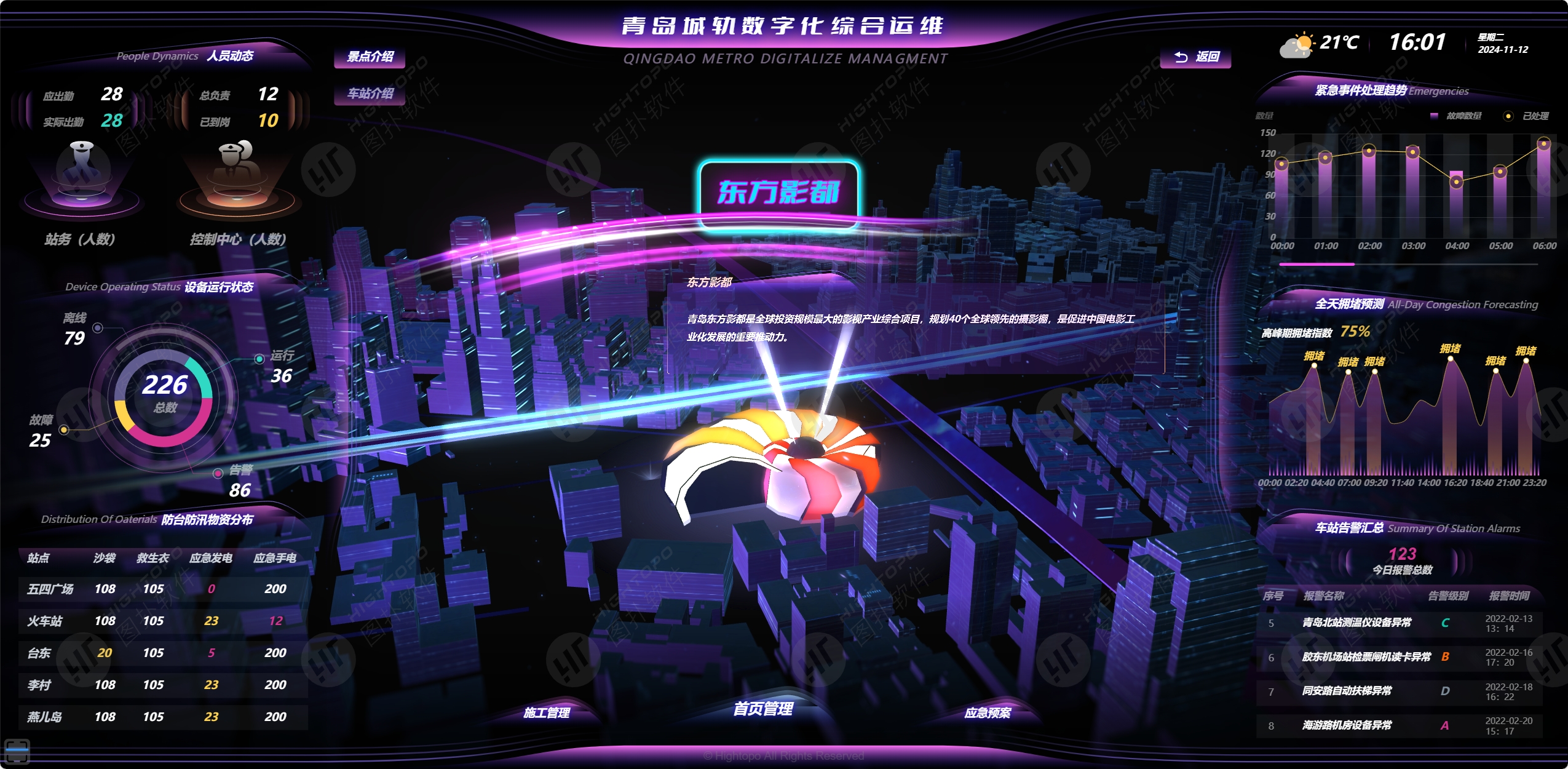
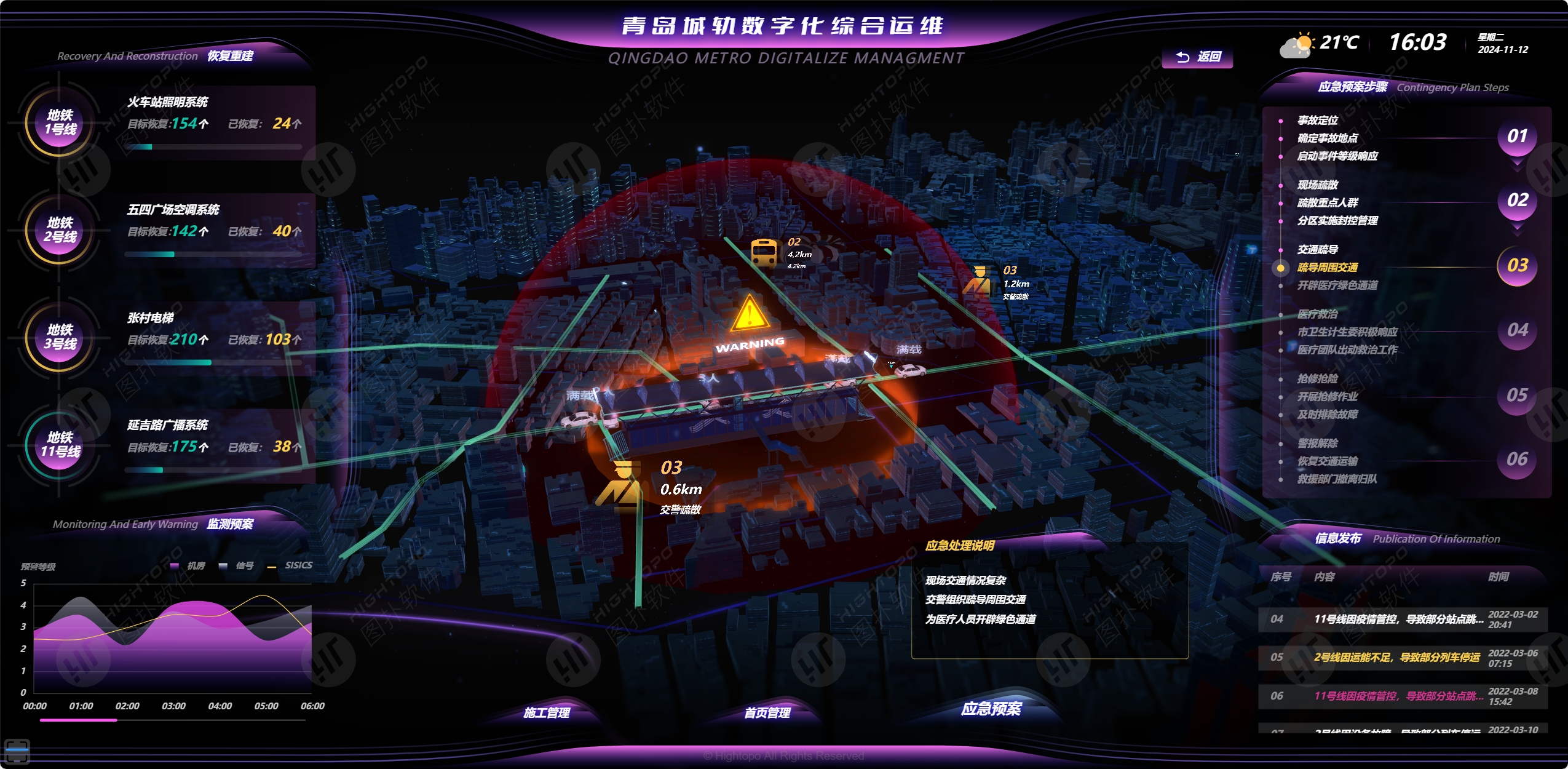
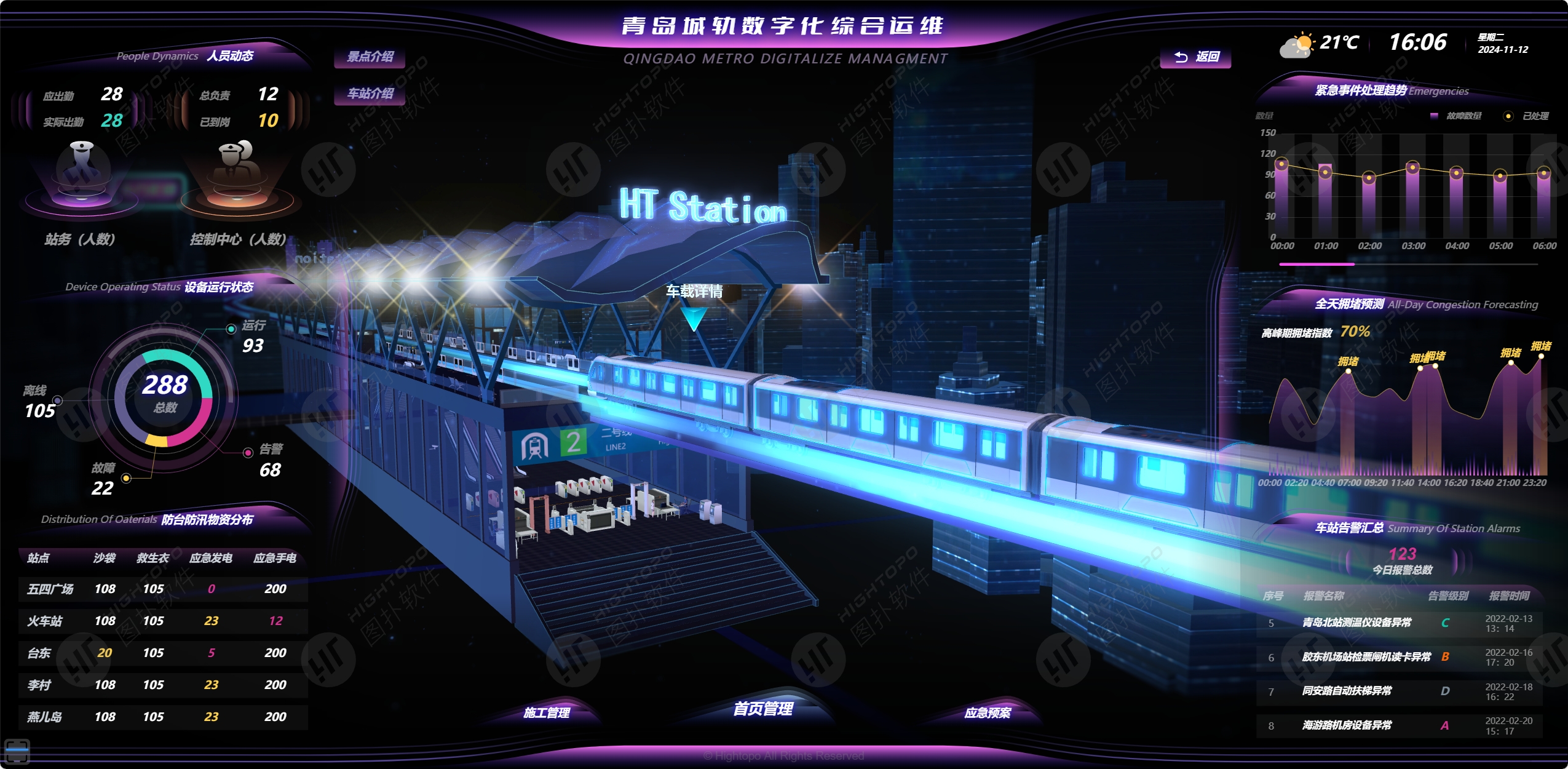
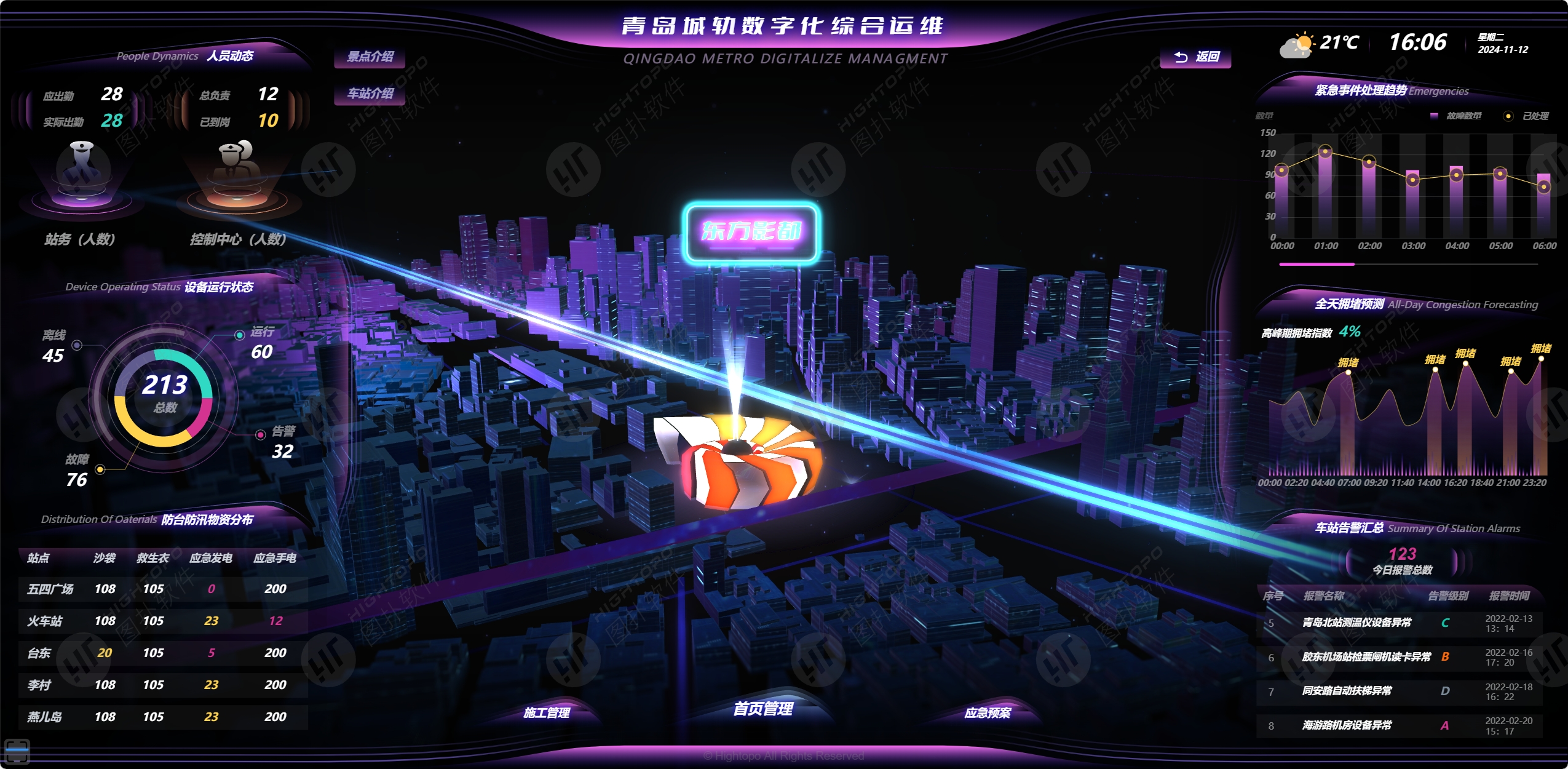
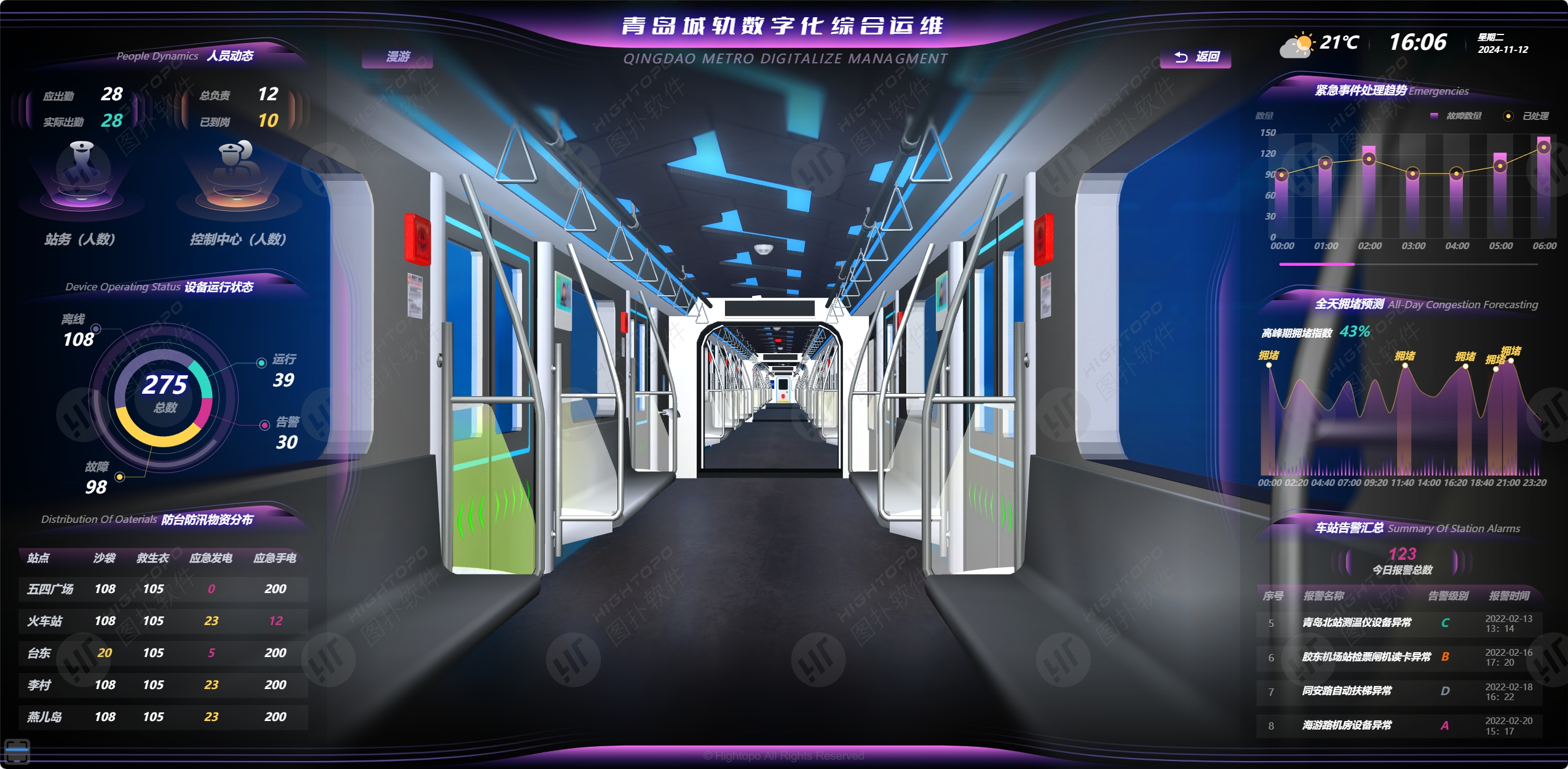
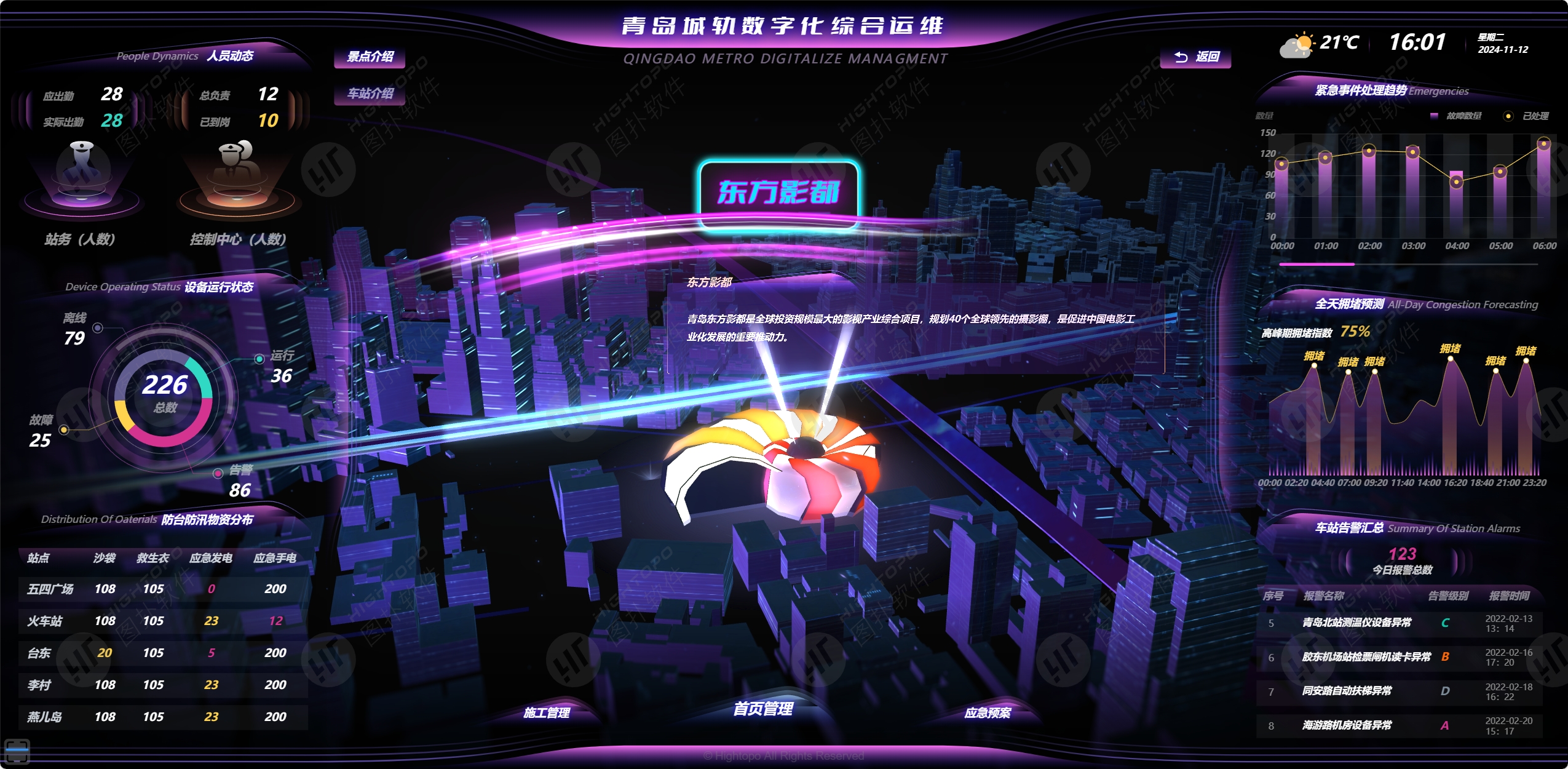
图扑智慧城轨可视化系统,把地铁线路、车站、列车都搬进三维画面。列车晚点预警、站台拥挤提示、设备故障定位…… 这些关键信息一屏聚合,调度员能快速调整发车频次,疏导高峰客流。遇上突发情况,系统联动应急方案,同步显示疏散路线与备用通道,让响应速度提升数倍。
从列车调度到应急处置,从客流管理到设备维护,可视化让城轨运行更透明、高效,为千万乘客铺就安全快捷的出行路。










图扑智慧城轨可视化系统,把地铁线路、车站、列车都搬进三维画面。列车晚点预警、站台拥挤提示、设备故障定位…… 这些关键信息一屏聚合,调度员能快速调整发车频次,疏导高峰客流。遇上突发情况,系统联动应急方案,同步显示疏散路线与备用通道,让响应速度提升数倍。
从列车调度到应急处置,从客流管理到设备维护,可视化让城轨运行更透明、高效,为千万乘客铺就安全快捷的出行路。










本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若转载,请注明出处:http://www.pswp.cn/web/89419.shtml 繁体地址,请注明出处:http://hk.pswp.cn/web/89419.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!